Most, hogy szabad címkézés van a blogon, lehetne a bejegyzéseket tagelni aszerint hogy kiket érint… (Ilyesmi egyébként van pl. Boci naplójában) Mondjuk ebben annyi az apró bökkenő, hogy én legtöbbször még a bejegyzésekben sem említek neveket privacy okokból. Pedig nem lenne rossz, mert pár év távlatából már nem mindig tudom hogy pl. egy népgyülekezeten kik voltak ott (ez mondjuk félig-meddig megoldott mert az adminban lehet privát megjegyzést tenni minden bejegyzéshez), sőt, az kurvajó lenne ha tagek szerint megnézhetném hogy kivel milyen jelentősebb dolgokat csináltam az évek során.
Lehetne olyat, hogy ezeket a címkéket csak trusted userek lássák, vagy pl. nemtrusted userek számára valami kóddal helyettesítődnének az emberek, pl. a monogramjukkal, vagy egyszerűen sorszámokkal.
Nem, nem vagyok hülye, és ez tényleg jó lenne. Én a blogomat most már nagyon valószínűnek tartom hogy kibaszott hosszú ideig fogom még írni, legfeljebb megritkulnak a bejegyzések (ez egyébként nemcsak feltételezés, hanem cél is) és/vagy átmegy trustedbe az anyagok nagyrésze.
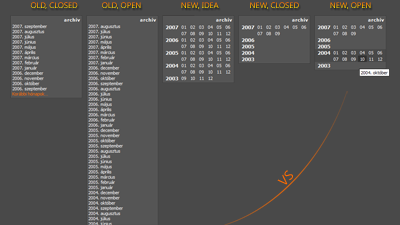
Amúgy az adminban át kéne alakítani valahogy a címkerendszert, mert ez a kilométeres legördülő menü kezd nem nyerő lenni, ugyanakkor a gépeléssel beírandó címkék se lennének jók. Az elején azt hittem, hogy csak 1-2 plusz címkét vezetek be, de később rájöttem hogy SEO szempontból marha jó a címkézés, hiszen létre tudnak jönni így olyan archív oldalak az adott kategóriák számára, ami valószínűleg az adott szóra keresve elég nagy értékkel bír a Google PageRankje szerint, főleg hogy csomó helyről vezet rá link (ugye az összes bejegyzésből amely az adott címke alá van besorolva). Címkefelhő kéne? Bizonyos mennyiség fölött az se jó, ráadásul abban nem lehet billentyűzettel adott prefixhez ugrani például. (Mondjuk felhő helyett egy szimpla lista is lehetne.)