Tegnap ötödölőzni akartunk, úgyhogy gyorsan le is programoztunk egyet angularban. ![]() (Meg lehet nézni!
(Meg lehet nézni! ![]() ) Asszem életem kb első játéka. A kódot senki ne nézze, csak gyorsan összedobtam a kiscsajnak egy játékot.
) Asszem életem kb első játéka. A kódot senki ne nézze, csak gyorsan összedobtam a kiscsajnak egy játékot. ![]()
javascript - 2014 - 7 megfelelő bejegyzés
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.

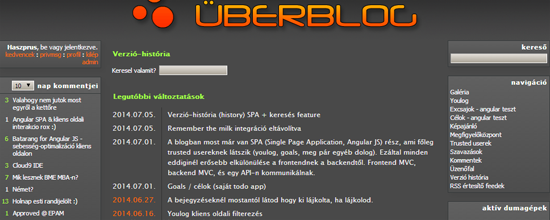
Lecseréltem a version historyt a blogon, statikus html-ből egy angularos kis oldal lett, filterezési lehetőséggel.
Sokminden történik újabban, lehet hogy lenne érdemes írnom egy bejegyzést - ne adj isten cikksorozatot - a blogon történő újabb fejlesztésekről, az architektúráról, a fejlesztési módszerről. Nyilván aki nem hardcore törzsolvasó és pláne nem regisztrált user, vagy nem trusted, az ezeknek jórészéről lemarad egyébként, és valszeg kérdőjel rajzolódik ki a homlokára, hogy ugyan miről, de a helyzet az hogy a blog azért egy elég nagy cucc ahhoz képest hogy csak egy blog
.
Na szóval a history meg:

A Batarang nevű chrome extensionnel tudod debugolni és sebesség-optimalizálni az angularjs oldaladat. Sebesség-optimalizáció címszó alatt nagyjából hasonló feature-t kapsz mint amit php-ben az xhprof vagy xdebug adna, megláthatod hogy mely function hívásokkal telik el az oldalad legnagyobb időhányada. Állat. ![]()
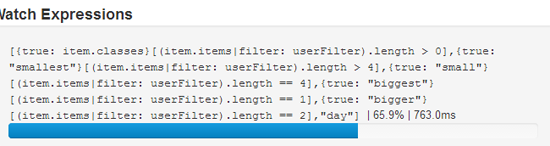
Például a YOULOG-ban észrevehető volt már szemmel is, hogy beszaggatott, amikor begépelt valami keresőszót az ember. Nem tudtam igazából, hogy vajon melyik rész lehet a lassú, meg amúgy ez az első angular cuccom amit valaha írtam. Na nézzük Batarangben:
Mint látható, az oldalon töltött idő 66%-a, azaz 763 msec azzal telt, hogy a fejlesztes
keresőszó begépelésének hatására lefutott ez a pár kis redundáns filter. Nosza optimalizáljunk valamit rajta:
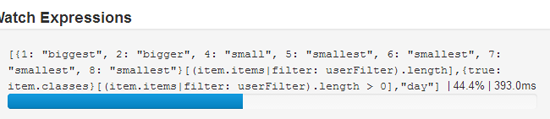
Miután a userFilter futtatásának számát redukáltam 2-re, már csak 393 msec telik a filterrel, így az oldal 66%-a helyett már csak 44%-át töltjük itt, nyertünk közel 400 msecet (!!!!!), ami bőven érzékelhető is, mert ez a lag a gépeléskor a karakterek megjelenését is késleltette.
Emeletes csúcskirály!
Ps. a dolgot a userFilter memoizációjával tovább lehetne gyorsítani, nem beszélve arról ha minden adatműveletet átemelnék a controllerbe.
Két könyvet tudok most megemlíteni Angular JS témában, az egyik az O'Reilly féle 200 oldalas AngularJS címre hallgató. Ezt úgy gondolom hogy 200 oldalon át semmi olyat nem mond szinte amit 1-2 hét minimális gyakorlati kódbökdöséssel ne tudna meg az ember, ez ilyen dummies könyv, tényleg pár perc alatt átpörgethető és érzed hogy nem mond semmit. A másik a 600 oldalas ng-book Ari Lernertől, na ez faszának tűnik, és többek közt az optimalizációra is kitér, mégha 10 oldalnál nem is szán rá többet, de a memoizációt is innen szedtem egyébként, és ez látványosan egy mélyebb könyv.
We could begin pulling Oliver into some Angular tasks. Having someone else be able to deliver Angular stories will be good for the team.
Magamra is húztam az első Angularos taskot ![]() Végre egy kis frontend.
Végre egy kis frontend. ![]()

Hú ez kurvajó!
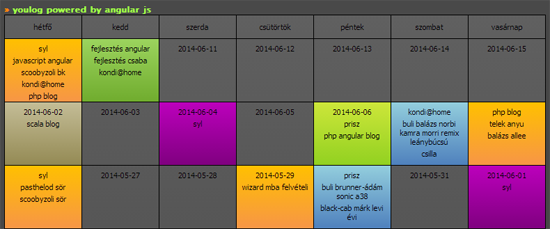
 Mikor fejlesztettem?
Mikor fejlesztettem?YOULOG, te mindenre gondolsz! <3
update, lett egy kezdetleges realtime kereső is, itt még nem jöttem rá mindennel az angularral.
Konkrétan amit akarok egyébként, és ezt angularral egyelőre nem tudtam megoldani, hogy az item.classes változómat akkor tegye rá classként egy elemre, amennyiben az (item.items|filter: userFilter).length > 0 kifejezés értéke true. Na ezt tudja-e valaki, hogy hogy lehet?
Tehát valami ilyesmit szeretnék, teljesen pszeudo kód, még csak nem is angular style-ben írtam egy részét, de sztem így érthetőbb:
<div class="if ((item.items|filter:userFilter).length > 0) {
item.classes // ez egy string típusú változó, valami classnevekkel
} else "">
Sőt még az if és az else ágban is oda akarom rakni azt a classt hogy "day". Persze ezt már körbe tudom trükközni, de gondoltam megemlítem. Valaki esetleg? ![]()
16:39 YESS YESS YESS összeállt fejben amit kerestem ![]()
Csak egy gyors angular vs php view kód összevetés
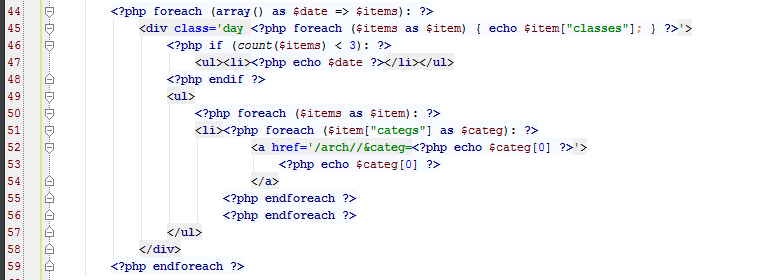
PHP:

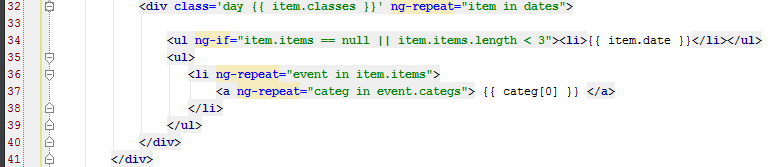
Angular:

Sasszeműeknek feltűnhet hogy az angular kódom egy picivel kevesebbet tud, ettől függetlenül tisztább, szárazabb érzés.
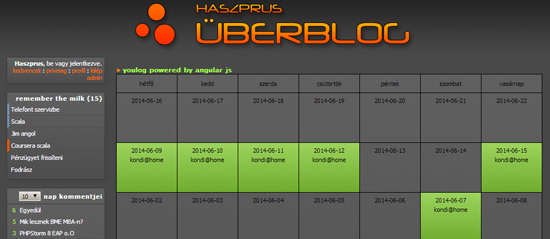
Szóval a YOULOG most kőkemény angular js lett:
Oh yeah.
Tonight @ home on Adventure Channel: AngularJS!

 Verzió-história, ilyen volt
Verzió-história, ilyen volt Verzió-história, ilyen lett
Verzió-história, ilyen lett

 YOULOG
YOULOG