Nagyon érdekes megfigyeléseket tettem a projektünkön az API-val, a UI tesztjeinkkel kapcsolatban. Az API backendünk ugye Scala, találtam benne egy csomó refaktorálni való dolgot, Scalatrát használunk egyébként frameworkként, és természetesen nem mondhatom el a pontos refaktorálnivaló dolgot, de nagyon izginek ígérkezik, már elkezdtem dolgozni rajta illetve a többieket is bevontam, konzultáltam velük hogy szerintük miképp lehetne megoldani, hiszen én alapvetően eddig a UI-on tevékenykedtem, a Scalaban nem mélyültem el. Viszont most el akarok. Nem triviális a dolog, az ügyfél is kell hozzá egy kicsit, de bízom benne hogy tudunk alkotni valamit.
A másik rész ahol észrevettem dolgokat, azok a UI unit tesztjeink, úgy látom hogy ott is lenne mit megmódosítani, ez is izgalmasnak ígérkezik, vagy ha nem is izgalmasnak, de legalábbis nagy munkának. 
Volt egy angular migráció is a hétvégén az amcsiknál, kíváncsian várom mit kapunk az új verziótól.
Itt megjegyezném hogy az angular 2.0 még sehol, de amúgy nagyon várom azt is, örülnék ha megjelenne, kíváncsi vagyok miket hoz magával, a már ismert részleteken kívül, a gyakorlatban is örömmel látnám.
A harmadik a Cucumber UI integration tesztek, na ezek végképp kívül esnek a hatókörömön, de lett a projekten egy új kollegina pár hónapja, aki nagyon jó észrevételeket tett, itt számos performance gaint könyvelhettünk el a tevékenysége során, és egy-két hiányosságra is fény derült a tesztlefedettséggel kapcsolatban.
Kezd sokkal izgalmasabbá válni ez a projekt, mint amilyen eddig volt, főleg hogy a csapatvezető 3,5 év után lekérte magát és helyette most új emberünk van. Van más új emberünk is, egész konkrétan két fejlesztő, akiknek az egyike ráadásul angol anyanyelvű, ami az angol jóval nagyobb fokú napközbeni folyamatos használatát követeli meg. Sokkal többet pair programmingolok az utóbbi időben, a projekten úgy általánosságban is megnőtt az együttműködés (pénteken négyen pörögtünk egy abszolúte brainfuck problémán és estére sikerült valamennyire megoldani legalább egy workarounddal, és kurva happy voltam). Úgy látom most mindenki bizonyítani akar, és megindult a projekten az eddigieknél egy jóval nagyobb mozgolódás, jobban élvezem mint eddig bármikor, és ennek nagyon örülök.
Hamarosan töltünk egymásról negyedéves értékeléseket, kíváncsian várom a feedbackeket a kollégáktól, és egyben örülök hogy én is írhatok, mert van mit. 
Orca megkérdezte reggel hogy mizú, és egyszerűen fülig ért a szám miközben válaszoltam: minden cool, és most tényleg, minden cool  A dolgok nagyon jó irányba haladnak.
A dolgok nagyon jó irányba haladnak.
Volt nálam egy kolléga meg én is voltam valakinél az utóbbi 1-2 hétben és egyszerűen maximálisan pörgök szakmai dolgokon, néztünk kódot, tanultunk dolgokat, kurvajó volt.
Itthon a whiteboardomra felraktam egy csomó taskot magamnak erre a hétre is és jövő hétre is, és egyszerűen öröm ránézni, egy csomó mindenhez van kedvem, tanulni, és alig várom azt is hogy dolgozhassak (tudniillik hétvége van, és bár beremote-oltam péntek este kivételesen, de a hétvége azért mégse munkára van  ), az EPAM-os projekten is, meg más projekteken is. Terveim is vannak, mindenféle.
), az EPAM-os projekten is, meg más projekteken is. Terveim is vannak, mindenféle.  Örülnék, ha a nap nem 24 órából állna, vagy ha a hét nem hét napból.
Örülnék, ha a nap nem 24 órából állna, vagy ha a hét nem hét napból.  Jóval több dolgot van kedvem csinálni, mint amennyire időm jut. Happy times
Jóval több dolgot van kedvem csinálni, mint amennyire időm jut. Happy times 



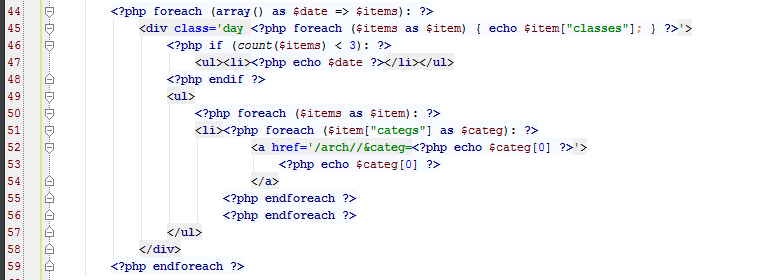
 Verzió-história, ilyen volt
Verzió-história, ilyen volt Verzió-história, ilyen lett
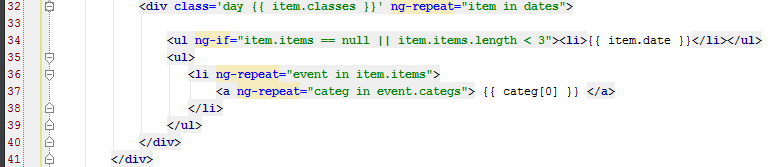
Verzió-história, ilyen lett


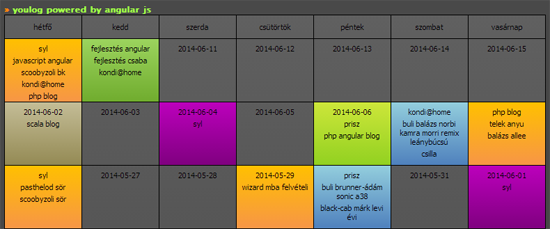
 Mikor fejlesztettem?
Mikor fejlesztettem?

 YOULOG
YOULOG