Kb. egymillió éves terv hogy kimenjek a normafára laptopozni, de most a múltkori barcelonai repteres dohányzós gépezésen felbuzdultam és meg is csináltam. ![]()
2024 április - 35 megfelelő bejegyzés
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.
IRCQuote fight! In the ring:
| Említetted, h ADHD-t emlegettek neked. | |
| https://spotify.link/lkk88hyG0Ib | |
| köszönöm |
|
| [...] na, meghallgattam az adhd podcastot amit küldtél, az eleje felé valószínű kevésbé tudtam figyelni, a végére eléggé belelendültek, az már le tudott kötni, vagy nagyon keményen dolgoztam h figyeljek rá, nem tudom. igen, masszívan érintett vagyok ezekben, a tünetegyüttesekben, a társbetegségekben, stb. [...] |
Nincs többé, de szelleme mindig velünk marad. RIP.

PHPUnit rox, a képkezelést is sikerült egy kicsit stabilizálni.
Még az is lehet hogy nextjs-ezni fogok? Meg lettem említve egy ilyen meló kapcsán.

2024, 7 days in Barcelona
© Haszprus | barátok barcelona biznisz buli dubfire ec2 health első esztu fejlesztés fotózás külföld life meló történelem túraThe planning
Barcelonát szeretjük. Pénteken megyek és rá egy hétre csütörtökön jövök. Most bookoltam. Tali Passzal. Elvileg kicsit elmegyünk bulizni is (Dubfire). Gondolom dolgozni is fogunk. ![]()
| Hova | Mennyiért | Mivel | Checkineltem? |
|---|---|---|---|
| Odaút | 61 350 HUF | Wizz | |
| Visszaút | 23 115 HUF | Ryan | |
| Total | 84 465 HUF | * | * |
Az árak fele kb a bőröndöm volt.
Előtte
Vinni
- Óratöltő - kihagyom
Day 1 - reptér, taxi, megérkezés
Gondolkodtam hogy bemenjek a MasterCard lounge-ba de úgy tűnik sima gold kártyát már adnak minden hajléktalannak, ez látszik is, Golddal 4000 Ft a belépő. Gondolkodtam, hogy mi legyen, bebasszak mielőtt felszállok a gépre, vagy mi. Végül az image uploader fejlesztése mellett döntöttem a friss levegőn - a dohányzó szekcióban, úgyhogy a levegő az inkább valami más volt. Örültem hogy hoztam magammal kardigánt és mellényt mert kb szétfagytam volna. Viszont haladt az image upload. Négy verziót készít a feltölöttt képekből (orig, big, medium, small). Egyelőre bejegyzésekhez múködik, de még nincs kellően összeintegrálva, utána a user avatarok jönnek, aztán ha marad energiám, akkor a kommentek.
Előtte levő napon kicserlétettem a telóm (S20) akksiját, meg vittem mobiltöltőt is, 95%-on voltam a fejlesztés befejezésekor, megnyugtató. Ha teló van, minden van.
Azt hittem a gépen fogok laptopozni vagy remarkable-özni de valszeg instant sleepbe kerültem.
Reptér előtt kicsit majréztam hogy minden oké lesz-e. A gépet 1,5 órával későbbre tolták de a fejlesztés teljesen jó elfoglaltságnak bizonyult.
Barcelonában nem éreztem a chi-t tömegközlekedéshez úgyhogy a reptéren fogtak nekem gyorsan egy taxit. Kb 35-40 EUR volt.
Pásszal benéztünk a mekibe, az első kört én fizettem, kb. 20 EUR volt.
Barcelona gyönyörű, imádom az utcáit, nagyon szép építészetileg az egész. Utoljára asszem 2019-ben voltam itt. (.)
Day 2 - Fejlesztés
Pas elugrott kicsit, nekem meg van lehetőségem fejleszteni. Barcelonában sokat voltam már és főleg Pas meg buli miatt jöttem (ld korábbi postok).
 elkészült ez az image batch processor végre
elkészült ez az image batch processor végre
 a kecó kellemesnek tűnik
a kecó kellemesnek tűnik
 dropbox screen capture AM-PM időpontokkal rossz sorrendben csak vicc ugye?
dropbox screen capture AM-PM időpontokkal rossz sorrendben csak vicc ugye?
 profil oldal fejlődött kicsit
profil oldal fejlődött kicsit
Szóval ma "itthon" fejlesztek. De felrakok pár képet. Kaptam egy 4K monitort kölcsön. Meg kell mondjam tényleg nagyon szépek a betűk rajta, és egy élmény dolgozni vele.
- megkérdeztem, kimehet
Day 3 - Dubfire
Voltunk Dubfire-ön. Jó volt. Brutál tömegnyomakodás volt. De nem baj. ![]() Megérte.
Megérte.
A buliban nem lehetett - elvileg - fotózni, leragasztották mindenkinek az elő- és hátlapi kameráját.
Day 4
Random helyeken jártunk, meg megcsináltuk az EC2-t a blogra... ![]()
Day 5
Eszterrel vacsiztunk a Grosso Napoletanoban. Ez nem igaz, mert szerdára eltoltuk.
Helyette hegyeken-dombokon voltunk és fotóztunk egy kicsit.
Otthon találtunk pár napszemcsit úgyhogy hatalmas szemüvegparty kezdődött.
Kurvára vennék én is egy MILC-et (körbe is néztem dehát ugye horror árakon vannak a csúcsmodellek - persze nem kell a csúcsmodellt venni), meg nagyon menő ez a hordozható hangfal és bakelit is. ![]()
Eredetileg btw betettem a bőröndömbe a Canon 70D-met dehát obikkal együtt 3 kilót nyomott, és nem is biztos h felengedték volna a gépre, mert épp határon voltam vele. Aztán rájöttem hogy a franc akarja ezt cipelgetni. Szóval itthon maradt. ![]() Lehet ezt is el kéne adni.
Lehet ezt is el kéne adni.
Day 6 - The last full day
Vacsiztunk egy gluten-mentes pizzeriaban Esztuval, aztan kiultunk a rooftop teraszra dumalni egy kicsit Pasnál. Egesz jo este volt.
Itt enekelnek a metrokon is, mikrofonnal, kihangositassal. Na az sulyos volt, en biztosan letiltanam ezeket a pics*ba. Bar allitolag igy is vmi "jogsihoz" (cert-hez} van kotve a szereplesuk. De kb az a kategória mintha agyimplantban reklámokat vetítenének neked és nem tudnád kikapcsolni.
Mindenesetre akarhogy is legyen, q irritalo egy jelenseg a metron.
Köszönöm a meghallgatást, kérem kapcsojjaki.
Day 7
Uccsó day, reptér, utazás, Pas interjú
Jönni kell mihamarabb újra. ![]()
Talán júniusban.
Nagyon kurvajó volt az egész, ezúton is köszönöm a vendéglátást Pas. ![]()

Hogy könnyebb legyen az élet.
I'm LOVIN it!
ápr. 25. 03:24 Annyira nem is kicsi most mar, tud ec2 deployt, meg mindenfelet.
A parancsok logolásához Monolog-ot használok, a Monolog parse-olásához pedig devdot/monolog-parser-t.
máj. 08. 14:19 ezt jól használhatom precommit hookként is!
Legújabb dependenciánk.
Képfeltöltés, képátméretezés, szöveg/logó elhelyezése, ratio megtartása, crop, stb.

Lett a blogból egy Amazon EC2-n futó példány
© Haszprus | amazon aws ec2 fejlesztés idézet mysql todoIRCQuote fight! In the ring:
Különböző szövegmezők formázásai a blogon.
<?php
namespace Uberblog\Text;
use Uberblog\System\DI;
class PreSaveFormatterChains
{
public function formatPreSaveUserTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::MarkDownPresaveFormatter(),
DI::BbcodePreSaveFormatter(),
DI::TextPreSaveFormatter(),
DI::CommentPreSaveFormatter()
);
}
private function apply(string $string,
string $inputType,
PresaveFormatterInterface ...$formatters): string
{
foreach ($formatters as $formatter) {
$string = $formatter->doThePresaveFormatting($string, $inputType);
}
return $string;
}
public function formatPreSaveEditableTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveFormatter(),
DI::TextPreSaveFormatter()
);
}
public function formatPreSaveGeneratedTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveFormatter(),
DI::MarkDownPresaveFormatter(),
DI::TextPreSaveFormatter()
);
}
public function formatPreSavePostTitle(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveTitleFormatter()
);
}
}Like? Dislike? Ötlet? Javaslat?
(7.2-es PHP-re be vagyok korlátozva, másképp mondjuk minimum enumok lennének az $inputType-ok, most máson nem gondolkodtam, hogy mi lenne frissebb PHP-vel.)
21:09 elvileg hamarosan lesz 8.2-es PHP-nk, yeaaah
Lehet kommentálni Markdownban és BBcode-ban is. Vegyíteni is lehet.
FormatterChainConcept in da house.
A lényeg
Bejegyeztem, 05.02. 09:00 órára
A terv
Most épp ezt olvasom
További jelöltek
Notes
Értelemszerűen nem sorról sorra de van ezekben pár sor ami érdekes számomra. Az AWS könyvből főképp az ECS/EC2 pl. Bár kicsit más jellegű írás, mint amit kerestem (nagyon high level). Mindegy, kezdetnek egynek nem rossz.

Mivel az utóbbi időben 1-2 code sample-t is tettem az oldalra, syntax highlighthoz berántottam a prism js-t.
Közben lehet, hogy a Torchlight jobb lenne syntax highlightra, de első körben nem láttam plain php támogatást.
Amúgy én Parsedownt használok .md parsingra (ami elvileg a leggyorsabb markdown parser). The struggle is real. Mondjuk a prism se rossz, de ha lehet elkerülném a kliens oldali js bütykölést, performance okokból.
- CommonMark - A strongly defined, highly compatible specification of Markdown
- Learn Markdown in 60 seconds + interactive tutorial
Hát ez ugye semmi extra, aki használ bármilyen épkézláb autoloadert (pl a Composert), az tudja hogy mi az elnevezési konvenció. \Namespace\Subnamespaces\Classname, és a Classname megfeleltethető egy .php fájlnak ugyanezen a néven. Case sensitive (miután a fájlrendszer amire mappelődik a namespace, többnyire case sensitive az adott OS-en). Ennyike.
Types
Full random doksirészek
& The PHP documentation itself
Na ez már combosabb, nem volt türelmem/időm normálisan végigolvasni, kigyűjtöttem belőle pár core gondolatot/buzzwordöt.
- StreamInterface
- UriInterface
- ServerRequestInterface, UploadedFileInterface <-- itt eléggé megbirizgálták a PHP default $_FILES tömbjét fájlfeltöltések esetére egy logikusabb struktúrával, aminek a használata kb ez:
Upload an avatar: <input type="file" name="my-form[details][avatars][]" />Elérése PHP-ből:
$request->getUploadedFiles()['my-form']['details']['avatars'][1];Ahol az 1 egy többfájlos feltöltés esetén az 1-es indexű (0-tól kezdődő) feltöltött fájlt jelenti.
Másik példa:
$file0 = $request->getUploadedFiles()['files'][0];
$file1 = $request->getUploadedFiles()['files'][1];
printf(
"Received the files %s and %s",
$file0->getClientFilename(),
$file1->getClientFilename()
);
// "Received the files file0.txt and file1.html"move_uploaded_file() helyett érdemes a moveTo($targetPath)-t használni.
MessageInterface: immutable, "módosító" függvények új példányt adnak vissza belőle. RequestInterface és ResponseInterface szülője.
UploadedFileInterface-re visszatérve
- getStream()
- moveTo($targetPath)
- getSize()
- getError()
- getClientFileName()
- getClientMediaType()
nekem egyértelműen úgy tűnik, hogy erre kivételesen érdemes egy libraryt berántani, nem magamnak leimplementálni. A blogon egyébként van egy Request classom ami sztem ügyes meg szép, de köze nincs ahhoz amit ez csinál. Lehet hogy ez egy réteg lehetne alatta, maybe. Nem tudom eldönteni. Response-t nem csináltam, de igény az volna rá.
Btw egy rakás PSR-7 implementáció van, ld. packagist.org
- Guzzle
- laminas-diactoros
- slim/slim
- slim/psr7
Guzzlehttp/psr7-nek 700 millió letöltése van a packagist-en. "Packagist is the main Composer repository". A laminas a zend-framework utódja. Abban írt anno Fater valamit egy ügyféljelöltünknek, akiből végül cégátszervezés miatt nem lett ügyfél.
"Common interface for dependency injection containers"
public methods:
public function get(string $className);
public function has(string $className);A $className-et a PSR $id-ként említi, de szvsz nyilvánvalóan ClassName-ről van szó. (Right?)
"Users SHOULD NOT pass a container into an object so that the object can retrieve its own dependencies. This means the container is used as a Service Locator which is a pattern that is generally discouraged."
Ezen az egészen el lehet vitatkozni, lesz egy írásom majd a PHP-DI-ról, vagy ki tudja, lehet hogy már megjelenik mire ez megjelenik :Đ
Előkövetelmények (Windowson)
curl -s https://laravel.build/example-app | bash
cd example-app
./vendor/bin/sail upEsetleg
./vendor/bin/sail up -dHogy csöndben legyen, meg hogy ne pazaroljunk el rá egy külön nyitva tartandó ablakot.
Nekem most momentán azért kell egy projekthez, mert fel akartam rakni a PHPStant, és a natív Windowsos PHP-mmel valahogy akadt, és úgy gondoltam, hogy nem arra fordítom az energiámat, hogy a Windowsos PHP problémámat próbálom megoldani, hanem inkább felteszem a Sailt, mert abban úgyis van egy csomó dolog amire szükségem lenne egyébként is.
Amíg ezt leírtam, a Sail nagyjából fel is rakta magát.
Alapból egy nagyon kellemes hibaoldallal fogad, mert még nem futtattuk a migrációt.
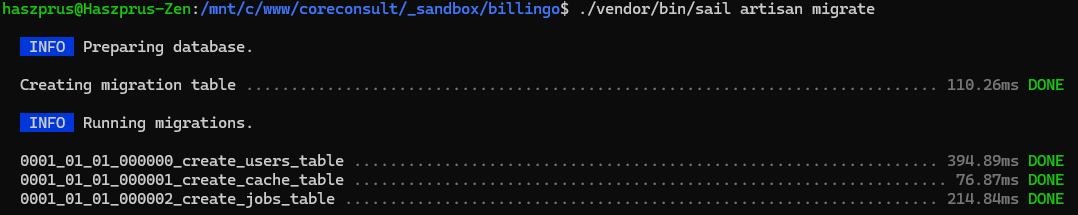
Segítsünk ezen, futtassunk egy migrációt:
./vendor/bin/sail artisan migrateA sailhez majd vagy fel kell venni egy aliast, vagy csinálni rá egy symlinket.
Mindenesetre fáradozásunk eredménye egy gyönyörű üres Laravel oldal a localhoston.
Pár blog-todo:
Voltak karakterek amiket nem tudtál migrálni? Azt hiszed ciki? Persze, hogy az. VÉRCIKI.
DE!
A Google-nek se sikerült ![]()
Vettem egy ilyet még kb. 2019-ben de sose írtam róla.
Az a roppant kellemes meglepetés ért egyik nap, mikor előszedtem (már jóideje a szekrényben porosodott), hogy a legrégebbi customereknek a cég úgy döntött, hogy ingyen adja végtelenül (ha jól értettem) a Google Drive, Dropbox, One Drive integrációt. Kurvajó, be is lőttem, végre zökkenőmentesen olvasgathatok ebookokat mondjuk a Dropboxomról. Ehhez korábban egy kis sync eszköz kellett, a Remarkable saját programja, elég körülményes volt kiszemelgetni hogy mi az amit át akarok vinni rá.
Jeah.
Habár amúgy a legjobb az lenne ha ki lehetne jelölni egy mappát és azt tényleg full automatikusan leszippantaná (jelenleg úgy van, hogy bemész mondjuk a Dropboxra az eszközről és kijelölgeted h mi kell onnan neked).
Eredetileg egyébként azért vettem, hogy különböző körülmények között jegyzetelgethessek rajta, ahol mondjuk nem szereti valaki ha laptopot nyomkodok miközben vele beszélek, és nekem is elvonná a figyelmemet a sok ikon. Ez meg tök nyugis, nem fut rajta kb semmi, full jó. Könnyű, végtelen akkuidő, stb. A képen épp 6%-on áll az akksi de meg nem mondom mióta a szekrényben hevert. (Az eredeti jegyzetelgetős use-case mára kevésbé aktuális.)
Nagyon hirdetik egyébként a 2-es verzióját, amin van böngésző meg minden, de szerintem azzal pont elveszíti az interrupt-mentes "kényszerfókuszált" olvasgatás lehetőségét. (Ingyen kéne persze.)

DDD - Domain-Driven Design
© Haszprus | architect biznisz design epam fejlesztés meló olvasnivaló remarkable scalaRégen dolgoztam egy DDD-s projekten az EPAM-ban egyébként.
A lényeg kb annyi volt hogy van egy rakat réteg és abba is beleszakad a team hogy egy táblát létrehozzon. ![]() De komolyan. Scala projekt volt és két nap volt egy kurva táblán a CRUD műveleteket lefejleszteni. Legalábbis a backend teamnek.
De komolyan. Scala projekt volt és két nap volt egy kurva táblán a CRUD műveleteket lefejleszteni. Legalábbis a backend teamnek.
Mi frontenden angularban olyan építőkockákat hoztunk létre hogy egy pár soros konfig alapján megvolt az egész CRUD funkcionalitás. (AngularJS volt akkor még, és nagyon imádtam.)
Na de ugye nem sztorizgatni kéne az elmúlt régi szép időkről, hanem olvasni a DDD-ről. Meg írni róla, gyakorlás/elmélyítés gyanánt.
So, what is DDD?
- Ubiquitous language
- Model-Driven Design
- Layered Architecture
- User interface (Presentation Layer)
- Application Layer (thin, doesn't contain business logic)
- Domain Layer: main layer
- Infrastructure Layer: persistence, supporting libraries for the UI, etc
- Services
- Entities
- Value Objects
- Repositories
- Aggregates
- Factories
- Domain Events
- Bounded Context
- Anti-Corruption Layer
- Does the translation between Domains
- Tactical Design
- Continuous Refactoring
- Continuous Integration
- Context Map
Könyvek
- Domain-Driven Design by Eric Evans, 2003, 25e Ft, nice
- InfoQ: Domain-Driven Design Quickly - ezt csak gyorsan átlapoztam. Letöltöttem Remarkable-re.
Youtube
Lesz egy PSR sorozatom (), egyelőre a köv PSR-ekkel
Előre bocsájtom hogy nem ezekkel kelek és fekszem.
- : Autoloader
- : HTTP message interfaces
- : Container Interface
- Event Dispatcher
- : Interface for Caching libraries
- HTTP factories
- Clock
Van egy endpointom a blogon, amin a TODO itemeket csekkolgatom ki-be (/my/todo/toggle/{id}). Ez nem Laravelben van, hanem a jó öreg saját blogengine-ben, és most a laraveles felületre nem akarok semmi JS-t tenni. Az endpoint egy JSON-t ad vissza:
{ "checked": true }vagy
{ "checked": false }Annak függvényében nyilván hogy a TODO done lett-e vagy .. todo.
Igazából sosem használtam a Guzzle-t. Nem nagyon akarok sokmindent változtatni, annyit akarok, hogy az endpointomat meg tudjam hívni, amihez szükségem van arra, hogy bejelentkezett adminnak lásson a blog. Ehhez át kell küldenem a vid, uid, sid cookie-kat.
A Guzzle http kliensét akartam kipróbálni, ez a lényege a feladatomnak.
Következőt sikerült produkálni, ez egy Laravel kontrollerben van:
namespace App\Http\Controllers\Admin;
use GuzzleHttp\Client;
class TodoController
{
public function toggle(HbTodo $todo)
{
$headers = [
'Cookie' =>
'vid=' . DI::Cookies()->getVid()
. ';uid=' . DI::Cookies()->getUid()
. ';sid=' . DI::Cookies()->getSid()
];
$client = new Client();
$res = $client->post(DI::Config()->siteUrl
. '/my/todo/toggle/' . $todo->t_id, [
'headers' => $headers
]);
$contents = json_decode($res->getBody()->getContents());
return redirect()->route('admin.todos', [
'checked' => $contents->checked
]);
}A fenti kódban a DI nevű class egy saját dependency injection megoldás (használhatnám a PHP-DI-t pl, de minek, ugye, itt minden saját). (Egyik nap ami azt illeti be is rántottam a PHP-DI-t a blog alá, aztán kitöröltem. Teljesen működőképes volt stb, de ... akartam írni egy postot a PHP-DI-ról hogy miért nem azt használom... majd egyszer talán. Közben létrehoztam a postot hogy nyomasszon, benne van a queue-ban, mire megjelenik, szeretnék írni bele valamit. :Đ )
Na de a lényeg: létrehozzuk a Guzzle Client-et, simán küldünk vele egy POST requestet, belesütjük a Cookiekat, json_decode-oljuk a választ az endpointról, és átirányítjuk a usert (magamat) az új Laraveles TODO admin oldalra, becsűrve az URL-be hogy done lett-e az item vagy todo (checked=0 v checked=1).
A Guzzle ->post() helyett tudna ->postAsync() -et is, az elég fontos funkció lenne, de akkor nem kapnám meg, hogy mi lett az endpoint válasza, és így nem tudnám belesütni az URL-be.
Amúgy az URL-be belesütés nyilván nem annyira hatékony módja a kommunikációnak, de leszarom, egyszerűen csak ismerkedek libekkel.
Van amikor hasznos, pl. egy sima URL logból látom, hogy mondjuk valaki hozzászólt egy topikhoz, mert az URL-ben benne van hogy &thx4=cmnt (aki nézi az URL-t, biztos találkozott már ilyennel a blogon, miután hozzászólt valami témához). Kiszedhetném belőle, a blogon van egy kellemes kis értesítős megoldás (most már azzal is találkozhattok pl. ha beléptek vagy kiléptek, vagy módosítjátok a profilotokat).
Mi ez a function toggle(HbTodo $todo)?
Éleslátók észrevehetik, hogy a Laravel tök faszán URL-ből felpéldányosít nekem egy HbTodo objektumot. Ez szerintem kurvajó. Itt a példában tök fölösleges, mert csak az ID-jára van szükségem. De annyiból mégis jó, hogy ha rossz ID lenne, akkor már eleve a Controller végrehajtása előtt kapna a user egy HTTP 404 not found hibát. Így az ID-t nem kell manuálisan validálni, hogy létezik-e. Szóval annyira mégse fölösleges. Good.
Miért nem JS-ben írom?
Mert perpill a Laravel dolgaira akarok fókuszálni, épp egy backend developer role-ra pályázok, és nem akarok JS-sel foglalkozni most, így is végeláthatatlan dolognak kell utánanézzek. Egyébként természetesen JS-ben lenne logikus, pláne ha már ilyen nice endpointom van ami JSON-t ad vissza.
Másfelől perpill nem tenném le a voksomat semmilyen JS lib mellett, a Reactot évente újra kell írni (nekem nem lesz ennyi kapacitásom a blogra, most épp van, de tudom hogy nem lesz), jQuery-t minek gyakoroljak 2024-ben, stb.
Legfőképp meg azért mert a Laravel admin felületemre egyelőre semmi JS nincs bevezetve. Pedig fájóan kéne egyébként. Fel is jegyzem:

Megvettem a Typorát (nem volt különösebben drága szvsz, ~7000 Ft), ami egy - szerintem - kurvajó markdown editor.
- WYSIWYN - What you see is what you need. Nem a forráskódot szerkeszted hanem a vizuális végeredményt. Vagy írod be a kódokat és rögtön konvertálja át a megjelenésre, vagy vannak shortcutok és azokat használod (pl. H1 = Ctrl + 1, stb, tök kényelmes.)
- Atom kellemes UI
- Jó shortcutok
- Simply awesome
Te mit használsz Markdown szerkesztésre?
(Itt a blogon egyébként egyszerűen markdown "forráskódot" írok, egyelőre csak az adminban elérhető, később lehet hogy bevezetem a kommentek közé is, de még tesztelgetem. A Parsedown-t használom rá egyébként.)
Vannak egyébként bugjai, de így is simán megérte.
Elgondolkodtam azon, hogy mi lenne ha a blogpostokat gitben (is?) tárolnám (DB helyett / mellett). A mass replace dolgokat eléggé megkönnyítené. Persze elég sokat kéne kódolni hozzá (importálni folyton a változásokat markdownból vagy pláne oda-vissza syncelni - itt mindig szem előtt kell tartani hogy ez nem egy ezer fős projekt, szóval mennyi időm van magyarán).

- amikor látok valami hírlevelet, feliratkozok rá
- blogok
- amikor látok valami érdekes cikket, felveszem egy Learn mappába könyvjelzőnek, és rendszeresen végigmegyek rajta
- google developers, learn.microsoft.com, coursera, linkedin learning (subscriber vagyok évek óta), pluralsight, daily.dev, web.dev, dev.to, reddit, amazon oldalak, infoq
- bizonyos projektek/nyelvek dokumentációi, pl. Laravel, Flask
- youtube fejlesztői csatornákra feliratkozás & könyvjelző
- tiktokon meglepő módon csomó érdekes főképp css/frontend tartalom jön szembe, de vannak keményebb fejlesztői témák is, pl. van egy csávó aki a GitHubnál dolgozik és szokott gondolatokat megosztani
- podcastok nem annyira, de hallgattam Python podcastot pl.
- freecodecamp
- GitHub projektem van arról hogy miket akarok tanulni
- a blogomba is gyűjtök listákat hogy miket akarok csinálni/tanulni
- idén kipróbáltam a React Native-et, a Vercelt, a Laravelt, az Android Studiot, egy rakat CSS újdonságot aktívan használok, lokálban kipróbáltam a PHP8 újdonságait
- ChatGPT-vel / Geminivel generáltattam egy rakás kártyát és betettem Ankiba aztán végigmentem rajtuk / egy részükön
- néha megnézek interjú kérdéssorokat, volt h ebből is csináltam Anki kártyákat
- még 2019-ben vettem egy Remarkable-t, időnként elolvasok 1-2 könyvet rajta
- ja és vannak mindenféle audio anyagok is, én pl. sokáig subscriber voltam (vagyok?
 ) Headwayre, úton valamerre vagy kondi közben kiváló
) Headwayre, úton valamerre vagy kondi közben kiváló
Dependabot berakva a blog alá, frissített is 1-2 cuccot, volt amin meglepődtem ![]() (kicsit régi volt)
(kicsit régi volt)
Nice.
Tudnivalók
- carbon.nesbot.com
- An API extension for DateTime that supports 281 different languages.
- A legújabbhoz (most épp) 8.1-es php kell
- Carbon::now()
- Ezt használja a Laravel, tipikusan now()-ként hivatkozik rá
Blade template-ben így lehet használni, ha a meződ alapból nem lenne Carbon [ld lejjebb]:
<div>
{{\Carbon\Carbon::parse($todo->t_inserted_at)
->diffForHumans()}}
</div>Vagy így is:
@inject('carbon', 'Carbon\Carbon')
<div>
{{$carbon::parse($todo->t_inserted_at)->diffForHumans()}}
</div>Amit megjelenít (pl):
1 day ago
Vagy magyarul:
{{$carbon->parse($todo->t_inserted_at)
->locale('hu_HU')->diffForHumans()}}A kimenet:
1 napja
A locale('hu_HU') nem szükséges, ha a config/app.php-ben be van állítva, hogy
'timezone' => 'Europe/Budapest',És akkor említettem hogy "ha a meződ nem lenne alapból Carbon". A Laravel ugye egy inserted_at és egy created_at mezőt használ a db-ben a rekord beszúrási/frissítési időpontjaira. Ezeket a mezőket a Laravel alapból castolja Carbon példányokra, így alapból hívható rajtuk a diffForHumans metódus, illetve amúgy bootolhatod úgy is az appot hogy bizonyos mezőket alapból castoljon Carbonra.
Személy szerint nem ezeket a mezőneveket használom a DB-ben a blogon, de a Laravel modelljeit lehet instruálni, hogy más mezőneveket használjon, így azokat is Carbonná konvertálja by default, megkönnyítve a template-ben a dolgunkat, nem kell a Carbont külön injektálni. A Laravel setupolása igazából eredetileg nem volt a célom ebben a postban, úgyhogy nem is megyek bele jobban. :)
Az a gyanúm, hogy frissebb Laravelekben lehetne csinálni egy ilyet, de a blog momentán 7.2-es php-n fut (ami 7-es laravelt jelent), úgyhogy itt ezt nem tudom kipróbálni. Az AppServiceProvider.php-ben van egy boot metódus:
public function boot()
{
// ...
Blade::stringable(function (Carbon $date) {
return $date->diffForHumans();
});
}Ezzel elvileg az összes dátumot így lehetne kiíratni. Idő hiányában ezt most nem tudom kipróbálni 11-es laravel projektben, mert mozdulnom kell a köv témára. :) Next time maybe.
Nyilván egy csomó dolgot tud még, szóval ld. fenti link, vagy nesbot/carbon on packagist, vagy laravel.com doksi.
Valami kurvalassú benne de most már lehet (nekem) a bejegyzésekben a checkboxokat UI-ról kipipálni és megjegyzi veeheheh. Kibaszott egy monstrum megoldás, mert amellett h felveszi DB-be, átírja a szerkeszthető szövegmezőt is (ami nemrég került bevezetésre), meg a legenerált köztes HTML mezőt is. Gyakorlatilag újragenerálja a bejegyzést. Mivel ez nem lesz egy túl gyakori művelet így 0.1-nek bőven megteszi. Szerintem ez lesz az első feature amitől megválok a jövőben, nem nevezném elegánsnak.
Ehun egy-két példa:
ápr. 08. 19:45 sose válok meg tőle, imádom, eddig kb. 100 létrehozott todonál tartok ![]()

Laravel Breeze
© Haszprus | css done első fejlesztés javascript laravel mysql php react történelem typescript$ ./sail composer require laravel/breeze --dev(Ja a ./vendor/bin/sail -re van egy symlink.)
(Ezt a parancsot így wsl-ben kell kiadni ha épp Windowson vagyunk.)
Milyen csomagjaink vannak most?
| Csomi | Miez |
|---|---|
| User reg, login, pwchange, pw confirm, pwreset, simple profile page + opcionálisan Livewire, Inertia + opcionálisan Vue/React. Pretty much out of box if you ask me. | |
| A Laravel saját Docker wrappere, felhúz neked egy PHP containert, MySQL containert, Redis containert, látok itt még valami test, mailpit és selenium konténereket. Aham a mailpitet eléred a 8025-ös porton, ahol ül egy lokál inbox a rendszerből kiküldött emailekkel (standard thing) | |
| "authentication system for SPAs (single page applications), mobile applications, and simple, token based APIs" | |
| A Laravel REPL-je | |
| DateTime, bővebben egy hamarosan megjelenő bejegyzésben | |
| "beautiful error reporting" | |
| it's like Tailwind CSS, but for the PHP command-line applications | |
| "beautiful error page for Laravel apps" - hozzáteszem tényleg kurvajól néz ki, ez volt az első dolog amivel találkoztam a Laravel felrakása után (írási jogosultság-para miatt), szép, true. |
Aham, a feléről nemtom micsoda, a Breeze-t most ismertetem, a Sail egy Docker-compose wrapper a Laraveltől, a Tinker öö passz, a Carbon ha az amire gondolok akkor valami időkezelés, Collision az valami hibakezelő cucc commandline-ban, Termwind passz, Ignition mintha az is valami hibakezelés lenne. ápr. 07. 19:35, közben utánanéztem a dolgoknak, be is írtam a táblázatba
Breeze
Laravel Breeze is a minimal, simple implementation of all of Laravel's authentication features, including login, registration, password reset, email verification, and password confirmation. In addition, Breeze includes a simple "profile" page where the user may update their name, email address, and password.
Okés.
Laravel Breeze's default view layer is made up of simple Blade templates styled with Tailwind CSS. Additionally, Breeze provides scaffolding options based on Livewire or Inertia, with the choice of using Vue or React for the Inertia-based scaffolding.
Értem.
Igazából Nekem egy loginra (screenre) volt szükségem, mert eggyel korábban, amikor még aludtatok, a
$ ./sail artisan install:apieredményeképp azt kaptam, hogy
Route [login] not defined.
Szóval gondoltam mi lenne ha kivételesen ezt nem írnám meg magamnak manuálban, hanem megnézném, hogy mit ad a Laravel. Hát itt tartunk. Azaz már nem egészen itt, mert a composer require laravel/breeze után ez volt a javasolt köv lépés:
$ ./sail artisan breeze:installItt felajánlott amolyan ASCII UI-on egy pár választási lehetőséget, én a következő szavazatokat adtam le:
| Kérdés | Válasz |
|---|---|
| Which Breeze stack would you like to install? | React with Inertia Az inertiáról egyelőre nem tudom hogy micsoda, de a React az azért jó, mert a csőben levő ügyfelünk Reactozik. |
| Would you like any optional features? | Dark mode & TypeScript Ezeknek meg Pas fog örülni |
| Which testing framework do you prefer? | Pest Itt fel volt kínálva a PHPUnit is de azt ismerjük és véletlen túl hatékonyak lennénk benne. |
pas fater haszprus sail eloquent php 8.3 laravel 11.0 wsl2 docker resourcecontroller resourcemodel migrations grid layout & coming ecs ec2 redis queue
Bennem most felmerult h esetleg ujrairhatnank a site-ot (cchu) ebben
...
Aztán belenéztem a cchu-ba hogy milyen feature-ök vannak benne, hát good luck hogy ezt szó szerint újraírja valaki. Nyilván mást lehet írni helyette. De elég.. brutál dolgokat tud. Nem is értem, hogy a francban volt erre energiám anno. (nem a publikus felületre gondolok annyira hanem a 'members area'-ra.)
- 03.31. arra ebredtem mintha epp leharaptam volna egy fogam felet. Ugy tunik nem pont ez tortent. Voltak korabban is hasonlok. 2 altatoval 3,5 ora alvas

- 04.04. masfel ora alatt felebredtem 2 altato utan, baszki, nem hiszem eeeel, h egyszeruen ennyire szart se er se az altato se en nem tudok semennyire aludni. Q faradt vok napok-hetek-honapok ota, de most mar nagyon. Es amig csak ulok es nem csinalok semmit, oke, faradt vok, de ez interferal az edzessel, barati esemenyekkel, meloval... Vagy h mast ne mondjak azzal h nem birok reggel elmenni a hajnali szemeszetes bejelentkezesre a maria u-ba... (Ugyanitt jo szemeszt keresek)
- 04.07. aludtam 13,5 órát, wow.

Generic stuff
PHP
Maybe

Lehet h tenyleg autista vagyok? Mindenhez redirectet irok, most ez az uj Thing.
Kurvajol rendet raktam a kategoriak kozott, legalabbis jobb lett, mint volt. Thx 2 Laravel Category Admin UI.
A mai fejlesztest kifejezetten elveztem, ujra.
Viszont nem foglalkoztam az Amazon cuccokkal ![]() Ma masodik kor a potencialis uj ugyfelnel... Q elet.
Ma masodik kor a potencialis uj ugyfelnel... Q elet.
Viszont Markdown power ![]()
Raktam be a blog alá laravelt jól. Egyelőre - és várhatóan a jövőben is - kizárólag admin funkciókhoz. Nem rossz az ha 20 év múlva is megy valami. ![]()
Vicces, 2 hónapja még minden dependenciámat ki akartam vakarni a blog alól, most meg épp abban vagyok h berántsak ezt-azt.
Szerintem ezt a site-ot amúgy úgy érdemes csinálni - és nagyjából így is van -, hogy a "mainstream" oldalhoz nem nagyon használok külső dolgokat, az adminisztrációhoz, fejlesztéshez, meg igen.
DE MIÉÉÉÉRT
Mert előfordulnak röpke 10 évek az életemben amikor mondjuk nem annyira foglalkozom a bloggal, és utána kb lehetetlen a régi dependenciákkal mit kezdeni, meg ugye nem is szereti az ember annyira a lejárt dolgokat, de nehéz upgrade-elni, kivakarni, stb. Ez nem egy 200 fős projekt, érted. Nincs folyamatosan up-to-date tartva. Tökjó ha olyan dolgokból épül, ami menni fog az unokáimnak is.
Most idén amikor elkezdtem foglalkozni vele újból, konkrétan taskokat hoztam létre arra, hogy pár dependenciától nézzem már meg hogy miként tudnék megszabadulni. Hát sejthető hogy mennyire sikerült. (Semennyire.)
Ugyanakkor ami mondjuk csak lokál fejlesztéshez volt használva - vagrant - azt nyilván 0 sec alatt kivágtam.
Mondjuk most már kezdek úgy behúzni ezt-azt hogy kb feature switchelhető hogy van-e vagy nincs, azt' max nincs használva az adott funkcionalitás. Dehát ezt nyilván nem lehet mindennel megcsinálni.




 Haszprus
Haszprus
 dankoi
dankoi
 reptéren kicsit fejlesztettem a dohányfüstben, elég jó volt
reptéren kicsit fejlesztettem a dohányfüstben, elég jó volt kecó kilátással
kecó kilátással kilátás az erkélyről
kilátás az erkélyről not bad
not bad ezt látjuk az ablakból, elég pro
ezt látjuk az ablakból, elég pro Szerény hajlékom (a fotó kedvéért beágyazhattam volna)
Szerény hajlékom (a fotó kedvéért beágyazhattam volna) Alapozás
Alapozás



 Pas képe
Pas képe Szerény kilátásunk
Szerény kilátásunk



 Ezen a képen Haszprust látjuk nézni és egészségesen élni, mert vizet iszik
Ezen a képen Haszprust látjuk nézni és egészségesen élni, mert vizet iszik











 blog
blog blog docker:up & blog test
blog docker:up & blog test maerlyn
maerlyn
 sail up
sail up Valóban szép debug screen
Valóban szép debug screen sail artisan migrate
sail artisan migrate Welcome to Laravel
Welcome to Laravel Remarkable
Remarkable