css - 2007 szeptember - 2 megfelelő bejegyzés
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.
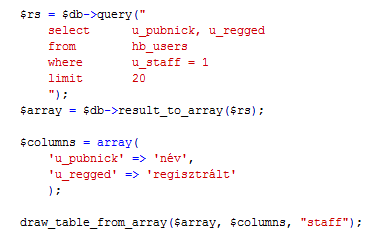
Gyakran előjövő probléma, hogy a látogatónak szeretnénk megadni a lehetőséget a táblázataink rendezhetőségére. Erre nyújt megoldást a draw_table_from_array függvényem, amelyet egy munkám során hoztam létre. Nemcsak egyforma (teljesen css-ből formázott) megjelenést nyújt a táblázatoknak, de erőfeszítés nélkül lehetővé teszi, hogy bármely oszlop szerint rendezzük őket. Egy-egy tábla előállításához a kód pusztán ennyi, az sql lekérdezéstől a felhasználó által rendezhető tábla megjelenítéséig:
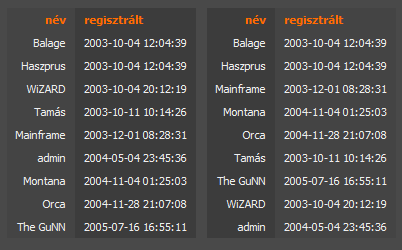
Az eredmény:
A dolog működése élőben is kipróbálható [itt egy link volt, közben meghalt].
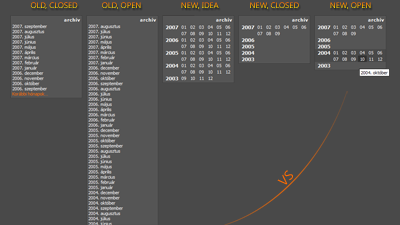
As you can see, it spares a lot of space and it doesn't screw up the page layout when opened. This menu structure has been achieved by using a two level unordered list (standard semantic blind friendly xhtml) and some pretty heavy css usage. The underlying php script needed only a tiny tweak, 'cause the month list was already generated by a generic function.
What you can't see on this image is that, in my opinion, it's really ergonomic. You can point to the month of your choice really fast (because the list is clean and short, there is absolutely no clutter), and the whole hide-and-show thing works just like someone would expect.
Sorry for my English, I'm just practising.