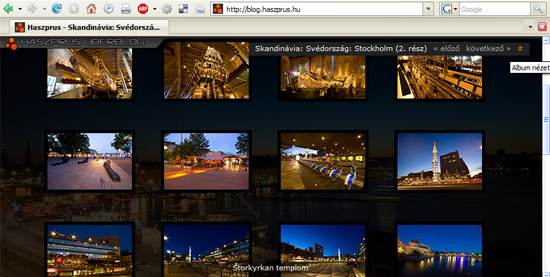
Íme az überblog legújabb, highly advanced feature-e, a képlapozó.
Semmiféle adatbázis-módosítás nem kellett hozzá, egyszerűen kideríti hogy a képet melyik bejegyzésből linkelték (mégpedig erőforráskímélően, de még lehet rajta fejleszteni), megnézi hogy a bejegyzésben mely képek veszik körbe őt (azaz melyik kép van előtte és utána (ezen is lehet gyorsítani)), belinkeli azokat, sőt belinkeli magát a bejegyzést is, így megkönnyítvén a navigációt. Ha jók lesztek akkor előbb-utóbb talán megcsinálom javascriptesen széjjelcache-elve is, mint a private galleryt, 0 sec késleltetéssel, lapújratöltés nélkülire.
Ha az egeret az előző/következő link fölé viszed, kapsz egy kis thumbnailt is arról, hogy mégis milyen képre jutsz a linkre kattintva. Mindez nem feltétlen lóg rá egyébként a képre, alapvetően 1280*1024-re illetve afölé van kitalálva mindez, ahol rálógás nincs, sőt az egész kép kifér.
Azt kell mondjam, ez kurvajó lett. Elégedetten dőlök hátra. Vegyük észre hogy ez egy lightweight galleryt akaszt a blogra, amely így 2.9-es stádiumba léphet.
A dolog működését megtekintheted például itt, vagy nyilván bármelyik bejegyzésnél, ahol van mik között lapozgatni.
Update aug. 23. 18:18: lett 0 sec delayes lapozás, cache-eléssel, oldalújratöltés nélkül. Tudnivalók:
- Első képletöltéskor nincs cache-elés, megelőzendő a fölösleges cache-elést. Ez leghasznosabb olyankor, amikor a júzer külön fülekre megnyitogatja a képeket egyesével, ilyenkor a cache-rendszer nem okoz fölösleges többletforgalmat.
- Abba az irányba cache-el, amerre a néző lapoz.

 Haszprus
Haszprus
 dankoi
dankoi
 before
before after
after



 Hedge
Hedge