Már Amerikában is ihat. ![]()
blog - 2024 - 58 megfelelő bejegyzés
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.
Kedves Blogolvasók!
Milyen témákra van igény?
- More code dump?
- More psycho?
- More energy?
- More passion?
Jöhet privben is, kamu email címről is.
Thx
The Überblog Management Team

SEO bestof 2024, mire jön a nép (google szerint)
© Haszprus | blog bme chatgpt fejlesztés fotózás google kismaros life mba önmenedzsment phpstorm seo túra tűzijátékLett pár kamu komment SEO megfontolásból. Beválik, nem válik be, passz. Rendszer nem lesz belőle. A humán olvasók onnan ismerhetik fel, hogy
- elég alaposan kifejtik a véleményüket
- de ennél is szembetűnőbb a regisztrálatlan hülye nevű kommentáló egy nagyon régi topichoz
Quality content for you (sorry). Valódi (humanoid) olvasóként nem érdemes elolvasnod az alábbi linkhalmot.
- myvip regisztrálás meghívó nélkül
- bank dance hall
- kristálygomba mire jó
- japán kristálygomba mellékhatásai
- myvip belépés
- bank dance hall képek
- kristálygomba, kristály gomba
- csobánka kirándulás
- önmenedzsment
- myvip nem tudok belépni
- egy makulátlan elme örök ragyogása
- SEO 2024
- Legenda vagyok
- achát csiga
- PUA tábor !!! ide kéne írni valamit chatgpt-vel legalább
- kismaros zebegény túraútvonal
- phpstorm 2024
- la défense negyed
- tüzijáték képek
- voll diagnosztika vélemények
- BME MBA
Na jó ennyi mostanra.
Érdemes lenne ezeket a cikkeket valami módon megpörgetni vagy kommentálni mert ezekre tényleg betévednek kintről. Van más statisztikám is arról hogy miket érdemes pörgetni, de nem nagyon jön az ihlet hogy mégis mit kezdhetnék vele. Lehet hogy a tök elhanyagolt cuccokat meg kéne spékelni egy kis chatgpt-vel. Meglátjuk.
Vasarnapig uzemszunet varhato. Az ec2.haszprus.hu ha minden igaz menni fog.
A blog nem túl rejtett módon magas informatikus összetételű olvasótáborral rendelkezett. Ha még olvasol, kíváncsi vagyok, manapság
Te milyen tech stacken pörögsz?
This way you can develop your stuff in Docker through a mounted volume, and still see the changes in real-time.
Many thanks to Pas.
PHPStan lokálban, CI-on
Jelenleg így futtatok CI-on egy PHPStant level=5-tel, és 7-tel is. Az 5-öt zölden tartom, a 7-ből néha okulok valamit.
Fut egy PHPUnit is amibe nem rég migráltam be a saját fw-ben írt tesztjeimet (elég könnyű volt mert kb leutánoztam a PHPUnit alapabb dolgait).
Fut egy Playwright is.
Valamint egy saját stringcounter találmány, ami különböző statisztikákat készít a blog forráskódjában előforduló egynémely fontosabb szavakról.
Fut egy dependabot is.
Lokálban pedig precommitra bekötöttem eddig 3 dolgot, azt majd egy külön bejegyzésben.
name: PHPStan Analysis Level=5 should be green
on:
push:
branches: ["**"]
paths:
- '.github/workflows/phpstan-lvl-5.yml'
- 'phpstan.neon'
- 'phpstan-baseline.neon'
- 'liveroot/composer.**'
- '**.php'
pull_request:
branches: [ main, master ]
permissions:
contents: write
jobs:
build:
runs-on: ubuntu-20.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup PHP with tools
uses: shivammathur/setup-php@v2
with:
php-version: '7.2.32'
tools: composer, phpstan
- name: Composer install
run: |
cd liveroot
pwd
ls
composer install
- name: PHPStan Analysis level 5 - keep it green
run: |
pwd
cd liveroot
pwd
ls
phpstan analyse . -c phpstan.neon --level=5 --memory-limit 1024Segíts Mf hogy mit kéne írni. ![]()
2003 óta vagyunk barátok. Ez már valami.
A blog is 2003-ban indult, ez véletlen már nem lehet.
2003 jó év volt.
Tegnap együtt sírtunk, együtt nevettünk, olyan ötletek voltak a bloggal hogy szakadtunk a röhögéstől.
Kiderült számomra - már elfelejtettem - hogy admin vagyok Mainframe überblogján IS. Mainframe's Happy Place És beszarok ott is van trusted content, de milyen ám.
Vajon hány olvasóm lehet aki egyszerűen nem emlékszik rá hogy trusted vagy akármilyen jogokat kapott nálam, vagy hogy egyáltalán van ide accountja? Sokat gondolkodtam rajta hogy meg kéne keresnem a régi olvasóimat de privacy irgum-burgum 2024, no-spam policy, expliciten megígértem a profilban hogy nem keresek meg senkit hiába adja meg az email címét. LOL a saját barátaimra nem merek ráírni (hiába vagyunk messengeren ismerősök és együtt lógtunk egymásnál 10 évig ![]() ), jesz, welcome to 2024.
), jesz, welcome to 2024.
Hallgattunk Belgát mert kurvarég nem hallgattam, elcsodálkoztam hogy mik vannak.
Mf megkomolyodott, de az meg privacy power hogy leírjam hogy mi van vele.
Szóval miről lehet írni? Help. Semmiről. Arról hogy Orbán meg Gyurcsány. Talán. Vagy ki az épp aktuális bábmegváltó főpap jelölt antikrisztus. Na erről már nem beszéltünk, ezt csak én teszem hozzá, mert arra jutottunk hogy populáris tartalom kell, és az Mf által "code dump"-nak nevezett kódrészek triviálisan nem azok. ![]() Ellenben ugye niche market, ami szerintem ugyanolyan jó. Mindegy is. Long tail! Rájöttünk-e 20 év alatt hogy kit parodizál a Belga?
Ellenben ugye niche market, ami szerintem ugyanolyan jó. Mindegy is. Long tail! Rájöttünk-e 20 év alatt hogy kit parodizál a Belga?
crazy train
Timeline
Day 0
Felmerül hogy nextjs-ezni kéne: Next.js?
Day 1
Watching a video by jsmastery (best!) & falling asleep.
Day 2
Day 3
Múltkor publikáltam egy elég beteg táblázatot az "időbeosztásomról" (ADHD Podi), az nem időbeosztás volt nyilván, hanem egy vizuális formája egy teendőlistának, helyette csináltam egy "épeszűbb" letisztázást.
13:20

Q fontos
-
- Visszaszedtem 3,5 kilót 1,5 hónap alatt. Most [ápr29 15:42 bekajálva] épp 79,1, upd 80, upd 78,1 good
- - brutalisan megy a hasam toluk, miert?
- Fejlesztés / Tanulás
- Phisycal/mental health
-
Opcionális / nehéz / valószínűtlen
Maintenance
Prog
Csajok
Hát ennek már ideje volt, végre lehet profilképet feltölteni automatizáltan.
Meg a postokhoz is (szerkesztőként nyilván).
Még sok fejlesztenivaló maradt a témában...
Nincs többé, de szelleme mindig velünk marad. RIP.

PHPUnit rox, a képkezelést is sikerült egy kicsit stabilizálni.

Hogy könnyebb legyen az élet.
I'm LOVIN it!
ápr. 25. 03:24 Annyira nem is kicsi most mar, tud ec2 deployt, meg mindenfelet.
A parancsok logolásához Monolog-ot használok, a Monolog parse-olásához pedig devdot/monolog-parser-t.
máj. 08. 14:19 ezt jól használhatom precommit hookként is!
Különböző szövegmezők formázásai a blogon.
<?php
namespace Uberblog\Text;
use Uberblog\System\DI;
class PreSaveFormatterChains
{
public function formatPreSaveUserTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::MarkDownPresaveFormatter(),
DI::BbcodePreSaveFormatter(),
DI::TextPreSaveFormatter(),
DI::CommentPreSaveFormatter()
);
}
private function apply(string $string,
string $inputType,
PresaveFormatterInterface ...$formatters): string
{
foreach ($formatters as $formatter) {
$string = $formatter->doThePresaveFormatting($string, $inputType);
}
return $string;
}
public function formatPreSaveEditableTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveFormatter(),
DI::TextPreSaveFormatter()
);
}
public function formatPreSaveGeneratedTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveFormatter(),
DI::MarkDownPresaveFormatter(),
DI::TextPreSaveFormatter()
);
}
public function formatPreSavePostTitle(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveTitleFormatter()
);
}
}Like? Dislike? Ötlet? Javaslat?
(7.2-es PHP-re be vagyok korlátozva, másképp mondjuk minimum enumok lennének az $inputType-ok, most máson nem gondolkodtam, hogy mi lenne frissebb PHP-vel.)
21:09 elvileg hamarosan lesz 8.2-es PHP-nk, yeaaah
Lehet kommentálni Markdownban és BBcode-ban is. Vegyíteni is lehet.
FormatterChainConcept in da house.

Mivel az utóbbi időben 1-2 code sample-t is tettem az oldalra, syntax highlighthoz berántottam a prism js-t.
Közben lehet, hogy a Torchlight jobb lenne syntax highlightra, de első körben nem láttam plain php támogatást.
Amúgy én Parsedownt használok .md parsingra (ami elvileg a leggyorsabb markdown parser). The struggle is real. Mondjuk a prism se rossz, de ha lehet elkerülném a kliens oldali js bütykölést, performance okokból.
- CommonMark - A strongly defined, highly compatible specification of Markdown
- Learn Markdown in 60 seconds + interactive tutorial
Előkövetelmények (Windowson)
curl -s https://laravel.build/example-app | bash
cd example-app
./vendor/bin/sail upEsetleg
./vendor/bin/sail up -dHogy csöndben legyen, meg hogy ne pazaroljunk el rá egy külön nyitva tartandó ablakot.
Nekem most momentán azért kell egy projekthez, mert fel akartam rakni a PHPStant, és a natív Windowsos PHP-mmel valahogy akadt, és úgy gondoltam, hogy nem arra fordítom az energiámat, hogy a Windowsos PHP problémámat próbálom megoldani, hanem inkább felteszem a Sailt, mert abban úgyis van egy csomó dolog amire szükségem lenne egyébként is.
Amíg ezt leírtam, a Sail nagyjából fel is rakta magát.
Alapból egy nagyon kellemes hibaoldallal fogad, mert még nem futtattuk a migrációt.
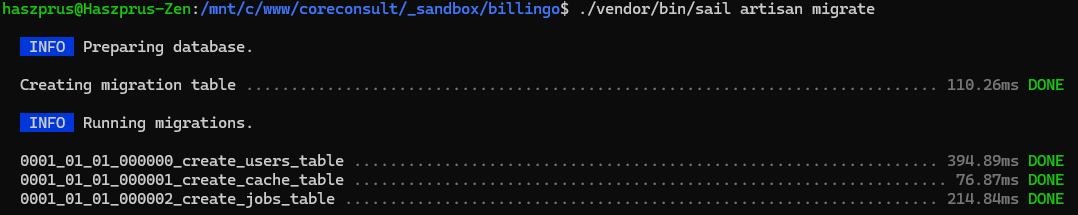
Segítsünk ezen, futtassunk egy migrációt:
./vendor/bin/sail artisan migrateA sailhez majd vagy fel kell venni egy aliast, vagy csinálni rá egy symlinket.
Mindenesetre fáradozásunk eredménye egy gyönyörű üres Laravel oldal a localhoston.
Pár blog-todo:
Van egy endpointom a blogon, amin a TODO itemeket csekkolgatom ki-be (/my/todo/toggle/{id}). Ez nem Laravelben van, hanem a jó öreg saját blogengine-ben, és most a laraveles felületre nem akarok semmi JS-t tenni. Az endpoint egy JSON-t ad vissza:
{ "checked": true }vagy
{ "checked": false }Annak függvényében nyilván hogy a TODO done lett-e vagy .. todo.
Igazából sosem használtam a Guzzle-t. Nem nagyon akarok sokmindent változtatni, annyit akarok, hogy az endpointomat meg tudjam hívni, amihez szükségem van arra, hogy bejelentkezett adminnak lásson a blog. Ehhez át kell küldenem a vid, uid, sid cookie-kat.
A Guzzle http kliensét akartam kipróbálni, ez a lényege a feladatomnak.
Következőt sikerült produkálni, ez egy Laravel kontrollerben van:
namespace App\Http\Controllers\Admin;
use GuzzleHttp\Client;
class TodoController
{
public function toggle(HbTodo $todo)
{
$headers = [
'Cookie' =>
'vid=' . DI::Cookies()->getVid()
. ';uid=' . DI::Cookies()->getUid()
. ';sid=' . DI::Cookies()->getSid()
];
$client = new Client();
$res = $client->post(DI::Config()->siteUrl
. '/my/todo/toggle/' . $todo->t_id, [
'headers' => $headers
]);
$contents = json_decode($res->getBody()->getContents());
return redirect()->route('admin.todos', [
'checked' => $contents->checked
]);
}A fenti kódban a DI nevű class egy saját dependency injection megoldás (használhatnám a PHP-DI-t pl, de minek, ugye, itt minden saját). (Egyik nap ami azt illeti be is rántottam a PHP-DI-t a blog alá, aztán kitöröltem. Teljesen működőképes volt stb, de ... akartam írni egy postot a PHP-DI-ról hogy miért nem azt használom... majd egyszer talán. Közben létrehoztam a postot hogy nyomasszon, benne van a queue-ban, mire megjelenik, szeretnék írni bele valamit. :Đ )
Na de a lényeg: létrehozzuk a Guzzle Client-et, simán küldünk vele egy POST requestet, belesütjük a Cookiekat, json_decode-oljuk a választ az endpointról, és átirányítjuk a usert (magamat) az új Laraveles TODO admin oldalra, becsűrve az URL-be hogy done lett-e az item vagy todo (checked=0 v checked=1).
A Guzzle ->post() helyett tudna ->postAsync() -et is, az elég fontos funkció lenne, de akkor nem kapnám meg, hogy mi lett az endpoint válasza, és így nem tudnám belesütni az URL-be.
Amúgy az URL-be belesütés nyilván nem annyira hatékony módja a kommunikációnak, de leszarom, egyszerűen csak ismerkedek libekkel.
Van amikor hasznos, pl. egy sima URL logból látom, hogy mondjuk valaki hozzászólt egy topikhoz, mert az URL-ben benne van hogy &thx4=cmnt (aki nézi az URL-t, biztos találkozott már ilyennel a blogon, miután hozzászólt valami témához). Kiszedhetném belőle, a blogon van egy kellemes kis értesítős megoldás (most már azzal is találkozhattok pl. ha beléptek vagy kiléptek, vagy módosítjátok a profilotokat).
Mi ez a function toggle(HbTodo $todo)?
Éleslátók észrevehetik, hogy a Laravel tök faszán URL-ből felpéldányosít nekem egy HbTodo objektumot. Ez szerintem kurvajó. Itt a példában tök fölösleges, mert csak az ID-jára van szükségem. De annyiból mégis jó, hogy ha rossz ID lenne, akkor már eleve a Controller végrehajtása előtt kapna a user egy HTTP 404 not found hibát. Így az ID-t nem kell manuálisan validálni, hogy létezik-e. Szóval annyira mégse fölösleges. Good.
Miért nem JS-ben írom?
Mert perpill a Laravel dolgaira akarok fókuszálni, épp egy backend developer role-ra pályázok, és nem akarok JS-sel foglalkozni most, így is végeláthatatlan dolognak kell utánanézzek. Egyébként természetesen JS-ben lenne logikus, pláne ha már ilyen nice endpointom van ami JSON-t ad vissza.
Másfelől perpill nem tenném le a voksomat semmilyen JS lib mellett, a Reactot évente újra kell írni (nekem nem lesz ennyi kapacitásom a blogra, most épp van, de tudom hogy nem lesz), jQuery-t minek gyakoroljak 2024-ben, stb.
Legfőképp meg azért mert a Laravel admin felületemre egyelőre semmi JS nincs bevezetve. Pedig fájóan kéne egyébként. Fel is jegyzem:

Megvettem a Typorát (nem volt különösebben drága szvsz, ~7000 Ft), ami egy - szerintem - kurvajó markdown editor.
- WYSIWYN - What you see is what you need. Nem a forráskódot szerkeszted hanem a vizuális végeredményt. Vagy írod be a kódokat és rögtön konvertálja át a megjelenésre, vagy vannak shortcutok és azokat használod (pl. H1 = Ctrl + 1, stb, tök kényelmes.)
- Atom kellemes UI
- Jó shortcutok
- Simply awesome
Te mit használsz Markdown szerkesztésre?
(Itt a blogon egyébként egyszerűen markdown "forráskódot" írok, egyelőre csak az adminban elérhető, később lehet hogy bevezetem a kommentek közé is, de még tesztelgetem. A Parsedown-t használom rá egyébként.)
Vannak egyébként bugjai, de így is simán megérte.
Elgondolkodtam azon, hogy mi lenne ha a blogpostokat gitben (is?) tárolnám (DB helyett / mellett). A mass replace dolgokat eléggé megkönnyítené. Persze elég sokat kéne kódolni hozzá (importálni folyton a változásokat markdownból vagy pláne oda-vissza syncelni - itt mindig szem előtt kell tartani hogy ez nem egy ezer fős projekt, szóval mennyi időm van magyarán).
Dependabot berakva a blog alá, frissített is 1-2 cuccot, volt amin meglepődtem ![]() (kicsit régi volt)
(kicsit régi volt)
Nice.
Tudnivalók
- carbon.nesbot.com
- An API extension for DateTime that supports 281 different languages.
- A legújabbhoz (most épp) 8.1-es php kell
- Carbon::now()
- Ezt használja a Laravel, tipikusan now()-ként hivatkozik rá
Blade template-ben így lehet használni, ha a meződ alapból nem lenne Carbon [ld lejjebb]:
<div>
{{\Carbon\Carbon::parse($todo->t_inserted_at)
->diffForHumans()}}
</div>Vagy így is:
@inject('carbon', 'Carbon\Carbon')
<div>
{{$carbon::parse($todo->t_inserted_at)->diffForHumans()}}
</div>Amit megjelenít (pl):
1 day ago
Vagy magyarul:
{{$carbon->parse($todo->t_inserted_at)
->locale('hu_HU')->diffForHumans()}}A kimenet:
1 napja
A locale('hu_HU') nem szükséges, ha a config/app.php-ben be van állítva, hogy
'timezone' => 'Europe/Budapest',És akkor említettem hogy "ha a meződ nem lenne alapból Carbon". A Laravel ugye egy inserted_at és egy created_at mezőt használ a db-ben a rekord beszúrási/frissítési időpontjaira. Ezeket a mezőket a Laravel alapból castolja Carbon példányokra, így alapból hívható rajtuk a diffForHumans metódus, illetve amúgy bootolhatod úgy is az appot hogy bizonyos mezőket alapból castoljon Carbonra.
Személy szerint nem ezeket a mezőneveket használom a DB-ben a blogon, de a Laravel modelljeit lehet instruálni, hogy más mezőneveket használjon, így azokat is Carbonná konvertálja by default, megkönnyítve a template-ben a dolgunkat, nem kell a Carbont külön injektálni. A Laravel setupolása igazából eredetileg nem volt a célom ebben a postban, úgyhogy nem is megyek bele jobban. :)
Az a gyanúm, hogy frissebb Laravelekben lehetne csinálni egy ilyet, de a blog momentán 7.2-es php-n fut (ami 7-es laravelt jelent), úgyhogy itt ezt nem tudom kipróbálni. Az AppServiceProvider.php-ben van egy boot metódus:
public function boot()
{
// ...
Blade::stringable(function (Carbon $date) {
return $date->diffForHumans();
});
}Ezzel elvileg az összes dátumot így lehetne kiíratni. Idő hiányában ezt most nem tudom kipróbálni 11-es laravel projektben, mert mozdulnom kell a köv témára. :) Next time maybe.
Nyilván egy csomó dolgot tud még, szóval ld. fenti link, vagy nesbot/carbon on packagist, vagy laravel.com doksi.
Raktam be a blog alá laravelt jól. Egyelőre - és várhatóan a jövőben is - kizárólag admin funkciókhoz. Nem rossz az ha 20 év múlva is megy valami. ![]()
Vicces, 2 hónapja még minden dependenciámat ki akartam vakarni a blog alól, most meg épp abban vagyok h berántsak ezt-azt.
Szerintem ezt a site-ot amúgy úgy érdemes csinálni - és nagyjából így is van -, hogy a "mainstream" oldalhoz nem nagyon használok külső dolgokat, az adminisztrációhoz, fejlesztéshez, meg igen.
DE MIÉÉÉÉRT
Mert előfordulnak röpke 10 évek az életemben amikor mondjuk nem annyira foglalkozom a bloggal, és utána kb lehetetlen a régi dependenciákkal mit kezdeni, meg ugye nem is szereti az ember annyira a lejárt dolgokat, de nehéz upgrade-elni, kivakarni, stb. Ez nem egy 200 fős projekt, érted. Nincs folyamatosan up-to-date tartva. Tökjó ha olyan dolgokból épül, ami menni fog az unokáimnak is.
Most idén amikor elkezdtem foglalkozni vele újból, konkrétan taskokat hoztam létre arra, hogy pár dependenciától nézzem már meg hogy miként tudnék megszabadulni. Hát sejthető hogy mennyire sikerült. (Semennyire.)
Ugyanakkor ami mondjuk csak lokál fejlesztéshez volt használva - vagrant - azt nyilván 0 sec alatt kivágtam.
Mondjuk most már kezdek úgy behúzni ezt-azt hogy kb feature switchelhető hogy van-e vagy nincs, azt' max nincs használva az adott funkcionalitás. Dehát ezt nyilván nem lehet mindennel megcsinálni.
Voltak itt Meliek. Elmentek. Altalaban nem erzem magam olyan egyedul, mint most. Csak most eros a kontraszt.
Konkretan ram tort a panik.
Idokozben vege lett.
Beszeltem anyammal ahol a "true self"-em elojohet. Elegge elveztem, alig tudtam abahagyni, vegul azert ejjel 2.30kor lekorlatoztam magam.
Ezeket at kell nezzem a keddi interjuig
Es tok jo lenne ha el tudnek . De lathatoan nehezen menedzselem a prios dolgokat. Anyam tanacsa: mi hataridos. Nos egyedul a keddi meeting hataridos, a tobbi a kutyat nem erdekli (magamon kivul) hogy elkeszul-e v mikor
Meliek behuztak a , lol
De a true selfet egyebkent szivesen megmutatnam masoknak is, de valszeg korlatozottabb lenne ra az erdeklodes.
, ami valszeg senkit se erdekel egyebkent, de engem annal inkabb
Áttértünk Amazon RDS-re, ami a DB-t illeti. ![]() Ultra happy.
Ultra happy.
261 fájl change márc 16 óta, arra gondoltam h review-brancheket hozok létre, dehát esélyem nincs ![]()

Elkezdte a google behordani a találatokat, hasít a kristálygomba és a myvip meghívó ![]() komolyan.
komolyan.
Újranyitottam 1-2 topicot meglátjuk mi lesz, lehet semmi.
Valahol el kell indulni.
Ugrott a közkedvelt "Komolyan nincs semmi véleményed?" feature. Stílusában nem volt kompatibilis a jelenlegi valóságommal. ![]()
Noh a bejegyzéskategóriáknál csináltam egy nagyrendrakást, be lett állítva h melyik mászhat fel automatikusan és melyik nem, volt egy rakat amiket visszamenőleg leszedtem a bejegyzésekről.
Elég bugos volt a kereső. Most már kevésbé bugos. (Nem tökéletes, de itt ez a keret van. ![]() )
)

Egy kis finomítás a kommentdobozon.
Akik végigküzdötték velem a BME-s vizsgaidőszakokat, talán emlékezhetnek, hogy volt egy commentdelay mód a blogon, amit ha bekapcsoltam, akkor az aznapi kommentek nem jelentek meg, csak éjféltől. Így redukáltam a site-ra fordított függőségi időt. Mert ugye akkoriban rengeteg komment jött (asszem 169 komment volt egy nap a csúcs), egész nap volt mit olvasgatni, meg mire válaszolgatni.
Nos ezt a funkciót most eltemetjük, béke poraira.
Van pár task, amit meg akarok csinálni a blogon.
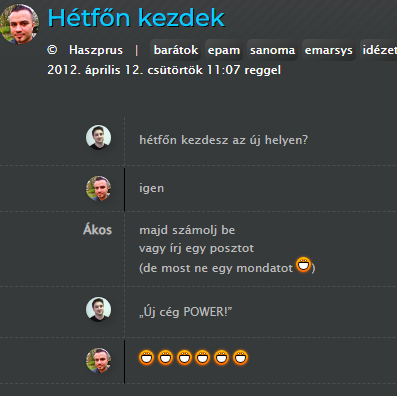
Lettek kurvamenő automata avatarok az idézett beszélgetésekhez ![]()

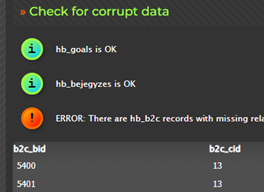
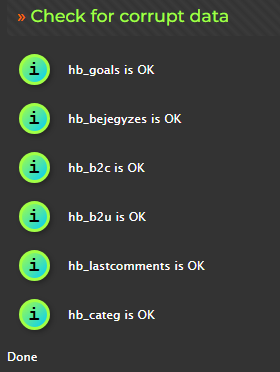
Blog health check & maintenance.
(A második kép valójában nem kattintható de már a fülemen jön ki a CSS hegesztés, sry.)
Még gondolkodom rajta hogy automatizáljam-e az ilyen orphanok törlését. Bizonyos esetekben mehet, de mondjuk találtam értékes adatokat is a múltból amiket restauráltam. (Pl. egy rakás kommentet egy törölt bejegyzéshez.)
Oké sikeresen áttértünk utf8mb4-re. Ofkorsz élesen kellett kipróbálni. Ofkorsz elhasalt a felénél. ![]() De most már lehet smiley-kat írni a szövegbe. Mármint igazi smiley karaktereket. Mind blown.
De most már lehet smiley-kat írni a szövegbe. Mármint igazi smiley karaktereket. Mind blown.
Erre azért volt szükség mert kimásoltam ide egy chatrészletet és elveszett a bejegyzésem smiley-tól hátralevő része. Elsőre nem vágtam hogy mi van.
A dolog mindenesetre elég könnyen ment. Nem is vártam mást, annak ellenére hogy egy encoding váltás anno micsoda KŐKEMÉNY SZOPÁS volt. ![]()
Helyreállítottam ezt a funky feature-t és így sokkal nyugodtabban írkálok mindenféle fasságról. Mint pl arról hogy helyreállítottam ezt a feature-t.
Talán valahogy még rankelnem kellene a várakozó bejegyzéseket, hogy a legvégére maradjanak a futottak még
kategóriájúak, de nem tudtam kitalálni jól automatizálható metrikát. ![]() Illetve ki tudja lehet hogy a legjobbakat érdemes a végére hagyni (feltételezve hogy lesz olyan pont amikor egy darabig nem lesz a várólistában semmi, akkor tökjó ha a legjobb post a legújabb).
Illetve ki tudja lehet hogy a legjobbakat érdemes a végére hagyni (feltételezve hogy lesz olyan pont amikor egy darabig nem lesz a várólistában semmi, akkor tökjó ha a legjobb post a legújabb).
Hogy b*nád meg phpstorm, besz.pattál a refaktorral. ![]() Hát a f.szom, nem mindent nevezett át.
Hát a f.szom, nem mindent nevezett át.
11:45 resolved.
Uralkodik.
Mielőtt hozzászólást írsz, tudnod kell, hogy…
- Fikázások nem jelennek meg az oldalon.
- Ha filmhez írsz, többet írj, mint hogy tetszett vagy sem.
- Film- és zenekérések törlésre kerülnek.
Töröltem a Képajánló funkciót, egyszer majd lehet hogy csinálok jobbat. Élt: 2007 - 2024. Béke poraira.
Közben lett nekünk egy gyönyörű sticky footerünk btw, kikukáztam a mindenféle float meg absolute divet a múltból.
Csak csendben elég brutál képessége lett az archívumnak. Mondjuk nem csoda, beletoltam pár nap fejlesztést. Gyakorlatilag akárhova lehet kattintgatni és mindenre jön elő értelmes kontent. Nincs üres oldal. És nem duplicate content, hanem szépen egy rakat redirekt/logika.
Miért: seo miatt. Brutális mennyiségű nemlétező
(tartalomtalan) oldalt indexelnek a blogon. Ezt igyekeztem megszűntetni, megtartva az archívum elég combos funkcionalitását.
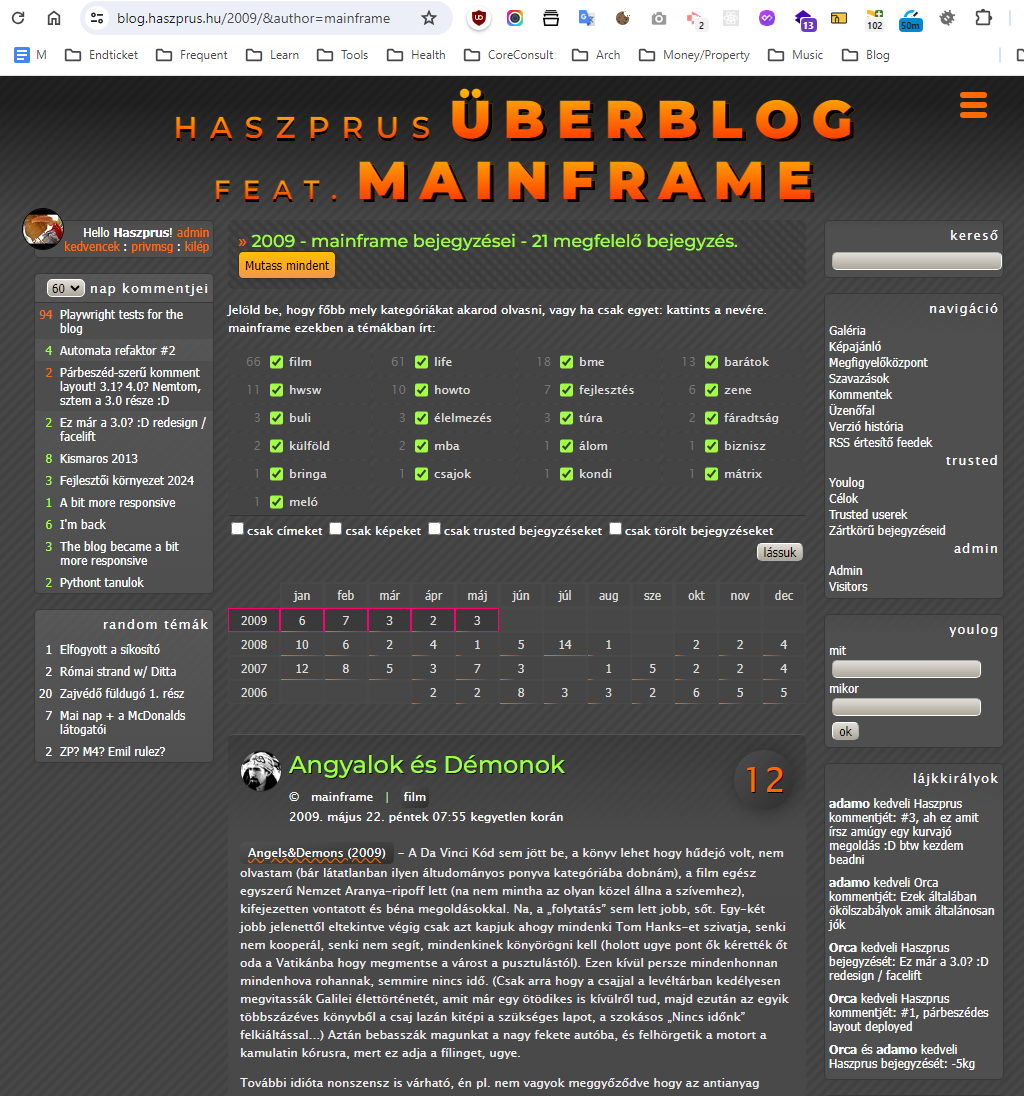
Mint a képen látjuk, a társszerzők is bekerültek a logóba ![]()
Baszki kikapcsolt a gepem, a legizgalmasabb resznel. Visszakapcsolom.
23:09

Végre zöld a phpstan, el se hiszem, persze új baseline fájllal nyilván csak zöld lehet, ez némileg levon belőle.
A mai nap kiemelt kommitja: render templates with reflection. Yeah.

Új komment layout!
Jó, legyen 3.1, hogy legyen még egy version-history címkéjű bejegyzés.
Valami képet is kéne ide pakolnom.
Még anno Tamásnak volt egy feature requestje:

Ezt meg is csináltam 12,5 év alatt:

Enjoy. Igaz, most épp semennyire se pörög az oldal. ![]() Well…
Well…
Na jó legyünk bátrak, ez itt a Haszprus Überblog 3.0 ![]()
Pár nagyívű fejlesztés még hátravan (mármint egyáltalán lefejleszteni ![]() ), de a főbb részeket kitoltam.
), de a főbb részeket kitoltam.
Milyen lett?
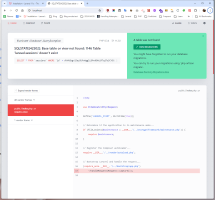
Ez a teljesen custom szűrhető archívum egy viszonylag bonyi de kurvajó feature.
Egész addig, amíg nem gondolsz bele, hogy a keresőbotok (hello SEO) mit kezdenek vele.
Szerencsétlen bot idejön, és azt találja, hogy millió féle archívum oldal elérhető, a fele duplicate kontent, a fele üres. Emberi user szerintem könnyen átlátja hogy mire érdemes szűkíteni, de a logból tűnt fel hogy értelmetlen oldalakat indexelnek ezerrel a botok. Ideiglenesen kikapcsoltam pár dolgot szegények miatt. Hamarosan érkezik egy jobb megoldás. (Amin még kénytelen vagyok gondolkodni előtte ![]() )
)
A UI változásokról is kéne írni
- linkbár
- profilkép a menüben
- archívum ui
- profil ui
De úgy tűnik hogy erre nem lesz erőm ennek a bejegyzésnek a keretein belül legalábbis.
Gallery got better a bit on mobile. Planning to improve further. It doesn't handle touch gestures yet. I start to feel like I should continue developing this site every year at least a bit. It's still fun as a hobby project.
step 1
$date = date("Y-m-d", $timestamp) // it works perfectly
step 2
install phpstan
Feltoltam 120 módosított fájlt, kíváncsi vagyok mi tört el. Remélem semmi. (Ez vajon mennyire életszerű?)
Volt egy kis refaktor, fixing, etc.
Ha látsz vmi problémát, kifejezetten örülnék, ha szólnál, thx.
Mint kiderült, többek között el volt törve a blogon a regisztráció. Oops.
Ciki vagy sem, ha esetleg akarsz regelni, most már tudsz. Azt hittem egy ideje senki se akar. ![]() Persze ettől még lehet h senki se akar.
Persze ettől még lehet h senki se akar.
Meg még egy pár egyéb dolog is el volt törve, javítás folyamatban...
Ps. A Playwright tests for the blog c. bejegyzéshez egy automata fazon kommentálgatja a git commitok szövegeit. Majd lehet h változtatok rajta, mert kicsit spam jellegű.
Na ha már törünk mindent, akkor legyenek end-to-end / UI tesztek. Az utóbbi években történt a szerveren egy PHP verziófrissítés, aminek a változásait csak ímmel-ámmal követtem le (nem volt fókuszban a blog, de ezt nyilván észlelték akik követnek valamennyire). Most ránéztem újra alaposabban a site-ra, mert növelni akartam kicsit a reszponzivitást, és rájöttem, hogy egy csomó feature el van törve, meg én is eltörtem ezt-azt miközben ezt lefejlesztettem. ![]() Meg arra is ráeszméltem így sok év szünet után, hogy atyaúristen mennyi minden funkciót csináltam itt
Meg arra is ráeszméltem így sok év szünet után, hogy atyaúristen mennyi minden funkciót csináltam itt ![]() Ami mókás és örömteli felismerés volt. Úgyhogy elkezdtem playwright teszteket írni. Még nincs sok, mivel tegnap álltam neki.
Ami mókás és örömteli felismerés volt. Úgyhogy elkezdtem playwright teszteket írni. Még nincs sok, mivel tegnap álltam neki.
Egyelőre egy külön privát github repóba tettem, szépen CI-ban futtatva, kapok emailt ha hasal meg minden. Később valószínűleg jobb lenne beletenni a blog főrepójába.
Van pár known issue, és azokat már úgy akarom meghegeszteni, hogy teszt is legyen rá.
Hát, nemtom meddig lesz erre időm, de most épp van. ![]()
Just some small fixes.
With glitches in the comments section. To be fixed at some point.
For those who don't know, this is a 20+ years old sytem (so it has seen a lot), but still running.

 UI
UI API
API The same UI that I created with Laravel
The same UI that I created with Laravel múltkori tasklista
múltkori tasklista sane-ebb verzió
sane-ebb verzió Time management 10/10
Time management 10/10



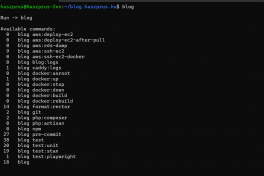
 blog
blog blog docker:up & blog test
blog docker:up & blog test sail up
sail up Valóban szép debug screen
Valóban szép debug screen sail artisan migrate
sail artisan migrate Welcome to Laravel
Welcome to Laravel before
before after
after Társszerzők, archívum, minden amire vágysz
Társszerzők, archívum, minden amire vágysz