Adott egy csomó float left-es elemünk, pl. thumbnailek egymás után. Szeretnénk, ha a float left ellenére az ezek után következő szöveg (vagy akármi) nem folyna rá a thumbnailjeinkre.
Többféle hagyományos megoldás létezik, ezek közül néhány:
<br clear='all' />
<br style='clear: both' />
<div style='clear: both'></div>Fontos látni, hogy mindegyiknél arra van szükség, hogy a szöveg írásakor tudatában legyen az író, hogy az előtte levő izére rá fog folyni az ő szövege, és ezért beszúrja a fenti kódok vmelyikét. Ez elég szopó, hiszen a formázást minél inkább szeretnénk a tartalomtól elszeparálni.
Van egy másik megoldás is. Ha a float leftes elemeink pl. egy 'keprendezo' classú divben vannak, akkor a következő stílus segítségével a keprendezo után automatikusan sortörés lesz:
.keprendezo:after {
display: block; clear: both; content: '';
}Ekkor a képrendezőt követő paragrafusnak nem kell tudnia róla, hogy ráfolyna a képrendezőre, a képrendező ugyanis beszúr maga után egy sortörő blokkot. Is nice. I like.
Egy másik alternatív megoldás ugyanezen problémára CSS attribútum selectorok bejegyzésben.


 A bejárat
A bejárat Tűzjelzős alaprajz
Tűzjelzős alaprajz Kutatóhölgy munkában
Kutatóhölgy munkában A kékláb-törzs hadiösvényen
A kékláb-törzs hadiösvényen Park
Park Pásztázó alagútmikroszkóp
Pásztázó alagútmikroszkóp Fizikusbácsi detektorral
Fizikusbácsi detektorral Ionimplanter kezelőfelülete
Ionimplanter kezelőfelülete Az ionimplanter személyesen
Az ionimplanter személyesen ...okosan néz.
...okosan néz.






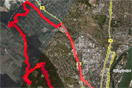
 A piros utat tettük meg
A piros utat tettük meg