Fú kurvajót fejlesztettem ![]() Kurvagyors lett a site (egy site).
Kurvagyors lett a site (egy site). ![]() Ez az amit igazán élvezek.
Ez az amit igazán élvezek. ![]() (érintett tech: React, Nextjs, Zustand, MUI, TypeScript)
(érintett tech: React, Nextjs, Zustand, MUI, TypeScript)
POWER ![]()
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.
Fú kurvajót fejlesztettem ![]() Kurvagyors lett a site (egy site).
Kurvagyors lett a site (egy site). ![]() Ez az amit igazán élvezek.
Ez az amit igazán élvezek. ![]() (érintett tech: React, Nextjs, Zustand, MUI, TypeScript)
(érintett tech: React, Nextjs, Zustand, MUI, TypeScript)
POWER ![]()

Mivel az utóbbi időben 1-2 code sample-t is tettem az oldalra, syntax highlighthoz berántottam a prism js-t.
Közben lehet, hogy a Torchlight jobb lenne syntax highlightra, de első körben nem láttam plain php támogatást.
Amúgy én Parsedownt használok .md parsingra (ami elvileg a leggyorsabb markdown parser). The struggle is real. Mondjuk a prism se rossz, de ha lehet elkerülném a kliens oldali js bütykölést, performance okokból.

$ ./sail composer require laravel/breeze --dev(Ja a ./vendor/bin/sail -re van egy symlink.)
(Ezt a parancsot így wsl-ben kell kiadni ha épp Windowson vagyunk.)
Milyen csomagjaink vannak most?
| Csomi | Miez |
|---|---|
| User reg, login, pwchange, pw confirm, pwreset, simple profile page + opcionálisan Livewire, Inertia + opcionálisan Vue/React. Pretty much out of box if you ask me. | |
| A Laravel saját Docker wrappere, felhúz neked egy PHP containert, MySQL containert, Redis containert, látok itt még valami test, mailpit és selenium konténereket. Aham a mailpitet eléred a 8025-ös porton, ahol ül egy lokál inbox a rendszerből kiküldött emailekkel (standard thing) | |
| "authentication system for SPAs (single page applications), mobile applications, and simple, token based APIs" | |
| A Laravel REPL-je | |
| DateTime, bővebben egy hamarosan megjelenő bejegyzésben | |
| "beautiful error reporting" | |
| it's like Tailwind CSS, but for the PHP command-line applications | |
| "beautiful error page for Laravel apps" - hozzáteszem tényleg kurvajól néz ki, ez volt az első dolog amivel találkoztam a Laravel felrakása után (írási jogosultság-para miatt), szép, true. |
Aham, a feléről nemtom micsoda, a Breeze-t most ismertetem, a Sail egy Docker-compose wrapper a Laraveltől, a Tinker öö passz, a Carbon ha az amire gondolok akkor valami időkezelés, Collision az valami hibakezelő cucc commandline-ban, Termwind passz, Ignition mintha az is valami hibakezelés lenne. ápr. 07. 19:35, közben utánanéztem a dolgoknak, be is írtam a táblázatba
Laravel Breeze is a minimal, simple implementation of all of Laravel's authentication features, including login, registration, password reset, email verification, and password confirmation. In addition, Breeze includes a simple "profile" page where the user may update their name, email address, and password.
Okés.
Laravel Breeze's default view layer is made up of simple Blade templates styled with Tailwind CSS. Additionally, Breeze provides scaffolding options based on Livewire or Inertia, with the choice of using Vue or React for the Inertia-based scaffolding.
Értem.
Igazából Nekem egy loginra (screenre) volt szükségem, mert eggyel korábban, amikor még aludtatok, a
$ ./sail artisan install:apieredményeképp azt kaptam, hogy
Route [login] not defined.
Szóval gondoltam mi lenne ha kivételesen ezt nem írnám meg magamnak manuálban, hanem megnézném, hogy mit ad a Laravel. Hát itt tartunk. Azaz már nem egészen itt, mert a composer require laravel/breeze után ez volt a javasolt köv lépés:
$ ./sail artisan breeze:installItt felajánlott amolyan ASCII UI-on egy pár választási lehetőséget, én a következő szavazatokat adtam le:
| Kérdés | Válasz |
|---|---|
| Which Breeze stack would you like to install? | React with Inertia Az inertiáról egyelőre nem tudom hogy micsoda, de a React az azért jó, mert a csőben levő ügyfelünk Reactozik. |
| Would you like any optional features? | Dark mode & TypeScript Ezeknek meg Pas fog örülni |
| Which testing framework do you prefer? | Pest Itt fel volt kínálva a PHPUnit is de azt ismerjük és véletlen túl hatékonyak lennénk benne. |
Lesz ma egy javascript conf, illetve 3 napos. Kíváncsi vagyok.
feb. 22. 13:12 hát, a day 1-2 nem mondhatnám h lekötött, a day 2-t már teljesen háttérben néztem
, még ma benézek talán a day3-re, de sok elvárásom már nincs, valszeg fejleszteni fogok közben.
feb. 22. 17:06 vállalhatatlan volt, kilőttem. ![]()

CoreConsult - Your web application development company
PHP Javascript Angular Typescript Node.js Scala Android iOS React Java C# Python Rust Play Sangria GraphQL Kafka Hadoop MSSQL Elastic Mysql Oracle MongoDB Nightwatch Gitlab Bitbucket CI JIRA TDD SCRUM UX design + what not.
business@coreconsult.hu
Olivér Haszpra - haszprus@coreconsult.hu
Gergely Pász - pas@coreconsult.hu
How does this work?

A héten bejött hozzánk VDavid és megírtuk az első kis Angular 2 projektemet (TypeScriptben), persze csak kis kód, tutorial alapján, de nem is ez a lényeg, hanem hogy végre van egy Angular 2-es code base-em. Juhu!
Hogyan tovább?
Hali!
Well, orulok ha elvezed. Nekem eletem legjobb valtasa volt. Bocsi nagyon elszoktam mar a levelezgetestol, vicces de ossze kell gyujteni az erot arra h egy egysorosnal hosszabb valamit irjak v olvassak. Penzben nekem szemely szerint jobb mint az epam, vez fejleszto poziban vok itt, amiota itt vagyok reszlegesen bevezetesre kerult a typescript, a jshint tslint, a scrum, heti sprintekkel (azon meg dolgozok h igyekezzunk realisabban tervezni oket), redminerol attertunk taigara, vettunk fel manual teszteloket, lettek processek, bevezettuk a feature brancheket frontenden is (eddig ment minden a masterbe), code review lett, amibol refaktoraltattam 10 controllert angularban es tovabbi 20 varat magara, vegigprobaltuk a protractort, a nightmare-t, es a nightwatchot, ezek end to end ui test frameworkok, vegul a nightwatchra esett a valasztasom es abban elkezdtem irni e2e teszteket (cucumbert szerettem volna eredetileg de vegulis ez lett), amiket az infras srac mar be is tett h fussanak automatikusan a dev szerveren commitra. Eleg porgos itt az elet.
most epp itthon vok es tanulok a szombati vizsgamra. Van backendunk is python + mongoban, de arra egyelore keves ralatasom van. Majd idovel, egyelore orulok ha a rendszert megismerem. Ami a legjobb h a hangulat maximalisan jo es laza az epam utan. Amugy egy masik epamos csapatomban az is jo volt, a legutobbiban ez kevesbe sikerult, ahogy te is irtad kicsit kevesbe lazak az emberek ott. Az ot evvel ezelotti arcokkal viszont pont nemreg voltam sorozniz es azert remelem h a mostaniakkal is leszek meg vmikor.
We started to use Nightwatch js a few days ago and I'm totally satisfied with it, even if I have some smaller questions that need to be answered.
The progress is that I could easily create screenshots with it, it can run selenium automatically, the documentation has a clever way about how to create page object models, which are actually super lightweightly implemented in Nightwatch and they are very easy to use. The tests become easily clear and clean, I think they are very readable (I've seen some tests in the last few years so trust me on this one).
I'm very happy that we found this.
I've completed Pluralsight's Angular Services In Depth course training and I've learnt some stuff ![]() Cool
Cool ![]()
Egyik kolléga felkért hogy mentoráljam a céges előremeneteli programban ![]() Cool. Örömmel.
Cool. Örömmel. ![]()
Megírtam az első Typescript kódomat, vuhúú! ![]()
(And it feels so good!)
Egy nappal emberi erőforrás menedzsment vizsga előtt bakker.
00:45 OMG I FELL IN LOVE <3
Kicsit nézegettem a TypeScriptet az Angular 2 miatt, semmi ijesztő nincs benne, szimpatikus ![]() Nemrégiben még elég ferde szemmel néztem rá. De tulajdonképpen tök cool, és azoknak is jó, akik szeretik az erősen típusos cuccokat, és esetleg ennek hiánya miatt viszolyogtak volna a javascripttől.
Nemrégiben még elég ferde szemmel néztem rá. De tulajdonképpen tök cool, és azoknak is jó, akik szeretik az erősen típusos cuccokat, és esetleg ennek hiánya miatt viszolyogtak volna a javascripttől.

Ma department meetingen adtam elő angularról 100-150 embernek. Mit mondjak, nagyon kemény volt. ![]() De kaptam a végén tapsot, és fullra megérte.
De kaptam a végén tapsot, és fullra megérte. ![]()
Tartanék egy angular tréninget.

Nagyon érdekes megfigyeléseket tettem a projektünkön az API-val, a UI tesztjeinkkel kapcsolatban. Az API backendünk ugye Scala, találtam benne egy csomó refaktorálni való dolgot, Scalatrát használunk egyébként frameworkként, és természetesen nem mondhatom el a pontos refaktorálnivaló dolgot, de nagyon izginek ígérkezik, már elkezdtem dolgozni rajta illetve a többieket is bevontam, konzultáltam velük hogy szerintük miképp lehetne megoldani, hiszen én alapvetően eddig a UI-on tevékenykedtem, a Scalaban nem mélyültem el. Viszont most el akarok. Nem triviális a dolog, az ügyfél is kell hozzá egy kicsit, de bízom benne hogy tudunk alkotni valamit.
A másik rész ahol észrevettem dolgokat, azok a UI unit tesztjeink, úgy látom hogy ott is lenne mit megmódosítani, ez is izgalmasnak ígérkezik, vagy ha nem is izgalmasnak, de legalábbis nagy munkának. ![]()
Volt egy angular migráció is a hétvégén az amcsiknál, kíváncsian várom mit kapunk az új verziótól.
Itt megjegyezném hogy az angular 2.0 még sehol, de amúgy nagyon várom azt is, örülnék ha megjelenne, kíváncsi vagyok miket hoz magával, a már ismert részleteken kívül, a gyakorlatban is örömmel látnám.
A harmadik a Cucumber UI integration tesztek, na ezek végképp kívül esnek a hatókörömön, de lett a projekten egy új kollegina pár hónapja, aki nagyon jó észrevételeket tett, itt számos performance gaint könyvelhettünk el a tevékenysége során, és egy-két hiányosságra is fény derült a tesztlefedettséggel kapcsolatban.
Kezd sokkal izgalmasabbá válni ez a projekt, mint amilyen eddig volt, főleg hogy a csapatvezető 3,5 év után lekérte magát és helyette most új emberünk van. Van más új emberünk is, egész konkrétan két fejlesztő, akiknek az egyike ráadásul angol anyanyelvű, ami az angol jóval nagyobb fokú napközbeni folyamatos használatát követeli meg. Sokkal többet pair programmingolok az utóbbi időben, a projekten úgy általánosságban is megnőtt az együttműködés (pénteken négyen pörögtünk egy abszolúte brainfuck problémán és estére sikerült valamennyire megoldani legalább egy workarounddal, és kurva happy voltam). Úgy látom most mindenki bizonyítani akar, és megindult a projekten az eddigieknél egy jóval nagyobb mozgolódás, jobban élvezem mint eddig bármikor, és ennek nagyon örülök.
Hamarosan töltünk egymásról negyedéves értékeléseket, kíváncsian várom a feedbackeket a kollégáktól, és egyben örülök hogy én is írhatok, mert van mit. ![]()
Orca megkérdezte reggel hogy mizú, és egyszerűen fülig ért a szám miközben válaszoltam: minden cool, és most tényleg, minden cool ![]() A dolgok nagyon jó irányba haladnak.
A dolgok nagyon jó irányba haladnak.
Volt nálam egy kolléga meg én is voltam valakinél az utóbbi 1-2 hétben és egyszerűen maximálisan pörgök szakmai dolgokon, néztünk kódot, tanultunk dolgokat, kurvajó volt.
Itthon a whiteboardomra felraktam egy csomó taskot magamnak erre a hétre is és jövő hétre is, és egyszerűen öröm ránézni, egy csomó mindenhez van kedvem, tanulni, és alig várom azt is hogy dolgozhassak (tudniillik hétvége van, és bár beremote-oltam péntek este kivételesen, de a hétvége azért mégse munkára van ![]() ), az EPAM-os projekten is, meg más projekteken is. Terveim is vannak, mindenféle.
), az EPAM-os projekten is, meg más projekteken is. Terveim is vannak, mindenféle. ![]() Örülnék, ha a nap nem 24 órából állna, vagy ha a hét nem hét napból.
Örülnék, ha a nap nem 24 órából állna, vagy ha a hét nem hét napból. ![]() Jóval több dolgot van kedvem csinálni, mint amennyire időm jut. Happy times
Jóval több dolgot van kedvem csinálni, mint amennyire időm jut. Happy times ![]()
Tegnap ötödölőzni akartunk, úgyhogy gyorsan le is programoztunk egyet angularban. ![]() (Meg lehet nézni!
(Meg lehet nézni! ![]() ) Asszem életem kb első játéka. A kódot senki ne nézze, csak gyorsan összedobtam a kiscsajnak egy játékot.
) Asszem életem kb első játéka. A kódot senki ne nézze, csak gyorsan összedobtam a kiscsajnak egy játékot. ![]()

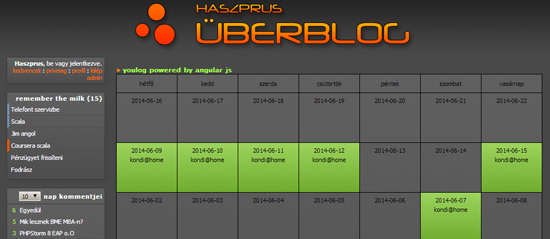
Lecseréltem a version historyt a blogon, statikus html-ből egy angularos kis oldal lett, filterezési lehetőséggel.
Sokminden történik újabban, lehet hogy lenne érdemes írnom egy bejegyzést - ne adj isten cikksorozatot - a blogon történő újabb fejlesztésekről, az architektúráról, a fejlesztési módszerről. Nyilván aki nem hardcore törzsolvasó és pláne nem regisztrált user, vagy nem trusted, az ezeknek jórészéről lemarad egyébként, és valszeg kérdőjel rajzolódik ki a homlokára, hogy ugyan miről, de a helyzet az hogy a blog azért egy elég nagy cucc ahhoz képest hogy csak egy blog
.
Na szóval a history meg:

A Batarang nevű chrome extensionnel tudod debugolni és sebesség-optimalizálni az angularjs oldaladat. Sebesség-optimalizáció címszó alatt nagyjából hasonló feature-t kapsz mint amit php-ben az xhprof vagy xdebug adna, megláthatod hogy mely function hívásokkal telik el az oldalad legnagyobb időhányada. Állat. ![]()
Például a YOULOG-ban észrevehető volt már szemmel is, hogy beszaggatott, amikor begépelt valami keresőszót az ember. Nem tudtam igazából, hogy vajon melyik rész lehet a lassú, meg amúgy ez az első angular cuccom amit valaha írtam. Na nézzük Batarangben:
Mint látható, az oldalon töltött idő 66%-a, azaz 763 msec azzal telt, hogy a fejlesztes
keresőszó begépelésének hatására lefutott ez a pár kis redundáns filter. Nosza optimalizáljunk valamit rajta:
Miután a userFilter futtatásának számát redukáltam 2-re, már csak 393 msec telik a filterrel, így az oldal 66%-a helyett már csak 44%-át töltjük itt, nyertünk közel 400 msecet (!!!!!), ami bőven érzékelhető is, mert ez a lag a gépeléskor a karakterek megjelenését is késleltette.
Emeletes csúcskirály!
Ps. a dolgot a userFilter memoizációjával tovább lehetne gyorsítani, nem beszélve arról ha minden adatműveletet átemelnék a controllerbe.
Két könyvet tudok most megemlíteni Angular JS témában, az egyik az O'Reilly féle 200 oldalas AngularJS címre hallgató. Ezt úgy gondolom hogy 200 oldalon át semmi olyat nem mond szinte amit 1-2 hét minimális gyakorlati kódbökdöséssel ne tudna meg az ember, ez ilyen dummies könyv, tényleg pár perc alatt átpörgethető és érzed hogy nem mond semmit. A másik a 600 oldalas ng-book Ari Lernertől, na ez faszának tűnik, és többek közt az optimalizációra is kitér, mégha 10 oldalnál nem is szán rá többet, de a memoizációt is innen szedtem egyébként, és ez látványosan egy mélyebb könyv.
We could begin pulling Oliver into some Angular tasks. Having someone else be able to deliver Angular stories will be good for the team.
Magamra is húztam az első Angularos taskot ![]() Végre egy kis frontend.
Végre egy kis frontend. ![]()

Hú ez kurvajó!
 Mikor fejlesztettem?
Mikor fejlesztettem?YOULOG, te mindenre gondolsz! <3
update, lett egy kezdetleges realtime kereső is, itt még nem jöttem rá mindennel az angularral.
Konkrétan amit akarok egyébként, és ezt angularral egyelőre nem tudtam megoldani, hogy az item.classes változómat akkor tegye rá classként egy elemre, amennyiben az (item.items|filter: userFilter).length > 0 kifejezés értéke true. Na ezt tudja-e valaki, hogy hogy lehet?
Tehát valami ilyesmit szeretnék, teljesen pszeudo kód, még csak nem is angular style-ben írtam egy részét, de sztem így érthetőbb:
<div class="if ((item.items|filter:userFilter).length > 0) {
item.classes // ez egy string típusú változó, valami classnevekkel
} else "">
Sőt még az if és az else ágban is oda akarom rakni azt a classt hogy "day". Persze ezt már körbe tudom trükközni, de gondoltam megemlítem. Valaki esetleg? ![]()
16:39 YESS YESS YESS összeállt fejben amit kerestem ![]()
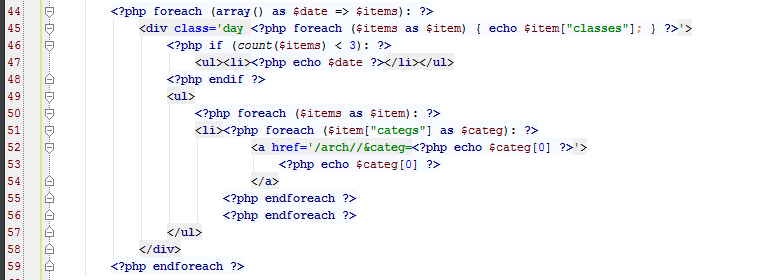
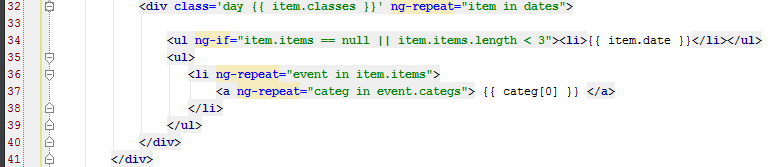
Csak egy gyors angular vs php view kód összevetés
PHP:

Angular:

Sasszeműeknek feltűnhet hogy az angular kódom egy picivel kevesebbet tud, ettől függetlenül tisztább, szárazabb érzés.
Szóval a YOULOG most kőkemény angular js lett:
Oh yeah.
Tonight @ home on Adventure Channel: AngularJS!
tanulj dolgozz érj be haladj
sportolj kondizz kettlebellezz
eddz itthon
egészséges étrend kockahas telek blog barátok csajok buli úszás bringa krav maga javascript d3 svg canvas asp.net mvc realeyes github forráskódok amitől jól érzem magam

Vége a próbaidőnek. ![]()
IRCQuote fight! In the ring:
| So I hope we will work together in the next couple of years |
|
| Elnar (CTO) | yes, I very much hope so too! |
Na ez például egy remek szakmai fejlődési program.
Igazából nem kéne meglepődnöm. Abban a szobában kb. 40 projektnek a fejlesztése zajlik, rengeteg külsős cégnek adnak ki megbízásokat a senior fejlesztőink. Csupa ilyen arccal vagyok körülvéve, juniorok nem nagyon dolgoznak a Sanomában, mert a legtöbb projektet kizárólag külső erőforrásokkal fejlesztik, plusz a hotfixeket belül, meg a deploy, üzemeltetés, ilyesmi. A lényeg hogy rengeteg tudás koncentrálódik körülöttem, és ha jól csinálom akkor rengeteget profitálhatok az itt eltöltött időből. Sajnos ebből a szobából hamarosan ki leszünk emelve egy kevésbé szakmai közegbe, de lobbizni fogok hogy tarthassam minél jobban a DPO-s kapcsolataimat.
Used technologies in our new project:
![]()
Ott voltunk ezen is Orcával és PAStheLoDdal. ![]()
Szubjektív véleményem: nagyon hardcore advanced cuccot vártam, ehhez képest kicsit bme-sre sikerült, legalábbis az első egy-két előadást a magam részéről túl lassúnak ill. bealvósnak éreztem, a verziókezelős és a scrumos teljesen triviális dolgokról beszélt (szerintem elhibázott tematika). Volt viszont nagyon kellemes meglepetés is, éspedig a PHP Security, ami nagyon élvezetes volt (erről a témakörről még valszeg többször ennyit szívesen hallgatnék), illetve a HTML5 bemutató, ami viszonylag meglepő módon még mindig tudott egy csomó újdonsággal szolgálni a HTML 5 konferencia után is.
Amik voltak:

Üdítő volt végre egy erősen szakmaibb konferencián ott lenni, nekem Bátorfi Zsolt HTML 5 bevezető előadása kellőképpen hatásosnak bizonyult. Mondjuk a későbbiek nem értek a nyomába, de ettől még rengeteg implementáció szinten új dolgot láttam. Örülök hogy ott voltam, legnagyobb hiba lett volna kihagyni. ![]() Az MS nagyon nyomulni akar, és valszeg a legjobb helyen teszik (a fejlesztőknél). Atomprofi szervezés stb. Elvileg lesz majd még ilyen, feltétlen menni akarok arra is.
Az MS nagyon nyomulni akar, és valszeg a legjobb helyen teszik (a fejlesztőknél). Atomprofi szervezés stb. Elvileg lesz majd még ilyen, feltétlen menni akarok arra is.
Gondoltam kipróbálom ezt is. ![]() Szerver oldali javascript ugye ("server side javascript done right"). Íme az app.js tartalma:
Szerver oldali javascript ugye ("server side javascript done right"). Íme az app.js tartalma:
As seen in the tutorial. ![]() És ez igen könnyen már futtatható is (konzolba node app.js), és a http://127.0.0.1:8000 címen meghívva valóban kapunk is egy hello world oldalt.
És ez igen könnyen már futtatható is (konzolba node app.js), és a http://127.0.0.1:8000 címen meghívva valóban kapunk is egy hello world oldalt. ![]()
Tegnap volt Meetoff, és kibiri kib* jó volt, valamint kiderült megint, hogy mennyire belterjes is ez a szakma ![]() Megint voltak ismerős arcok, ezúttal az előadók közt is, dumáltunk, rámköszöntek, nagyon jól esett. A helyszín választása egész jó volt, és hogy tartottunk szünetet, az is.
Megint voltak ismerős arcok, ezúttal az előadók közt is, dumáltunk, rámköszöntek, nagyon jól esett. A helyszín választása egész jó volt, és hogy tartottunk szünetet, az is.
A téma Videó a neten volt (Tolni kell a kontentot alcímmel), volt pár érdekes előadás új kezdeményezésekről vagy akár meglévő trendekről, de meg kell mondjam, hogy nekem legalább ugyanennyit számított az a közeg is amiben voltam, mivelhogy ScoobyZolival és eL Gerivel mentem, a helyszínen pedig egyszercsak fölénk magasodott PAStheLoD, és még váltottunk pár szót a bárpultnál Kereskényi Balázzsal is. Plastik Józsit pedig életnagyságban láthattuk, akár meg is érinthettük volna a Mestert. ![]()
Ps. egyébként 27. szülinapom volt tegnap, és kaptam tortát a Virgótól (ügyvezető adta át), felköszöntöttek a kollégák, ami lássuk be, igen kellemes élmény. ![]()
Meetupokra, meetoffokra, és egyéb hasonló nyalánkságokra pedig megyünk a továbbiakban is, bejött a téma. ![]()
ápr. 25. 18:57 Ott voltunk! Megjött a bizonyíték ![]()

Quick fact: tegnap voltunk Gerivel budapest.js meetupon, és volt egy csomó ismerős arc. ![]() (Sajnos utána rohannunk kellett tovább.) A téma különböző javascript frameworkök bemutatása volt egy drag&drop + slideshow mintafeladaton keresztül (jquery, mootools, yui, dojo, valamint volt még egy közönségi jquery és egy közönségi fapad javascript bemutató is). Kicsit sajnáltam, hogy az, hogy mit láttunk, nemcsak a keretrendszernek, hanem leginkább az előadó előadásmódjának és egyéni elképzeléseinek függvénye volt (mivel a specifikáció nem volt strict, ami persze jó, hisz nyilván minden fw-ben mást és mást egyszerű vagy nehéz megcsinálni).
(Sajnos utána rohannunk kellett tovább.) A téma különböző javascript frameworkök bemutatása volt egy drag&drop + slideshow mintafeladaton keresztül (jquery, mootools, yui, dojo, valamint volt még egy közönségi jquery és egy közönségi fapad javascript bemutató is). Kicsit sajnáltam, hogy az, hogy mit láttunk, nemcsak a keretrendszernek, hanem leginkább az előadó előadásmódjának és egyéni elképzeléseinek függvénye volt (mivel a specifikáció nem volt strict, ami persze jó, hisz nyilván minden fw-ben mást és mást egyszerű vagy nehéz megcsinálni).
Magam részéről a versenyzőket látva és egymáshoz viszonyítva tetszett a jQuery és a mootools, számomra olvasható/emészthető kódja és felépítése miatt, dojora nem voksolnék az alacsony dokumentáltsága folytán, yui nagyon profi cuccnak tűnik, de ugyanakkor érzésem szerint igen macerás fejleszteni benne. Ugyanakkor még egyszer megjegyezném, reálisabb lenne az összehasonlítás, ha mindegyiket ugyanaz a személy mutatta volna be. ![]() Nyilván minden nyelvet meg lehet közelíteni egyszerűen és bonyolultan, mint ahogy a két jQuerys példában is egészen eltérő szemléletben oldotta meg a két bemutató ugyanazt a feladatot.
Nyilván minden nyelvet meg lehet közelíteni egyszerűen és bonyolultan, mint ahogy a két jQuerys példában is egészen eltérő szemléletben oldotta meg a két bemutató ugyanazt a feladatot.
Tetszett amúgy. ![]()
Kipróbáltam a blog készülő v3-as motorján a LESS JavaScriptes implementációját, és hát tök fasza cucc. Aki esetleg nem ismerné, változókat, számításokat, függvényhívásokat visz a LESS a CSS-be, illetve írhatsz nested szabályokat is (erre mi a magyar szó?). Tökjó. ![]()


Csapatvezető leszek a site csapatban a Ustreamnél, úgy tűnik.
Wow, még mindig megy a hepi kóding ![]() Vasárnap déltől hétfő hajnal fél 6-ig nyomtam, most meg 23 óra lesz és még mindig bent vok epamban
Vasárnap déltől hétfő hajnal fél 6-ig nyomtam, most meg 23 óra lesz és még mindig bent vok epamban ![]() Tökjó az új taskom.
Tökjó az új taskom. ![]()
júl. 16. 07:32 Ma meg bejöttem 7-re, omg.
Ma az adminfelületen a logok közé benézve a következő ablak villant fel:

Gondoltam biztos valamelyik firefox extension bugzik. De nem. Valaki egy lapletöltésnél user agentnek azt bírta megadni, hogy
<script>alert(1)</script>
Ofkorsz a user agentek biztonságosan kerülnek az adatbázisba egy $db->safe_string() konverzión keresztül, mert nehogymár valaki ott kezdjen sql-t injektálni, de arra még nem gondoltam, hogy valaki html-t vagy js-t fog becsempészni így az oldalra. Trükkös.
Eddig az objektum-orientált javascript valahogy kimaradt az életemből. Nem nehéz megindokolni igazából, a helyzet az, hogy a weben előforduló feladatok többsége nem igényel oo js-t, és valahogy nincs agyonreklámozva hogy a js az tulajdonképpen egy oo nyelv. Pedig az. Szóval meg is írtam az első saját js objektumomat egy tutorial alapján, marha nehéz volt, mit ne mondjak, le is publikálom ennek örömére.
Először arra gondoltam, létrehozok egy bejegyzést a Propelnek, de kezdetnek inkább csak egy ilyen általánosat… ki milyen külső cuccokat használ php alapú webfejlesztéshez? Nem projektspecifikus cuccokra gondolok (pl. free webgaléria, stb), hanem általánosan használható, beépíthető dolgokra (mint pl. adatbáziskezelő réteg, template rendszer).
Én elsősorban a bloggal szórakoztatom magam, és itt nem az a cél hogy gyorsan fejlődjenek a dolgok, hanem hogy magam fejlesszek ki mindent. Hobbiból. Ennek megfelelően eddig nem is nagyon vettem be külső fejlesztéseket a projektbe, egy éve bekerült egy Smarty (ami nem jött be végülis), és most nemrég a prototype.js, igaz ez nem php, hanem js/ajax. Na ilyesmikre gondoltam. Nyomassad, miket használsz, mire jó, stb.
Bezony.
Ezenkívül volt egy csomó olyan dolog, amiknek a felszínen nem sok látszata van, a háttérben viszont igencsak, ezért technikai/webdev érdeklődésűeknek javaslom a history felkeresését, mert ezekről csak ott ejtettem néhány szót.
Bár nem a bloghoz tartozik, de ezen időszak alatt megküldtem a Haszprus Private Galleryt egy igen durván cache-elő javascripttel és egyéb js-es feature-ökkel, úgy mint pl. onthefly szerző szerinti szűkítés, képek lapújratöltés nélküli megjelölése.
Végül pedig néhány screenshot a tervezett 3.0-s designról, amire nem tértünk át.
Az a blogra pakolt lightweight galéria még mindig lightweight de egyre durvább lesz… Most már tud onthefly, oldalújratöltés nélkül album nézetet is. Ilyet:
Nomeg billentyűzetről jobbra-balra lapozgatni, ha valaki nem lenne naprakész a kommentekből.
Az a helyzet hogy teljesen lightweight módon megoldottam egy atombrutál full-featured highly advanced client-side cached galériát, amihez se külön db nem kell, se adminfelület, se semmi, full automatikusan onthefly ráépül a bejegyzésekre. 37 sor php (!), 60 sor html, 121+64 sor javascript (és 139 sor css). Az egész cucc 10 KB. Csak viszonyítás képpen a Haszprus Private Gallery 110 KB, amiből az adminfelület 26 KB - ez utóbbi ugye itt nem is kell.
Ki lehet próbálni (akárhol az ablakban katt, előjön az album nézet), ráadásul egy olyan képgalérián, ami egy egyelőre nem is publikált bejegyzésből táplálkozik (így a bejegyzésre mutató link nem fog működni (számotokra)… ez nem bug).
Örülnék, ha adnátok valami feedbacket, hogy mégis milyen lett.
ie-ben az album nézet nem jelenik meg de pillanatnyilag lesz*rom. a jó hír hogy valszeg ez elég könnyen javítható, csak rá kéne nézni hogy pontosan mi a hézag.
Update szep. 03. 01:11: na megy.
Íme az überblog legújabb, highly advanced feature-e, a képlapozó.
Semmiféle adatbázis-módosítás nem kellett hozzá, egyszerűen kideríti hogy a képet melyik bejegyzésből linkelték (mégpedig erőforráskímélően, de még lehet rajta fejleszteni), megnézi hogy a bejegyzésben mely képek veszik körbe őt (azaz melyik kép van előtte és utána (ezen is lehet gyorsítani)), belinkeli azokat, sőt belinkeli magát a bejegyzést is, így megkönnyítvén a navigációt. Ha jók lesztek akkor előbb-utóbb talán megcsinálom javascriptesen széjjelcache-elve is, mint a private galleryt, 0 sec késleltetéssel, lapújratöltés nélkülire.
Ha az egeret az előző/következő link fölé viszed, kapsz egy kis thumbnailt is arról, hogy mégis milyen képre jutsz a linkre kattintva. Mindez nem feltétlen lóg rá egyébként a képre, alapvetően 1280*1024-re illetve afölé van kitalálva mindez, ahol rálógás nincs, sőt az egész kép kifér.
Azt kell mondjam, ez kurvajó lett. Elégedetten dőlök hátra. Vegyük észre hogy ez egy lightweight galleryt akaszt a blogra, amely így 2.9-es stádiumba léphet.
A dolog működését megtekintheted például itt, vagy nyilván bármelyik bejegyzésnél, ahol van mik között lapozgatni.
Update aug. 23. 18:18: lett 0 sec delayes lapozás, cache-eléssel, oldalújratöltés nélkül. Tudnivalók:
Érdekes módon nem nagyon alkalmazzák a weblapok a js nyújtotta előnyöket. És most egyáltalán nem az ajaxra gondolok, sőt, van hogy amit ajaxszal oldanak meg, azt egyszerű kliens oldali js-sel még gyorsabbá lehetne tenni, akar a halál kommunikálni a szerverrel, azok a fránya csomagok elég lassan terjednek.
Ha a kommentbe írtok egy olyat, hogy pl.
#10: hogy érted ezt?
Akkor, a #10-et automatikusan linkelni fogja a 10-es kommentre. Sőt, onnan egy újabb linkkel pedig visszatérhettek oda, amelyik kommenttől jöttetek. További részletek a képre kattintva, vagy a hozzászólások során megtapasztalva. (A dolog visszamenőlegesen is műxik a blog kezdete óta érkezett összes kommentre.)
A dolog műxik IE6, Firefox 1.5, Opera 8.5 alatt, többit nemtom, de talán nem is érdekes.