Na hivatalosan is ADHD-s vagyok.
Jöhet a gyógyszermámor.
- Previous entry in this topic, can't remember the title - it's in the url, you silly boy
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.
Na hivatalosan is ADHD-s vagyok.
Jöhet a gyógyszermámor.

Konteók, tömegközlekedés, IT piaci körkép, BME, Corvinus, CodeCool, GreenFox, (saját) cégek, sör, limonádé, víz, dubstep, politika, pókerarcos humor, vonatok, ADHD, VD, 1900 Ft/h parkolás, megközelíthetetlen belváros, BKV, külföld, Belga, még több IT, dead internet theory, botok, avatarok, ChatGPT, POWER!
Köszönöm a szervezést, jó volt találkozni egyet. Kicsit kimozdított a hétköznapi buborékból ugye...
jó volt ismét látni Titeket!
Szuper volt! Lehet még több ilyen is ! És igen hazaértem
Nagyon jól éreztem magam, jó volt titeket látni és újra sokat nevetni
Látom biztosra mentél és elég digitet szántál a sorszámozásnak, hogy később ne legyen gond, ha már idén 5 számjegyű lesz a blogtalik számossága.
Zseniális volt! Köszi mindenkinek! ![]()
Mai (tegnapi) fejlemenyek
Voltam kondiban
Megyek kenuzni
Jot beszeltem Melivel
Letiltottam Esztert es elpakoltam a cuccait (2 ev utan...)
Megyek Dublinba (hi Mf)
Megyek Barcelonaba (hi Pas)
Holnap (publikalodas napjan) blogtali
Life is good
(A kulcs a kenuzas bevallalasa volt.)
09:23 Ma 19kor blogtali a b24 jaromirban. Ha csak most olvasod, es beugranal, gyere, szeretettel varunk. Kb 6-an leszunk eleinte, keso estere talan 8-an, es bedobunk 1-2 sort/limonadet. Orca(+Bea?), Olthyer, mix-r, Zé, Resty, Tibi, es persze jomagam. A kor bovul 8-10 korul ki-ki raerese szerint. A jaromir beulos hely. (Tobb jaromir van, ez a b24 jaromir.) En raerek elobb is, de 7-tol még csak Orca mix-r jomagam leszunk, tobbiek kesobb szallingoznak.
Kedves Blogolvasók!
Milyen témákra van igény?
Jöhet privben is, kamu email címről is.
Thx
The Überblog Management Team
Csak akkor lapozz beljebb, ha a cím utáni tartalmat mered olvasni, és nem zavar.
Brutálisan kurvajó szól, gyerekek.
Mondom ezt sok éve Redmi Buds 3 Pro userként, csak hogy el lehessen helyezni, hogy mihez képest nézem.
Milyenebb?
Más most nincs, lehet visszamenni dolgozni.
Ja, és ennyiért: 23 ropi körül van, ami annyit tesz hogy ugyanannyi krumpli megevése helyett kell éhezned, mint az elődje esetében. Sőt, a krumpli valószínűleg sokkal drágább is lett közben, ez viszont nem. Ez manapság már-már kedves dolognak tekinthető.
(Btw buds3-at meg lehet kapni már 9e-ért, majdnem azt vettem, de mondom +2 generáció megérhet ennyit, főleg hogy buds3-ból már kb. 5-öt vettem mert mindig sikerült beleejteni a vízbe/ajándékba venni.)
Jól elköltött forint.
(Zeneileg tücctüccöt hallgatok, szóval nemtom milyen rockkal / metállal / halászjudittal / jimmyvel)
Nem is hallgatom max hangerőn baszki, mert megsüketülök még jobban. (Nem cél.)
A Withings órám valószínűleg olvassa a blogomat, mert megijedhetett, és most rendesen hajlandó tölteni magát.
Elképzelem ezt a jövőt, ahol kénytelen vagyok azon parázni, hogy az eszközeim nem olvassák-e a beszélgetéseimet/blogomat. Mondjuk ha így jól hat rájuk, akkor benne vagyok.
Te milyen fülest használsz, és hogy szuperál?

Lett pár kamu komment SEO megfontolásból. Beválik, nem válik be, passz. Rendszer nem lesz belőle. A humán olvasók onnan ismerhetik fel, hogy
Érdemes lenne ezeket a cikkeket valami módon megpörgetni vagy kommentálni mert ezekre tényleg betévednek kintről. Van más statisztikám is arról hogy miket érdemes pörgetni, de nem nagyon jön az ihlet hogy mégis mit kezdhetnék vele. Lehet hogy a tök elhanyagolt cuccokat meg kéne spékelni egy kis chatgpt-vel. Meglátjuk.
8.3.7-es PHP-n hasítunk a bloggal ![]() OMG it's fantastic. Big thx for United Technology Alliance!
OMG it's fantastic. Big thx for United Technology Alliance!
Na nem is tudom biztosan hogy blogtalinak nevezzem-e, mert nem innen indult a kezdeményezés Mf-fel hogy fussunk össze a Szimplában, de mivel eljött Olthyer, így fogjuk rá. ![]()
A következő viszont official blogtali, szerveződés május 28-ra itt!
Stabilan a legjobb. Meltatlanul alulertekelt. El se tudom kepzelni hogy miert vannak itt mindig tok kevesen, de mindegy is, maradjon igy ![]() Normafa rulez.
Normafa rulez.
(Ez egy messenger-idézet)
Sziasztóóók!
Anett kérdezte, hogy végül lesz-e 28-án valami, úgyhogy csináltam ezt a május 28-i talira becélzott nem-anonim önszerveződő blogtali (mások szerint kereszttea 😃 ) csoport.
A csoportban részvétel feltétele:
Még nincs helyszín megjelölve és nem is izgulom agyon ezen magamat, gondolom addig még kitaláljuk. Javaslatok jöhetnek.
Lehet további embereket hívni akik átmennek captcha-kon.
Aki még jönne, az jelezze valami módon. ![]() Expliciten nem keresek meg senkit ezzel (asszem).
Expliciten nem keresek meg senkit ezzel (asszem).
ps kutya, robotporszívó, AI barátnő, sztem ilyenek is jöhetnek
Lesz egy 18-án (holnap), erősen korlátozott körben, de jöhet bárki ![]() Mf-fel tutira találkozunk. Ennek angol lesz a nyelve, mert van egy special guest. Ha nem jön senki akkor nem fogja a blogtali nevet viselni
Mf-fel tutira találkozunk. Ennek angol lesz a nyelve, mert van egy special guest. Ha nem jön senki akkor nem fogja a blogtali nevet viselni ![]() Vagy max megint nagyon VIP lesz.
Vagy max megint nagyon VIP lesz.
És úgy néz ki, hogy lesz egy 28-án is (a közönség által preferált dátum). További infók/kommentek a fb falamon, de kiírom ide is a dátumot azért.
tl;dr:
Day1: valszeg Szimpla kert.
Day2: ki kell találni hogy hol.
máj. 18. 18:32 hamarosan szimpla kert
Vasarnapig uzemszunet varhato. Az ec2.haszprus.hu ha minden igaz menni fog.
Szervizben volt másfél hetet, múlt hét hétfőtől máig, azaz ~10 napot GLS futárral együtt (vitte, hozta). Elvileg jót tenne neki egy Windows reinstall úgyhogy épp az pörög. Megint lehet mindent reinstallálni. ![]() Kíváncsi vagyok.
Kíváncsi vagyok.
Azt írják, hogy alaplap és usb panel csere volt.
A gond az volt hogy az usb eszközök teljesen megbízhatatlanul - nem - működtek, illetve nem lehetett rá 3 külső monitort kötni (2 monitor + 1 tv), miközben tavaly lehetett, vitte.
Yeaah megy a 3 külső monitor. ![]() Totál fostam hogy visszaküldik azzal hogy sorry not supported anymore, vagy valami.
Totál fostam hogy visszaküldik azzal hogy sorry not supported anymore, vagy valami.
20:10 most épp úgy gondolja őfelsége hogy nem eredeti a windowsom (pedig az), valami mindig kell legyen. ![]() fck ths sht
fck ths sht
20:39 írtam az ms-nek, és rá pár percre sikerült aktiválni a Windowst, miközben épp írtam az Asusnak is. Ez vajon véletlen egybeesés vagy ennyire ügyesek ott a(z AI) srácok/lányok/lények?
Az megvan amikor újratelepítesz egy rendszert/gépet/telefont, birtokba veszel egy másikat, és kb. napokig csak telepíted meg telepíted az összes fos szart, annak ellenére, hogy minden picsa a cloudból lejön automatikusan?
Kedves Blogolvasók!
A 2003-as nyitás óta eltelt 20,5 év. Ki van még külföldön?
Egyáltalán kivel mi van? ![]() Van aki még itthon van egyáltalán?
Van aki még itthon van egyáltalán? ![]()
Vicces de mivel pl. Pas, Mainframe és Orca külföldön van - de nemrég beköszönt Dan is Barcelonából, felmerült bennem egy international blogtali gondolata. ![]()
A blog nem túl rejtett módon magas informatikus összetételű olvasótáborral rendelkezett. Ha még olvasol, kíváncsi vagyok, manapság
Jelentkeztem egy ADHD kivizsgálásra még áprilisban. Elég hamar sor is került rá, a mai napon. Két elvileg külön alkalmat lenyomtunk egyben, megizzasztottak rendesen, azt kell mondjam, hogy brutális volt.
Mivel mások is mehetnek ilyen tesztre, a teszt részleteit nem akarom felfedni.
Perpill azt érzem hogy megérte, de persze a 'full megérte' state majd akkor jön el, ha kapok megfelelő medikációt. Ebben bízom.
máj. 08. 12:56 kénytelen vagyok pontosítani, mert nem "megvolt a kivizsgálás" hanem elkezdődött, mivel ez egy több részes, több felvonásos sorozat. Még vannak hátra alkalmak.
This way you can develop your stuff in Docker through a mounted volume, and still see the changes in real-time.
Many thanks to Pas.
Még sose csináltam szóval happy. ![]()
ápr. 19. 08:21 és ha már ott voltam akkor csináltam egy kis életkönnyítő shell scriptet is mert már fájt az ujjam a sok utilgépelgetéstől. ![]()
És lett végre képfeltöltés is webről, egyelőre adminoknak, de hamarosan kiterjesztem userekre is, ahogy az időm engedi. (Profilképcsere pl.)
Vicces módon időközben ez a hook/script sokkal advancedebb lett, ahogy arról a post queue rendszer miatt jó fél hónapja be is számoltam. Csak kb. 20 post van a queue-ban és nem időrendben jelennek meg. ![]()
PHPStan lokálban, CI-on
Jelenleg így futtatok CI-on egy PHPStant level=5-tel, és 7-tel is. Az 5-öt zölden tartom, a 7-ből néha okulok valamit.
Fut egy PHPUnit is amibe nem rég migráltam be a saját fw-ben írt tesztjeimet (elég könnyű volt mert kb leutánoztam a PHPUnit alapabb dolgait).
Fut egy Playwright is.
Valamint egy saját stringcounter találmány, ami különböző statisztikákat készít a blog forráskódjában előforduló egynémely fontosabb szavakról.
Fut egy dependabot is.
Lokálban pedig precommitra bekötöttem eddig 3 dolgot, azt majd egy külön bejegyzésben.
name: PHPStan Analysis Level=5 should be green
on:
push:
branches: ["**"]
paths:
- '.github/workflows/phpstan-lvl-5.yml'
- 'phpstan.neon'
- 'phpstan-baseline.neon'
- 'liveroot/composer.**'
- '**.php'
pull_request:
branches: [ main, master ]
permissions:
contents: write
jobs:
build:
runs-on: ubuntu-20.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup PHP with tools
uses: shivammathur/setup-php@v2
with:
php-version: '7.2.32'
tools: composer, phpstan
- name: Composer install
run: |
cd liveroot
pwd
ls
composer install
- name: PHPStan Analysis level 5 - keep it green
run: |
pwd
cd liveroot
pwd
ls
phpstan analyse . -c phpstan.neon --level=5 --memory-limit 1024.
.
.
# populáris témák, editor's choice

high life of the life of the high, 200 milla a lakás alja, és mire épült? Egy sugárzó szeméttelepre, geci. Mindenki elfelejti. Infrastruktúra? Nincs. De mondjuk eleve úgyse te költözöl oda mert magyar emberként esélytelen, úgyhogy nincs min aggódni.
Orbán Viktor Gyurcsány Ferenc Feri és a Viktor Karácsony Gergely Vitézy Dávid. Találkoztam valakivel aki szerint Vitézy az Antikrisztus. Lehet, who knows. 20 éve amikor kurvára egész nap a BKV-s fórumokat olvastam, mert napi 4 órát szoptam a BKV-n óbuda és újbuda két végpontja között, kurvára érdekelt a metróépítés meg minden, még azt is beszoptam hogy budapesten lesz majd ötödik meg hatodik metró, persze, egyenesen a lakásodba. Na mindegy, szóval állítólag Vitézy Indul polginak. Kurvára nem érdekel a politika egy meg nem nevezett ellenben nagyon konkrét esemény - és trend - óta, de elmondtam hogy ez a csávó úgy egyébként onnan indult hogy egy civil full magán privát szaki aktivista volt, és tett azért hogy jobb legyen BP közlekedése, aztán onnan indult felfelé. Nem tudom mi van vele mostanság, nem olvasok újságokat, mert úgyis a FIDESZ kezében van az összes, az is amelyikről azt hiszed hogy nem.
Így hívják az éppaktuális megváltót ugye? A FIDESZ-ből vált ki de most komolyan azt hiszi valaki hogy egy FIDESZ tag fogja leváltani a FIDESZ-t? Az összes haverja FIDESZ-es nyilván, az egész környezete. No komment, fel se vonom a szemöldökömet. Tudjátok ez az a kategória amikor választhatsz két termékből de mindkét terméknek/gyárnak ugyanaz a tulajdonosa, persze olyan magasan, hogy arról te nem tudsz, a piacon meg eladják hogy van választásod, és te okosan és alaposan utánaolvasol hogy melyiket vegyed, de amúgy ugyanazt veszed ugyanonnan ugyanazokból a kezekből. De azért hajrá, good luck.
Tudjátok van az a kis videó amiben felforralnak egy békát 100 fokra a vízben de az nem ugrik ki mert csak a változást érzékeli, a hőmérsékletet nem. Volt erről téma hogy ez fake-e vagy sem, de amúgy a valóságban ez megy.
Segíts Mf hogy mit kéne írni. ![]()
2003 óta vagyunk barátok. Ez már valami.
A blog is 2003-ban indult, ez véletlen már nem lehet.
2003 jó év volt.
Tegnap együtt sírtunk, együtt nevettünk, olyan ötletek voltak a bloggal hogy szakadtunk a röhögéstől.
Kiderült számomra - már elfelejtettem - hogy admin vagyok Mainframe überblogján IS. Mainframe's Happy Place És beszarok ott is van trusted content, de milyen ám.
Vajon hány olvasóm lehet aki egyszerűen nem emlékszik rá hogy trusted vagy akármilyen jogokat kapott nálam, vagy hogy egyáltalán van ide accountja? Sokat gondolkodtam rajta hogy meg kéne keresnem a régi olvasóimat de privacy irgum-burgum 2024, no-spam policy, expliciten megígértem a profilban hogy nem keresek meg senkit hiába adja meg az email címét. LOL a saját barátaimra nem merek ráírni (hiába vagyunk messengeren ismerősök és együtt lógtunk egymásnál 10 évig ![]() ), jesz, welcome to 2024.
), jesz, welcome to 2024.
Hallgattunk Belgát mert kurvarég nem hallgattam, elcsodálkoztam hogy mik vannak.
Mf megkomolyodott, de az meg privacy power hogy leírjam hogy mi van vele.
Szóval miről lehet írni? Help. Semmiről. Arról hogy Orbán meg Gyurcsány. Talán. Vagy ki az épp aktuális bábmegváltó főpap jelölt antikrisztus. Na erről már nem beszéltünk, ezt csak én teszem hozzá, mert arra jutottunk hogy populáris tartalom kell, és az Mf által "code dump"-nak nevezett kódrészek triviálisan nem azok. ![]() Ellenben ugye niche market, ami szerintem ugyanolyan jó. Mindegy is. Long tail! Rájöttünk-e 20 év alatt hogy kit parodizál a Belga?
Ellenben ugye niche market, ami szerintem ugyanolyan jó. Mindegy is. Long tail! Rájöttünk-e 20 év alatt hogy kit parodizál a Belga?
Timeline
Felmerül hogy nextjs-ezni kéne: Next.js?
Watching a video by jsmastery (best!) & falling asleep.
Múltkor publikáltam egy elég beteg táblázatot az "időbeosztásomról" (ADHD Podi), az nem időbeosztás volt nyilván, hanem egy vizuális formája egy teendőlistának, helyette csináltam egy "épeszűbb" letisztázást.
13:20
Miket hasznaltok?

A Linkbár checkerben áttértem GuzzleHttp-re, de miket lehetne még ellenőrizni?
Ezek mondjuk mind elég bonyik, mármint a lekezelésük, hogy na akkor mi legyen. A lejárt linkeket általában manuálisan szoktam deprekálni a bejegyzésekben egy olyan két hónapja. Természetesen írni akarok erre egy automatizmust.
Hát ennek már ideje volt, végre lehet profilképet feltölteni automatizáltan.
Meg a postokhoz is (szerkesztőként nyilván).
Még sok fejlesztenivaló maradt a témában...
Kb. egymillió éves terv hogy kimenjek a normafára laptopozni, de most a múltkori barcelonai repteres dohányzós gépezésen felbuzdultam és meg is csináltam. ![]()
IRCQuote fight! In the ring:
| Említetted, h ADHD-t emlegettek neked. | |
| https://spotify.link/lkk88hyG0Ib | |
| köszönöm |
|
| [...] na, meghallgattam az adhd podcastot amit küldtél, az eleje felé valószínű kevésbé tudtam figyelni, a végére eléggé belelendültek, az már le tudott kötni, vagy nagyon keményen dolgoztam h figyeljek rá, nem tudom. igen, masszívan érintett vagyok ezekben, a tünetegyüttesekben, a társbetegségekben, stb. [...] |
Nincs többé, de szelleme mindig velünk marad. RIP.

PHPUnit rox, a képkezelést is sikerült egy kicsit stabilizálni.
Még az is lehet hogy nextjs-ezni fogok? Meg lettem említve egy ilyen meló kapcsán.

Barcelonát szeretjük. Pénteken megyek és rá egy hétre csütörtökön jövök. Most bookoltam. Tali Passzal. Elvileg kicsit elmegyünk bulizni is (Dubfire). Gondolom dolgozni is fogunk. ![]()
| Hova | Mennyiért | Mivel | Checkineltem? |
|---|---|---|---|
| Odaút | 61 350 HUF | Wizz | |
| Visszaút | 23 115 HUF | Ryan | |
| Total | 84 465 HUF | * | * |
Az árak fele kb a bőröndöm volt.
Gondolkodtam hogy bemenjek a MasterCard lounge-ba de úgy tűnik sima gold kártyát már adnak minden hajléktalannak, ez látszik is, Golddal 4000 Ft a belépő. Gondolkodtam, hogy mi legyen, bebasszak mielőtt felszállok a gépre, vagy mi. Végül az image uploader fejlesztése mellett döntöttem a friss levegőn - a dohányzó szekcióban, úgyhogy a levegő az inkább valami más volt. Örültem hogy hoztam magammal kardigánt és mellényt mert kb szétfagytam volna. Viszont haladt az image upload. Négy verziót készít a feltölöttt képekből (orig, big, medium, small). Egyelőre bejegyzésekhez múködik, de még nincs kellően összeintegrálva, utána a user avatarok jönnek, aztán ha marad energiám, akkor a kommentek.
Előtte levő napon kicserlétettem a telóm (S20) akksiját, meg vittem mobiltöltőt is, 95%-on voltam a fejlesztés befejezésekor, megnyugtató. Ha teló van, minden van.
Azt hittem a gépen fogok laptopozni vagy remarkable-özni de valszeg instant sleepbe kerültem.
Reptér előtt kicsit majréztam hogy minden oké lesz-e. A gépet 1,5 órával későbbre tolták de a fejlesztés teljesen jó elfoglaltságnak bizonyult.
Barcelonában nem éreztem a chi-t tömegközlekedéshez úgyhogy a reptéren fogtak nekem gyorsan egy taxit. Kb 35-40 EUR volt.
Pásszal benéztünk a mekibe, az első kört én fizettem, kb. 20 EUR volt.
Barcelona gyönyörű, imádom az utcáit, nagyon szép építészetileg az egész. Utoljára asszem 2019-ben voltam itt. (.)
Pas elugrott kicsit, nekem meg van lehetőségem fejleszteni. Barcelonában sokat voltam már és főleg Pas meg buli miatt jöttem (ld korábbi postok).
 elkészült ez az image batch processor végre
elkészült ez az image batch processor végre
 a kecó kellemesnek tűnik
a kecó kellemesnek tűnik
 dropbox screen capture AM-PM időpontokkal rossz sorrendben csak vicc ugye?
dropbox screen capture AM-PM időpontokkal rossz sorrendben csak vicc ugye?
 profil oldal fejlődött kicsit
profil oldal fejlődött kicsit
Szóval ma "itthon" fejlesztek. De felrakok pár képet. Kaptam egy 4K monitort kölcsön. Meg kell mondjam tényleg nagyon szépek a betűk rajta, és egy élmény dolgozni vele.
- megkérdeztem, kimehet
Voltunk Dubfire-ön. Jó volt. Brutál tömegnyomakodás volt. De nem baj. ![]() Megérte.
Megérte.
A buliban nem lehetett - elvileg - fotózni, leragasztották mindenkinek az elő- és hátlapi kameráját.
Random helyeken jártunk, meg megcsináltuk az EC2-t a blogra... ![]()
Eszterrel vacsiztunk a Grosso Napoletanoban. Ez nem igaz, mert szerdára eltoltuk.
Helyette hegyeken-dombokon voltunk és fotóztunk egy kicsit.
Otthon találtunk pár napszemcsit úgyhogy hatalmas szemüvegparty kezdődött.
Kurvára vennék én is egy MILC-et (körbe is néztem dehát ugye horror árakon vannak a csúcsmodellek - persze nem kell a csúcsmodellt venni), meg nagyon menő ez a hordozható hangfal és bakelit is. ![]()
Eredetileg btw betettem a bőröndömbe a Canon 70D-met dehát obikkal együtt 3 kilót nyomott, és nem is biztos h felengedték volna a gépre, mert épp határon voltam vele. Aztán rájöttem hogy a franc akarja ezt cipelgetni. Szóval itthon maradt. ![]() Lehet ezt is el kéne adni.
Lehet ezt is el kéne adni.
Vacsiztunk egy gluten-mentes pizzeriaban Esztuval, aztan kiultunk a rooftop teraszra dumalni egy kicsit Pasnál. Egesz jo este volt.
Itt enekelnek a metrokon is, mikrofonnal, kihangositassal. Na az sulyos volt, en biztosan letiltanam ezeket a pics*ba. Bar allitolag igy is vmi "jogsihoz" (cert-hez} van kotve a szereplesuk. De kb az a kategória mintha agyimplantban reklámokat vetítenének neked és nem tudnád kikapcsolni.
Mindenesetre akarhogy is legyen, q irritalo egy jelenseg a metron.
Köszönöm a meghallgatást, kérem kapcsojjaki.
Uccsó day, reptér, utazás, Pas interjú
Jönni kell mihamarabb újra. ![]()
Talán júniusban.
Nagyon kurvajó volt az egész, ezúton is köszönöm a vendéglátást Pas. ![]()

Hogy könnyebb legyen az élet.
I'm LOVIN it!
ápr. 25. 03:24 Annyira nem is kicsi most mar, tud ec2 deployt, meg mindenfelet.
A parancsok logolásához Monolog-ot használok, a Monolog parse-olásához pedig devdot/monolog-parser-t.
máj. 08. 14:19 ezt jól használhatom precommit hookként is!
Legújabb dependenciánk.
Képfeltöltés, képátméretezés, szöveg/logó elhelyezése, ratio megtartása, crop, stb.

IRCQuote fight! In the ring:
Különböző szövegmezők formázásai a blogon.
<?php
namespace Uberblog\Text;
use Uberblog\System\DI;
class PreSaveFormatterChains
{
public function formatPreSaveUserTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::MarkDownPresaveFormatter(),
DI::BbcodePreSaveFormatter(),
DI::TextPreSaveFormatter(),
DI::CommentPreSaveFormatter()
);
}
private function apply(string $string,
string $inputType,
PresaveFormatterInterface ...$formatters): string
{
foreach ($formatters as $formatter) {
$string = $formatter->doThePresaveFormatting($string, $inputType);
}
return $string;
}
public function formatPreSaveEditableTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveFormatter(),
DI::TextPreSaveFormatter()
);
}
public function formatPreSaveGeneratedTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveFormatter(),
DI::MarkDownPresaveFormatter(),
DI::TextPreSaveFormatter()
);
}
public function formatPreSavePostTitle(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveTitleFormatter()
);
}
}Like? Dislike? Ötlet? Javaslat?
(7.2-es PHP-re be vagyok korlátozva, másképp mondjuk minimum enumok lennének az $inputType-ok, most máson nem gondolkodtam, hogy mi lenne frissebb PHP-vel.)
21:09 elvileg hamarosan lesz 8.2-es PHP-nk, yeaaah
Lehet kommentálni Markdownban és BBcode-ban is. Vegyíteni is lehet.
FormatterChainConcept in da house.
Bejegyeztem, 05.02. 09:00 órára
Értelemszerűen nem sorról sorra de van ezekben pár sor ami érdekes számomra. Az AWS könyvből főképp az ECS/EC2 pl. Bár kicsit más jellegű írás, mint amit kerestem (nagyon high level). Mindegy, kezdetnek egynek nem rossz.

Mivel az utóbbi időben 1-2 code sample-t is tettem az oldalra, syntax highlighthoz berántottam a prism js-t.
Közben lehet, hogy a Torchlight jobb lenne syntax highlightra, de első körben nem láttam plain php támogatást.
Amúgy én Parsedownt használok .md parsingra (ami elvileg a leggyorsabb markdown parser). The struggle is real. Mondjuk a prism se rossz, de ha lehet elkerülném a kliens oldali js bütykölést, performance okokból.
Hát ez ugye semmi extra, aki használ bármilyen épkézláb autoloadert (pl a Composert), az tudja hogy mi az elnevezési konvenció. \Namespace\Subnamespaces\Classname, és a Classname megfeleltethető egy .php fájlnak ugyanezen a néven. Case sensitive (miután a fájlrendszer amire mappelődik a namespace, többnyire case sensitive az adott OS-en). Ennyike.
Na ez már combosabb, nem volt türelmem/időm normálisan végigolvasni, kigyűjtöttem belőle pár core gondolatot/buzzwordöt.
Upload an avatar: <input type="file" name="my-form[details][avatars][]" />Elérése PHP-ből:
$request->getUploadedFiles()['my-form']['details']['avatars'][1];Ahol az 1 egy többfájlos feltöltés esetén az 1-es indexű (0-tól kezdődő) feltöltött fájlt jelenti.
Másik példa:
$file0 = $request->getUploadedFiles()['files'][0];
$file1 = $request->getUploadedFiles()['files'][1];
printf(
"Received the files %s and %s",
$file0->getClientFilename(),
$file1->getClientFilename()
);
// "Received the files file0.txt and file1.html"move_uploaded_file() helyett érdemes a moveTo($targetPath)-t használni.
MessageInterface: immutable, "módosító" függvények új példányt adnak vissza belőle. RequestInterface és ResponseInterface szülője.
nekem egyértelműen úgy tűnik, hogy erre kivételesen érdemes egy libraryt berántani, nem magamnak leimplementálni. A blogon egyébként van egy Request classom ami sztem ügyes meg szép, de köze nincs ahhoz amit ez csinál. Lehet hogy ez egy réteg lehetne alatta, maybe. Nem tudom eldönteni. Response-t nem csináltam, de igény az volna rá.
Btw egy rakás PSR-7 implementáció van, ld. packagist.org
Guzzlehttp/psr7-nek 700 millió letöltése van a packagist-en. "Packagist is the main Composer repository". A laminas a zend-framework utódja. Abban írt anno Fater valamit egy ügyféljelöltünknek, akiből végül cégátszervezés miatt nem lett ügyfél.
"Common interface for dependency injection containers"
public methods:
public function get(string $className);
public function has(string $className);A $className-et a PSR $id-ként említi, de szvsz nyilvánvalóan ClassName-ről van szó. (Right?)
"Users SHOULD NOT pass a container into an object so that the object can retrieve its own dependencies. This means the container is used as a Service Locator which is a pattern that is generally discouraged."
Ezen az egészen el lehet vitatkozni, lesz egy írásom majd a PHP-DI-ról, vagy ki tudja, lehet hogy már megjelenik mire ez megjelenik :Đ
Előkövetelmények (Windowson)
curl -s https://laravel.build/example-app | bash
cd example-app
./vendor/bin/sail upEsetleg
./vendor/bin/sail up -dHogy csöndben legyen, meg hogy ne pazaroljunk el rá egy külön nyitva tartandó ablakot.
Nekem most momentán azért kell egy projekthez, mert fel akartam rakni a PHPStant, és a natív Windowsos PHP-mmel valahogy akadt, és úgy gondoltam, hogy nem arra fordítom az energiámat, hogy a Windowsos PHP problémámat próbálom megoldani, hanem inkább felteszem a Sailt, mert abban úgyis van egy csomó dolog amire szükségem lenne egyébként is.
Amíg ezt leírtam, a Sail nagyjából fel is rakta magát.
Alapból egy nagyon kellemes hibaoldallal fogad, mert még nem futtattuk a migrációt.
Segítsünk ezen, futtassunk egy migrációt:
./vendor/bin/sail artisan migrateA sailhez majd vagy fel kell venni egy aliast, vagy csinálni rá egy symlinket.
Mindenesetre fáradozásunk eredménye egy gyönyörű üres Laravel oldal a localhoston.
Pár blog-todo:
Voltak karakterek amiket nem tudtál migrálni? Azt hiszed ciki? Persze, hogy az. VÉRCIKI.
A Google-nek se sikerült ![]()
Vettem egy ilyet még kb. 2019-ben de sose írtam róla.
Az a roppant kellemes meglepetés ért egyik nap, mikor előszedtem (már jóideje a szekrényben porosodott), hogy a legrégebbi customereknek a cég úgy döntött, hogy ingyen adja végtelenül (ha jól értettem) a Google Drive, Dropbox, One Drive integrációt. Kurvajó, be is lőttem, végre zökkenőmentesen olvasgathatok ebookokat mondjuk a Dropboxomról. Ehhez korábban egy kis sync eszköz kellett, a Remarkable saját programja, elég körülményes volt kiszemelgetni hogy mi az amit át akarok vinni rá.
Jeah.
Habár amúgy a legjobb az lenne ha ki lehetne jelölni egy mappát és azt tényleg full automatikusan leszippantaná (jelenleg úgy van, hogy bemész mondjuk a Dropboxra az eszközről és kijelölgeted h mi kell onnan neked).
Eredetileg egyébként azért vettem, hogy különböző körülmények között jegyzetelgethessek rajta, ahol mondjuk nem szereti valaki ha laptopot nyomkodok miközben vele beszélek, és nekem is elvonná a figyelmemet a sok ikon. Ez meg tök nyugis, nem fut rajta kb semmi, full jó. Könnyű, végtelen akkuidő, stb. A képen épp 6%-on áll az akksi de meg nem mondom mióta a szekrényben hevert. (Az eredeti jegyzetelgetős use-case mára kevésbé aktuális.)
Nagyon hirdetik egyébként a 2-es verzióját, amin van böngésző meg minden, de szerintem azzal pont elveszíti az interrupt-mentes "kényszerfókuszált" olvasgatás lehetőségét. (Ingyen kéne persze.)

Régen dolgoztam egy DDD-s projekten az EPAM-ban egyébként.
A lényeg kb annyi volt hogy van egy rakat réteg és abba is beleszakad a team hogy egy táblát létrehozzon. ![]() De komolyan. Scala projekt volt és két nap volt egy kurva táblán a CRUD műveleteket lefejleszteni. Legalábbis a backend teamnek.
De komolyan. Scala projekt volt és két nap volt egy kurva táblán a CRUD műveleteket lefejleszteni. Legalábbis a backend teamnek.
Mi frontenden angularban olyan építőkockákat hoztunk létre hogy egy pár soros konfig alapján megvolt az egész CRUD funkcionalitás. (AngularJS volt akkor még, és nagyon imádtam.)
Na de ugye nem sztorizgatni kéne az elmúlt régi szép időkről, hanem olvasni a DDD-ről. Meg írni róla, gyakorlás/elmélyítés gyanánt.
Lesz egy PSR sorozatom (), egyelőre a köv PSR-ekkel
Előre bocsájtom hogy nem ezekkel kelek és fekszem.
Van egy endpointom a blogon, amin a TODO itemeket csekkolgatom ki-be (/my/todo/toggle/{id}). Ez nem Laravelben van, hanem a jó öreg saját blogengine-ben, és most a laraveles felületre nem akarok semmi JS-t tenni. Az endpoint egy JSON-t ad vissza:
{ "checked": true }vagy
{ "checked": false }Annak függvényében nyilván hogy a TODO done lett-e vagy .. todo.
Igazából sosem használtam a Guzzle-t. Nem nagyon akarok sokmindent változtatni, annyit akarok, hogy az endpointomat meg tudjam hívni, amihez szükségem van arra, hogy bejelentkezett adminnak lásson a blog. Ehhez át kell küldenem a vid, uid, sid cookie-kat.
A Guzzle http kliensét akartam kipróbálni, ez a lényege a feladatomnak.
Következőt sikerült produkálni, ez egy Laravel kontrollerben van:
namespace App\Http\Controllers\Admin;
use GuzzleHttp\Client;
class TodoController
{
public function toggle(HbTodo $todo)
{
$headers = [
'Cookie' =>
'vid=' . DI::Cookies()->getVid()
. ';uid=' . DI::Cookies()->getUid()
. ';sid=' . DI::Cookies()->getSid()
];
$client = new Client();
$res = $client->post(DI::Config()->siteUrl
. '/my/todo/toggle/' . $todo->t_id, [
'headers' => $headers
]);
$contents = json_decode($res->getBody()->getContents());
return redirect()->route('admin.todos', [
'checked' => $contents->checked
]);
}A fenti kódban a DI nevű class egy saját dependency injection megoldás (használhatnám a PHP-DI-t pl, de minek, ugye, itt minden saját). (Egyik nap ami azt illeti be is rántottam a PHP-DI-t a blog alá, aztán kitöröltem. Teljesen működőképes volt stb, de ... akartam írni egy postot a PHP-DI-ról hogy miért nem azt használom... majd egyszer talán. Közben létrehoztam a postot hogy nyomasszon, benne van a queue-ban, mire megjelenik, szeretnék írni bele valamit. :Đ )
Na de a lényeg: létrehozzuk a Guzzle Client-et, simán küldünk vele egy POST requestet, belesütjük a Cookiekat, json_decode-oljuk a választ az endpointról, és átirányítjuk a usert (magamat) az új Laraveles TODO admin oldalra, becsűrve az URL-be hogy done lett-e az item vagy todo (checked=0 v checked=1).
A Guzzle ->post() helyett tudna ->postAsync() -et is, az elég fontos funkció lenne, de akkor nem kapnám meg, hogy mi lett az endpoint válasza, és így nem tudnám belesütni az URL-be.
Amúgy az URL-be belesütés nyilván nem annyira hatékony módja a kommunikációnak, de leszarom, egyszerűen csak ismerkedek libekkel.
Van amikor hasznos, pl. egy sima URL logból látom, hogy mondjuk valaki hozzászólt egy topikhoz, mert az URL-ben benne van hogy &thx4=cmnt (aki nézi az URL-t, biztos találkozott már ilyennel a blogon, miután hozzászólt valami témához). Kiszedhetném belőle, a blogon van egy kellemes kis értesítős megoldás (most már azzal is találkozhattok pl. ha beléptek vagy kiléptek, vagy módosítjátok a profilotokat).
Éleslátók észrevehetik, hogy a Laravel tök faszán URL-ből felpéldányosít nekem egy HbTodo objektumot. Ez szerintem kurvajó. Itt a példában tök fölösleges, mert csak az ID-jára van szükségem. De annyiból mégis jó, hogy ha rossz ID lenne, akkor már eleve a Controller végrehajtása előtt kapna a user egy HTTP 404 not found hibát. Így az ID-t nem kell manuálisan validálni, hogy létezik-e. Szóval annyira mégse fölösleges. Good.
Mert perpill a Laravel dolgaira akarok fókuszálni, épp egy backend developer role-ra pályázok, és nem akarok JS-sel foglalkozni most, így is végeláthatatlan dolognak kell utánanézzek. Egyébként természetesen JS-ben lenne logikus, pláne ha már ilyen nice endpointom van ami JSON-t ad vissza.
Másfelől perpill nem tenném le a voksomat semmilyen JS lib mellett, a Reactot évente újra kell írni (nekem nem lesz ennyi kapacitásom a blogra, most épp van, de tudom hogy nem lesz), jQuery-t minek gyakoroljak 2024-ben, stb.
Legfőképp meg azért mert a Laravel admin felületemre egyelőre semmi JS nincs bevezetve. Pedig fájóan kéne egyébként. Fel is jegyzem:

Megvettem a Typorát (nem volt különösebben drága szvsz, ~7000 Ft), ami egy - szerintem - kurvajó markdown editor.
Te mit használsz Markdown szerkesztésre?
(Itt a blogon egyébként egyszerűen markdown "forráskódot" írok, egyelőre csak az adminban elérhető, később lehet hogy bevezetem a kommentek közé is, de még tesztelgetem. A Parsedown-t használom rá egyébként.)
Vannak egyébként bugjai, de így is simán megérte.
Elgondolkodtam azon, hogy mi lenne ha a blogpostokat gitben (is?) tárolnám (DB helyett / mellett). A mass replace dolgokat eléggé megkönnyítené. Persze elég sokat kéne kódolni hozzá (importálni folyton a változásokat markdownból vagy pláne oda-vissza syncelni - itt mindig szem előtt kell tartani hogy ez nem egy ezer fős projekt, szóval mennyi időm van magyarán).

Dependabot berakva a blog alá, frissített is 1-2 cuccot, volt amin meglepődtem ![]() (kicsit régi volt)
(kicsit régi volt)
Nice.
Blade template-ben így lehet használni, ha a meződ alapból nem lenne Carbon [ld lejjebb]:
<div>
{{\Carbon\Carbon::parse($todo->t_inserted_at)
->diffForHumans()}}
</div>Vagy így is:
@inject('carbon', 'Carbon\Carbon')
<div>
{{$carbon::parse($todo->t_inserted_at)->diffForHumans()}}
</div>Amit megjelenít (pl):
1 day ago
Vagy magyarul:
{{$carbon->parse($todo->t_inserted_at)
->locale('hu_HU')->diffForHumans()}}A kimenet:
1 napja
A locale('hu_HU') nem szükséges, ha a config/app.php-ben be van állítva, hogy
'timezone' => 'Europe/Budapest',És akkor említettem hogy "ha a meződ nem lenne alapból Carbon". A Laravel ugye egy inserted_at és egy created_at mezőt használ a db-ben a rekord beszúrási/frissítési időpontjaira. Ezeket a mezőket a Laravel alapból castolja Carbon példányokra, így alapból hívható rajtuk a diffForHumans metódus, illetve amúgy bootolhatod úgy is az appot hogy bizonyos mezőket alapból castoljon Carbonra.
Személy szerint nem ezeket a mezőneveket használom a DB-ben a blogon, de a Laravel modelljeit lehet instruálni, hogy más mezőneveket használjon, így azokat is Carbonná konvertálja by default, megkönnyítve a template-ben a dolgunkat, nem kell a Carbont külön injektálni. A Laravel setupolása igazából eredetileg nem volt a célom ebben a postban, úgyhogy nem is megyek bele jobban. :)
Az a gyanúm, hogy frissebb Laravelekben lehetne csinálni egy ilyet, de a blog momentán 7.2-es php-n fut (ami 7-es laravelt jelent), úgyhogy itt ezt nem tudom kipróbálni. Az AppServiceProvider.php-ben van egy boot metódus:
public function boot()
{
// ...
Blade::stringable(function (Carbon $date) {
return $date->diffForHumans();
});
}Ezzel elvileg az összes dátumot így lehetne kiíratni. Idő hiányában ezt most nem tudom kipróbálni 11-es laravel projektben, mert mozdulnom kell a köv témára. :) Next time maybe.
Nyilván egy csomó dolgot tud még, szóval ld. fenti link, vagy nesbot/carbon on packagist, vagy laravel.com doksi.
Valami kurvalassú benne de most már lehet (nekem) a bejegyzésekben a checkboxokat UI-ról kipipálni és megjegyzi veeheheh. Kibaszott egy monstrum megoldás, mert amellett h felveszi DB-be, átírja a szerkeszthető szövegmezőt is (ami nemrég került bevezetésre), meg a legenerált köztes HTML mezőt is. Gyakorlatilag újragenerálja a bejegyzést. Mivel ez nem lesz egy túl gyakori művelet így 0.1-nek bőven megteszi. Szerintem ez lesz az első feature amitől megválok a jövőben, nem nevezném elegánsnak.
Ehun egy-két példa:
ápr. 08. 19:45 sose válok meg tőle, imádom, eddig kb. 100 létrehozott todonál tartok ![]()

$ ./sail composer require laravel/breeze --dev(Ja a ./vendor/bin/sail -re van egy symlink.)
(Ezt a parancsot így wsl-ben kell kiadni ha épp Windowson vagyunk.)
Milyen csomagjaink vannak most?
| Csomi | Miez |
|---|---|
| User reg, login, pwchange, pw confirm, pwreset, simple profile page + opcionálisan Livewire, Inertia + opcionálisan Vue/React. Pretty much out of box if you ask me. | |
| A Laravel saját Docker wrappere, felhúz neked egy PHP containert, MySQL containert, Redis containert, látok itt még valami test, mailpit és selenium konténereket. Aham a mailpitet eléred a 8025-ös porton, ahol ül egy lokál inbox a rendszerből kiküldött emailekkel (standard thing) | |
| "authentication system for SPAs (single page applications), mobile applications, and simple, token based APIs" | |
| A Laravel REPL-je | |
| DateTime, bővebben egy hamarosan megjelenő bejegyzésben | |
| "beautiful error reporting" | |
| it's like Tailwind CSS, but for the PHP command-line applications | |
| "beautiful error page for Laravel apps" - hozzáteszem tényleg kurvajól néz ki, ez volt az első dolog amivel találkoztam a Laravel felrakása után (írási jogosultság-para miatt), szép, true. |
Aham, a feléről nemtom micsoda, a Breeze-t most ismertetem, a Sail egy Docker-compose wrapper a Laraveltől, a Tinker öö passz, a Carbon ha az amire gondolok akkor valami időkezelés, Collision az valami hibakezelő cucc commandline-ban, Termwind passz, Ignition mintha az is valami hibakezelés lenne. ápr. 07. 19:35, közben utánanéztem a dolgoknak, be is írtam a táblázatba
Laravel Breeze is a minimal, simple implementation of all of Laravel's authentication features, including login, registration, password reset, email verification, and password confirmation. In addition, Breeze includes a simple "profile" page where the user may update their name, email address, and password.
Okés.
Laravel Breeze's default view layer is made up of simple Blade templates styled with Tailwind CSS. Additionally, Breeze provides scaffolding options based on Livewire or Inertia, with the choice of using Vue or React for the Inertia-based scaffolding.
Értem.
Igazából Nekem egy loginra (screenre) volt szükségem, mert eggyel korábban, amikor még aludtatok, a
$ ./sail artisan install:apieredményeképp azt kaptam, hogy
Route [login] not defined.
Szóval gondoltam mi lenne ha kivételesen ezt nem írnám meg magamnak manuálban, hanem megnézném, hogy mit ad a Laravel. Hát itt tartunk. Azaz már nem egészen itt, mert a composer require laravel/breeze után ez volt a javasolt köv lépés:
$ ./sail artisan breeze:installItt felajánlott amolyan ASCII UI-on egy pár választási lehetőséget, én a következő szavazatokat adtam le:
| Kérdés | Válasz |
|---|---|
| Which Breeze stack would you like to install? | React with Inertia Az inertiáról egyelőre nem tudom hogy micsoda, de a React az azért jó, mert a csőben levő ügyfelünk Reactozik. |
| Would you like any optional features? | Dark mode & TypeScript Ezeknek meg Pas fog örülni |
| Which testing framework do you prefer? | Pest Itt fel volt kínálva a PHPUnit is de azt ismerjük és véletlen túl hatékonyak lennénk benne. |
Bennem most felmerult h esetleg ujrairhatnank a site-ot (cchu) ebben
...
Aztán belenéztem a cchu-ba hogy milyen feature-ök vannak benne, hát good luck hogy ezt szó szerint újraírja valaki. Nyilván mást lehet írni helyette. De elég.. brutál dolgokat tud. Nem is értem, hogy a francban volt erre energiám anno. (nem a publikus felületre gondolok annyira hanem a 'members area'-ra.)


Lehet h tenyleg autista vagyok? Mindenhez redirectet irok, most ez az uj Thing.
Kurvajol rendet raktam a kategoriak kozott, legalabbis jobb lett, mint volt. Thx 2 Laravel Category Admin UI.
A mai fejlesztest kifejezetten elveztem, ujra.
Viszont nem foglalkoztam az Amazon cuccokkal ![]() Ma masodik kor a potencialis uj ugyfelnel... Q elet.
Ma masodik kor a potencialis uj ugyfelnel... Q elet.
Viszont Markdown power ![]()
Raktam be a blog alá laravelt jól. Egyelőre - és várhatóan a jövőben is - kizárólag admin funkciókhoz. Nem rossz az ha 20 év múlva is megy valami. ![]()
Vicces, 2 hónapja még minden dependenciámat ki akartam vakarni a blog alól, most meg épp abban vagyok h berántsak ezt-azt.
Szerintem ezt a site-ot amúgy úgy érdemes csinálni - és nagyjából így is van -, hogy a "mainstream" oldalhoz nem nagyon használok külső dolgokat, az adminisztrációhoz, fejlesztéshez, meg igen.
Mert előfordulnak röpke 10 évek az életemben amikor mondjuk nem annyira foglalkozom a bloggal, és utána kb lehetetlen a régi dependenciákkal mit kezdeni, meg ugye nem is szereti az ember annyira a lejárt dolgokat, de nehéz upgrade-elni, kivakarni, stb. Ez nem egy 200 fős projekt, érted. Nincs folyamatosan up-to-date tartva. Tökjó ha olyan dolgokból épül, ami menni fog az unokáimnak is.
Most idén amikor elkezdtem foglalkozni vele újból, konkrétan taskokat hoztam létre arra, hogy pár dependenciától nézzem már meg hogy miként tudnék megszabadulni. Hát sejthető hogy mennyire sikerült. (Semennyire.)
Ugyanakkor ami mondjuk csak lokál fejlesztéshez volt használva - vagrant - azt nyilván 0 sec alatt kivágtam.
Mondjuk most már kezdek úgy behúzni ezt-azt hogy kb feature switchelhető hogy van-e vagy nincs, azt' max nincs használva az adott funkcionalitás. Dehát ezt nyilván nem lehet mindennel megcsinálni.
Voltak itt Meliek. Elmentek. Altalaban nem erzem magam olyan egyedul, mint most. Csak most eros a kontraszt.
Konkretan ram tort a panik.
Idokozben vege lett.
Beszeltem anyammal ahol a "true self"-em elojohet. Elegge elveztem, alig tudtam abahagyni, vegul azert ejjel 2.30kor lekorlatoztam magam.
Ezeket at kell nezzem a keddi interjuig
Es tok jo lenne ha el tudnek . De lathatoan nehezen menedzselem a prios dolgokat. Anyam tanacsa: mi hataridos. Nos egyedul a keddi meeting hataridos, a tobbi a kutyat nem erdekli (magamon kivul) hogy elkeszul-e v mikor
Meliek behuztak a , lol
De a true selfet egyebkent szivesen megmutatnam masoknak is, de valszeg korlatozottabb lenne ra az erdeklodes.
, ami valszeg senkit se erdekel egyebkent, de engem annal inkabb
| bérlet 1 | h | k | sz | cs | p | sz | v |
|---|---|---|---|---|---|---|---|
| 2024-03-25 | 1 | ||||||
| 2024-04-01 | |||||||
| 2024-04-08 | |||||||
| 2024-04-15 | 2 | 3 | |||||
| 2024-04-22 |
| bérlet 2 | h | k | sz | cs | p | sz | v |
|---|---|---|---|---|---|---|---|
| 2024-04-06 | |||||||
| 2024-04-13 | |||||||
| 2024-04-20 | |||||||
| 2024-04-27 | 4 | 5 | 6 | ||||
| 2024-05-03 | 7 | ||||||
| 2024-05-10 |
Áttértünk Amazon RDS-re, ami a DB-t illeti. ![]() Ultra happy.
Ultra happy.
261 fájl change márc 16 óta, arra gondoltam h review-brancheket hozok létre, dehát esélyem nincs ![]()

Felraktam a Laravelt, kapásból egy hibaüzenettel indított, de kurvára tetszett hogy hogy néz ki. Regisztráltam magam a -on is, itt lehet szervert bérelni 12 USD/hótól.
Ma derült ki számomra hogy az új ügyfelünk már múlt héten visszajelzett hogy lesz meeting, de csak Past címezték be... én meg teljesen magam alatt voltam, hogy még csak válaszolni se válaszoltak...
Sikerült deployolni egy elég combos refaktort, most pedig elmegyek moziba, mint aki jól végezte dolgát.
Elkezdte a google behordani a találatokat, hasít a kristálygomba és a myvip meghívó ![]() komolyan.
komolyan.
Újranyitottam 1-2 topicot meglátjuk mi lesz, lehet semmi.
Valahol el kell indulni.
lassan. ()
már. 28. 18:44 kondiberlet megveve
Nem tudok aludni. Fel eve honaprol honapra egyre kevesebbet alszom. Most 2 napja fenn vagyok 2x30 perc alvassal kb. Tehat konkretan fel is ebredek. Para.
Tavaly májustól idén márciusig:
A trend elég látványos.
Egyébként decemberig altatót szedtem (ha valaki a nagy képeken nem értené hogy hogy az ördögbe aludtam 10 órát átlagban), de nem ott kezdett elromlani az alvásom.
És nem az altatóval kezdődött hogy szar az alvásom nyilván, akkor nem jutottam volna el altatóig sose.
Hogy az altató vajon tovább rontott-e az alvókámon? Ez jó kérdés.
Ugye a blogon 325 bejegyzést írtam fáradtság címkével, szóval mondjuk az hogy kipihenetlen vagyok, nem újkeletű már. 28. 18:46 felirattam altatot
Ugrott a közkedvelt "Komolyan nincs semmi véleményed?" feature. Stílusában nem volt kompatibilis a jelenlegi valóságommal. ![]()
Noh a bejegyzéskategóriáknál csináltam egy nagyrendrakást, be lett állítva h melyik mászhat fel automatikusan és melyik nem, volt egy rakat amiket visszamenőleg leszedtem a bejegyzésekről.

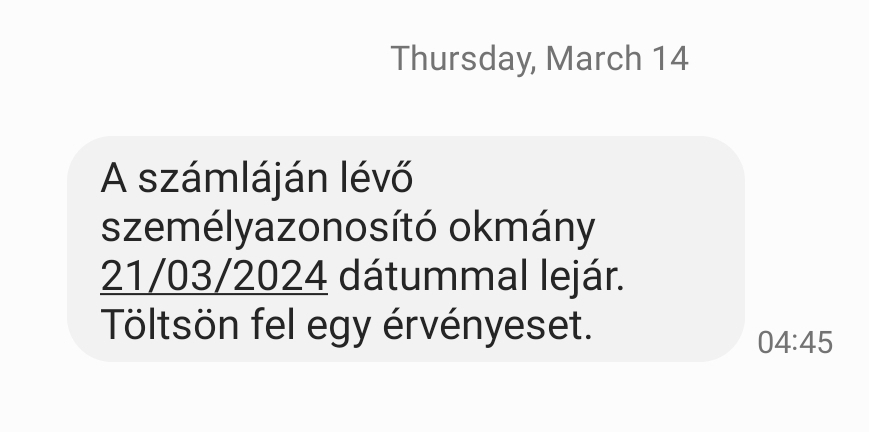
Hova bazdmeg??
Melyik számlán? Faszom.
Kibaszott kretének.
(Valóban lejár a jogsim és fogalmam sincs h melyik szolgáltatónak okoz ez gondot. Ez a második értesítés amit kapok róla, persze nem említi h melyik szolgáltatóról van szó, most akkor folyton kapni fogom ezt az értesítést? Mi van ha nem töltök fel újat mert nem tudom hogy hova kéne? ![]() B+)
B+)
(Az sms feladójától rendszeresen jönnek mindenféle random szolgáltató üzenetei, nem lehet a szám alapján beazonosítani h miről van szó. A szövegre is próbáltam ráguglizni, nincs rá találat.)
(Az ultra igényes dátumformátumot magyar szövegben nem említem.)
Elég bugos volt a kereső. Most már kevésbé bugos. (Nem tökéletes, de itt ez a keret van. ![]() )
)

Egy kis finomítás a kommentdobozon.
Akik végigküzdötték velem a BME-s vizsgaidőszakokat, talán emlékezhetnek, hogy volt egy commentdelay mód a blogon, amit ha bekapcsoltam, akkor az aznapi kommentek nem jelentek meg, csak éjféltől. Így redukáltam a site-ra fordított függőségi időt. Mert ugye akkoriban rengeteg komment jött (asszem 169 komment volt egy nap a csúcs), egész nap volt mit olvasgatni, meg mire válaszolgatni.
Nos ezt a funkciót most eltemetjük, béke poraira.
Van pár task, amit meg akarok csinálni a blogon.
Lettek kurvamenő automata avatarok az idézett beszélgetésekhez ![]()

Blog health check & maintenance.
(A második kép valójában nem kattintható de már a fülemen jön ki a CSS hegesztés, sry.)
Még gondolkodom rajta hogy automatizáljam-e az ilyen orphanok törlését. Bizonyos esetekben mehet, de mondjuk találtam értékes adatokat is a múltból amiket restauráltam. (Pl. egy rakás kommentet egy törölt bejegyzéshez.)
Oké sikeresen áttértünk utf8mb4-re. Ofkorsz élesen kellett kipróbálni. Ofkorsz elhasalt a felénél. ![]() De most már lehet smiley-kat írni a szövegbe. Mármint igazi smiley karaktereket. Mind blown.
De most már lehet smiley-kat írni a szövegbe. Mármint igazi smiley karaktereket. Mind blown.
Erre azért volt szükség mert kimásoltam ide egy chatrészletet és elveszett a bejegyzésem smiley-tól hátralevő része. Elsőre nem vágtam hogy mi van.
A dolog mindenesetre elég könnyen ment. Nem is vártam mást, annak ellenére hogy egy encoding váltás anno micsoda KŐKEMÉNY SZOPÁS volt. ![]()
Helyreállítottam ezt a funky feature-t és így sokkal nyugodtabban írkálok mindenféle fasságról. Mint pl arról hogy helyreállítottam ezt a feature-t.
Talán valahogy még rankelnem kellene a várakozó bejegyzéseket, hogy a legvégére maradjanak a futottak még
kategóriájúak, de nem tudtam kitalálni jól automatizálható metrikát. ![]() Illetve ki tudja lehet hogy a legjobbakat érdemes a végére hagyni (feltételezve hogy lesz olyan pont amikor egy darabig nem lesz a várólistában semmi, akkor tökjó ha a legjobb post a legújabb).
Illetve ki tudja lehet hogy a legjobbakat érdemes a végére hagyni (feltételezve hogy lesz olyan pont amikor egy darabig nem lesz a várólistában semmi, akkor tökjó ha a legjobb post a legújabb).
But also respects reader's calm.

CSS is getting out of control, soon the site will be just effects without content.
Hogy b*nád meg phpstorm, besz.pattál a refaktorral. ![]() Hát a f.szom, nem mindent nevezett át.
Hát a f.szom, nem mindent nevezett át.
11:45 resolved.
Uralkodik.
Töröltem a Képajánló funkciót, egyszer majd lehet hogy csinálok jobbat. Élt: 2007 - 2024. Béke poraira.
Közben lett nekünk egy gyönyörű sticky footerünk btw, kikukáztam a mindenféle float meg absolute divet a múltból.
Csak csendben elég brutál képessége lett az archívumnak. Mondjuk nem csoda, beletoltam pár nap fejlesztést. Gyakorlatilag akárhova lehet kattintgatni és mindenre jön elő értelmes kontent. Nincs üres oldal. És nem duplicate content, hanem szépen egy rakat redirekt/logika.
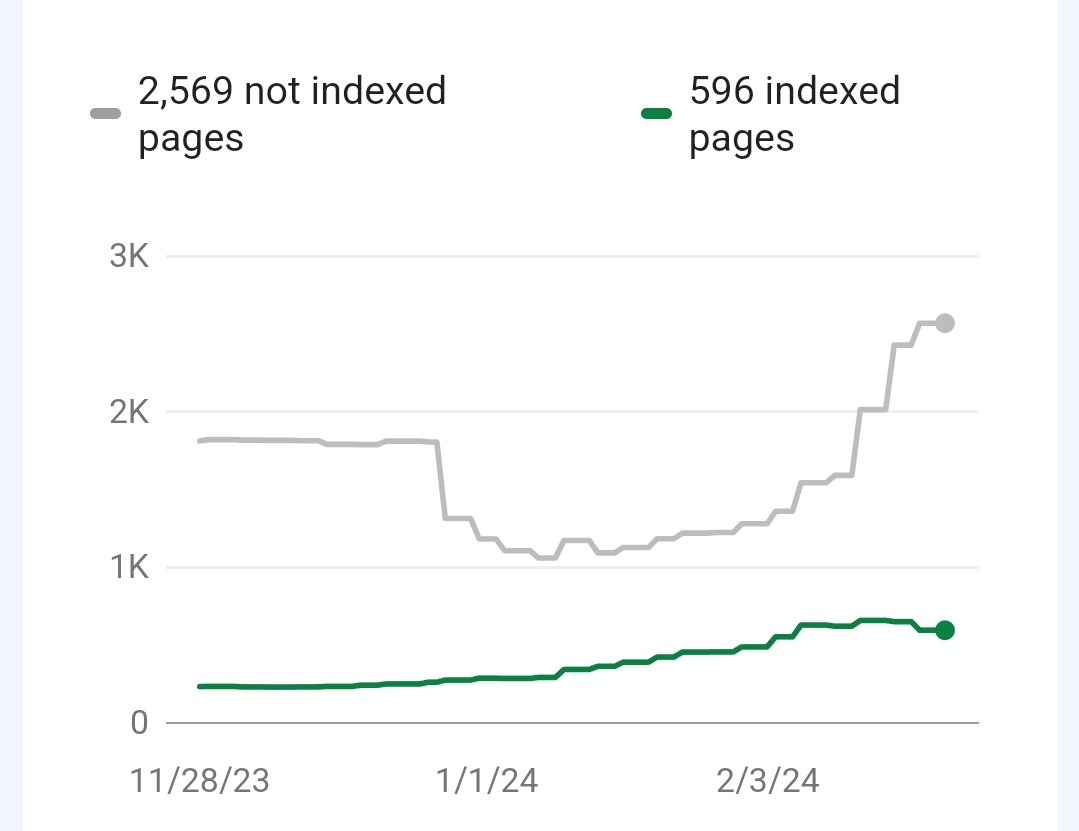
Miért: seo miatt. Brutális mennyiségű nemlétező
(tartalomtalan) oldalt indexelnek a blogon. Ezt igyekeztem megszűntetni, megtartva az archívum elég combos funkcionalitását.
Mint a képen látjuk, a társszerzők is bekerültek a logóba ![]()
Baszki kikapcsolt a gepem, a legizgalmasabb resznel. Visszakapcsolom.
23:09

Végre zöld a phpstan, el se hiszem, persze új baseline fájllal nyilván csak zöld lehet, ez némileg levon belőle.
A mai nap kiemelt kommitja: render templates with reflection. Yeah.
Feb 6 óta 21%-kal kisebb lett a phpstan-baseline.neon fájl, ami a(z amúgy 7-es levelre állított) phpstan baseline
fájlja.
(Mi az a baseline? Ez sorolja a projektben található hmm szabálysértéseket/hinteket.)
Good.
Fuh kiganéztam a linkbárt a kis kezemmel. Írtam ugyan egy toolt ami rendszeresen fel fogja annotálni a halottgyanús linkeket, de nem 100% megbízható h egy oldal vajon tényleg nem létezik-e. Unfortunately.
Mindegy, dobtam a lejárt linkeket, ez is rontotta a seo-t.
Ja így is maradhattak még, főleg azokat néztem meg amik halottgyanúsnak voltak jelölve ![]()
Ain't Nobody Got Time Fo' Dat

Új komment layout!
Jó, legyen 3.1, hogy legyen még egy version-history címkéjű bejegyzés.
Valami képet is kéne ide pakolnom.
Még anno Tamásnak volt egy feature requestje:

Ezt meg is csináltam 12,5 év alatt:

Enjoy. Igaz, most épp semennyire se pörög az oldal. ![]() Well…
Well…
Na nézzük mi történik.

Valami megindult, de még nem az igazi.

Na jó legyünk bátrak, ez itt a Haszprus Überblog 3.0 ![]()
Pár nagyívű fejlesztés még hátravan (mármint egyáltalán lefejleszteni ![]() ), de a főbb részeket kitoltam.
), de a főbb részeket kitoltam.
Milyen lett?
Ez a teljesen custom szűrhető archívum egy viszonylag bonyi de kurvajó feature.
Egész addig, amíg nem gondolsz bele, hogy a keresőbotok (hello SEO) mit kezdenek vele.
Szerencsétlen bot idejön, és azt találja, hogy millió féle archívum oldal elérhető, a fele duplicate kontent, a fele üres. Emberi user szerintem könnyen átlátja hogy mire érdemes szűkíteni, de a logból tűnt fel hogy értelmetlen oldalakat indexelnek ezerrel a botok. Ideiglenesen kikapcsoltam pár dolgot szegények miatt. Hamarosan érkezik egy jobb megoldás. (Amin még kénytelen vagyok gondolkodni előtte ![]() )
)
Lesz ma egy javascript conf, illetve 3 napos. Kíváncsi vagyok.
feb. 22. 13:12 hát, a day 1-2 nem mondhatnám h lekötött, a day 2-t már teljesen háttérben néztem
, még ma benézek talán a day3-re, de sok elvárásom már nincs, valszeg fejleszteni fogok közben.
feb. 22. 17:06 vállalhatatlan volt, kilőttem. ![]()
Miután kidühöngtem magam a Rectorral kapcsolatban, folytatom a konfigurálását... ![]()
Long term remélhetőleg megéri belőni olyanra, amilyenre szeretném.
Muszáj vagyok tovább menni az automata refaktorálás "csapdáin".
Valamiért a PHPStorm is nagyon kínálgatja hogy egy függvényből való visszatérés előtt az utolsó változót inline-oljam, és a Rector is simán automatán kiirtja a fölöslegesnek vélt utolsó változókat return előtt, tehát:
$x = something(..);
return $x;Helyett használjam ezt:
return something(...);De vaffankúló (amúgy ezt nem szoktam használni, de ide illik), komolyan, miért?! Mi ez a trend? Rájöttünk ezer éve, hogy a függvénynevek és változónevek ugye milyen fontosak hogy jól legyenek elnevezve, erre jön valaki (egy egész trend), és azt mondja, hogy szerinte spóroljunk meg egy változónevet.
Ami azt jelenti, hogy elveszítesz egy tök fontos információt, hogy mi történt az utolsó lépésben.
Csak a példa kedvéért:
function foo($pattern) {
// ... some other logic here ...
return preg_replace('{^(([^.+*?\[^\]$(){}=!<>|:\\\\#-]+|\\\\[.+*?\[^\]$(){}=!<>|:#-])*).*}', '$1', $pattern);
}A fenti kódot a Composer Autoloaderéből szedtem, szóval teljesen real world, és biztosan nem a saját hülyeségem (ott fel van kommentezve* amúgy, és nem ennyiből áll a függvény, de ettől még tök jó példa). Tegye fel a kezét, aki szerint tök fasza, ha nincs elnevezve, hogy mit is kapunk ebből a preg_replace-ből. :Đ
* arról nem is beszéltem h van aki szerint a kommentek is hülyeségek :D Egy időben amúgy totál ezt vallottam én is, most szopok rendesen ahogy refaktorálom a blogot :D Kommentezek "mindent". (És nem azért mert nem használtam jó változóneveket/függvényneveket.)
Most hogy csak egy példát mondjak a Rectorból, de eddig amúgy 6 konkrét rule-t tiltottam le belőle és 2 setet egyszerűen használhatatlannak ítéltem (a DEAD_CODE-ot és a CODE_QUALITY-t)
Legyen két példa:
settype($x["hello"], "string");
Szerinte lecserélhető erre (le is cseréli szorgalmasan):
$x["hello"] = (string)$x["hello"];
Ez tökjó de ugye undefined index error kapásból ha az adott index nem létezik, és azért idegesít ez engem, mert sztem tök nyilvánvaló, szóval nem értem hogy hogy hozhatnak létre ilyen rule-t.
Másik:
Szerinte lecserélhető arra hogy
Ezt bőszen meg is teszi. Oké. És mi van azokkal a függvényhívásokkal, amik átadják ezt a változót? Azokhoz nem nyúl hozzá. ¯_ (ツ) _ / ¯ Gyanítom akkor se, ha mondjuk nem az utolsó hanem egy közbülső unused variable-t töröl ki a függvény szignatúrájából. Ami ugye nyilvánvalóan konkrét bugot eredményez, hiszen elcsúszik a paraméterátadás.
Igazából végül annyi ilyen szart kellett letiltanom hogy nem maradt javaslata a kódra nézve ![]() Eh. Na majd futok vele talán még köröket.
Eh. Na majd futok vele talán még köröket.
A UI változásokról is kéne írni
De úgy tűnik hogy erre nem lesz erőm ennek a bejegyzésnek a keretein belül legalábbis.
coming?
Már rég töltöttem fel képet, igaz?
Tegnap vettem egy új monitort másodlagosnak, aminek elég hosszú históriája van. Röviden, elpattant a régi 24-esem ami 1920x1200-as volt, lett helyette egy HP E24q G5 23,8" 6N4F1E9.
Elképesztően elégedett vagyok vele, gyönyörű képe van.
Egyébként React Native-vel szórakoztam ma egy kicsit.
Kellemes. Korábban Reactoztam (Reacteztem) már, úgyhogy ez a rész sok újdonságot nem hozott. A JSX-et asszem kifejezetten szeretem. Pár óra alatt sikerült összerakni egy gagyi kis mobil appot úgy, hogy korábban mobilfejlesztéssel viszont nem foglalkoztam (igazából elvből távol akartam tartani magam ettől a témától, mondván hogy úgyse lehet mindenhez érteni).
Na jó, hétvégén kipróbáltam az Android Studiót is Kotlinnal, 40 percben. ![]() Ott egy Hello Worldig jutottam, utána kilőtte a gépemet az ütemezett gépkilövő, amit múlt héten üzemeltem be újra az addikció uralása végett.
Ott egy Hello Worldig jutottam, utána kilőtte a gépemet az ütemezett gépkilövő, amit múlt héten üzemeltem be újra az addikció uralása végett. ![]()
Mostanság eléggé rákattantam a fejlesztéssel kapcsolatos ismereteim aktív szélesítésére.
Esettanulmány.
www.coreconsult.hu logó (képfájl)(ld. korábbi bejegyzésemben vagy a site-on)
IRCQuote fight! In the ring:
| PNG | WebP | |
| Fájlméret | 200 KB | 14 KB |
![]()
A többi képet is megpróbáltam átkonvertálni, 1-2 kivétellel 100%-os minőséget választva is komoly látványos veszteséget szenvedtek, úgyhogy javarészt meghagytam jpg/png-ben. De a logó mondjuk pont nem, big win.
Gallery got better a bit on mobile. Planning to improve further. It doesn't handle touch gestures yet. I start to feel like I should continue developing this site every year at least a bit. It's still fun as a hobby project.
$date = date("Y-m-d", $timestamp) // it works perfectly
install phpstan
Feltoltam 120 módosított fájlt, kíváncsi vagyok mi tört el. Remélem semmi. (Ez vajon mennyire életszerű?)
Volt egy kis refaktor, fixing, etc.
Ha látsz vmi problémát, kifejezetten örülnék, ha szólnál, thx.
Mint kiderült, többek között el volt törve a blogon a regisztráció. Oops.
Ciki vagy sem, ha esetleg akarsz regelni, most már tudsz. Azt hittem egy ideje senki se akar. ![]() Persze ettől még lehet h senki se akar.
Persze ettől még lehet h senki se akar.
Meg még egy pár egyéb dolog is el volt törve, javítás folyamatban...
Ps. A Playwright tests for the blog c. bejegyzéshez egy automata fazon kommentálgatja a git commitok szövegeit. Majd lehet h változtatok rajta, mert kicsit spam jellegű.
Na ha már törünk mindent, akkor legyenek end-to-end / UI tesztek. Az utóbbi években történt a szerveren egy PHP verziófrissítés, aminek a változásait csak ímmel-ámmal követtem le (nem volt fókuszban a blog, de ezt nyilván észlelték akik követnek valamennyire). Most ránéztem újra alaposabban a site-ra, mert növelni akartam kicsit a reszponzivitást, és rájöttem, hogy egy csomó feature el van törve, meg én is eltörtem ezt-azt miközben ezt lefejlesztettem. ![]() Meg arra is ráeszméltem így sok év szünet után, hogy atyaúristen mennyi minden funkciót csináltam itt
Meg arra is ráeszméltem így sok év szünet után, hogy atyaúristen mennyi minden funkciót csináltam itt ![]() Ami mókás és örömteli felismerés volt. Úgyhogy elkezdtem playwright teszteket írni. Még nincs sok, mivel tegnap álltam neki.
Ami mókás és örömteli felismerés volt. Úgyhogy elkezdtem playwright teszteket írni. Még nincs sok, mivel tegnap álltam neki.
Egyelőre egy külön privát github repóba tettem, szépen CI-ban futtatva, kapok emailt ha hasal meg minden. Később valószínűleg jobb lenne beletenni a blog főrepójába.
Van pár known issue, és azokat már úgy akarom meghegeszteni, hogy teszt is legyen rá.
Hát, nemtom meddig lesz erre időm, de most épp van. ![]()
Just some small fixes.
With glitches in the comments section. To be fixed at some point.
For those who don't know, this is a 20+ years old sytem (so it has seen a lot), but still running.
Yep
+ Flask