2024, 7 days in Barcelona
© Haszprus | barátok barcelona biznisz buli dubfire ec2 health első esztu fejlesztés fotózás külföld life meló történelem túraThe planning
Barcelonát szeretjük. Pénteken megyek és rá egy hétre csütörtökön jövök. Most bookoltam. Tali Passzal. Elvileg kicsit elmegyünk bulizni is (Dubfire). Gondolom dolgozni is fogunk. ![]()
| Hova | Mennyiért | Mivel | Checkineltem? |
|---|---|---|---|
| Odaút | 61 350 HUF | Wizz | |
| Visszaút | 23 115 HUF | Ryan | |
| Total | 84 465 HUF | * | * |
Az árak fele kb a bőröndöm volt.
Előtte
Vinni
- Óratöltő - kihagyom
Day 1 - reptér, taxi, megérkezés
Gondolkodtam hogy bemenjek a MasterCard lounge-ba de úgy tűnik sima gold kártyát már adnak minden hajléktalannak, ez látszik is, Golddal 4000 Ft a belépő. Gondolkodtam, hogy mi legyen, bebasszak mielőtt felszállok a gépre, vagy mi. Végül az image uploader fejlesztése mellett döntöttem a friss levegőn - a dohányzó szekcióban, úgyhogy a levegő az inkább valami más volt. Örültem hogy hoztam magammal kardigánt és mellényt mert kb szétfagytam volna. Viszont haladt az image upload. Négy verziót készít a feltölöttt képekből (orig, big, medium, small). Egyelőre bejegyzésekhez múködik, de még nincs kellően összeintegrálva, utána a user avatarok jönnek, aztán ha marad energiám, akkor a kommentek.
Előtte levő napon kicserlétettem a telóm (S20) akksiját, meg vittem mobiltöltőt is, 95%-on voltam a fejlesztés befejezésekor, megnyugtató. Ha teló van, minden van.
Azt hittem a gépen fogok laptopozni vagy remarkable-özni de valszeg instant sleepbe kerültem.
Reptér előtt kicsit majréztam hogy minden oké lesz-e. A gépet 1,5 órával későbbre tolták de a fejlesztés teljesen jó elfoglaltságnak bizonyult.
Barcelonában nem éreztem a chi-t tömegközlekedéshez úgyhogy a reptéren fogtak nekem gyorsan egy taxit. Kb 35-40 EUR volt.
Pásszal benéztünk a mekibe, az első kört én fizettem, kb. 20 EUR volt.
Barcelona gyönyörű, imádom az utcáit, nagyon szép építészetileg az egész. Utoljára asszem 2019-ben voltam itt. (.)
Day 2 - Fejlesztés
Pas elugrott kicsit, nekem meg van lehetőségem fejleszteni. Barcelonában sokat voltam már és főleg Pas meg buli miatt jöttem (ld korábbi postok).
 elkészült ez az image batch processor végre
elkészült ez az image batch processor végre
 a kecó kellemesnek tűnik
a kecó kellemesnek tűnik
 dropbox screen capture AM-PM időpontokkal rossz sorrendben csak vicc ugye?
dropbox screen capture AM-PM időpontokkal rossz sorrendben csak vicc ugye?
 profil oldal fejlődött kicsit
profil oldal fejlődött kicsit
Szóval ma "itthon" fejlesztek. De felrakok pár képet. Kaptam egy 4K monitort kölcsön. Meg kell mondjam tényleg nagyon szépek a betűk rajta, és egy élmény dolgozni vele.
- megkérdeztem, kimehet
Day 3 - Dubfire
Voltunk Dubfire-ön. Jó volt. Brutál tömegnyomakodás volt. De nem baj. ![]() Megérte.
Megérte.
A buliban nem lehetett - elvileg - fotózni, leragasztották mindenkinek az elő- és hátlapi kameráját.
Day 4
Random helyeken jártunk, meg megcsináltuk az EC2-t a blogra... ![]()
Day 5
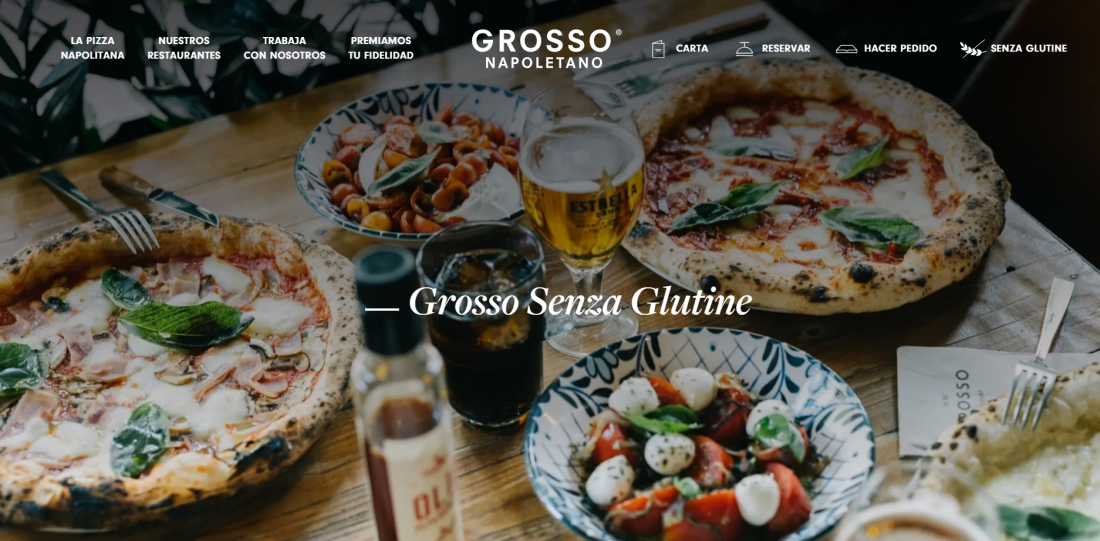
Eszterrel vacsiztunk a Grosso Napoletanoban. Ez nem igaz, mert szerdára eltoltuk.
Helyette hegyeken-dombokon voltunk és fotóztunk egy kicsit.
Otthon találtunk pár napszemcsit úgyhogy hatalmas szemüvegparty kezdődött.
Kurvára vennék én is egy MILC-et (körbe is néztem dehát ugye horror árakon vannak a csúcsmodellek - persze nem kell a csúcsmodellt venni), meg nagyon menő ez a hordozható hangfal és bakelit is. ![]()
Eredetileg btw betettem a bőröndömbe a Canon 70D-met dehát obikkal együtt 3 kilót nyomott, és nem is biztos h felengedték volna a gépre, mert épp határon voltam vele. Aztán rájöttem hogy a franc akarja ezt cipelgetni. Szóval itthon maradt. ![]() Lehet ezt is el kéne adni.
Lehet ezt is el kéne adni.
Day 6 - The last full day
Vacsiztunk egy gluten-mentes pizzeriaban Esztuval, aztan kiultunk a rooftop teraszra dumalni egy kicsit Pasnál. Egesz jo este volt.
Itt enekelnek a metrokon is, mikrofonnal, kihangositassal. Na az sulyos volt, en biztosan letiltanam ezeket a pics*ba. Bar allitolag igy is vmi "jogsihoz" (cert-hez} van kotve a szereplesuk. De kb az a kategória mintha agyimplantban reklámokat vetítenének neked és nem tudnád kikapcsolni.
Mindenesetre akarhogy is legyen, q irritalo egy jelenseg a metron.
Köszönöm a meghallgatást, kérem kapcsojjaki.
Day 7
Uccsó day, reptér, utazás, Pas interjú
Jönni kell mihamarabb újra. ![]()
Talán júniusban.
Nagyon kurvajó volt az egész, ezúton is köszönöm a vendéglátást Pas. ![]()
 reptéren kicsit fejlesztettem a dohányfüstben, elég jó volt
reptéren kicsit fejlesztettem a dohányfüstben, elég jó volt kecó kilátással
kecó kilátással kilátás az erkélyről
kilátás az erkélyről not bad
not bad ezt látjuk az ablakból, elég pro
ezt látjuk az ablakból, elég pro Szerény hajlékom (a fotó kedvéért beágyazhattam volna)
Szerény hajlékom (a fotó kedvéért beágyazhattam volna) Alapozás
Alapozás



 Pas képe
Pas képe Szerény kilátásunk
Szerény kilátásunk



 Ezen a képen Haszprust látjuk nézni és egészségesen élni, mert vizet iszik
Ezen a képen Haszprust látjuk nézni és egészségesen élni, mert vizet iszik