Na kedden 6-tól újrakezdő, szerdán 6-tól pedig kezdő német lesz az epamban. 500 Ft / óra a részvétel, amikor akarok, akkor megyek, az adott alkalmat kell kifizetnem. Lehet hogy benézek a héten. :excited:
2014 június - 31 megfelelő bejegyzés
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.

A Batarang nevű chrome extensionnel tudod debugolni és sebesség-optimalizálni az angularjs oldaladat. Sebesség-optimalizáció címszó alatt nagyjából hasonló feature-t kapsz mint amit php-ben az xhprof vagy xdebug adna, megláthatod hogy mely function hívásokkal telik el az oldalad legnagyobb időhányada. Állat. ![]()
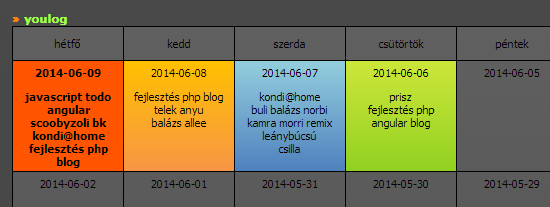
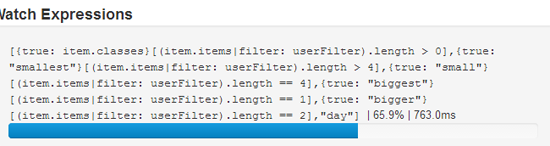
Például a YOULOG-ban észrevehető volt már szemmel is, hogy beszaggatott, amikor begépelt valami keresőszót az ember. Nem tudtam igazából, hogy vajon melyik rész lehet a lassú, meg amúgy ez az első angular cuccom amit valaha írtam. Na nézzük Batarangben:
Mint látható, az oldalon töltött idő 66%-a, azaz 763 msec azzal telt, hogy a fejlesztes
keresőszó begépelésének hatására lefutott ez a pár kis redundáns filter. Nosza optimalizáljunk valamit rajta:
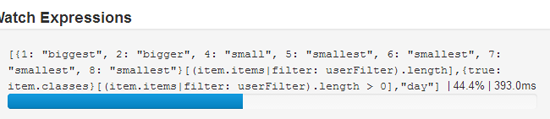
Miután a userFilter futtatásának számát redukáltam 2-re, már csak 393 msec telik a filterrel, így az oldal 66%-a helyett már csak 44%-át töltjük itt, nyertünk közel 400 msecet (!!!!!), ami bőven érzékelhető is, mert ez a lag a gépeléskor a karakterek megjelenését is késleltette.
Emeletes csúcskirály!
Ps. a dolgot a userFilter memoizációjával tovább lehetne gyorsítani, nem beszélve arról ha minden adatműveletet átemelnék a controllerbe.
Két könyvet tudok most megemlíteni Angular JS témában, az egyik az O'Reilly féle 200 oldalas AngularJS címre hallgató. Ezt úgy gondolom hogy 200 oldalon át semmi olyat nem mond szinte amit 1-2 hét minimális gyakorlati kódbökdöséssel ne tudna meg az ember, ez ilyen dummies könyv, tényleg pár perc alatt átpörgethető és érzed hogy nem mond semmit. A másik a 600 oldalas ng-book Ari Lernertől, na ez faszának tűnik, és többek közt az optimalizációra is kitér, mégha 10 oldalnál nem is szán rá többet, de a memoizációt is innen szedtem egyébként, és ez látványosan egy mélyebb könyv.
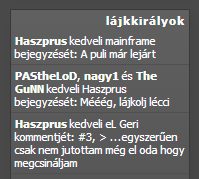
A bejegyzéseknél mostantól látod hogy ki lájkolta, ha lájkolod.
jún. 28. 00:29 a kommenteknél is ![]()
Holnap Google IO a BME-n:
- 16:00 - 16:30 Google I/O Extended 1. nap megnyitó (BME AUT)
- 16:30-17:00 QII ChromeOS az ASUS tálalásában (Gyepes Máté - ASUS)
- 17:00-17:30 QII Samsung
- 17:30-18:00 QII NokiaX
- 18:00-19:30 QII KeyNote
- 20:00-20:45 QII Reflection lehetőségei és veszélyei Android környezetben. (Hands-on-lab lehetőséggel) (Ekler Péter)
- 20:50-21:30 QII Függőség kezelési elvek és függőség kezelési eszközök (Erdődy-Nagy Zsombor)
- 21:30-22:00 QII Google Cloud a gyakorlatban BigData/Hadoop fejlesztésekhez (Ujj Tamás)
- 22:00-22:45 QII Making your cloud apps Google-fast
- 22:00-22:45 QBF14-15 What's new in Android
We could begin pulling Oliver into some Angular tasks. Having someone else be able to deliver Angular stories will be good for the team.
Magamra is húztam az első Angularos taskot ![]() Végre egy kis frontend.
Végre egy kis frontend. ![]()

Hú ez kurvajó!
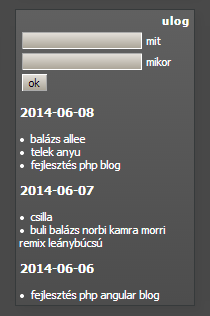
 Mikor fejlesztettem?
Mikor fejlesztettem?YOULOG, te mindenre gondolsz! <3
update, lett egy kezdetleges realtime kereső is, itt még nem jöttem rá mindennel az angularral.
Konkrétan amit akarok egyébként, és ezt angularral egyelőre nem tudtam megoldani, hogy az item.classes változómat akkor tegye rá classként egy elemre, amennyiben az (item.items|filter: userFilter).length > 0 kifejezés értéke true. Na ezt tudja-e valaki, hogy hogy lehet?
Tehát valami ilyesmit szeretnék, teljesen pszeudo kód, még csak nem is angular style-ben írtam egy részét, de sztem így érthetőbb:
<div class="if ((item.items|filter:userFilter).length > 0) {
item.classes // ez egy string típusú változó, valami classnevekkel
} else "">
Sőt még az if és az else ágban is oda akarom rakni azt a classt hogy "day". Persze ezt már körbe tudom trükközni, de gondoltam megemlítem. Valaki esetleg? ![]()
16:39 YESS YESS YESS összeállt fejben amit kerestem ![]()
De durva ![]()
Ez ilyen musthave, ki kellene próbálni. Mekkora állat!
Bevállalnád? ![]()
Ez a poszt 2007 óta várja hogy befejezzem, de nem fejeztem be. 2007-ben voltam egy skandináv körutazáson és lett egy rakás jó kép. Most így 7 év után kirakom ezt a hármat.

Ha csak egy animgifes bejegyzést lájkolsz ma, akkor ez legyen az.
Na jó, az lesz, hogy összehozok egy local environmentet mégiscsak a blognak. Erre az alapkésztetés az, hogy nagyobb feature-ök lefejlesztésére nagyobb hajlandóságot éreznék, ha nem lenne folyton a nyakamban az, hogy elcseszek valamit productionben.
A második nagy késztetés, hogy előbb-utóbb portolni kell újabb php verzióra a blog motorját, és ez nem annyira frankó élőben.
Amúgy a dolog marha izgalmas, csomó deprecated dolog időközben kivezetésre került, úgyhogy jönnek a factoryk és a különféle elágazások környezet mentén.
Muy excitement, mucho power! Sose gondoltam volna, hogy egyszer lesz ez még ennyire izgalmas.
Most pedig péntek este van, sörre fel!
Négy féléves a képzés, miket lehet tanulni? Nézzük. Az infó a BME honlapjáról van egyébként, egy link is lehetett volna, de az kevésbé jó SEO szempontból.
|
|
||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||
Fú de kíváncsi vagyok már, alig várom hogy itt legyen szeptember. ![]() Illetve szeptembert kevésbé várom, de egy órára beülnék már.
Illetve szeptembert kevésbé várom, de egy órára beülnék már.
Keresőoptimalizálás történik-e ebben a bejegyzésben? Igen.
Most jöttem Open Academyről, ahol volt pár kurvajó előadás, mint pl. a legjobb nec előadása volt a ustreamtől a Javascript Module Serverről (javascript fájlok kiszolgálása dependencia gráfoknak megfelelően, csomagolva, de csak azt ami éppen kell még a kliensnek), illetve nem volt rossz a Functional Reactive Programming sem, amit egy prezis arc tartott, 40 percben leprogramozott egy kis animált Mario játékot. ![]() Nice.
Nice.
Tényleg a mai átlagon felüli volt, thumbs up.
Néha elgondolkodom ezen a ustream dolgon.
Scala nyelven backendet fejleszteni nem akar valaki nálunk (EPAM)? ![]()
Előfeltétel: minimum vmi egyéb nyelven legyél jó fejlesztő, és legyen benned érdeklődés a Scala felé. Ha már eleve Scala fejlesztő vagy, az se baj. ![]()
Istenem, Oracle VirtualBoxban Seamless Mode, hogy eddig miért nem találtam, hát ez istenkirályság, ajh. Happy happy happy.
(Így a VM-nek nincs háttérképe, húzigálhatod a Windows ablakokat és a VM ablakokat szépen egymás közt. Gyönyör.)
Óriási produktivitásjavító felfedezés. Nagyon örülök ![]()
Kurvajól jött ez a 16 giga ram. ![]()
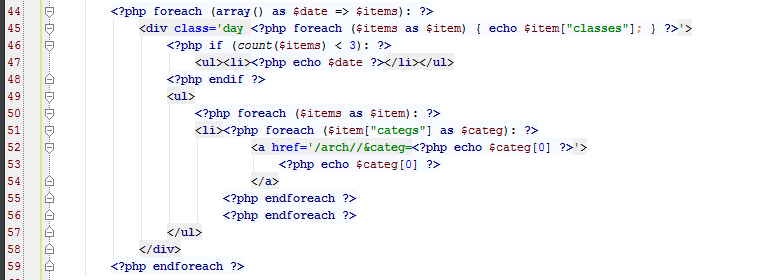
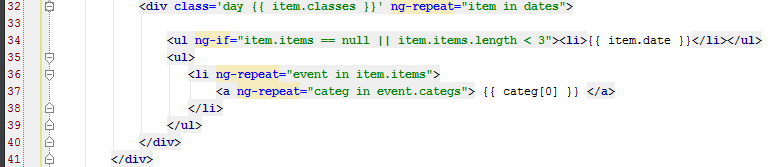
Csak egy gyors angular vs php view kód összevetés
PHP:

Angular:

Sasszeműeknek feltűnhet hogy az angular kódom egy picivel kevesebbet tud, ettől függetlenül tisztább, szárazabb érzés.
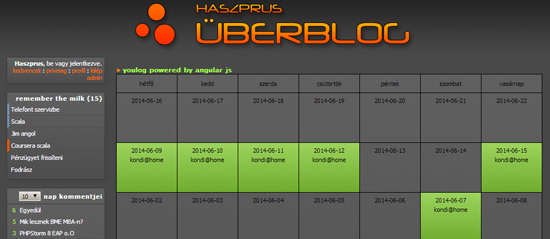
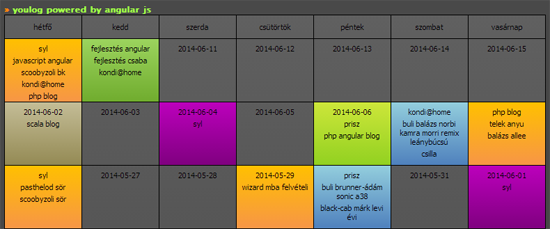
Szóval a YOULOG most kőkemény angular js lett:
Oh yeah.
Cloud9 IDE-t ismertétek?
Én csak mostantól, de jóféle!
 youlog is based - currently - on php, css, mysql
youlog is based - currently - on php, css, mysql
Kezd kurvajó lenni ez a dolog ![]()
Anyone interested in a fancy online keyword based diary (lifelog)? ![]()
Az most senkit ne zavarjon hogy a napok még nem jó sorrendben jelennek meg.

Mai állat fejlesztésünk: youlog.
Mint tudjuk régóta csinálok fancy naptárat magamnak arról, hogy miket csináltam. Most egyelőre az van hogy fel tudom címkézni a blogon a napjaimat faszán.
Aztán hosszú távon szeretném megcsinálni vele ugyanazt, amit most excelben tudok:

A cucc egyelőre a saját useremre van limitálva, de lehet hogy felkínálom még valakinek érdeklődés esetén.
Ami nagyon fontos, és ami a fő motiváció, hogy motiválni akarom magam, hogy csináljak dolgokat. Pl. kondizzak, fejlesszek, ilyesmi.
A háttérben meg mellesleg csináltam hozzá egy kis ActiveRecord implementációt szórakozásból.
A fenti kód már önmagában validálja az id és a date mezőket, dob kivételt ha nem jók, stb. Nyilván a HfModelben van a lényeg, csak megmutattam hogy ilyen kis lightweight cuccka lett, a használata pedig:
Oh, I heart PHP!
Tonight @ home on Adventure Channel: AngularJS!
Régen mindenki az IRC-t meg ICQ-t nyomta, aztán jött az MSN, aztán a multiprotokoll kliensek (pl. Miranda, Trillian), aztán a mobilos szarok (Viber, Whatsapp) meg a weboldal alapú szarok (Facebook, Gmail).
Én szeretnék visszatérni egy minimál multiprotokoll kliensre, mert rájöttem h a weboldal alapú chateléssel eltöltött idő kibaszottul kontraproduktív bármi máshoz képest.
Te mit használsz?

Nemtom észrevette-e valaki, de lett jobb oldalon egy lájkkirályok doboz. ![]()
Persze productionön lefejlesztve az egész fennakadás nélkül, ahogy kell, sum(downtime) = 0, count(dev & test environments) = 0.
Hozott a mikulás kommentlájkot. ![]()
Mai productivity eredmény: melóban egyértelműen jobban haladtam fb nélkül, itthon pedig leporoltam a januárban félbehagyott scala play blogengine projektemet ![]() (Elavultak a cuccok alatta, már nem fordult IntelliJ-ben (ez nem egészen tudom hogy hogy lehet, habár gondolom úgy, hogy a play konzol valamit update-elt magán, az IntelliJ meg nem követte), rendbe kellett rakni. Ráment kb. 2 óra, de megérte.
(Elavultak a cuccok alatta, már nem fordult IntelliJ-ben (ez nem egészen tudom hogy hogy lehet, habár gondolom úgy, hogy a play konzol valamit update-elt magán, az IntelliJ meg nem követte), rendbe kellett rakni. Ráment kb. 2 óra, de megérte. ![]() )
)
A miranda ng-t pedig még tovább customizáltam, egész barátságos lett. (Atom minimál.)
23:02 Na még egy gyors bejegyzéslájkolós feature lefejlesztése belefért. 0.1-es verzió, egyelőre lehet lájkot leadni, és kiírja hogy hányan lájkolták eddig a bejegyzést. Oje! ![]() Majd lesz fullosabb később. (Ja és csak ha belépett user vagy.) Igen, igen, tudom hogy volt már hasonló, de ez kicsit másmilyen lesz, meg jobbabb is lesz.
Majd lesz fullosabb később. (Ja és csak ha belépett user vagy.) Igen, igen, tudom hogy volt már hasonló, de ez kicsit másmilyen lesz, meg jobbabb is lesz.
Mai fejlesztéssel töltött idő itthon: 3-4 óra. Roxx! ![]() Istenem, végre.
Istenem, végre.
(Mert persze be kellett tolni egyből egy új 0-ról írt frameworköt is az új feature alá, nem lehet csak úgy. Rég nyúltam a blog kódjához na, és már mások az elképzeléseim.)
Ja és itt kikúrt continuous delivery van ám, annyira hogy nincs localhoston meg sehol tesztszerverem, a blog úgy jó egyből ahogy megírom.
Nem tesztelni kell, hanem jó kódot írni, basszátok meg.*
* A szerző a pókerarcos humor hazai élharcosa. Ismeri és gyakorolja a TDD-t, de ez itt most nem az a projekt, itt tényleg izgibb egyből productionön futó kódot írni. Ennek is megvan a szépsége, ha valaki nem hiszi, próbálja ki dev/test környezetek nélkül fejlesztenie az akármilyen rendszerét.
Növelni akarom a hatékonyságomat, mert a béka segge alá értünk. Kibaszom az időmet mindenféle fölösleges szarságra, fb, stb.
Kezdetként ma csináltam pár dolgot amihez marhára nem füllött a fogam, de ezzel erősítem az akaraterőmet.
Elkezdem újra használni a mirandát, ami egy pici és hatékony üzenetküldő program, hogy ne kelljen folyton nyitva legyen a facebook és a gmail.
Tegnap javítottam egy apró bugot a blogon és lehet hogy csinálok 1-2 új feature-t, meglátjuk.
Back to life.
Oh yeah végre vettem egy külső vinyót (WD 1TB). Kicsit elhaladtak mellettem a dolgok, 750 gigán szenvedtem.
Tudom, tudom, az egész környezetemben mindenkinek bőven több van még így is.






 YOULOG
YOULOG
