Nem igazán nevezném trükknek, de gyakorlatilag sehol sem láttam még alkalmazni, márpedig a Firefox 2 pl. már érti. A többit meg magasról. (Vigyázat: mindig az oldal gazdájának egyéni döntése, hogy a többi böngészőt magasról-e, e tekintetben legfeljebb irányelvek adhatók különféle indoklásokkal ellátva.)
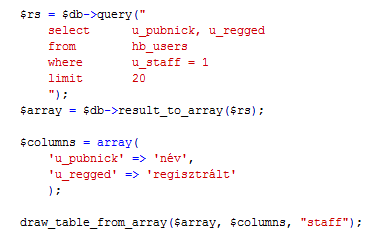
Szóval pl. van egy pix_section classunk, amely a benne helyet foglaló képeknek 1 pixeles fekete keretet ad. Ok. Van emellett egy right classunk, amely bármely blokkszintű elemet jobbra floatol. Ok. Szeretnénk, ha a képeink jobb oldalon jelennének meg fekete kerettel. Nyilván:
<div class='pix_section right'>...</div>
Csak az a baj, hogy a baloldalon folyó szöveg hozzá fog érni a képeinkhez rossz esetben, hiszen paddinget senki se állított be. És nem akarunk se a righthoz, se a pix_sectionhöz paddinget. Hozzunk létre egy padding classt? Létrehozhatunk, de van másik megoldás is:
div[class='pix_section right'] { padding-left: 10px; }
Ez css selector azokat a diveket választja ki, amelyeknek class paramétere 'pix_section right'. Zsír. Megoldottuk a paddinget anélkül, hogy erre vonatkozó utalást kellett volna a html-be írnunk.
A témáról bővebben a W3C CSS dokumentációjában.
Ps. ígértem, hogy a sortörésre mutatok egy másik megoldást. Íme:
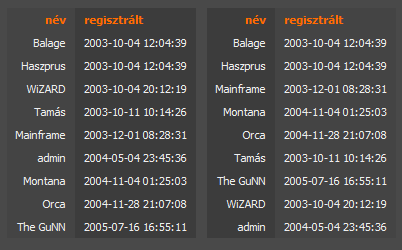
*[class~='keprendezo'] + * { clear: both }
A * bármely elemre illeszkedik, a [class~='keprendezo'] azokra, amelyeknek legalább egyik classuk keprendező. Az A+B szintaktika pedig egy olyan B elemre illeszkedik, amely előtt egy A áll, azaz jelen esetben minden elemre, amelyet egy képrendező előz meg.