Kedves Blogolvasók!
Milyen témákra van igény?
- More code dump?
- More psycho?
- More energy?
- More passion?
Jöhet privben is, kamu email címről is.
Thx
The Überblog Management Team
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.
Kedves Blogolvasók!
Milyen témákra van igény?
Jöhet privben is, kamu email címről is.
Thx
The Überblog Management Team


$ ./sail composer require laravel/breeze --dev(Ja a ./vendor/bin/sail -re van egy symlink.)
(Ezt a parancsot így wsl-ben kell kiadni ha épp Windowson vagyunk.)
Milyen csomagjaink vannak most?
| Csomi | Miez |
|---|---|
| User reg, login, pwchange, pw confirm, pwreset, simple profile page + opcionálisan Livewire, Inertia + opcionálisan Vue/React. Pretty much out of box if you ask me. | |
| A Laravel saját Docker wrappere, felhúz neked egy PHP containert, MySQL containert, Redis containert, látok itt még valami test, mailpit és selenium konténereket. Aham a mailpitet eléred a 8025-ös porton, ahol ül egy lokál inbox a rendszerből kiküldött emailekkel (standard thing) | |
| "authentication system for SPAs (single page applications), mobile applications, and simple, token based APIs" | |
| A Laravel REPL-je | |
| DateTime, bővebben egy hamarosan megjelenő bejegyzésben | |
| "beautiful error reporting" | |
| it's like Tailwind CSS, but for the PHP command-line applications | |
| "beautiful error page for Laravel apps" - hozzáteszem tényleg kurvajól néz ki, ez volt az első dolog amivel találkoztam a Laravel felrakása után (írási jogosultság-para miatt), szép, true. |
Aham, a feléről nemtom micsoda, a Breeze-t most ismertetem, a Sail egy Docker-compose wrapper a Laraveltől, a Tinker öö passz, a Carbon ha az amire gondolok akkor valami időkezelés, Collision az valami hibakezelő cucc commandline-ban, Termwind passz, Ignition mintha az is valami hibakezelés lenne. ápr. 07. 19:35, közben utánanéztem a dolgoknak, be is írtam a táblázatba
Laravel Breeze is a minimal, simple implementation of all of Laravel's authentication features, including login, registration, password reset, email verification, and password confirmation. In addition, Breeze includes a simple "profile" page where the user may update their name, email address, and password.
Okés.
Laravel Breeze's default view layer is made up of simple Blade templates styled with Tailwind CSS. Additionally, Breeze provides scaffolding options based on Livewire or Inertia, with the choice of using Vue or React for the Inertia-based scaffolding.
Értem.
Igazából Nekem egy loginra (screenre) volt szükségem, mert eggyel korábban, amikor még aludtatok, a
$ ./sail artisan install:apieredményeképp azt kaptam, hogy
Route [login] not defined.
Szóval gondoltam mi lenne ha kivételesen ezt nem írnám meg magamnak manuálban, hanem megnézném, hogy mit ad a Laravel. Hát itt tartunk. Azaz már nem egészen itt, mert a composer require laravel/breeze után ez volt a javasolt köv lépés:
$ ./sail artisan breeze:installItt felajánlott amolyan ASCII UI-on egy pár választási lehetőséget, én a következő szavazatokat adtam le:
| Kérdés | Válasz |
|---|---|
| Which Breeze stack would you like to install? | React with Inertia Az inertiáról egyelőre nem tudom hogy micsoda, de a React az azért jó, mert a csőben levő ügyfelünk Reactozik. |
| Would you like any optional features? | Dark mode & TypeScript Ezeknek meg Pas fog örülni |
| Which testing framework do you prefer? | Pest Itt fel volt kínálva a PHPUnit is de azt ismerjük és véletlen túl hatékonyak lennénk benne. |


Egy kis finomítás a kommentdobozon.
Blog health check & maintenance.
(A második kép valójában nem kattintható de már a fülemen jön ki a CSS hegesztés, sry.)
Még gondolkodom rajta hogy automatizáljam-e az ilyen orphanok törlését. Bizonyos esetekben mehet, de mondjuk találtam értékes adatokat is a múltból amiket restauráltam. (Pl. egy rakás kommentet egy törölt bejegyzéshez.)
But also respects reader's calm.

CSS is getting out of control, soon the site will be just effects without content.
Közben lett nekünk egy gyönyörű sticky footerünk btw, kikukáztam a mindenféle float meg absolute divet a múltból.
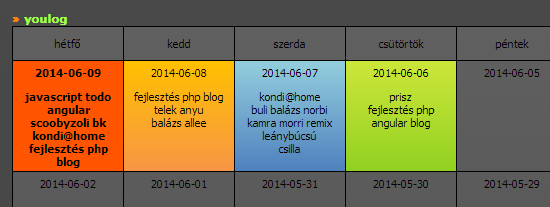
 youlog is based - currently - on php, css, mysql
youlog is based - currently - on php, css, mysql
Kezd kurvajó lenni ez a dolog ![]()
Anyone interested in a fancy online keyword based diary (lifelog)? ![]()
Az most senkit ne zavarjon hogy a napok még nem jó sorrendben jelennek meg.
Na ez például egy remek szakmai fejlődési program.
Igazából nem kéne meglepődnöm. Abban a szobában kb. 40 projektnek a fejlesztése zajlik, rengeteg külsős cégnek adnak ki megbízásokat a senior fejlesztőink. Csupa ilyen arccal vagyok körülvéve, juniorok nem nagyon dolgoznak a Sanomában, mert a legtöbb projektet kizárólag külső erőforrásokkal fejlesztik, plusz a hotfixeket belül, meg a deploy, üzemeltetés, ilyesmi. A lényeg hogy rengeteg tudás koncentrálódik körülöttem, és ha jól csinálom akkor rengeteget profitálhatok az itt eltöltött időből. Sajnos ebből a szobából hamarosan ki leszünk emelve egy kevésbé szakmai közegbe, de lobbizni fogok hogy tarthassam minél jobban a DPO-s kapcsolataimat.
Ott voltunk ezen is Orcával és PAStheLoDdal. ![]()
Szubjektív véleményem: nagyon hardcore advanced cuccot vártam, ehhez képest kicsit bme-sre sikerült, legalábbis az első egy-két előadást a magam részéről túl lassúnak ill. bealvósnak éreztem, a verziókezelős és a scrumos teljesen triviális dolgokról beszélt (szerintem elhibázott tematika). Volt viszont nagyon kellemes meglepetés is, éspedig a PHP Security, ami nagyon élvezetes volt (erről a témakörről még valszeg többször ennyit szívesen hallgatnék), illetve a HTML5 bemutató, ami viszonylag meglepő módon még mindig tudott egy csomó újdonsággal szolgálni a HTML 5 konferencia után is.
Amik voltak:

Üdítő volt végre egy erősen szakmaibb konferencián ott lenni, nekem Bátorfi Zsolt HTML 5 bevezető előadása kellőképpen hatásosnak bizonyult. Mondjuk a későbbiek nem értek a nyomába, de ettől még rengeteg implementáció szinten új dolgot láttam. Örülök hogy ott voltam, legnagyobb hiba lett volna kihagyni. ![]() Az MS nagyon nyomulni akar, és valszeg a legjobb helyen teszik (a fejlesztőknél). Atomprofi szervezés stb. Elvileg lesz majd még ilyen, feltétlen menni akarok arra is.
Az MS nagyon nyomulni akar, és valszeg a legjobb helyen teszik (a fejlesztőknél). Atomprofi szervezés stb. Elvileg lesz majd még ilyen, feltétlen menni akarok arra is.
IRCQuote fight! In the ring:
| Volt egy kis ráncfelvarrás a blogon, kapott sokminden színátmenetet meg shadowt, sztem tök pofás lett, képek is kaptak shadowt, de remélem nem overused. | |
| láttam, nice... css3... faintos |
nov. 30. 03:46 1-2 dolog megvalósult Hedge év eleji design-ötleteiből, nyomjatok egy refresht.
nov. 30. 05:34 toltam rá némi animációt is.
Kipróbáltam a blog készülő v3-as motorján a LESS JavaScriptes implementációját, és hát tök fasza cucc. Aki esetleg nem ismerné, változókat, számításokat, függvényhívásokat visz a LESS a CSS-be, illetve írhatsz nested szabályokat is (erre mi a magyar szó?). Tökjó. ![]()
Betoltam egy-két HTML5 elemet a blog alá. Semmi komoly, csak pl.
Hát sokmindent nem kellett átírni, mivel ezek legtöbbje különböző divek 1:1 megfelelője. ![]()
Disclaimer: Ezt az egész site-ot ugye 2003-ban csináltam javarészt, azóta is volt rajta fejlesztés rendesen de az utóbbi években már semennyit sem foglalkozok vele.
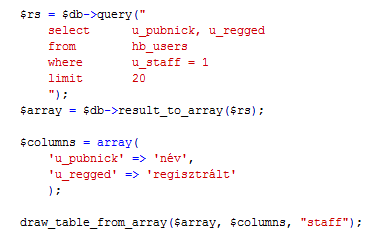
Gyakran előjövő probléma, hogy a látogatónak szeretnénk megadni a lehetőséget a táblázataink rendezhetőségére. Erre nyújt megoldást a draw_table_from_array függvényem, amelyet egy munkám során hoztam létre. Nemcsak egyforma (teljesen css-ből formázott) megjelenést nyújt a táblázatoknak, de erőfeszítés nélkül lehetővé teszi, hogy bármely oszlop szerint rendezzük őket. Egy-egy tábla előállításához a kód pusztán ennyi, az sql lekérdezéstől a felhasználó által rendezhető tábla megjelenítéséig:

Az eredmény:
A dolog működése élőben is kipróbálható [itt egy link volt, közben meghalt].
As you can see, it spares a lot of space and it doesn't screw up the page layout when opened. This menu structure has been achieved by using a two level unordered list (standard semantic blind friendly xhtml) and some pretty heavy css usage. The underlying php script needed only a tiny tweak, 'cause the month list was already generated by a generic function.
What you can't see on this image is that, in my opinion, it's really ergonomic. You can point to the month of your choice really fast (because the list is clean and short, there is absolutely no clutter), and the whole hide-and-show thing works just like someone would expect.
Sorry for my English, I'm just practising.
Az a blogra pakolt lightweight galéria még mindig lightweight de egyre durvább lesz… Most már tud onthefly, oldalújratöltés nélkül album nézetet is. Ilyet:
Nomeg billentyűzetről jobbra-balra lapozgatni, ha valaki nem lenne naprakész a kommentekből.
Az a helyzet hogy teljesen lightweight módon megoldottam egy atombrutál full-featured highly advanced client-side cached galériát, amihez se külön db nem kell, se adminfelület, se semmi, full automatikusan onthefly ráépül a bejegyzésekre. 37 sor php (!), 60 sor html, 121+64 sor javascript (és 139 sor css). Az egész cucc 10 KB. Csak viszonyítás képpen a Haszprus Private Gallery 110 KB, amiből az adminfelület 26 KB - ez utóbbi ugye itt nem is kell.
Ki lehet próbálni (akárhol az ablakban katt, előjön az album nézet), ráadásul egy olyan képgalérián, ami egy egyelőre nem is publikált bejegyzésből táplálkozik (így a bejegyzésre mutató link nem fog működni (számotokra)… ez nem bug).
Örülnék, ha adnátok valami feedbacket, hogy mégis milyen lett.
ie-ben az album nézet nem jelenik meg de pillanatnyilag lesz*rom. a jó hír hogy valszeg ez elég könnyen javítható, csak rá kéne nézni hogy pontosan mi a hézag.
Update szep. 03. 01:11: na megy.
Íme az überblog legújabb, highly advanced feature-e, a képlapozó.
Semmiféle adatbázis-módosítás nem kellett hozzá, egyszerűen kideríti hogy a képet melyik bejegyzésből linkelték (mégpedig erőforráskímélően, de még lehet rajta fejleszteni), megnézi hogy a bejegyzésben mely képek veszik körbe őt (azaz melyik kép van előtte és utána (ezen is lehet gyorsítani)), belinkeli azokat, sőt belinkeli magát a bejegyzést is, így megkönnyítvén a navigációt. Ha jók lesztek akkor előbb-utóbb talán megcsinálom javascriptesen széjjelcache-elve is, mint a private galleryt, 0 sec késleltetéssel, lapújratöltés nélkülire.
Ha az egeret az előző/következő link fölé viszed, kapsz egy kis thumbnailt is arról, hogy mégis milyen képre jutsz a linkre kattintva. Mindez nem feltétlen lóg rá egyébként a képre, alapvetően 1280*1024-re illetve afölé van kitalálva mindez, ahol rálógás nincs, sőt az egész kép kifér.
Azt kell mondjam, ez kurvajó lett. Elégedetten dőlök hátra. Vegyük észre hogy ez egy lightweight galleryt akaszt a blogra, amely így 2.9-es stádiumba léphet.
A dolog működését megtekintheted például itt, vagy nyilván bármelyik bejegyzésnél, ahol van mik között lapozgatni.
Update aug. 23. 18:18: lett 0 sec delayes lapozás, cache-eléssel, oldalújratöltés nélkül. Tudnivalók:
Nem igazán nevezném trükknek, de gyakorlatilag sehol sem láttam még alkalmazni, márpedig a Firefox 2 pl. már érti. A többit meg magasról. (Vigyázat: mindig az oldal gazdájának egyéni döntése, hogy a többi böngészőt magasról-e, e tekintetben legfeljebb irányelvek adhatók különféle indoklásokkal ellátva.)
Szóval pl. van egy pix_section classunk, amely a benne helyet foglaló képeknek 1 pixeles fekete keretet ad. Ok. Van emellett egy right classunk, amely bármely blokkszintű elemet jobbra floatol. Ok. Szeretnénk, ha a képeink jobb oldalon jelennének meg fekete kerettel. Nyilván:
<div class='pix_section right'>...</div>
Csak az a baj, hogy a baloldalon folyó szöveg hozzá fog érni a képeinkhez rossz esetben, hiszen paddinget senki se állított be. És nem akarunk se a righthoz, se a pix_sectionhöz paddinget. Hozzunk létre egy padding classt? Létrehozhatunk, de van másik megoldás is:
div[class='pix_section right'] { padding-left: 10px; }
Ez css selector azokat a diveket választja ki, amelyeknek class paramétere 'pix_section right'. Zsír. Megoldottuk a paddinget anélkül, hogy erre vonatkozó utalást kellett volna a html-be írnunk.
A témáról bővebben a W3C CSS dokumentációjában.
Ps. ígértem, hogy a sortörésre mutatok egy másik megoldást. Íme:
*[class~='keprendezo'] + * { clear: both }
A * bármely elemre illeszkedik, a [class~='keprendezo'] azokra, amelyeknek legalább egyik classuk keprendező. Az A+B szintaktika pedig egy olyan B elemre illeszkedik, amely előtt egy A áll, azaz jelen esetben minden elemre, amelyet egy képrendező előz meg.
Adott egy csomó float left-es elemünk, pl. thumbnailek egymás után. Szeretnénk, ha a float left ellenére az ezek után következő szöveg (vagy akármi) nem folyna rá a thumbnailjeinkre.
Többféle hagyományos megoldás létezik, ezek közül néhány:
<br clear='all' />
<br style='clear: both' />
<div style='clear: both'></div>Fontos látni, hogy mindegyiknél arra van szükség, hogy a szöveg írásakor tudatában legyen az író, hogy az előtte levő izére rá fog folyni az ő szövege, és ezért beszúrja a fenti kódok vmelyikét. Ez elég szopó, hiszen a formázást minél inkább szeretnénk a tartalomtól elszeparálni.
Van egy másik megoldás is. Ha a float leftes elemeink pl. egy 'keprendezo' classú divben vannak, akkor a következő stílus segítségével a keprendezo után automatikusan sortörés lesz:
.keprendezo:after {
display: block; clear: both; content: '';
}Ekkor a képrendezőt követő paragrafusnak nem kell tudnia róla, hogy ráfolyna a képrendezőre, a képrendező ugyanis beszúr maga után egy sortörő blokkot. Is nice. I like.
Egy másik alternatív megoldás ugyanezen problémára CSS attribútum selectorok bejegyzésben.
Rágjátok.
(A html ugyanaz, csak a css-t cseréltem le. Van benne 1-2 bug / dolog amit még nem oldottam meg, és az aloldalak nincsenek megformázva. Firefox 2.0-val megy Windowson 1280x1024-ben, ettől eltérő konfigurációk esetén passz. Ez egyáltalán nem végleges, csak gondoltam kirakom és begyűjtök pár véleményt.)
Sziasztok gyerekek, remélem jók voltatok, ma esti mese gyanánt a css first-child pszeudo-osztályával szeretnélek megismertetni benneteket.
First-child, azaz első gyermek. Ha a html doksit nézzük, akkor egy
<b><em>jajdejó</em><em>szupi</em></b>kódban a b tag első gyermeke az em, tartalma "jajdejó", a második gyermeke szintén egy em, tartalma "szupi". A két em közül tehát a jajdejó tartalmú egy first-child. A b first-childja. A napokban a CSS :first-child pszeudo-osztállyal valósítottam meg azt, hogy egy táblázatban az első oszlop a többitől eltérően jelenjenjék meg.
A fenti táblázat első oszlopában szereplő neveket ha pl. szeretnénk jobbra zárni, akkor azt a következő módon lehet elérni css-ben anélkül, hogy külön minden nyomorult td-nek megadnánk egy class-t.
.ircquote td:first-child { text-align: right; }
Ennek magyarázata, hogy a neveket tartalmazó td-k a sorokat jelentő tr-ek első gyermekei.
És boldogan éltek, míg meg nem haltak. Jó éjt gyerekek, ennyi volt a mese mára.
Update 17:43: ja igen, a módszer apró hátránya, hogy az IE6 nem kezeli ![]()
Na, validhuszárok, webdizájnerek, csorgassátok a nyálatokat, itt egy XSLT + XPath + CSS alapon megjelenített RSS feed.
Mi ebben az érdekes? Először is, teljesen tetszőleges tartalmat rakhatok a böngészőben megjelenő rss feed köré. Másodszor, a bejegyzések címei immáron linkként mutathatnak a komment.php-re. Ezt css alapú formázással nem lehet megvalósítani.
Igazából ha az RSS nem kényszerítene arra, hogy CDATA-ba tegyem a descriptiont, akkor még frankóbb lenne. Lehetséges egyébként hogy ezt a problémát valahogy át lehet hidalni, nem jártam körül a témát, őszintén szólva.
Szerintem szép lett.
Egy pusztán css-sel formázott RSS feed így nézne ki. For the record, a Haszprus überblog közel fél éve CSS-sel formázott RSS-sel nyomul(t eddig).
Végül, nem tudok itthon még egy megszállottról, aki RSS feedre XSLT sablont rakott volna. Igaz, nem is kerestem. És az itthon
alatt most nem a lakást értem, lol.
Update 2005. jún. 07. 00:03: a jobbalsó szövegdobozokat nem tudom oda tenni a helyükre. Aki tudja hogy miért, elmondhatja. Ez itt a concept (időközben töröltem).