Fú kurvajót fejlesztettem ![]() Kurvagyors lett a site (egy site).
Kurvagyors lett a site (egy site). ![]() Ez az amit igazán élvezek.
Ez az amit igazán élvezek. ![]() (érintett tech: React, Nextjs, Zustand, MUI, TypeScript)
(érintett tech: React, Nextjs, Zustand, MUI, TypeScript)
POWER ![]()
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.
Fú kurvajót fejlesztettem ![]() Kurvagyors lett a site (egy site).
Kurvagyors lett a site (egy site). ![]() Ez az amit igazán élvezek.
Ez az amit igazán élvezek. ![]() (érintett tech: React, Nextjs, Zustand, MUI, TypeScript)
(érintett tech: React, Nextjs, Zustand, MUI, TypeScript)
POWER ![]()
Már Amerikában is ihat. ![]()
Kedves Blogolvasók!
Milyen témákra van igény?
Jöhet privben is, kamu email címről is.
Thx
The Überblog Management Team

Lett pár kamu komment SEO megfontolásból. Beválik, nem válik be, passz. Rendszer nem lesz belőle. A humán olvasók onnan ismerhetik fel, hogy
Érdemes lenne ezeket a cikkeket valami módon megpörgetni vagy kommentálni mert ezekre tényleg betévednek kintről. Van más statisztikám is arról hogy miket érdemes pörgetni, de nem nagyon jön az ihlet hogy mégis mit kezdhetnék vele. Lehet hogy a tök elhanyagolt cuccokat meg kéne spékelni egy kis chatgpt-vel. Meglátjuk.
8.3.7-es PHP-n hasítunk a bloggal ![]() OMG it's fantastic. Big thx for United Technology Alliance!
OMG it's fantastic. Big thx for United Technology Alliance!
Vasarnapig uzemszunet varhato. Az ec2.haszprus.hu ha minden igaz menni fog.
A blog nem túl rejtett módon magas informatikus összetételű olvasótáborral rendelkezett. Ha még olvasol, kíváncsi vagyok, manapság
This way you can develop your stuff in Docker through a mounted volume, and still see the changes in real-time.
Many thanks to Pas.
Még sose csináltam szóval happy. ![]()
ápr. 19. 08:21 és ha már ott voltam akkor csináltam egy kis életkönnyítő shell scriptet is mert már fájt az ujjam a sok utilgépelgetéstől. ![]()
És lett végre képfeltöltés is webről, egyelőre adminoknak, de hamarosan kiterjesztem userekre is, ahogy az időm engedi. (Profilképcsere pl.)
Vicces módon időközben ez a hook/script sokkal advancedebb lett, ahogy arról a post queue rendszer miatt jó fél hónapja be is számoltam. Csak kb. 20 post van a queue-ban és nem időrendben jelennek meg. ![]()
PHPStan lokálban, CI-on
Jelenleg így futtatok CI-on egy PHPStant level=5-tel, és 7-tel is. Az 5-öt zölden tartom, a 7-ből néha okulok valamit.
Fut egy PHPUnit is amibe nem rég migráltam be a saját fw-ben írt tesztjeimet (elég könnyű volt mert kb leutánoztam a PHPUnit alapabb dolgait).
Fut egy Playwright is.
Valamint egy saját stringcounter találmány, ami különböző statisztikákat készít a blog forráskódjában előforduló egynémely fontosabb szavakról.
Fut egy dependabot is.
Lokálban pedig precommitra bekötöttem eddig 3 dolgot, azt majd egy külön bejegyzésben.
name: PHPStan Analysis Level=5 should be green
on:
push:
branches: ["**"]
paths:
- '.github/workflows/phpstan-lvl-5.yml'
- 'phpstan.neon'
- 'phpstan-baseline.neon'
- 'liveroot/composer.**'
- '**.php'
pull_request:
branches: [ main, master ]
permissions:
contents: write
jobs:
build:
runs-on: ubuntu-20.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup PHP with tools
uses: shivammathur/setup-php@v2
with:
php-version: '7.2.32'
tools: composer, phpstan
- name: Composer install
run: |
cd liveroot
pwd
ls
composer install
- name: PHPStan Analysis level 5 - keep it green
run: |
pwd
cd liveroot
pwd
ls
phpstan analyse . -c phpstan.neon --level=5 --memory-limit 1024Segíts Mf hogy mit kéne írni. ![]()
2003 óta vagyunk barátok. Ez már valami.
A blog is 2003-ban indult, ez véletlen már nem lehet.
2003 jó év volt.
Tegnap együtt sírtunk, együtt nevettünk, olyan ötletek voltak a bloggal hogy szakadtunk a röhögéstől.
Kiderült számomra - már elfelejtettem - hogy admin vagyok Mainframe überblogján IS. Mainframe's Happy Place És beszarok ott is van trusted content, de milyen ám.
Vajon hány olvasóm lehet aki egyszerűen nem emlékszik rá hogy trusted vagy akármilyen jogokat kapott nálam, vagy hogy egyáltalán van ide accountja? Sokat gondolkodtam rajta hogy meg kéne keresnem a régi olvasóimat de privacy irgum-burgum 2024, no-spam policy, expliciten megígértem a profilban hogy nem keresek meg senkit hiába adja meg az email címét. LOL a saját barátaimra nem merek ráírni (hiába vagyunk messengeren ismerősök és együtt lógtunk egymásnál 10 évig ![]() ), jesz, welcome to 2024.
), jesz, welcome to 2024.
Hallgattunk Belgát mert kurvarég nem hallgattam, elcsodálkoztam hogy mik vannak.
Mf megkomolyodott, de az meg privacy power hogy leírjam hogy mi van vele.
Szóval miről lehet írni? Help. Semmiről. Arról hogy Orbán meg Gyurcsány. Talán. Vagy ki az épp aktuális bábmegváltó főpap jelölt antikrisztus. Na erről már nem beszéltünk, ezt csak én teszem hozzá, mert arra jutottunk hogy populáris tartalom kell, és az Mf által "code dump"-nak nevezett kódrészek triviálisan nem azok. ![]() Ellenben ugye niche market, ami szerintem ugyanolyan jó. Mindegy is. Long tail! Rájöttünk-e 20 év alatt hogy kit parodizál a Belga?
Ellenben ugye niche market, ami szerintem ugyanolyan jó. Mindegy is. Long tail! Rájöttünk-e 20 év alatt hogy kit parodizál a Belga?
Timeline
Felmerül hogy nextjs-ezni kéne: Next.js?
Watching a video by jsmastery (best!) & falling asleep.
Múltkor publikáltam egy elég beteg táblázatot az "időbeosztásomról" (ADHD Podi), az nem időbeosztás volt nyilván, hanem egy vizuális formája egy teendőlistának, helyette csináltam egy "épeszűbb" letisztázást.
13:20

A Linkbár checkerben áttértem GuzzleHttp-re, de miket lehetne még ellenőrizni?
Ezek mondjuk mind elég bonyik, mármint a lekezelésük, hogy na akkor mi legyen. A lejárt linkeket általában manuálisan szoktam deprekálni a bejegyzésekben egy olyan két hónapja. Természetesen írni akarok erre egy automatizmust.
Hát ennek már ideje volt, végre lehet profilképet feltölteni automatizáltan.
Meg a postokhoz is (szerkesztőként nyilván).
Még sok fejlesztenivaló maradt a témában...
IRCQuote fight! In the ring:
| Említetted, h ADHD-t emlegettek neked. | |
| https://spotify.link/lkk88hyG0Ib | |
| köszönöm |
|
| [...] na, meghallgattam az adhd podcastot amit küldtél, az eleje felé valószínű kevésbé tudtam figyelni, a végére eléggé belelendültek, az már le tudott kötni, vagy nagyon keményen dolgoztam h figyeljek rá, nem tudom. igen, masszívan érintett vagyok ezekben, a tünetegyüttesekben, a társbetegségekben, stb. [...] |
Nincs többé, de szelleme mindig velünk marad. RIP.

PHPUnit rox, a képkezelést is sikerült egy kicsit stabilizálni.
Még az is lehet hogy nextjs-ezni fogok? Meg lettem említve egy ilyen meló kapcsán.

Barcelonát szeretjük. Pénteken megyek és rá egy hétre csütörtökön jövök. Most bookoltam. Tali Passzal. Elvileg kicsit elmegyünk bulizni is (Dubfire). Gondolom dolgozni is fogunk. ![]()
| Hova | Mennyiért | Mivel | Checkineltem? |
|---|---|---|---|
| Odaút | 61 350 HUF | Wizz | |
| Visszaút | 23 115 HUF | Ryan | |
| Total | 84 465 HUF | * | * |
Az árak fele kb a bőröndöm volt.
Gondolkodtam hogy bemenjek a MasterCard lounge-ba de úgy tűnik sima gold kártyát már adnak minden hajléktalannak, ez látszik is, Golddal 4000 Ft a belépő. Gondolkodtam, hogy mi legyen, bebasszak mielőtt felszállok a gépre, vagy mi. Végül az image uploader fejlesztése mellett döntöttem a friss levegőn - a dohányzó szekcióban, úgyhogy a levegő az inkább valami más volt. Örültem hogy hoztam magammal kardigánt és mellényt mert kb szétfagytam volna. Viszont haladt az image upload. Négy verziót készít a feltölöttt képekből (orig, big, medium, small). Egyelőre bejegyzésekhez múködik, de még nincs kellően összeintegrálva, utána a user avatarok jönnek, aztán ha marad energiám, akkor a kommentek.
Előtte levő napon kicserlétettem a telóm (S20) akksiját, meg vittem mobiltöltőt is, 95%-on voltam a fejlesztés befejezésekor, megnyugtató. Ha teló van, minden van.
Azt hittem a gépen fogok laptopozni vagy remarkable-özni de valszeg instant sleepbe kerültem.
Reptér előtt kicsit majréztam hogy minden oké lesz-e. A gépet 1,5 órával későbbre tolták de a fejlesztés teljesen jó elfoglaltságnak bizonyult.
Barcelonában nem éreztem a chi-t tömegközlekedéshez úgyhogy a reptéren fogtak nekem gyorsan egy taxit. Kb 35-40 EUR volt.
Pásszal benéztünk a mekibe, az első kört én fizettem, kb. 20 EUR volt.
Barcelona gyönyörű, imádom az utcáit, nagyon szép építészetileg az egész. Utoljára asszem 2019-ben voltam itt. (.)
Pas elugrott kicsit, nekem meg van lehetőségem fejleszteni. Barcelonában sokat voltam már és főleg Pas meg buli miatt jöttem (ld korábbi postok).
 elkészült ez az image batch processor végre
elkészült ez az image batch processor végre
 a kecó kellemesnek tűnik
a kecó kellemesnek tűnik
 dropbox screen capture AM-PM időpontokkal rossz sorrendben csak vicc ugye?
dropbox screen capture AM-PM időpontokkal rossz sorrendben csak vicc ugye?
 profil oldal fejlődött kicsit
profil oldal fejlődött kicsit
Szóval ma "itthon" fejlesztek. De felrakok pár képet. Kaptam egy 4K monitort kölcsön. Meg kell mondjam tényleg nagyon szépek a betűk rajta, és egy élmény dolgozni vele.
- megkérdeztem, kimehet
Voltunk Dubfire-ön. Jó volt. Brutál tömegnyomakodás volt. De nem baj. ![]() Megérte.
Megérte.
A buliban nem lehetett - elvileg - fotózni, leragasztották mindenkinek az elő- és hátlapi kameráját.
Random helyeken jártunk, meg megcsináltuk az EC2-t a blogra... ![]()
Eszterrel vacsiztunk a Grosso Napoletanoban. Ez nem igaz, mert szerdára eltoltuk.
Helyette hegyeken-dombokon voltunk és fotóztunk egy kicsit.
Otthon találtunk pár napszemcsit úgyhogy hatalmas szemüvegparty kezdődött.
Kurvára vennék én is egy MILC-et (körbe is néztem dehát ugye horror árakon vannak a csúcsmodellek - persze nem kell a csúcsmodellt venni), meg nagyon menő ez a hordozható hangfal és bakelit is. ![]()
Eredetileg btw betettem a bőröndömbe a Canon 70D-met dehát obikkal együtt 3 kilót nyomott, és nem is biztos h felengedték volna a gépre, mert épp határon voltam vele. Aztán rájöttem hogy a franc akarja ezt cipelgetni. Szóval itthon maradt. ![]() Lehet ezt is el kéne adni.
Lehet ezt is el kéne adni.
Vacsiztunk egy gluten-mentes pizzeriaban Esztuval, aztan kiultunk a rooftop teraszra dumalni egy kicsit Pasnál. Egesz jo este volt.
Itt enekelnek a metrokon is, mikrofonnal, kihangositassal. Na az sulyos volt, en biztosan letiltanam ezeket a pics*ba. Bar allitolag igy is vmi "jogsihoz" (cert-hez} van kotve a szereplesuk. De kb az a kategória mintha agyimplantban reklámokat vetítenének neked és nem tudnád kikapcsolni.
Mindenesetre akarhogy is legyen, q irritalo egy jelenseg a metron.
Köszönöm a meghallgatást, kérem kapcsojjaki.
Uccsó day, reptér, utazás, Pas interjú
Jönni kell mihamarabb újra. ![]()
Talán júniusban.
Nagyon kurvajó volt az egész, ezúton is köszönöm a vendéglátást Pas. ![]()

Hogy könnyebb legyen az élet.
I'm LOVIN it!
ápr. 25. 03:24 Annyira nem is kicsi most mar, tud ec2 deployt, meg mindenfelet.
A parancsok logolásához Monolog-ot használok, a Monolog parse-olásához pedig devdot/monolog-parser-t.
máj. 08. 14:19 ezt jól használhatom precommit hookként is!
Legújabb dependenciánk.
Képfeltöltés, képátméretezés, szöveg/logó elhelyezése, ratio megtartása, crop, stb.

IRCQuote fight! In the ring:
Különböző szövegmezők formázásai a blogon.
<?php
namespace Uberblog\Text;
use Uberblog\System\DI;
class PreSaveFormatterChains
{
public function formatPreSaveUserTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::MarkDownPresaveFormatter(),
DI::BbcodePreSaveFormatter(),
DI::TextPreSaveFormatter(),
DI::CommentPreSaveFormatter()
);
}
private function apply(string $string,
string $inputType,
PresaveFormatterInterface ...$formatters): string
{
foreach ($formatters as $formatter) {
$string = $formatter->doThePresaveFormatting($string, $inputType);
}
return $string;
}
public function formatPreSaveEditableTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveFormatter(),
DI::TextPreSaveFormatter()
);
}
public function formatPreSaveGeneratedTextarea(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveFormatter(),
DI::MarkDownPresaveFormatter(),
DI::TextPreSaveFormatter()
);
}
public function formatPreSavePostTitle(string $text,
string $inputType): string
{
return $this->apply($text, $inputType,
DI::PostPreSaveTitleFormatter()
);
}
}Like? Dislike? Ötlet? Javaslat?
(7.2-es PHP-re be vagyok korlátozva, másképp mondjuk minimum enumok lennének az $inputType-ok, most máson nem gondolkodtam, hogy mi lenne frissebb PHP-vel.)
21:09 elvileg hamarosan lesz 8.2-es PHP-nk, yeaaah
Lehet kommentálni Markdownban és BBcode-ban is. Vegyíteni is lehet.
FormatterChainConcept in da house.
Értelemszerűen nem sorról sorra de van ezekben pár sor ami érdekes számomra. Az AWS könyvből főképp az ECS/EC2 pl. Bár kicsit más jellegű írás, mint amit kerestem (nagyon high level). Mindegy, kezdetnek egynek nem rossz.

Mivel az utóbbi időben 1-2 code sample-t is tettem az oldalra, syntax highlighthoz berántottam a prism js-t.
Közben lehet, hogy a Torchlight jobb lenne syntax highlightra, de első körben nem láttam plain php támogatást.
Amúgy én Parsedownt használok .md parsingra (ami elvileg a leggyorsabb markdown parser). The struggle is real. Mondjuk a prism se rossz, de ha lehet elkerülném a kliens oldali js bütykölést, performance okokból.
Hát ez ugye semmi extra, aki használ bármilyen épkézláb autoloadert (pl a Composert), az tudja hogy mi az elnevezési konvenció. \Namespace\Subnamespaces\Classname, és a Classname megfeleltethető egy .php fájlnak ugyanezen a néven. Case sensitive (miután a fájlrendszer amire mappelődik a namespace, többnyire case sensitive az adott OS-en). Ennyike.
Na ez már combosabb, nem volt türelmem/időm normálisan végigolvasni, kigyűjtöttem belőle pár core gondolatot/buzzwordöt.
Upload an avatar: <input type="file" name="my-form[details][avatars][]" />Elérése PHP-ből:
$request->getUploadedFiles()['my-form']['details']['avatars'][1];Ahol az 1 egy többfájlos feltöltés esetén az 1-es indexű (0-tól kezdődő) feltöltött fájlt jelenti.
Másik példa:
$file0 = $request->getUploadedFiles()['files'][0];
$file1 = $request->getUploadedFiles()['files'][1];
printf(
"Received the files %s and %s",
$file0->getClientFilename(),
$file1->getClientFilename()
);
// "Received the files file0.txt and file1.html"move_uploaded_file() helyett érdemes a moveTo($targetPath)-t használni.
MessageInterface: immutable, "módosító" függvények új példányt adnak vissza belőle. RequestInterface és ResponseInterface szülője.
nekem egyértelműen úgy tűnik, hogy erre kivételesen érdemes egy libraryt berántani, nem magamnak leimplementálni. A blogon egyébként van egy Request classom ami sztem ügyes meg szép, de köze nincs ahhoz amit ez csinál. Lehet hogy ez egy réteg lehetne alatta, maybe. Nem tudom eldönteni. Response-t nem csináltam, de igény az volna rá.
Btw egy rakás PSR-7 implementáció van, ld. packagist.org
Guzzlehttp/psr7-nek 700 millió letöltése van a packagist-en. "Packagist is the main Composer repository". A laminas a zend-framework utódja. Abban írt anno Fater valamit egy ügyféljelöltünknek, akiből végül cégátszervezés miatt nem lett ügyfél.
"Common interface for dependency injection containers"
public methods:
public function get(string $className);
public function has(string $className);A $className-et a PSR $id-ként említi, de szvsz nyilvánvalóan ClassName-ről van szó. (Right?)
"Users SHOULD NOT pass a container into an object so that the object can retrieve its own dependencies. This means the container is used as a Service Locator which is a pattern that is generally discouraged."
Ezen az egészen el lehet vitatkozni, lesz egy írásom majd a PHP-DI-ról, vagy ki tudja, lehet hogy már megjelenik mire ez megjelenik :Đ
Előkövetelmények (Windowson)
curl -s https://laravel.build/example-app | bash
cd example-app
./vendor/bin/sail upEsetleg
./vendor/bin/sail up -dHogy csöndben legyen, meg hogy ne pazaroljunk el rá egy külön nyitva tartandó ablakot.
Nekem most momentán azért kell egy projekthez, mert fel akartam rakni a PHPStant, és a natív Windowsos PHP-mmel valahogy akadt, és úgy gondoltam, hogy nem arra fordítom az energiámat, hogy a Windowsos PHP problémámat próbálom megoldani, hanem inkább felteszem a Sailt, mert abban úgyis van egy csomó dolog amire szükségem lenne egyébként is.
Amíg ezt leírtam, a Sail nagyjából fel is rakta magát.
Alapból egy nagyon kellemes hibaoldallal fogad, mert még nem futtattuk a migrációt.
Segítsünk ezen, futtassunk egy migrációt:
./vendor/bin/sail artisan migrateA sailhez majd vagy fel kell venni egy aliast, vagy csinálni rá egy symlinket.
Mindenesetre fáradozásunk eredménye egy gyönyörű üres Laravel oldal a localhoston.
Pár blog-todo:
Voltak karakterek amiket nem tudtál migrálni? Azt hiszed ciki? Persze, hogy az. VÉRCIKI.
A Google-nek se sikerült ![]()
Vettem egy ilyet még kb. 2019-ben de sose írtam róla.
Az a roppant kellemes meglepetés ért egyik nap, mikor előszedtem (már jóideje a szekrényben porosodott), hogy a legrégebbi customereknek a cég úgy döntött, hogy ingyen adja végtelenül (ha jól értettem) a Google Drive, Dropbox, One Drive integrációt. Kurvajó, be is lőttem, végre zökkenőmentesen olvasgathatok ebookokat mondjuk a Dropboxomról. Ehhez korábban egy kis sync eszköz kellett, a Remarkable saját programja, elég körülményes volt kiszemelgetni hogy mi az amit át akarok vinni rá.
Jeah.
Habár amúgy a legjobb az lenne ha ki lehetne jelölni egy mappát és azt tényleg full automatikusan leszippantaná (jelenleg úgy van, hogy bemész mondjuk a Dropboxra az eszközről és kijelölgeted h mi kell onnan neked).
Eredetileg egyébként azért vettem, hogy különböző körülmények között jegyzetelgethessek rajta, ahol mondjuk nem szereti valaki ha laptopot nyomkodok miközben vele beszélek, és nekem is elvonná a figyelmemet a sok ikon. Ez meg tök nyugis, nem fut rajta kb semmi, full jó. Könnyű, végtelen akkuidő, stb. A képen épp 6%-on áll az akksi de meg nem mondom mióta a szekrényben hevert. (Az eredeti jegyzetelgetős use-case mára kevésbé aktuális.)
Nagyon hirdetik egyébként a 2-es verzióját, amin van böngésző meg minden, de szerintem azzal pont elveszíti az interrupt-mentes "kényszerfókuszált" olvasgatás lehetőségét. (Ingyen kéne persze.)

Régen dolgoztam egy DDD-s projekten az EPAM-ban egyébként.
A lényeg kb annyi volt hogy van egy rakat réteg és abba is beleszakad a team hogy egy táblát létrehozzon. ![]() De komolyan. Scala projekt volt és két nap volt egy kurva táblán a CRUD műveleteket lefejleszteni. Legalábbis a backend teamnek.
De komolyan. Scala projekt volt és két nap volt egy kurva táblán a CRUD műveleteket lefejleszteni. Legalábbis a backend teamnek.
Mi frontenden angularban olyan építőkockákat hoztunk létre hogy egy pár soros konfig alapján megvolt az egész CRUD funkcionalitás. (AngularJS volt akkor még, és nagyon imádtam.)
Na de ugye nem sztorizgatni kéne az elmúlt régi szép időkről, hanem olvasni a DDD-ről. Meg írni róla, gyakorlás/elmélyítés gyanánt.
Lesz egy PSR sorozatom (), egyelőre a köv PSR-ekkel
Előre bocsájtom hogy nem ezekkel kelek és fekszem.
Van egy endpointom a blogon, amin a TODO itemeket csekkolgatom ki-be (/my/todo/toggle/{id}). Ez nem Laravelben van, hanem a jó öreg saját blogengine-ben, és most a laraveles felületre nem akarok semmi JS-t tenni. Az endpoint egy JSON-t ad vissza:
{ "checked": true }vagy
{ "checked": false }Annak függvényében nyilván hogy a TODO done lett-e vagy .. todo.
Igazából sosem használtam a Guzzle-t. Nem nagyon akarok sokmindent változtatni, annyit akarok, hogy az endpointomat meg tudjam hívni, amihez szükségem van arra, hogy bejelentkezett adminnak lásson a blog. Ehhez át kell küldenem a vid, uid, sid cookie-kat.
A Guzzle http kliensét akartam kipróbálni, ez a lényege a feladatomnak.
Következőt sikerült produkálni, ez egy Laravel kontrollerben van:
namespace App\Http\Controllers\Admin;
use GuzzleHttp\Client;
class TodoController
{
public function toggle(HbTodo $todo)
{
$headers = [
'Cookie' =>
'vid=' . DI::Cookies()->getVid()
. ';uid=' . DI::Cookies()->getUid()
. ';sid=' . DI::Cookies()->getSid()
];
$client = new Client();
$res = $client->post(DI::Config()->siteUrl
. '/my/todo/toggle/' . $todo->t_id, [
'headers' => $headers
]);
$contents = json_decode($res->getBody()->getContents());
return redirect()->route('admin.todos', [
'checked' => $contents->checked
]);
}A fenti kódban a DI nevű class egy saját dependency injection megoldás (használhatnám a PHP-DI-t pl, de minek, ugye, itt minden saját). (Egyik nap ami azt illeti be is rántottam a PHP-DI-t a blog alá, aztán kitöröltem. Teljesen működőképes volt stb, de ... akartam írni egy postot a PHP-DI-ról hogy miért nem azt használom... majd egyszer talán. Közben létrehoztam a postot hogy nyomasszon, benne van a queue-ban, mire megjelenik, szeretnék írni bele valamit. :Đ )
Na de a lényeg: létrehozzuk a Guzzle Client-et, simán küldünk vele egy POST requestet, belesütjük a Cookiekat, json_decode-oljuk a választ az endpointról, és átirányítjuk a usert (magamat) az új Laraveles TODO admin oldalra, becsűrve az URL-be hogy done lett-e az item vagy todo (checked=0 v checked=1).
A Guzzle ->post() helyett tudna ->postAsync() -et is, az elég fontos funkció lenne, de akkor nem kapnám meg, hogy mi lett az endpoint válasza, és így nem tudnám belesütni az URL-be.
Amúgy az URL-be belesütés nyilván nem annyira hatékony módja a kommunikációnak, de leszarom, egyszerűen csak ismerkedek libekkel.
Van amikor hasznos, pl. egy sima URL logból látom, hogy mondjuk valaki hozzászólt egy topikhoz, mert az URL-ben benne van hogy &thx4=cmnt (aki nézi az URL-t, biztos találkozott már ilyennel a blogon, miután hozzászólt valami témához). Kiszedhetném belőle, a blogon van egy kellemes kis értesítős megoldás (most már azzal is találkozhattok pl. ha beléptek vagy kiléptek, vagy módosítjátok a profilotokat).
Éleslátók észrevehetik, hogy a Laravel tök faszán URL-ből felpéldányosít nekem egy HbTodo objektumot. Ez szerintem kurvajó. Itt a példában tök fölösleges, mert csak az ID-jára van szükségem. De annyiból mégis jó, hogy ha rossz ID lenne, akkor már eleve a Controller végrehajtása előtt kapna a user egy HTTP 404 not found hibát. Így az ID-t nem kell manuálisan validálni, hogy létezik-e. Szóval annyira mégse fölösleges. Good.
Mert perpill a Laravel dolgaira akarok fókuszálni, épp egy backend developer role-ra pályázok, és nem akarok JS-sel foglalkozni most, így is végeláthatatlan dolognak kell utánanézzek. Egyébként természetesen JS-ben lenne logikus, pláne ha már ilyen nice endpointom van ami JSON-t ad vissza.
Másfelől perpill nem tenném le a voksomat semmilyen JS lib mellett, a Reactot évente újra kell írni (nekem nem lesz ennyi kapacitásom a blogra, most épp van, de tudom hogy nem lesz), jQuery-t minek gyakoroljak 2024-ben, stb.
Legfőképp meg azért mert a Laravel admin felületemre egyelőre semmi JS nincs bevezetve. Pedig fájóan kéne egyébként. Fel is jegyzem:

Megvettem a Typorát (nem volt különösebben drága szvsz, ~7000 Ft), ami egy - szerintem - kurvajó markdown editor.
Te mit használsz Markdown szerkesztésre?
(Itt a blogon egyébként egyszerűen markdown "forráskódot" írok, egyelőre csak az adminban elérhető, később lehet hogy bevezetem a kommentek közé is, de még tesztelgetem. A Parsedown-t használom rá egyébként.)
Vannak egyébként bugjai, de így is simán megérte.
Elgondolkodtam azon, hogy mi lenne ha a blogpostokat gitben (is?) tárolnám (DB helyett / mellett). A mass replace dolgokat eléggé megkönnyítené. Persze elég sokat kéne kódolni hozzá (importálni folyton a változásokat markdownból vagy pláne oda-vissza syncelni - itt mindig szem előtt kell tartani hogy ez nem egy ezer fős projekt, szóval mennyi időm van magyarán).

Dependabot berakva a blog alá, frissített is 1-2 cuccot, volt amin meglepődtem ![]() (kicsit régi volt)
(kicsit régi volt)
Nice.
Blade template-ben így lehet használni, ha a meződ alapból nem lenne Carbon [ld lejjebb]:
<div>
{{\Carbon\Carbon::parse($todo->t_inserted_at)
->diffForHumans()}}
</div>Vagy így is:
@inject('carbon', 'Carbon\Carbon')
<div>
{{$carbon::parse($todo->t_inserted_at)->diffForHumans()}}
</div>Amit megjelenít (pl):
1 day ago
Vagy magyarul:
{{$carbon->parse($todo->t_inserted_at)
->locale('hu_HU')->diffForHumans()}}A kimenet:
1 napja
A locale('hu_HU') nem szükséges, ha a config/app.php-ben be van állítva, hogy
'timezone' => 'Europe/Budapest',És akkor említettem hogy "ha a meződ nem lenne alapból Carbon". A Laravel ugye egy inserted_at és egy created_at mezőt használ a db-ben a rekord beszúrási/frissítési időpontjaira. Ezeket a mezőket a Laravel alapból castolja Carbon példányokra, így alapból hívható rajtuk a diffForHumans metódus, illetve amúgy bootolhatod úgy is az appot hogy bizonyos mezőket alapból castoljon Carbonra.
Személy szerint nem ezeket a mezőneveket használom a DB-ben a blogon, de a Laravel modelljeit lehet instruálni, hogy más mezőneveket használjon, így azokat is Carbonná konvertálja by default, megkönnyítve a template-ben a dolgunkat, nem kell a Carbont külön injektálni. A Laravel setupolása igazából eredetileg nem volt a célom ebben a postban, úgyhogy nem is megyek bele jobban. :)
Az a gyanúm, hogy frissebb Laravelekben lehetne csinálni egy ilyet, de a blog momentán 7.2-es php-n fut (ami 7-es laravelt jelent), úgyhogy itt ezt nem tudom kipróbálni. Az AppServiceProvider.php-ben van egy boot metódus:
public function boot()
{
// ...
Blade::stringable(function (Carbon $date) {
return $date->diffForHumans();
});
}Ezzel elvileg az összes dátumot így lehetne kiíratni. Idő hiányában ezt most nem tudom kipróbálni 11-es laravel projektben, mert mozdulnom kell a köv témára. :) Next time maybe.
Nyilván egy csomó dolgot tud még, szóval ld. fenti link, vagy nesbot/carbon on packagist, vagy laravel.com doksi.
Valami kurvalassú benne de most már lehet (nekem) a bejegyzésekben a checkboxokat UI-ról kipipálni és megjegyzi veeheheh. Kibaszott egy monstrum megoldás, mert amellett h felveszi DB-be, átírja a szerkeszthető szövegmezőt is (ami nemrég került bevezetésre), meg a legenerált köztes HTML mezőt is. Gyakorlatilag újragenerálja a bejegyzést. Mivel ez nem lesz egy túl gyakori művelet így 0.1-nek bőven megteszi. Szerintem ez lesz az első feature amitől megválok a jövőben, nem nevezném elegánsnak.
Ehun egy-két példa:
ápr. 08. 19:45 sose válok meg tőle, imádom, eddig kb. 100 létrehozott todonál tartok ![]()

$ ./sail composer require laravel/breeze --dev(Ja a ./vendor/bin/sail -re van egy symlink.)
(Ezt a parancsot így wsl-ben kell kiadni ha épp Windowson vagyunk.)
Milyen csomagjaink vannak most?
| Csomi | Miez |
|---|---|
| User reg, login, pwchange, pw confirm, pwreset, simple profile page + opcionálisan Livewire, Inertia + opcionálisan Vue/React. Pretty much out of box if you ask me. | |
| A Laravel saját Docker wrappere, felhúz neked egy PHP containert, MySQL containert, Redis containert, látok itt még valami test, mailpit és selenium konténereket. Aham a mailpitet eléred a 8025-ös porton, ahol ül egy lokál inbox a rendszerből kiküldött emailekkel (standard thing) | |
| "authentication system for SPAs (single page applications), mobile applications, and simple, token based APIs" | |
| A Laravel REPL-je | |
| DateTime, bővebben egy hamarosan megjelenő bejegyzésben | |
| "beautiful error reporting" | |
| it's like Tailwind CSS, but for the PHP command-line applications | |
| "beautiful error page for Laravel apps" - hozzáteszem tényleg kurvajól néz ki, ez volt az első dolog amivel találkoztam a Laravel felrakása után (írási jogosultság-para miatt), szép, true. |
Aham, a feléről nemtom micsoda, a Breeze-t most ismertetem, a Sail egy Docker-compose wrapper a Laraveltől, a Tinker öö passz, a Carbon ha az amire gondolok akkor valami időkezelés, Collision az valami hibakezelő cucc commandline-ban, Termwind passz, Ignition mintha az is valami hibakezelés lenne. ápr. 07. 19:35, közben utánanéztem a dolgoknak, be is írtam a táblázatba
Laravel Breeze is a minimal, simple implementation of all of Laravel's authentication features, including login, registration, password reset, email verification, and password confirmation. In addition, Breeze includes a simple "profile" page where the user may update their name, email address, and password.
Okés.
Laravel Breeze's default view layer is made up of simple Blade templates styled with Tailwind CSS. Additionally, Breeze provides scaffolding options based on Livewire or Inertia, with the choice of using Vue or React for the Inertia-based scaffolding.
Értem.
Igazából Nekem egy loginra (screenre) volt szükségem, mert eggyel korábban, amikor még aludtatok, a
$ ./sail artisan install:apieredményeképp azt kaptam, hogy
Route [login] not defined.
Szóval gondoltam mi lenne ha kivételesen ezt nem írnám meg magamnak manuálban, hanem megnézném, hogy mit ad a Laravel. Hát itt tartunk. Azaz már nem egészen itt, mert a composer require laravel/breeze után ez volt a javasolt köv lépés:
$ ./sail artisan breeze:installItt felajánlott amolyan ASCII UI-on egy pár választási lehetőséget, én a következő szavazatokat adtam le:
| Kérdés | Válasz |
|---|---|
| Which Breeze stack would you like to install? | React with Inertia Az inertiáról egyelőre nem tudom hogy micsoda, de a React az azért jó, mert a csőben levő ügyfelünk Reactozik. |
| Would you like any optional features? | Dark mode & TypeScript Ezeknek meg Pas fog örülni |
| Which testing framework do you prefer? | Pest Itt fel volt kínálva a PHPUnit is de azt ismerjük és véletlen túl hatékonyak lennénk benne. |
Bennem most felmerult h esetleg ujrairhatnank a site-ot (cchu) ebben
...
Aztán belenéztem a cchu-ba hogy milyen feature-ök vannak benne, hát good luck hogy ezt szó szerint újraírja valaki. Nyilván mást lehet írni helyette. De elég.. brutál dolgokat tud. Nem is értem, hogy a francban volt erre energiám anno. (nem a publikus felületre gondolok annyira hanem a 'members area'-ra.)


Lehet h tenyleg autista vagyok? Mindenhez redirectet irok, most ez az uj Thing.
Kurvajol rendet raktam a kategoriak kozott, legalabbis jobb lett, mint volt. Thx 2 Laravel Category Admin UI.
A mai fejlesztest kifejezetten elveztem, ujra.
Viszont nem foglalkoztam az Amazon cuccokkal ![]() Ma masodik kor a potencialis uj ugyfelnel... Q elet.
Ma masodik kor a potencialis uj ugyfelnel... Q elet.
Viszont Markdown power ![]()
Raktam be a blog alá laravelt jól. Egyelőre - és várhatóan a jövőben is - kizárólag admin funkciókhoz. Nem rossz az ha 20 év múlva is megy valami. ![]()
Vicces, 2 hónapja még minden dependenciámat ki akartam vakarni a blog alól, most meg épp abban vagyok h berántsak ezt-azt.
Szerintem ezt a site-ot amúgy úgy érdemes csinálni - és nagyjából így is van -, hogy a "mainstream" oldalhoz nem nagyon használok külső dolgokat, az adminisztrációhoz, fejlesztéshez, meg igen.
Mert előfordulnak röpke 10 évek az életemben amikor mondjuk nem annyira foglalkozom a bloggal, és utána kb lehetetlen a régi dependenciákkal mit kezdeni, meg ugye nem is szereti az ember annyira a lejárt dolgokat, de nehéz upgrade-elni, kivakarni, stb. Ez nem egy 200 fős projekt, érted. Nincs folyamatosan up-to-date tartva. Tökjó ha olyan dolgokból épül, ami menni fog az unokáimnak is.
Most idén amikor elkezdtem foglalkozni vele újból, konkrétan taskokat hoztam létre arra, hogy pár dependenciától nézzem már meg hogy miként tudnék megszabadulni. Hát sejthető hogy mennyire sikerült. (Semennyire.)
Ugyanakkor ami mondjuk csak lokál fejlesztéshez volt használva - vagrant - azt nyilván 0 sec alatt kivágtam.
Mondjuk most már kezdek úgy behúzni ezt-azt hogy kb feature switchelhető hogy van-e vagy nincs, azt' max nincs használva az adott funkcionalitás. Dehát ezt nyilván nem lehet mindennel megcsinálni.
Voltak itt Meliek. Elmentek. Altalaban nem erzem magam olyan egyedul, mint most. Csak most eros a kontraszt.
Konkretan ram tort a panik.
Idokozben vege lett.
Beszeltem anyammal ahol a "true self"-em elojohet. Elegge elveztem, alig tudtam abahagyni, vegul azert ejjel 2.30kor lekorlatoztam magam.
Ezeket at kell nezzem a keddi interjuig
Es tok jo lenne ha el tudnek . De lathatoan nehezen menedzselem a prios dolgokat. Anyam tanacsa: mi hataridos. Nos egyedul a keddi meeting hataridos, a tobbi a kutyat nem erdekli (magamon kivul) hogy elkeszul-e v mikor
Meliek behuztak a , lol
De a true selfet egyebkent szivesen megmutatnam masoknak is, de valszeg korlatozottabb lenne ra az erdeklodes.
, ami valszeg senkit se erdekel egyebkent, de engem annal inkabb
Áttértünk Amazon RDS-re, ami a DB-t illeti. ![]() Ultra happy.
Ultra happy.
261 fájl change márc 16 óta, arra gondoltam h review-brancheket hozok létre, dehát esélyem nincs ![]()

Felraktam a Laravelt, kapásból egy hibaüzenettel indított, de kurvára tetszett hogy hogy néz ki. Regisztráltam magam a -on is, itt lehet szervert bérelni 12 USD/hótól.
Ma derült ki számomra hogy az új ügyfelünk már múlt héten visszajelzett hogy lesz meeting, de csak Past címezték be... én meg teljesen magam alatt voltam, hogy még csak válaszolni se válaszoltak...
Sikerült deployolni egy elég combos refaktort, most pedig elmegyek moziba, mint aki jól végezte dolgát.
Elkezdte a google behordani a találatokat, hasít a kristálygomba és a myvip meghívó ![]() komolyan.
komolyan.
Újranyitottam 1-2 topicot meglátjuk mi lesz, lehet semmi.
Valahol el kell indulni.
Ugrott a közkedvelt "Komolyan nincs semmi véleményed?" feature. Stílusában nem volt kompatibilis a jelenlegi valóságommal. ![]()
Noh a bejegyzéskategóriáknál csináltam egy nagyrendrakást, be lett állítva h melyik mászhat fel automatikusan és melyik nem, volt egy rakat amiket visszamenőleg leszedtem a bejegyzésekről.
Elég bugos volt a kereső. Most már kevésbé bugos. (Nem tökéletes, de itt ez a keret van. ![]() )
)

Egy kis finomítás a kommentdobozon.
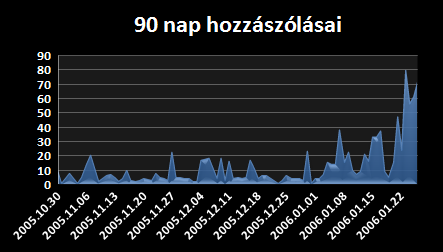
Akik végigküzdötték velem a BME-s vizsgaidőszakokat, talán emlékezhetnek, hogy volt egy commentdelay mód a blogon, amit ha bekapcsoltam, akkor az aznapi kommentek nem jelentek meg, csak éjféltől. Így redukáltam a site-ra fordított függőségi időt. Mert ugye akkoriban rengeteg komment jött (asszem 169 komment volt egy nap a csúcs), egész nap volt mit olvasgatni, meg mire válaszolgatni.
Nos ezt a funkciót most eltemetjük, béke poraira.
Van pár task, amit meg akarok csinálni a blogon.
Lettek kurvamenő automata avatarok az idézett beszélgetésekhez ![]()

Blog health check & maintenance.
(A második kép valójában nem kattintható de már a fülemen jön ki a CSS hegesztés, sry.)
Még gondolkodom rajta hogy automatizáljam-e az ilyen orphanok törlését. Bizonyos esetekben mehet, de mondjuk találtam értékes adatokat is a múltból amiket restauráltam. (Pl. egy rakás kommentet egy törölt bejegyzéshez.)
Oké sikeresen áttértünk utf8mb4-re. Ofkorsz élesen kellett kipróbálni. Ofkorsz elhasalt a felénél. ![]() De most már lehet smiley-kat írni a szövegbe. Mármint igazi smiley karaktereket. Mind blown.
De most már lehet smiley-kat írni a szövegbe. Mármint igazi smiley karaktereket. Mind blown.
Erre azért volt szükség mert kimásoltam ide egy chatrészletet és elveszett a bejegyzésem smiley-tól hátralevő része. Elsőre nem vágtam hogy mi van.
A dolog mindenesetre elég könnyen ment. Nem is vártam mást, annak ellenére hogy egy encoding váltás anno micsoda KŐKEMÉNY SZOPÁS volt. ![]()
Helyreállítottam ezt a funky feature-t és így sokkal nyugodtabban írkálok mindenféle fasságról. Mint pl arról hogy helyreállítottam ezt a feature-t.
Talán valahogy még rankelnem kellene a várakozó bejegyzéseket, hogy a legvégére maradjanak a futottak még
kategóriájúak, de nem tudtam kitalálni jól automatizálható metrikát. ![]() Illetve ki tudja lehet hogy a legjobbakat érdemes a végére hagyni (feltételezve hogy lesz olyan pont amikor egy darabig nem lesz a várólistában semmi, akkor tökjó ha a legjobb post a legújabb).
Illetve ki tudja lehet hogy a legjobbakat érdemes a végére hagyni (feltételezve hogy lesz olyan pont amikor egy darabig nem lesz a várólistában semmi, akkor tökjó ha a legjobb post a legújabb).
But also respects reader's calm.

CSS is getting out of control, soon the site will be just effects without content.
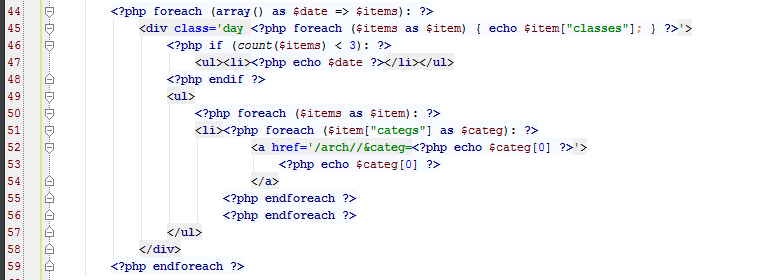
Hogy b*nád meg phpstorm, besz.pattál a refaktorral. ![]() Hát a f.szom, nem mindent nevezett át.
Hát a f.szom, nem mindent nevezett át.
11:45 resolved.
Uralkodik.
Töröltem a Képajánló funkciót, egyszer majd lehet hogy csinálok jobbat. Élt: 2007 - 2024. Béke poraira.
Közben lett nekünk egy gyönyörű sticky footerünk btw, kikukáztam a mindenféle float meg absolute divet a múltból.
Csak csendben elég brutál képessége lett az archívumnak. Mondjuk nem csoda, beletoltam pár nap fejlesztést. Gyakorlatilag akárhova lehet kattintgatni és mindenre jön elő értelmes kontent. Nincs üres oldal. És nem duplicate content, hanem szépen egy rakat redirekt/logika.
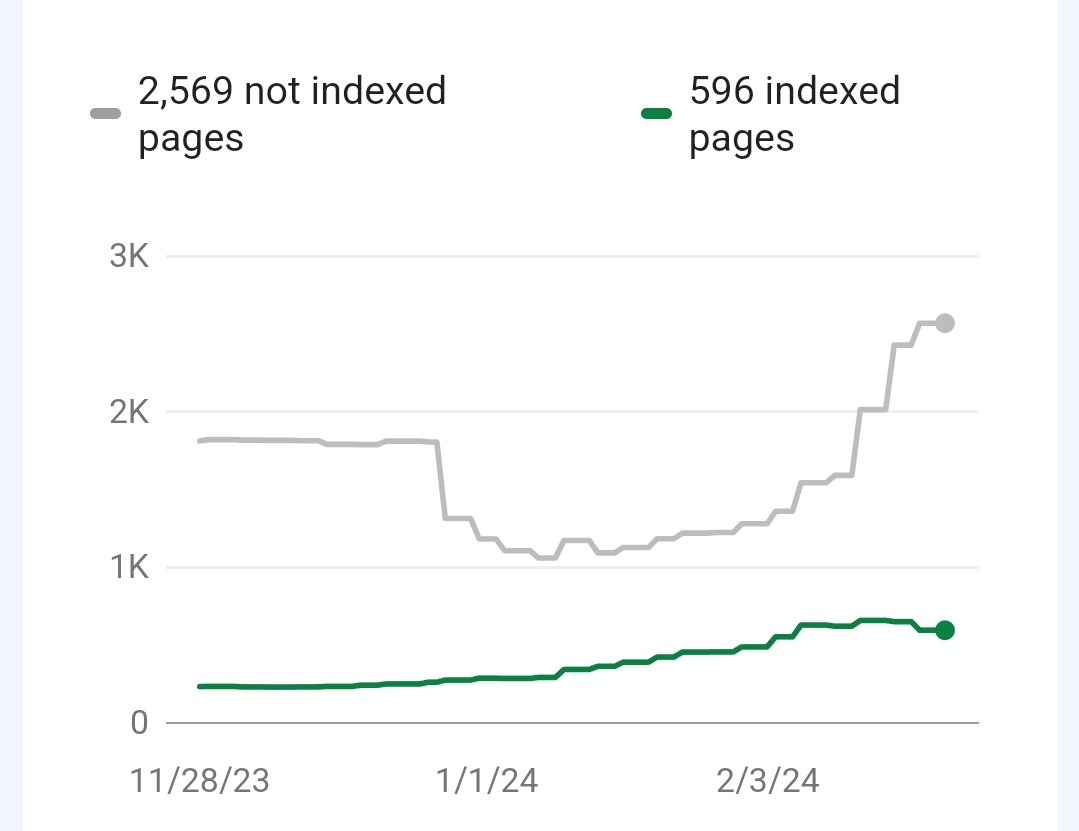
Miért: seo miatt. Brutális mennyiségű nemlétező
(tartalomtalan) oldalt indexelnek a blogon. Ezt igyekeztem megszűntetni, megtartva az archívum elég combos funkcionalitását.
Mint a képen látjuk, a társszerzők is bekerültek a logóba ![]()
Baszki kikapcsolt a gepem, a legizgalmasabb resznel. Visszakapcsolom.
23:09

Végre zöld a phpstan, el se hiszem, persze új baseline fájllal nyilván csak zöld lehet, ez némileg levon belőle.
A mai nap kiemelt kommitja: render templates with reflection. Yeah.
Feb 6 óta 21%-kal kisebb lett a phpstan-baseline.neon fájl, ami a(z amúgy 7-es levelre állított) phpstan baseline
fájlja.
(Mi az a baseline? Ez sorolja a projektben található hmm szabálysértéseket/hinteket.)
Good.
Fuh kiganéztam a linkbárt a kis kezemmel. Írtam ugyan egy toolt ami rendszeresen fel fogja annotálni a halottgyanús linkeket, de nem 100% megbízható h egy oldal vajon tényleg nem létezik-e. Unfortunately.
Mindegy, dobtam a lejárt linkeket, ez is rontotta a seo-t.
Ja így is maradhattak még, főleg azokat néztem meg amik halottgyanúsnak voltak jelölve ![]()
Ain't Nobody Got Time Fo' Dat

Új komment layout!
Jó, legyen 3.1, hogy legyen még egy version-history címkéjű bejegyzés.
Valami képet is kéne ide pakolnom.
Még anno Tamásnak volt egy feature requestje:

Ezt meg is csináltam 12,5 év alatt:

Enjoy. Igaz, most épp semennyire se pörög az oldal. ![]() Well…
Well…
Na nézzük mi történik.

Valami megindult, de még nem az igazi.

Na jó legyünk bátrak, ez itt a Haszprus Überblog 3.0 ![]()
Pár nagyívű fejlesztés még hátravan (mármint egyáltalán lefejleszteni ![]() ), de a főbb részeket kitoltam.
), de a főbb részeket kitoltam.
Milyen lett?
Ez a teljesen custom szűrhető archívum egy viszonylag bonyi de kurvajó feature.
Egész addig, amíg nem gondolsz bele, hogy a keresőbotok (hello SEO) mit kezdenek vele.
Szerencsétlen bot idejön, és azt találja, hogy millió féle archívum oldal elérhető, a fele duplicate kontent, a fele üres. Emberi user szerintem könnyen átlátja hogy mire érdemes szűkíteni, de a logból tűnt fel hogy értelmetlen oldalakat indexelnek ezerrel a botok. Ideiglenesen kikapcsoltam pár dolgot szegények miatt. Hamarosan érkezik egy jobb megoldás. (Amin még kénytelen vagyok gondolkodni előtte ![]() )
)
Lesz ma egy javascript conf, illetve 3 napos. Kíváncsi vagyok.
feb. 22. 13:12 hát, a day 1-2 nem mondhatnám h lekötött, a day 2-t már teljesen háttérben néztem
, még ma benézek talán a day3-re, de sok elvárásom már nincs, valszeg fejleszteni fogok közben.
feb. 22. 17:06 vállalhatatlan volt, kilőttem. ![]()
Miután kidühöngtem magam a Rectorral kapcsolatban, folytatom a konfigurálását... ![]()
Long term remélhetőleg megéri belőni olyanra, amilyenre szeretném.
Muszáj vagyok tovább menni az automata refaktorálás "csapdáin".
Valamiért a PHPStorm is nagyon kínálgatja hogy egy függvényből való visszatérés előtt az utolsó változót inline-oljam, és a Rector is simán automatán kiirtja a fölöslegesnek vélt utolsó változókat return előtt, tehát:
$x = something(..);
return $x;Helyett használjam ezt:
return something(...);De vaffankúló (amúgy ezt nem szoktam használni, de ide illik), komolyan, miért?! Mi ez a trend? Rájöttünk ezer éve, hogy a függvénynevek és változónevek ugye milyen fontosak hogy jól legyenek elnevezve, erre jön valaki (egy egész trend), és azt mondja, hogy szerinte spóroljunk meg egy változónevet.
Ami azt jelenti, hogy elveszítesz egy tök fontos információt, hogy mi történt az utolsó lépésben.
Csak a példa kedvéért:
function foo($pattern) {
// ... some other logic here ...
return preg_replace('{^(([^.+*?\[^\]$(){}=!<>|:\\\\#-]+|\\\\[.+*?\[^\]$(){}=!<>|:#-])*).*}', '$1', $pattern);
}A fenti kódot a Composer Autoloaderéből szedtem, szóval teljesen real world, és biztosan nem a saját hülyeségem (ott fel van kommentezve* amúgy, és nem ennyiből áll a függvény, de ettől még tök jó példa). Tegye fel a kezét, aki szerint tök fasza, ha nincs elnevezve, hogy mit is kapunk ebből a preg_replace-ből. :Đ
* arról nem is beszéltem h van aki szerint a kommentek is hülyeségek :D Egy időben amúgy totál ezt vallottam én is, most szopok rendesen ahogy refaktorálom a blogot :D Kommentezek "mindent". (És nem azért mert nem használtam jó változóneveket/függvényneveket.)
Most hogy csak egy példát mondjak a Rectorból, de eddig amúgy 6 konkrét rule-t tiltottam le belőle és 2 setet egyszerűen használhatatlannak ítéltem (a DEAD_CODE-ot és a CODE_QUALITY-t)
Legyen két példa:
settype($x["hello"], "string");
Szerinte lecserélhető erre (le is cseréli szorgalmasan):
$x["hello"] = (string)$x["hello"];
Ez tökjó de ugye undefined index error kapásból ha az adott index nem létezik, és azért idegesít ez engem, mert sztem tök nyilvánvaló, szóval nem értem hogy hogy hozhatnak létre ilyen rule-t.
Másik:
Szerinte lecserélhető arra hogy
Ezt bőszen meg is teszi. Oké. És mi van azokkal a függvényhívásokkal, amik átadják ezt a változót? Azokhoz nem nyúl hozzá. ¯_ (ツ) _ / ¯ Gyanítom akkor se, ha mondjuk nem az utolsó hanem egy közbülső unused variable-t töröl ki a függvény szignatúrájából. Ami ugye nyilvánvalóan konkrét bugot eredményez, hiszen elcsúszik a paraméterátadás.
Igazából végül annyi ilyen szart kellett letiltanom hogy nem maradt javaslata a kódra nézve ![]() Eh. Na majd futok vele talán még köröket.
Eh. Na majd futok vele talán még köröket.
A UI változásokról is kéne írni
De úgy tűnik hogy erre nem lesz erőm ennek a bejegyzésnek a keretein belül legalábbis.
coming?
Már rég töltöttem fel képet, igaz?
Tegnap vettem egy új monitort másodlagosnak, aminek elég hosszú históriája van. Röviden, elpattant a régi 24-esem ami 1920x1200-as volt, lett helyette egy HP E24q G5 23,8" 6N4F1E9.
Elképesztően elégedett vagyok vele, gyönyörű képe van.
Egyébként React Native-vel szórakoztam ma egy kicsit.
Kellemes. Korábban Reactoztam (Reacteztem) már, úgyhogy ez a rész sok újdonságot nem hozott. A JSX-et asszem kifejezetten szeretem. Pár óra alatt sikerült összerakni egy gagyi kis mobil appot úgy, hogy korábban mobilfejlesztéssel viszont nem foglalkoztam (igazából elvből távol akartam tartani magam ettől a témától, mondván hogy úgyse lehet mindenhez érteni).
Na jó, hétvégén kipróbáltam az Android Studiót is Kotlinnal, 40 percben. ![]() Ott egy Hello Worldig jutottam, utána kilőtte a gépemet az ütemezett gépkilövő, amit múlt héten üzemeltem be újra az addikció uralása végett.
Ott egy Hello Worldig jutottam, utána kilőtte a gépemet az ütemezett gépkilövő, amit múlt héten üzemeltem be újra az addikció uralása végett. ![]()
Mostanság eléggé rákattantam a fejlesztéssel kapcsolatos ismereteim aktív szélesítésére.
Esettanulmány.
www.coreconsult.hu logó (képfájl)(ld. korábbi bejegyzésemben vagy a site-on)
IRCQuote fight! In the ring:
| PNG | WebP | |
| Fájlméret | 200 KB | 14 KB |
![]()
A többi képet is megpróbáltam átkonvertálni, 1-2 kivétellel 100%-os minőséget választva is komoly látványos veszteséget szenvedtek, úgyhogy javarészt meghagytam jpg/png-ben. De a logó mondjuk pont nem, big win.
Gallery got better a bit on mobile. Planning to improve further. It doesn't handle touch gestures yet. I start to feel like I should continue developing this site every year at least a bit. It's still fun as a hobby project.
$date = date("Y-m-d", $timestamp) // it works perfectly
install phpstan
Feltoltam 120 módosított fájlt, kíváncsi vagyok mi tört el. Remélem semmi. (Ez vajon mennyire életszerű?)
Volt egy kis refaktor, fixing, etc.
Ha látsz vmi problémát, kifejezetten örülnék, ha szólnál, thx.
Mint kiderült, többek között el volt törve a blogon a regisztráció. Oops.
Ciki vagy sem, ha esetleg akarsz regelni, most már tudsz. Azt hittem egy ideje senki se akar. ![]() Persze ettől még lehet h senki se akar.
Persze ettől még lehet h senki se akar.
Meg még egy pár egyéb dolog is el volt törve, javítás folyamatban...
Ps. A Playwright tests for the blog c. bejegyzéshez egy automata fazon kommentálgatja a git commitok szövegeit. Majd lehet h változtatok rajta, mert kicsit spam jellegű.
Na ha már törünk mindent, akkor legyenek end-to-end / UI tesztek. Az utóbbi években történt a szerveren egy PHP verziófrissítés, aminek a változásait csak ímmel-ámmal követtem le (nem volt fókuszban a blog, de ezt nyilván észlelték akik követnek valamennyire). Most ránéztem újra alaposabban a site-ra, mert növelni akartam kicsit a reszponzivitást, és rájöttem, hogy egy csomó feature el van törve, meg én is eltörtem ezt-azt miközben ezt lefejlesztettem. ![]() Meg arra is ráeszméltem így sok év szünet után, hogy atyaúristen mennyi minden funkciót csináltam itt
Meg arra is ráeszméltem így sok év szünet után, hogy atyaúristen mennyi minden funkciót csináltam itt ![]() Ami mókás és örömteli felismerés volt. Úgyhogy elkezdtem playwright teszteket írni. Még nincs sok, mivel tegnap álltam neki.
Ami mókás és örömteli felismerés volt. Úgyhogy elkezdtem playwright teszteket írni. Még nincs sok, mivel tegnap álltam neki.
Egyelőre egy külön privát github repóba tettem, szépen CI-ban futtatva, kapok emailt ha hasal meg minden. Később valószínűleg jobb lenne beletenni a blog főrepójába.
Van pár known issue, és azokat már úgy akarom meghegeszteni, hogy teszt is legyen rá.
Hát, nemtom meddig lesz erre időm, de most épp van. ![]()
Just some small fixes.
With glitches in the comments section. To be fixed at some point.
For those who don't know, this is a 20+ years old sytem (so it has seen a lot), but still running.
Yep
+ Flask
Újra megy a blog. The one and only.
A kommenteket úgy látom még debugolni kéne. Egyéb problémák is lehetnek. De most ezzel megelégszem. Majd lehet h később ránézek.
19:11 kommentek is mennek
Ahogy a site-on van:

Vagy ugyanez sötét háttéren:

A két balra nyíl a CC-ből, a jobbra nyíl az S-ből származik, így kiadva, hogy CoreConsult Systems. ![]()

Amikor először hallottam a PUA táborról, nem igazán tudtam, mire számítsak. A kíváncsiságom azonban erősebb volt a kételyeimnél, így jelentkeztem, és elmentem a táborba, amely egy eldugott, festői szépségű helyen került megrendezésre. Most megosztom veletek az élményeimet, amelyek egyaránt voltak tanulságosak és meghökkentőek.
Ahogy megérkeztem, azonnal észrevettem a különféle résztvevők sokszínűségét. Voltak itt fiatalok és idősebbek, introvertáltak és extrovertáltak, mindannyian egy közös céllal: fejleszteni a nőkkel való kommunikációjukat. A tábor szervezői barátságosan fogadtak, és gyorsan megtaláltam a helyemet a csoportban.
A napok intenzív tréningekkel teltek. Reggelente meditációval és légzési gyakorlatokkal kezdtük, amelyek célja az önbizalom növelése és a mentális fókusz erősítése volt. Ezt követték a szemináriumok, ahol különböző stratégiákat és technikákat tanultunk. Az egyik legemlékezetesebb előadás a testbeszédről szólt, amely rávilágított arra, hogy mennyire fontos a nonverbális kommunikáció az ismerkedés során.
Délutánonként gyakorlati feladatok következtek. Egyik nap például egy közeli városba mentünk, hogy a valós életben is kipróbálhassuk a tanultakat. Eleinte furcsa és kényelmetlen volt idegen nőkkel beszélgetést kezdeményezni, de a tréningek során szerzett önbizalom sokat segített. Az egyik tréner mindig a közelben volt, és szükség esetén tanácsokkal látott el minket.
Esténként közös programokkal zártuk a napot. Ezek gyakran beszélgetésekből és tapasztalatcseréből álltak, ahol megosztottuk egymással az élményeinket és tanulságainkat. Ezek a beszélgetések különösen értékesek voltak, hiszen mindenki más szemszögből közelítette meg az ismerkedést, és sok hasznos ötletet merítettem a többiek tapasztalataiból.
A PUA tábor számomra nem csak egy intenzív tréning volt, hanem egy önismereti utazás is. Sok mindent tanultam az ismerkedésről és a kommunikációról, de talán ami a legfontosabb, az az önbizalom növelése és a saját korlátaim átlépése volt. Ha nyitott vagy az új élményekre és szeretnéd fejleszteni a szociális készségeidet, egy ilyen tábor remek lehetőség lehet számodra is.
Ezekkel az élményekkel gazdagodva hagytam el a tábort, és úgy érzem, sokkal magabiztosabb és felkészültebb vagyok a jövőbeli ismerkedési helyzetekre. A PUA tábor több volt, mint egy egyszerű tréning – egy életre szóló élményt nyújtott.

CoreConsult - Your web application development company
PHP Javascript Angular Typescript Node.js Scala Android iOS React Java C# Python Rust Play Sangria GraphQL Kafka Hadoop MSSQL Elastic Mysql Oracle MongoDB Nightwatch Gitlab Bitbucket CI JIRA TDD SCRUM UX design + what not.
business@coreconsult.hu
Olivér Haszpra - haszprus@coreconsult.hu
Gergely Pász - pas@coreconsult.hu
How does this work?

Napi okosság a Vacókia blogról, ahol egyébként egy lakásfelújítás (hello seo) követhető milliméter pontosan végig.
"Ha azt tapasztaljuk, hogy bunkó egy eladó, akkor fogjuk magunkat, és távozunk a boltból. Így egyrészt jobb lesz a hangulat az otthonunkban, mert csak olyan tárgyat viszünk be a lakásba, ami pozitív élményeket juttat eszünkbe, másrészt nem támogatjuk a kritikán aluli szereplők helyzetét a versenyszférában. "
Word.
Mert a MacBook Pro egyszerűen 4k-ra van kiképezve.
And it feels so good.
Itthonra se ártana egy. Mondjuk a Windowsnak nem fáj hogy nem 4k-n megy.
Mostanában elég sok időm van, és sokmindent egyszerűen nem csinálhatok, pl nem sportolhatok. Meg minden. Meg egyébként is újra php-zek (vagy hackezek, ld. hhvm*) backenden, úgyhogy ezen apropóból nekikezdtem egy ideje a blog modernizálásának, és tervezem hogy kisebb-nagyobb időszeleteket erre fogok allokálni. Igazából új feature-öket nem tudom mennyire várhatok, először szeretném a meglehetősen legacy kódbázist egy picit modernizálni. Nem egyszerű feladat egyébként, és felmerülhet a but why
kérdés is. Hiszen pl nem több értelme lenne-e valami másik nyelven írni egy új motort, vagy valami egészen új dologba kezdeni. Igen, ezek a kérdések validak, a válaszom pedig az hogy most erre van lehetőségem így hosting terén, és egyébként sem akarom veszni hagyni a blogot. 2003 óta létezik, az annyit tesz hogy idén lesz 14 éves (nem semmi azért), és még él, lélegzik, és ezt meg is akarom tartani még egy darabig. Modernizációkra szükség van.
* HHVM is an open-source virtual machine designed for executing programs written in Hack and PHP. HHVM uses a just-in-time (JIT) compilation approach to achieve superior performance while maintaining the development flexibility that PHP provides. HHVM is developed by Facebook.
Úgyhogy ma:
Sun is shining)
Egyébként elgondolkodtam persze azon is - már egy ideje - hogy nem kéne-e valami pluszmelóba tolnom a szabadidőmet, pénzért. Well, it can happen on some day, addig meg igazából ennek is van értelme. Például tök jól flowba kerülök tőle.
Nem tudom használ-e még valaki régi RSS url-eket a blogról (ahol a címekben nincs benne az rss mappa, vagy rss_* a feedek címe), mindenesetre kipurgáltam őket. Ha szeretnéd frissíteni a feedjeidet, a https://blog.haszprus.hu/rss/ címen megteheted. Az rss/bejegyzesek, rss/kommentek, meg ilyesmi című feedek működnek a továbbiakban. (Ezek a címek már évek óta léteznek, az ennél régebbi feedcímeket dobtam ki.)
Egyébként nekimentem a motorháztető alatt egy masszív takarításnak ill. újrastrukturálásnak.

Első utam Amerikába.
A céggel mentünk ki öten, biznisz trip.
Azért elég jófejek voltak velünk, jól éreztük magunkat.
Kérdeztük mit érdemes megnézni a városban, de a leggyakoribb válaszok a pub, kocsma és söröző voltak. ![]()
Ennek megfelelően alakult a hetünk. ![]()
Milyen Boston? Nos kisebb a különbség, mint gondoltam. Az épített dolgok nagyok, nagyok az épületek, nagyok az ajtók, szélesek a terek, alapvetően minden oversized.
A szállodai szobáink nagyon szépek voltak, ez elsőre nem tűnt fel, alapvetően mindenre rá kellett éreznem kicsit. Ahogy a cég kinti irodáját is elsőre a semmi különös kategóriába tettem, majd ahogy jártuk végig a szinteket, tereket, úgy derült ki hogy vannak nagyon kellemes meglepetések, és így utólag ha visszanézem a képeket, azért eléggé rendben vannak a dolgok.
Én a magam részérl egy dimenziónyi különbségre készültem, de visszafogottabb dolgokat találtam. Bár azt mondják a tapasztaltak, hogy Boston nagyon európai, és Amerika jellege más helyeken jön elő igazán. Majd igyekszem még menni erre-arra, merítettem egy kis erőt ebből a tripből, 2017-ben igyekszem többfelé utazni.
A cég. Adnak a terekre, hogy megtaláld magadnak azt a helyet ahol szívesen vagy. Mivel úgyis laptopod van, ezért dolgozhatsz akárhonnan. Szerintem nagyon rendben van.
Utánanézni
Kaptam a Crunch konferenciára belépőt ![]() Jeah.
Jeah.
Mi lesz terítéken?
Kedden megyek egy interjúra a tech directorral egy cégbe, ahol 3 csapatvezetőt kéne vezetni, eközben Pas felajánlotta az új cégü(n)k CEO poziját.
A héten bejött hozzánk VDavid és megírtuk az első kis Angular 2 projektemet (TypeScriptben), persze csak kis kód, tutorial alapján, de nem is ez a lényeg, hanem hogy végre van egy Angular 2-es code base-em. Juhu!
Hogyan tovább?
Hali!
Well, orulok ha elvezed. Nekem eletem legjobb valtasa volt. Bocsi nagyon elszoktam mar a levelezgetestol, vicces de ossze kell gyujteni az erot arra h egy egysorosnal hosszabb valamit irjak v olvassak. Penzben nekem szemely szerint jobb mint az epam, vez fejleszto poziban vok itt, amiota itt vagyok reszlegesen bevezetesre kerult a typescript, a jshint tslint, a scrum, heti sprintekkel (azon meg dolgozok h igyekezzunk realisabban tervezni oket), redminerol attertunk taigara, vettunk fel manual teszteloket, lettek processek, bevezettuk a feature brancheket frontenden is (eddig ment minden a masterbe), code review lett, amibol refaktoraltattam 10 controllert angularban es tovabbi 20 varat magara, vegigprobaltuk a protractort, a nightmare-t, es a nightwatchot, ezek end to end ui test frameworkok, vegul a nightwatchra esett a valasztasom es abban elkezdtem irni e2e teszteket (cucumbert szerettem volna eredetileg de vegulis ez lett), amiket az infras srac mar be is tett h fussanak automatikusan a dev szerveren commitra. Eleg porgos itt az elet.
most epp itthon vok es tanulok a szombati vizsgamra. Van backendunk is python + mongoban, de arra egyelore keves ralatasom van. Majd idovel, egyelore orulok ha a rendszert megismerem. Ami a legjobb h a hangulat maximalisan jo es laza az epam utan. Amugy egy masik epamos csapatomban az is jo volt, a legutobbiban ez kevesbe sikerult, ahogy te is irtad kicsit kevesbe lazak az emberek ott. Az ot evvel ezelotti arcokkal viszont pont nemreg voltam sorozniz es azert remelem h a mostaniakkal is leszek meg vmikor.
We started to use Nightwatch js a few days ago and I'm totally satisfied with it, even if I have some smaller questions that need to be answered.
The progress is that I could easily create screenshots with it, it can run selenium automatically, the documentation has a clever way about how to create page object models, which are actually super lightweightly implemented in Nightwatch and they are very easy to use. The tests become easily clear and clean, I think they are very readable (I've seen some tests in the last few years so trust me on this one).
I'm very happy that we found this.
I've completed Pluralsight's Angular Services In Depth course training and I've learnt some stuff ![]() Cool
Cool ![]()
Egyik kolléga felkért hogy mentoráljam a céges előremeneteli programban ![]() Cool. Örömmel.
Cool. Örömmel. ![]()
Megírtam az első Typescript kódomat, vuhúú! ![]()
(And it feels so good!)
Egy nappal emberi erőforrás menedzsment vizsga előtt bakker.
00:45 OMG I FELL IN LOVE <3

Ma department meetingen adtam elő angularról 100-150 embernek. Mit mondjak, nagyon kemény volt. ![]() De kaptam a végén tapsot, és fullra megérte.
De kaptam a végén tapsot, és fullra megérte. ![]()
Elindult a Reactive programming course a courserán, fyi! Fel is raktam a kis whiteboardomra az egyes epizódokat, hogy meg akarom nézni. ![]()

Nagyon érdekes megfigyeléseket tettem a projektünkön az API-val, a UI tesztjeinkkel kapcsolatban. Az API backendünk ugye Scala, találtam benne egy csomó refaktorálni való dolgot, Scalatrát használunk egyébként frameworkként, és természetesen nem mondhatom el a pontos refaktorálnivaló dolgot, de nagyon izginek ígérkezik, már elkezdtem dolgozni rajta illetve a többieket is bevontam, konzultáltam velük hogy szerintük miképp lehetne megoldani, hiszen én alapvetően eddig a UI-on tevékenykedtem, a Scalaban nem mélyültem el. Viszont most el akarok. Nem triviális a dolog, az ügyfél is kell hozzá egy kicsit, de bízom benne hogy tudunk alkotni valamit.
A másik rész ahol észrevettem dolgokat, azok a UI unit tesztjeink, úgy látom hogy ott is lenne mit megmódosítani, ez is izgalmasnak ígérkezik, vagy ha nem is izgalmasnak, de legalábbis nagy munkának. ![]()
Volt egy angular migráció is a hétvégén az amcsiknál, kíváncsian várom mit kapunk az új verziótól.
Itt megjegyezném hogy az angular 2.0 még sehol, de amúgy nagyon várom azt is, örülnék ha megjelenne, kíváncsi vagyok miket hoz magával, a már ismert részleteken kívül, a gyakorlatban is örömmel látnám.
A harmadik a Cucumber UI integration tesztek, na ezek végképp kívül esnek a hatókörömön, de lett a projekten egy új kollegina pár hónapja, aki nagyon jó észrevételeket tett, itt számos performance gaint könyvelhettünk el a tevékenysége során, és egy-két hiányosságra is fény derült a tesztlefedettséggel kapcsolatban.
Kezd sokkal izgalmasabbá válni ez a projekt, mint amilyen eddig volt, főleg hogy a csapatvezető 3,5 év után lekérte magát és helyette most új emberünk van. Van más új emberünk is, egész konkrétan két fejlesztő, akiknek az egyike ráadásul angol anyanyelvű, ami az angol jóval nagyobb fokú napközbeni folyamatos használatát követeli meg. Sokkal többet pair programmingolok az utóbbi időben, a projekten úgy általánosságban is megnőtt az együttműködés (pénteken négyen pörögtünk egy abszolúte brainfuck problémán és estére sikerült valamennyire megoldani legalább egy workarounddal, és kurva happy voltam). Úgy látom most mindenki bizonyítani akar, és megindult a projekten az eddigieknél egy jóval nagyobb mozgolódás, jobban élvezem mint eddig bármikor, és ennek nagyon örülök.
Hamarosan töltünk egymásról negyedéves értékeléseket, kíváncsian várom a feedbackeket a kollégáktól, és egyben örülök hogy én is írhatok, mert van mit. ![]()
Orca megkérdezte reggel hogy mizú, és egyszerűen fülig ért a szám miközben válaszoltam: minden cool, és most tényleg, minden cool ![]() A dolgok nagyon jó irányba haladnak.
A dolgok nagyon jó irányba haladnak.
Volt nálam egy kolléga meg én is voltam valakinél az utóbbi 1-2 hétben és egyszerűen maximálisan pörgök szakmai dolgokon, néztünk kódot, tanultunk dolgokat, kurvajó volt.
Itthon a whiteboardomra felraktam egy csomó taskot magamnak erre a hétre is és jövő hétre is, és egyszerűen öröm ránézni, egy csomó mindenhez van kedvem, tanulni, és alig várom azt is hogy dolgozhassak (tudniillik hétvége van, és bár beremote-oltam péntek este kivételesen, de a hétvége azért mégse munkára van ![]() ), az EPAM-os projekten is, meg más projekteken is. Terveim is vannak, mindenféle.
), az EPAM-os projekten is, meg más projekteken is. Terveim is vannak, mindenféle. ![]() Örülnék, ha a nap nem 24 órából állna, vagy ha a hét nem hét napból.
Örülnék, ha a nap nem 24 órából állna, vagy ha a hét nem hét napból. ![]() Jóval több dolgot van kedvem csinálni, mint amennyire időm jut. Happy times
Jóval több dolgot van kedvem csinálni, mint amennyire időm jut. Happy times ![]()
Ma este úgy érzem hogy újra beleestem a programozásba ![]() (Scala, Angular, JS, Django, PHP, so many tech stuff & so many possibilities)
(Scala, Angular, JS, Django, PHP, so many tech stuff & so many possibilities)
Közben ez szólt és betoltam egy m&m's-es karamellás mcflurryt ![]()
Annyira kurvajó idő van... ![]() És az új monitoromnak olyan gyönyörű színei vannak. Ahh, istenem
És az új monitoromnak olyan gyönyörű színei vannak. Ahh, istenem ![]()
Tervek vannak. ![]()
Holnap amúgy vizsgám van de ez annyival érdekesebb ![]()
Client-side JavaScript App built using AngularJS wrote in CoffeeScript, served from the Play 2 Framework and using document persistence with Reactive Mongo a non-blocking Scala client for MongoDB.
![]()
Úgy érzem, mintha a lehetőségeim végtelenek lennének ![]()
Hogy milyen volt 2014?
Csak nagyon felületesen és röviden átfutva...
That’s a pity this guy is not in my team=)
Ilyesmi. ![]() Hát ez így akár egész jónak is tűnhet.
Hát ez így akár egész jónak is tűnhet. ![]() És remélem hogy 2015 még jobb lesz.
És remélem hogy 2015 még jobb lesz.
Ami még kéne: több idő. Még több idő. Korlátlan idő. 40 órás napok. Egyszerűen nem férek a napjaimba. Szeretnék a telekkel többet foglalkozni, megtanulni barkácsolni, építgetni, ilyesmi, rendbe rakni pár dolgot, fejleszteni a fizikai világban. Jó lenne ismét sportolni is, a tanulásra több időt szánni, tök jó lenne még többet programozni, még többet... többet mindenből.
Most épp vizsgaidőszak van mba-n, hát meg kell mondjam hogy rendesen szívás, itt helyt kell most állnom, és valami módon több szabadságot kell szereznem mert ez a meló + mba bedarál. A saját ütemezésemen változtatva is mondjuk sokat tudok itt nyerni egyébként, ezt be kell látnom hogy csinálhattam volna előrelátóbban.
Na, szóval a dolgok jó irányba mennek, így kell nyomni őket tovább.
Vuhúú voltam ma angolon jeah ![]()
És tanultam scalát jeah ![]()
Nemsokára meg én tanítok majd egy kis php-t jeah ![]()
Tegnap ötödölőzni akartunk, úgyhogy gyorsan le is programoztunk egyet angularban. ![]() (Meg lehet nézni!
(Meg lehet nézni! ![]() ) Asszem életem kb első játéka. A kódot senki ne nézze, csak gyorsan összedobtam a kiscsajnak egy játékot.
) Asszem életem kb első játéka. A kódot senki ne nézze, csak gyorsan összedobtam a kiscsajnak egy játékot. ![]()
Megküldték az első embert akit én fogok interjúztatni ![]() power
power ![]() izzad a tenyerem — feeling excited at EPAM Hungary
izzad a tenyerem — feeling excited at EPAM Hungary
Vasárnap 11 éves a blog, kéne egy blogtali. Doodle-ön fellőttem egy szavazást, ki mikor érne rá?
19:34 na jó,
helyszínt még meglátjuk, de nem lepődnék meg ha az instantban lenne, és azon se ha máshol. ![]()
Szeretném tovább fejleszteni a SEO skilljeimet, ha te egy olyan arc vagy, akinek van kedve kicsit dumálni a témáról, akkor írj ![]()

Ilyen hetem volt ![]()
Projektsütögetés Kismaroson:
Felkértek, hogy reviewzzak egy készülő könyvet, a PHPStorm Cookbookot ![]()

Lecseréltem a version historyt a blogon, statikus html-ből egy angularos kis oldal lett, filterezési lehetőséggel.
Sokminden történik újabban, lehet hogy lenne érdemes írnom egy bejegyzést - ne adj isten cikksorozatot - a blogon történő újabb fejlesztésekről, az architektúráról, a fejlesztési módszerről. Nyilván aki nem hardcore törzsolvasó és pláne nem regisztrált user, vagy nem trusted, az ezeknek jórészéről lemarad egyébként, és valszeg kérdőjel rajzolódik ki a homlokára, hogy ugyan miről, de a helyzet az hogy a blog azért egy elég nagy cucc ahhoz képest hogy csak egy blog
.
Na szóval a history meg:

A Batarang nevű chrome extensionnel tudod debugolni és sebesség-optimalizálni az angularjs oldaladat. Sebesség-optimalizáció címszó alatt nagyjából hasonló feature-t kapsz mint amit php-ben az xhprof vagy xdebug adna, megláthatod hogy mely function hívásokkal telik el az oldalad legnagyobb időhányada. Állat. ![]()
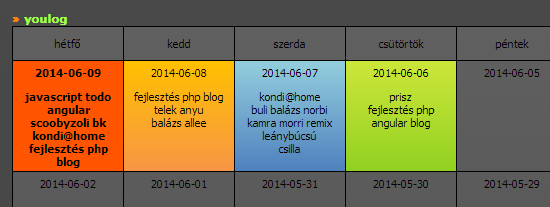
Például a YOULOG-ban észrevehető volt már szemmel is, hogy beszaggatott, amikor begépelt valami keresőszót az ember. Nem tudtam igazából, hogy vajon melyik rész lehet a lassú, meg amúgy ez az első angular cuccom amit valaha írtam. Na nézzük Batarangben:
Mint látható, az oldalon töltött idő 66%-a, azaz 763 msec azzal telt, hogy a fejlesztes
keresőszó begépelésének hatására lefutott ez a pár kis redundáns filter. Nosza optimalizáljunk valamit rajta:
Miután a userFilter futtatásának számát redukáltam 2-re, már csak 393 msec telik a filterrel, így az oldal 66%-a helyett már csak 44%-át töltjük itt, nyertünk közel 400 msecet (!!!!!), ami bőven érzékelhető is, mert ez a lag a gépeléskor a karakterek megjelenését is késleltette.
Emeletes csúcskirály!
Ps. a dolgot a userFilter memoizációjával tovább lehetne gyorsítani, nem beszélve arról ha minden adatműveletet átemelnék a controllerbe.
Két könyvet tudok most megemlíteni Angular JS témában, az egyik az O'Reilly féle 200 oldalas AngularJS címre hallgató. Ezt úgy gondolom hogy 200 oldalon át semmi olyat nem mond szinte amit 1-2 hét minimális gyakorlati kódbökdöséssel ne tudna meg az ember, ez ilyen dummies könyv, tényleg pár perc alatt átpörgethető és érzed hogy nem mond semmit. A másik a 600 oldalas ng-book Ari Lernertől, na ez faszának tűnik, és többek közt az optimalizációra is kitér, mégha 10 oldalnál nem is szán rá többet, de a memoizációt is innen szedtem egyébként, és ez látványosan egy mélyebb könyv.
A bejegyzéseknél mostantól látod hogy ki lájkolta, ha lájkolod.
jún. 28. 00:29 a kommenteknél is ![]()
Holnap Google IO a BME-n:
We could begin pulling Oliver into some Angular tasks. Having someone else be able to deliver Angular stories will be good for the team.
Magamra is húztam az első Angularos taskot ![]() Végre egy kis frontend.
Végre egy kis frontend. ![]()
Ha csak egy animgifes bejegyzést lájkolsz ma, akkor ez legyen az.
Na jó, az lesz, hogy összehozok egy local environmentet mégiscsak a blognak. Erre az alapkésztetés az, hogy nagyobb feature-ök lefejlesztésére nagyobb hajlandóságot éreznék, ha nem lenne folyton a nyakamban az, hogy elcseszek valamit productionben.
A második nagy késztetés, hogy előbb-utóbb portolni kell újabb php verzióra a blog motorját, és ez nem annyira frankó élőben.
Amúgy a dolog marha izgalmas, csomó deprecated dolog időközben kivezetésre került, úgyhogy jönnek a factoryk és a különféle elágazások környezet mentén.
Muy excitement, mucho power! Sose gondoltam volna, hogy egyszer lesz ez még ennyire izgalmas.
Most pedig péntek este van, sörre fel!
Most jöttem Open Academyről, ahol volt pár kurvajó előadás, mint pl. a legjobb nec előadása volt a ustreamtől a Javascript Module Serverről (javascript fájlok kiszolgálása dependencia gráfoknak megfelelően, csomagolva, de csak azt ami éppen kell még a kliensnek), illetve nem volt rossz a Functional Reactive Programming sem, amit egy prezis arc tartott, 40 percben leprogramozott egy kis animált Mario játékot. ![]() Nice.
Nice.
Tényleg a mai átlagon felüli volt, thumbs up.
Néha elgondolkodom ezen a ustream dolgon.
Scala nyelven backendet fejleszteni nem akar valaki nálunk (EPAM)? ![]()
Előfeltétel: minimum vmi egyéb nyelven legyél jó fejlesztő, és legyen benned érdeklődés a Scala felé. Ha már eleve Scala fejlesztő vagy, az se baj. ![]()
Istenem, Oracle VirtualBoxban Seamless Mode, hogy eddig miért nem találtam, hát ez istenkirályság, ajh. Happy happy happy.
(Így a VM-nek nincs háttérképe, húzigálhatod a Windows ablakokat és a VM ablakokat szépen egymás közt. Gyönyör.)
Óriási produktivitásjavító felfedezés. Nagyon örülök ![]()
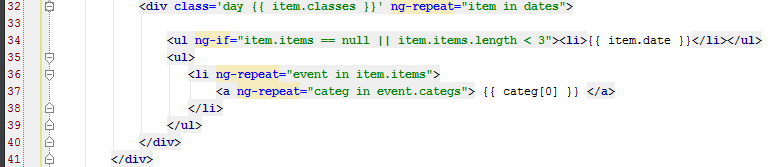
Csak egy gyors angular vs php view kód összevetés
PHP:

Angular:

Sasszeműeknek feltűnhet hogy az angular kódom egy picivel kevesebbet tud, ettől függetlenül tisztább, szárazabb érzés.
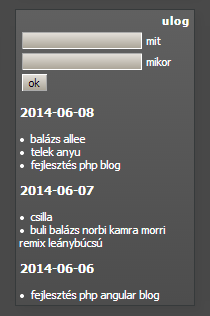
Szóval a YOULOG most kőkemény angular js lett:
Oh yeah.
Cloud9 IDE-t ismertétek?
Én csak mostantól, de jóféle!
 youlog is based - currently - on php, css, mysql
youlog is based - currently - on php, css, mysql
Kezd kurvajó lenni ez a dolog ![]()
Anyone interested in a fancy online keyword based diary (lifelog)? ![]()
Az most senkit ne zavarjon hogy a napok még nem jó sorrendben jelennek meg.

Mai állat fejlesztésünk: youlog.
Mint tudjuk régóta csinálok fancy naptárat magamnak arról, hogy miket csináltam. Most egyelőre az van hogy fel tudom címkézni a blogon a napjaimat faszán.
Aztán hosszú távon szeretném megcsinálni vele ugyanazt, amit most excelben tudok:

A cucc egyelőre a saját useremre van limitálva, de lehet hogy felkínálom még valakinek érdeklődés esetén.
Ami nagyon fontos, és ami a fő motiváció, hogy motiválni akarom magam, hogy csináljak dolgokat. Pl. kondizzak, fejlesszek, ilyesmi.
A háttérben meg mellesleg csináltam hozzá egy kis ActiveRecord implementációt szórakozásból.
A fenti kód már önmagában validálja az id és a date mezőket, dob kivételt ha nem jók, stb. Nyilván a HfModelben van a lényeg, csak megmutattam hogy ilyen kis lightweight cuccka lett, a használata pedig:
Oh, I heart PHP!
Tonight @ home on Adventure Channel: AngularJS!

Nemtom észrevette-e valaki, de lett jobb oldalon egy lájkkirályok doboz. ![]()
Persze productionön lefejlesztve az egész fennakadás nélkül, ahogy kell, sum(downtime) = 0, count(dev & test environments) = 0.
Hozott a mikulás kommentlájkot. ![]()
Mai productivity eredmény: melóban egyértelműen jobban haladtam fb nélkül, itthon pedig leporoltam a januárban félbehagyott scala play blogengine projektemet ![]() (Elavultak a cuccok alatta, már nem fordult IntelliJ-ben (ez nem egészen tudom hogy hogy lehet, habár gondolom úgy, hogy a play konzol valamit update-elt magán, az IntelliJ meg nem követte), rendbe kellett rakni. Ráment kb. 2 óra, de megérte.
(Elavultak a cuccok alatta, már nem fordult IntelliJ-ben (ez nem egészen tudom hogy hogy lehet, habár gondolom úgy, hogy a play konzol valamit update-elt magán, az IntelliJ meg nem követte), rendbe kellett rakni. Ráment kb. 2 óra, de megérte. ![]() )
)
A miranda ng-t pedig még tovább customizáltam, egész barátságos lett. (Atom minimál.)
23:02 Na még egy gyors bejegyzéslájkolós feature lefejlesztése belefért. 0.1-es verzió, egyelőre lehet lájkot leadni, és kiírja hogy hányan lájkolták eddig a bejegyzést. Oje! ![]() Majd lesz fullosabb később. (Ja és csak ha belépett user vagy.) Igen, igen, tudom hogy volt már hasonló, de ez kicsit másmilyen lesz, meg jobbabb is lesz.
Majd lesz fullosabb később. (Ja és csak ha belépett user vagy.) Igen, igen, tudom hogy volt már hasonló, de ez kicsit másmilyen lesz, meg jobbabb is lesz.
Mai fejlesztéssel töltött idő itthon: 3-4 óra. Roxx! ![]() Istenem, végre.
Istenem, végre.
(Mert persze be kellett tolni egyből egy új 0-ról írt frameworköt is az új feature alá, nem lehet csak úgy. Rég nyúltam a blog kódjához na, és már mások az elképzeléseim.)
Ja és itt kikúrt continuous delivery van ám, annyira hogy nincs localhoston meg sehol tesztszerverem, a blog úgy jó egyből ahogy megírom.
Nem tesztelni kell, hanem jó kódot írni, basszátok meg.*
* A szerző a pókerarcos humor hazai élharcosa. Ismeri és gyakorolja a TDD-t, de ez itt most nem az a projekt, itt tényleg izgibb egyből productionön futó kódot írni. Ennek is megvan a szépsége, ha valaki nem hiszi, próbálja ki dev/test környezetek nélkül fejlesztenie az akármilyen rendszerét.
Hát ez kurvanagy! ![]()
A Hungarian team has created the first drones that can fly as a coordinated flock.
Tamás, elmeséled nekünk, hogy ez hogy volt? ![]() Két kávé közt ülsz szerényen és fejleszted a magyar skynetet?
Két kávé közt ülsz szerényen és fejleszted a magyar skynetet? ![]() És egyben nagy grat!
És egyben nagy grat! ![]()
Eddig nem használtam a Traits feature-ét a PHP-nek, megnéztem most vele egy Hello Worldöt. Semmi extra.
<?php
trait Hello {
function sayHello() {
echo "Hello";
}
}
trait World {
function sayWorld() {
echo "World";
}
function sayHello() {
echo "Szia";
}
}
trait HelloWorld {
use Hello, World {
World::sayHello insteadof Hello;
}
function sayHelloWorld () {
$this->sayHello();
echo " ";
$this->sayWorld();
echo "!";
}
}
class Main {
use HelloWorld;
}
$m = new Main();
$m->sayHelloWorld(); // Szia World!

Eheti feladványunk: találjátok meg az alábbi képen melyik kollégáé a fenti konfiguráció.

(Kolléga gyűjtése.)
Hoppá-hoppá, megjelent egy aloldal és kommentek, ugyanakkor fix menüsor a bejegyzésekkel ![]()
A lényeg:
// ...
import java.util.Date
// ...
class Comment(
val id: Int,
val date: Date,
val text: String,
val login: String
)
object Posts extends Controller {
def index(id: Int) = Action {
// ...
var comments = selectComments().map(row =>
new Comment(
row[Int]("id"),
row[Date]("date"),
row[String]("text"),
row[String]("users.login")
)).toList
// ...
}
Mit mondjak, ha egyszer az ember ráérez, akkor p. gyors! POWER!
02:54 kitoltam githubra! A kód csúnya, nem az a cél vele, csak elkezdtem szórakozni a playjel/scalaval, és ha valakit érdekel, rácsekkolhat.

Yeah ![]()
Scala, Play, ScalaAnorm
Egyelőre az van hogy van egy Scalás MVC keretrendszer feltéve, ő a Play ugye, és már tudok vele MySQL kapcsolatot létrehozni, adatokat lekérdezni, van szép layout, ilyesmi. Power ![]() Katt a képre.
Katt a képre.
Sose jártam nyelvi magántanárhoz, vagy nyelvtanfolyamra, de hosszú évek óta tervben van, hogy majd egyszer, és most végre létrejött, egy arccal beszélgettem Skype-on, aki NY-ban született, és jelenleg is Amerikában lakik, és kifejezetten foglalkozik ilyesmivel. Ennél bár nem tudok konkrétabbat, de a csávóval tényleg jól el lehet dumálgatni, javasol nyelvi fordulatokat stb, korrigál, én meg nagyjából pont ezt kerestem, illetve nem tudtam hogy mit keresek, de most ez tökéletes. Jepp. ![]() Amúgy szerintem fogok keresni még további arcokat, rá akarok feküdni önmagam képzésére keményen. Ma vettem két angol nyelvkönyvet is, Scalaztam is (Play frameworköt feltettem, mysql-hez kapcsolódtam, lekérdeztem, csináltam benne routolást, új controllert, új actionnel, új template-tel), eredményes napot tudhatok magam mögött.
Amúgy szerintem fogok keresni még további arcokat, rá akarok feküdni önmagam képzésére keményen. Ma vettem két angol nyelvkönyvet is, Scalaztam is (Play frameworköt feltettem, mysql-hez kapcsolódtam, lekérdeztem, csináltam benne routolást, új controllert, új actionnel, új template-tel), eredményes napot tudhatok magam mögött. ![]() Valahogy így képzelem a közeljövőt is. Power
Valahogy így képzelem a közeljövőt is. Power ![]()
Mint azt egy korábbi bejegyzésben említettem, a tudásom valahol felsőfok környékén van egy szintmérő teszt szerint (melóhoz napi szinten kellett is beszélnem angolul), a célom nem az hogy megtanuljam a nyelvet, hanem hogy tovább finomítsam és tökéletesítsem. Régen kifejezetten informatikai angolt szerettem volna tanulni, mostanra úgy gondolom, hogy azzal semmiféle problémám nincs, úgyhogy inkább az általános angol felé fordult az érdeklődésem, informatikára gyakorlatilag elég nehéz találni bárkit is, mert aki tud fejleszteni az aligha angolórákkal fog foglalkozni. A fejlesztés jobban fizet. ![]()
Egyébként ami a nyelveket illeti, 3+4 évet tanultam németül, ezzel párhuzamosan 4 évet latinul, később 4 évet középhaladóval kezdve angolul és 4 évet spanyolul. Angolból eredetileg a felsőfokot szerettem volna kapásból letenni, de beparáztattak hogy ott atomerőművek belsejéről kell beszélni meg ilyenek, úgyhogy középfokkal megelégedtem 12. osztályban. Később belekóstoltam még a franciába mp3-ak formájában, de pár lecke után elmúlt az érdeklődésem. Néha gondolok rá, hogy a többi nyelvemet is fel kéne eleveníteni, mármint a németet és/vagy a spanyolt. Bár mivel ezeken a nyelveken nem jön szembe semmi (se meló, se film, se slágerek, se semmi), így ezek aktívan tartása elég nagy kihívás lehet mind időben, mind pénzben, ami erőforrásokat lehet hogy jobban megtérülő dolgokba is be lehet fektetni.
Amúgy kéne írnom egy überblog android appot, legalábbis az admin dolgoknak. Csak azért ennyire fb-központú vagyok, mert ott könnyebb megszerkeszteni a dolgokat. Mind mobilról, mind innen netről.
Mondjuk hozzáteszem, hogy nagyobb közönséget is érek el vele, legalábbis jelenleg. (Ha akarják, ha nem, ahah!)
Mindenesetre az Android app helyett most egyelőre elscalazgatok, azzal is elkezdtem játszani. Kellemes, szimpatikus.
I've released on github a simple contact management concept based on mongodb. The goal was to write as little code as possible and still give the user an amount of functionality.
Later I'll try to create a longer description about the project. Until then, if you are interested, please look at how lightweight the models and the controllers are, and still how much functionality they give to the user.

Amúgy, just sayin, szeptember 21-én tíz éves lesz a blog. ![]()
tanulj dolgozz érj be haladj
sportolj kondizz kettlebellezz
eddz itthon
egészséges étrend kockahas telek blog barátok csajok buli úszás bringa krav maga javascript d3 svg canvas asp.net mvc realeyes github forráskódok amitől jól érzem magam

Vége a próbaidőnek. ![]()
IRCQuote fight! In the ring:
| So I hope we will work together in the next couple of years |
|
| Elnar (CTO) | yes, I very much hope so too! |
Volt egy másfél órás teszt amin faján átmentem. ![]() ASP.NET, here I come...
ASP.NET, here I come... ![]()
A TDD-ről (Test Driven Development) még a BME-n írtam Szoftverminőség és menedzsment tárgy kereteiben, és bár tetszett az ötlet, de nem igazán tudtam elképzelni öt éve, hogy hogy lehetne egy alkalmazást fullosan tesztelhetővé tenni, vagy úgy megírni.
2010-ben egy korábbi munkahelyemen, ahol azért elég pro arcokat válogattak össze, még mindig ott tartottunk, hogy invesztigálni kellene a TDD-t, hogy mire jutnánk vele.
2011-ben amikor a Sanoma Mediánál voltam a PPCS (Product Price Comparison System) / Olcsóbbat / Kirakat projekten, egy több hetes hibakeresésre sikerült pontot tenni azzal hogy - az amúgy korábbról teljesen teszteletlen kódhoz - felraktam egy PHPUnitot és írtam pár unit tesztet, egyből (egy napon belül) kibuktak a bugok. Ekkor kezdtem ténylegesen hinni a unit tesztelésben.
2012-ben alkalmam nyílt részt venni az Emarsysnál egy igen nagy folyamatos fejlesztő / refaktor projektben, ami teljesen megváltoztatta a Test Driven Developmentről kialakult képet a fejemben, mivel végre láttam hogy hogy is lehet ezt fulltime alkalmazni, hogy lehet valamit 100% TDD-vel megírni.
A módszernek láttam előnyeit és hátrányait, és biztos vagyok benne, hogy vannak helyzetek, amikor alkalmaznám. Alapvetően feladatfüggőnek gondolom. Ha sok pénz múlik azon, hogy a kiadott termék hibamentes legyen (pl. mert egy olyan piaci szegmensben játszol, ahol a bugok egyszerűen nem tolerálhatóak, a vevők odébb mennek), akkor mindenképp érdemes lehet használni.
Today I've learnt a small but very exciting feature, html 5 history management:
window.history.pushState(data, "Title", "/new-url");
Paired with:
window.onpopstate = function(event) {
console.log(event.state);
};
This way you can set the window.location to your custom new url without reloading the page (or even without any communication with the server), but creating an entry in the browser's history (so the user can go back and forward between the saved states), and saving any custom state data as the first attribute of pushState().
With onpopstate you can catch the browser's navigation events and load the previously saved state to your page (eg. fill forms, request ajax page elements etc).
HTML5 has it's very funky features.
Megjelent a PHPStorm 4.
PHP 5.4 language features support Code coverage for PHPUnit Drupal coding style support ECMAScript Harmony support PHP code sniffer integration New PHP code inspections Smarter JavaScript completion
Things I like:
(Of course there are other things too.)
+1 lol from the changelog:
<?= is now always available, regardless of the short_open_tag php.ini option.How hard they were fighting against short open tags… I think this is similar to HTML 5 where you don't have to close your tags despite the whole community was forcing strict XHTML for years
because it's better.
Yep.
Hétvégén alapoztunk, voltunk Morri Ligetben és Coronitában, hajnalban csatlakozott egy kedves régi ismerős is, közben befoglaltam megint a szekusok székét ![]() , hétfőn éjfélig dolgoztunk, este hívnak telefonon bocs dolgozom, írnak skype-on bocs dolgozom, taxi haza és még tovább, power, kedden pedig alvásmennyiség alapján kipihenetlenül, gyakorlatilag mégis úgy pörögve, mint még soha folytattam (boss meg is kérdezte, mit tolok). Vuttu-tuttu vuttu-tuttu. Red Bull Hell C Vitamin Béres csepp Ginseng ampulla kávé, szóval mindent, de ami leginkább pörget az az ha valamit lerakok és azt elismerik. (Másik boss másnap külön odajött mosolyogva gratulálni, apróság, de mégsem.) Nap végén hazaindulás előtti percekben beesik egy task amit csináljunk meg még ma, nyilván. Safranek, jöjjön közelebb... Itthon megnyitom a shellt, majd telefont emelek az ágyban hogy felhívjam akivel nem lehetek, helyben elalszom ruhában, égő lámpával, ahogy kell, de ezúttal legalább cipő nincs rajtam. Éjfélkor felébredek, kipihent vagyok, emaileket írok meg ticketeket kezelek 3 órán keresztül, elolvasom amire napközben nem volt időm, megírok pár irányelvet és kitűzök pár célt a karbantarthatóbb folyamatok érdekében, aztán ráébredek, hogy nem is tudok már aludni, no meg hogy hajnal 5 múlt.
, hétfőn éjfélig dolgoztunk, este hívnak telefonon bocs dolgozom, írnak skype-on bocs dolgozom, taxi haza és még tovább, power, kedden pedig alvásmennyiség alapján kipihenetlenül, gyakorlatilag mégis úgy pörögve, mint még soha folytattam (boss meg is kérdezte, mit tolok). Vuttu-tuttu vuttu-tuttu. Red Bull Hell C Vitamin Béres csepp Ginseng ampulla kávé, szóval mindent, de ami leginkább pörget az az ha valamit lerakok és azt elismerik. (Másik boss másnap külön odajött mosolyogva gratulálni, apróság, de mégsem.) Nap végén hazaindulás előtti percekben beesik egy task amit csináljunk meg még ma, nyilván. Safranek, jöjjön közelebb... Itthon megnyitom a shellt, majd telefont emelek az ágyban hogy felhívjam akivel nem lehetek, helyben elalszom ruhában, égő lámpával, ahogy kell, de ezúttal legalább cipő nincs rajtam. Éjfélkor felébredek, kipihent vagyok, emaileket írok meg ticketeket kezelek 3 órán keresztül, elolvasom amire napközben nem volt időm, megírok pár irányelvet és kitűzök pár célt a karbantarthatóbb folyamatok érdekében, aztán ráébredek, hogy nem is tudok már aludni, no meg hogy hajnal 5 múlt.
Ami most jó:
Jó még:
A reggeli kardio alapjai. És az fontos.
MEGYEK HAZA A MELÓBÓL MINDJÁRT JEAH!!!
30 másodperces query:
SELECT webshop_id,
w.name,
w.hidden,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id)
AS prices_count,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id and deleted=1)
AS deleted_count,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id and product_id>0
and skipped=0 and deleted=0)
AS paired_count,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id and skipped=1 and deleted=0)
AS skipped_count,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id and skipped=0
and product_id=0 and deleted=0)
AS waiting_count
FROM webshops w
WHERE w.book_shop = 0
HAVING prices_count>0
ORDER BY w.name
6 másodperces query:
SELECT w.webshop_id, w.name, w.hidden,
x.prices_count, x.deleted_count, x.paired_count,
x.skipped_count, x.waiting_count
FROM webshops w
JOIN (
select p.webshop_id,
count(*) AS prices_count,
sum(deleted)
AS deleted_count,
sum(if(product_id > 0 and skipped = 0 and deleted = 0, 1, 0))
AS paired_count,
sum(if(skipped = 1 and deleted = 0, 1,0))
AS skipped_count,
sum(if(skipped = 0 and product_id = 0 and deleted = 0, 1, 0))
AS waiting_count
from prices p
group BY webshop_id
HAVING prices_count > 0
ORDER BY webshop_id
) AS x
ON x.webshop_id = w.webshop_id
WHERE w.book_shop = 0
ORDER BY w.name
Note: ez a bejegyzés évekkel azután lett publikus hogy a rendszert lecserélték egy másikra.
Pár napja megbeszéltünk egy feladatot az Atyaúristennel és a juniorommal. Az atya elment szabira. A juniorom előadta a dolgot a technikai pm-nek, aki egy iszonyat optimizer csávó, komolyan fekete mágia amit sql query optimalizálásban lenyom, közölte, hogy ezt a dolgot nem lehet megoldani, mert van benne egy akkora descartes szorzat amit a világegyetem összes szerverével se fogunk tudni kiszolgálni. Persze égett a képem, de nem volt semmi az ügyből. Ma este ahogy hazamentek már a népek és csillapodott a nyüzsi a Sanomában, eszembe jutott egy remek ötlet amivel szerintem lineárisan halál lazán végigmászhatunk a db-n, baromira nem lesz descartes szorzat, kb. a tábla mérete lesz 2-vel szorozva a szükséges lépések száma, és annyira jó érzéssel jöttem el 19-kor (még maradtam volna, csak időre mentem), hogy ihaj. Remélem meg tudjuk oldani így.
Na ez például egy remek szakmai fejlődési program.
Igazából nem kéne meglepődnöm. Abban a szobában kb. 40 projektnek a fejlesztése zajlik, rengeteg külsős cégnek adnak ki megbízásokat a senior fejlesztőink. Csupa ilyen arccal vagyok körülvéve, juniorok nem nagyon dolgoznak a Sanomában, mert a legtöbb projektet kizárólag külső erőforrásokkal fejlesztik, plusz a hotfixeket belül, meg a deploy, üzemeltetés, ilyesmi. A lényeg hogy rengeteg tudás koncentrálódik körülöttem, és ha jól csinálom akkor rengeteget profitálhatok az itt eltöltött időből. Sajnos ebből a szobából hamarosan ki leszünk emelve egy kevésbé szakmai közegbe, de lobbizni fogok hogy tarthassam minél jobban a DPO-s kapcsolataimat.
Vettem egy phpstorm licenszet. ![]() Jóság.
Jóság.
Read it laterrel megjelölt cikkeim mostantól automatikusan megjelennek a blog bal oldali menüjének alján.
Nu, Gábortól megint tanultam egy kis Zend Frameworköt, de igazából az eddigi rátekintéseim eddig mindig hiányérzettel zárultak, nem igazán érzem hogy ez miért jó, valahogy a Symfony úgy jobban egyben van…
Lenne igény olyanra hogy az általad itt kommentált bejegyzéshez érkező újabb kommentekről emailt kapj? (Ld. facebook.)
Been there!
Used technologies in our new project:
![]()
Volt itt Orca, néztünk Hg-t (Mercurial), roxx, thx ![]()
Ma a következő témakörökről meséltem Istvánnak (dankoi) 6 órában iszonyatosan összesűrítve:
ha jövőre nem megyünk hárman ilyen eurotúrára, megharagszom
Ott voltunk ezen is Orcával és PAStheLoDdal. ![]()
Szubjektív véleményem: nagyon hardcore advanced cuccot vártam, ehhez képest kicsit bme-sre sikerült, legalábbis az első egy-két előadást a magam részéről túl lassúnak ill. bealvósnak éreztem, a verziókezelős és a scrumos teljesen triviális dolgokról beszélt (szerintem elhibázott tematika). Volt viszont nagyon kellemes meglepetés is, éspedig a PHP Security, ami nagyon élvezetes volt (erről a témakörről még valszeg többször ennyit szívesen hallgatnék), illetve a HTML5 bemutató, ami viszonylag meglepő módon még mindig tudott egy csomó újdonsággal szolgálni a HTML 5 konferencia után is.
Amik voltak:
Tegnap voltunk Térképes webalkalmazások meetupon ScoobyZolival és Orcával, jó volt.
Tegnap voltunk PAStheLoD kollégával New Technology Meetupon, ilyen fajtán most először. Elég hardcore témák, volt pár iszonyat élvezetes - ahogy valaki fogalmazott, 'itt csöppen el az igazi programozó' - előadás, sajnálom hogy 5 perc van ezekre, szerintem bőven többet megérnének.
Témák voltak:

Üdítő volt végre egy erősen szakmaibb konferencián ott lenni, nekem Bátorfi Zsolt HTML 5 bevezető előadása kellőképpen hatásosnak bizonyult. Mondjuk a későbbiek nem értek a nyomába, de ettől még rengeteg implementáció szinten új dolgot láttam. Örülök hogy ott voltam, legnagyobb hiba lett volna kihagyni. ![]() Az MS nagyon nyomulni akar, és valszeg a legjobb helyen teszik (a fejlesztőknél). Atomprofi szervezés stb. Elvileg lesz majd még ilyen, feltétlen menni akarok arra is.
Az MS nagyon nyomulni akar, és valszeg a legjobb helyen teszik (a fejlesztőknél). Atomprofi szervezés stb. Elvileg lesz majd még ilyen, feltétlen menni akarok arra is.
Been there w/ ScoobyZoli ![]()
Türk István előadása a Google Pandáról atomjó volt (nem csodálom, hogy nem lőtték le az időtúlfutás ellenére), meg Konrádé is az SMO-ról. Rájöttem hogy igazából SMO-zok régóta, csak nem tudtam hogy ezt így hívják. ![]()

Gondoltam kipróbálom ezt is. ![]() Szerver oldali javascript ugye ("server side javascript done right"). Íme az app.js tartalma:
Szerver oldali javascript ugye ("server side javascript done right"). Íme az app.js tartalma:
As seen in the tutorial. ![]() És ez igen könnyen már futtatható is (konzolba node app.js), és a http://127.0.0.1:8000 címen meghívva valóban kapunk is egy hello world oldalt.
És ez igen könnyen már futtatható is (konzolba node app.js), és a http://127.0.0.1:8000 címen meghívva valóban kapunk is egy hello world oldalt. ![]()
Gondoltam eljátszom a twig template kezelővel, ami erősen a symfony 2-höz és fabien potencierhez kötődik, tekintve hogy ő az atyja mindkettőnek és ez a symfony 2 default templating engine-je.
A telepítés igen könnyű pearrel:
(Egyébként nem muszáj pearrel telepíteni.)
Hozzuk létre a kis hello world sablonunkat:
Mentsük el templates/hello.tpl-ként.
A template-et adattal kiszolgáló php a következőképp fog kinézni:
Ez ennyiből már működik is. A twig lehetőségeibe mélyebben nem megyek bele, aki használt már bármilyen template engine-t, annak sok újat nem fog mutatni.
Nemrég kezdtem el picit ismerkedni a CakePHP MVC frameworkkel, igazából egyáltalán nem célom ismertetni a képességeit vagy bármi hasonló, mindössze megragadnék egy dolgot ami megtetszett. A dolog nem újdonság, mint ahogy a CakePHP sem az, sőt.
Induljunk ki onnan, hogy már megvannak a tábláid a db-ben, amit még korábban létrehoztál, hogy Cake-et kezdtél volna használni. Nem feltétlen tipikus felállás, tudom.
Megmondod az érintett kontrollerednek egy tagváltozóban, hogy
$uses = array('Restaurant', 'Place');
, aminek a hatására a kontroller a Restaurant és a Place nevű modelleket példányosítani fogja és hozzárendeli a $this->restaurant ill $this->place változókhoz a Controlleren belül.
Amennyiben a megfelelő könyvtárban nincs Restaurant ill. Place modell (az ezekhez tartozó php fájl és osztály), akkor megnézi, hogy a db-ben létezik-e restaurant ill. place nevű tábla, és ha igen, akkor ezekből generál on-the-fly egy-egy modellt.
Lekérdezi tehát a db-ből a táblák oszlopait, és rögtön használhatod is valamennyi tagfüggvényt rájuk, mint pl. megkeresheted az 5-ös id-jű éttermet:
$this->restaurant->findById(5);
Nem csak id alapján kereshetsz, hanem bármi egyéb oszlopnév alapján is természetesen, tehát pl. $this->restaurant->findByType('lacikonyha') hívás is teljesen valid.
Nekem ebben az tetszik mondjuk egy symfonyval szemben, hogy a modellt nem kell generálnod, létrehozza neked on-the-fly, aminek különösképp ott érzem előnyét, ha valami változik az adatbázis sémában (nevezetesen nem kell újragenerálgatni a modelleket, ami marha kényelmes dolog). Nyilván hátránya, hogy egy IDE sem fogja kitalálni neked, hogy vajon milyen tagfüggvényeket hívhatsz meg az ilyen módon használt modelljeiden.
Tegnap volt Meetoff, és kibiri kib* jó volt, valamint kiderült megint, hogy mennyire belterjes is ez a szakma ![]() Megint voltak ismerős arcok, ezúttal az előadók közt is, dumáltunk, rámköszöntek, nagyon jól esett. A helyszín választása egész jó volt, és hogy tartottunk szünetet, az is.
Megint voltak ismerős arcok, ezúttal az előadók közt is, dumáltunk, rámköszöntek, nagyon jól esett. A helyszín választása egész jó volt, és hogy tartottunk szünetet, az is.
A téma Videó a neten volt (Tolni kell a kontentot alcímmel), volt pár érdekes előadás új kezdeményezésekről vagy akár meglévő trendekről, de meg kell mondjam, hogy nekem legalább ugyanennyit számított az a közeg is amiben voltam, mivelhogy ScoobyZolival és eL Gerivel mentem, a helyszínen pedig egyszercsak fölénk magasodott PAStheLoD, és még váltottunk pár szót a bárpultnál Kereskényi Balázzsal is. Plastik Józsit pedig életnagyságban láthattuk, akár meg is érinthettük volna a Mestert. ![]()
Ps. egyébként 27. szülinapom volt tegnap, és kaptam tortát a Virgótól (ügyvezető adta át), felköszöntöttek a kollégák, ami lássuk be, igen kellemes élmény. ![]()
Meetupokra, meetoffokra, és egyéb hasonló nyalánkságokra pedig megyünk a továbbiakban is, bejött a téma. ![]()
ápr. 25. 18:57 Ott voltunk! Megjött a bizonyíték ![]()

Quick fact: tegnap voltunk Gerivel budapest.js meetupon, és volt egy csomó ismerős arc. ![]() (Sajnos utána rohannunk kellett tovább.) A téma különböző javascript frameworkök bemutatása volt egy drag&drop + slideshow mintafeladaton keresztül (jquery, mootools, yui, dojo, valamint volt még egy közönségi jquery és egy közönségi fapad javascript bemutató is). Kicsit sajnáltam, hogy az, hogy mit láttunk, nemcsak a keretrendszernek, hanem leginkább az előadó előadásmódjának és egyéni elképzeléseinek függvénye volt (mivel a specifikáció nem volt strict, ami persze jó, hisz nyilván minden fw-ben mást és mást egyszerű vagy nehéz megcsinálni).
(Sajnos utána rohannunk kellett tovább.) A téma különböző javascript frameworkök bemutatása volt egy drag&drop + slideshow mintafeladaton keresztül (jquery, mootools, yui, dojo, valamint volt még egy közönségi jquery és egy közönségi fapad javascript bemutató is). Kicsit sajnáltam, hogy az, hogy mit láttunk, nemcsak a keretrendszernek, hanem leginkább az előadó előadásmódjának és egyéni elképzeléseinek függvénye volt (mivel a specifikáció nem volt strict, ami persze jó, hisz nyilván minden fw-ben mást és mást egyszerű vagy nehéz megcsinálni).
Magam részéről a versenyzőket látva és egymáshoz viszonyítva tetszett a jQuery és a mootools, számomra olvasható/emészthető kódja és felépítése miatt, dojora nem voksolnék az alacsony dokumentáltsága folytán, yui nagyon profi cuccnak tűnik, de ugyanakkor érzésem szerint igen macerás fejleszteni benne. Ugyanakkor még egyszer megjegyezném, reálisabb lenne az összehasonlítás, ha mindegyiket ugyanaz a személy mutatta volna be. ![]() Nyilván minden nyelvet meg lehet közelíteni egyszerűen és bonyolultan, mint ahogy a két jQuerys példában is egészen eltérő szemléletben oldotta meg a két bemutató ugyanazt a feladatot.
Nyilván minden nyelvet meg lehet közelíteni egyszerűen és bonyolultan, mint ahogy a két jQuerys példában is egészen eltérő szemléletben oldotta meg a két bemutató ugyanazt a feladatot.
Tetszett amúgy. ![]()
IRCQuote fight! In the ring:
| kúúúúúúúúúrvajó |
Brutál, nagyon impresszív ![]() Komoly lelkesedéssel díjazom.
Komoly lelkesedéssel díjazom. ![]()
Múlt héten a CodeIgniter Framework megismerése volt terítéken, ma pedig kutattam egy kicsit, amit a napokban még folytatni fogok full text search témában, érintve, de nem korlátozódva a következőkre:
Implementáltam egy a Zend Frameworkben található Zend Search Lucene-t használó megoldást (abszolút experimentális jelleggel, index buildelés és lekérdezés) CakePHP Framework alá beültetve.
Megjelenítési réteghez úgy tűnik 960 Grid System lesz a választottunk.
Itthon eközben symfony frameworköt nyomok továbbra is Doctrine ORM-mel.
Izgi mind. ![]()
SEO power.
Tegnap ledemóztam Zolinak a symfony - doctrine duó YAML alapú (schema.yml) adatbázis- és modellgenerálási képességeit, illetve hogy miként lehet ebből formokat és komplett modulokat legenerálni, valamint miként lehet testreszabni ezeket. Ahogy láttam, impresszív volt. ![]() Mondjuk szerintem is az.
Mondjuk szerintem is az.
A következő webalkalmazásomhoz symfonyt választottam keretrendszernek.
IRCQuote fight! In the ring:
| Volt egy kis ráncfelvarrás a blogon, kapott sokminden színátmenetet meg shadowt, sztem tök pofás lett, képek is kaptak shadowt, de remélem nem overused. | |
| láttam, nice... css3... faintos |
nov. 30. 03:46 1-2 dolog megvalósult Hedge év eleji design-ötleteiből, nyomjatok egy refresht.
nov. 30. 05:34 toltam rá némi animációt is.
Kipróbáltam a blog készülő v3-as motorján a LESS JavaScriptes implementációját, és hát tök fasza cucc. Aki esetleg nem ismerné, változókat, számításokat, függvényhívásokat visz a LESS a CSS-be, illetve írhatsz nested szabályokat is (erre mi a magyar szó?). Tökjó. ![]()
Azon gondolkodtam, hogy magyarázhatnám el egy védőnő hallgatónak hogy mi az a return, és rájöttem, hogy az a függvény segglyuka.
IRCQuote fight! In the ring:
voltam epamosokkal bulizni az este, szilárddal feljöttünk előtte hozzám inni aztán gáborékhoz csatlakoztunk a corvin tetőn. szilárddal beszéltünk az önértékelési problémáimról, leírtam 3 gondolatát:
-
nagyon értesz az emberekhez és nagyon is akarsz érteni hozzájuk-
szard le mások véleményét-
hidd el h a felhozatalban elég magas szinten állsz. akik php-vel foglalkoznak, kb. a venere csapata az akit az 5 év alatt, amióta dolgozom... alkalmaznék...
Közben rámírt Gyuri (jedlikből):

Ma műtenek. Voltam vizsgálaton a Focus Medicalnál (Margit sziget), majd az Optik-Mednél. Utóbbit választottam.
Mindkét szemem -1 dioptriás, legjobb esetben 125%-os látást tartanak elérhetőnek (a Focus Medical 120%-ot saccolt). Meglátjuk. IntraLASIK lesz egyébként, mert annak gyorsabb a gyógyulása mint a PRK-é.
Egy hét múlva kezdek az új munkahelyemen (USTREAM), remélem hogy azzal nem nagyon fog interferálni a problémás szakasz.
Nem titkolt cél hogy Google-ben a lézeres szemműtét szóra megint kicsit feljebb jussak. Jelenleg a második oldalon vagyok, pedig régóta nincs pörgés a lézeres szemműtét és alternatívái témában (ami anno harmadik volt a google találati listáján).
19:59 megvolt, látok, nem fáj, tökjó! ![]() közelre egyelőre nem tökéletes, és a fények körül látok némi glare-t. A tájékoztató szerint ez eleinte teljesen normális. Holnap reggel kontroll.
közelre egyelőre nem tökéletes, és a fények körül látok némi glare-t. A tájékoztató szerint ez eleinte teljesen normális. Holnap reggel kontroll.
IRCQuote fight! In the ring:
két nagyobb fázis van, a lebenykészítés meg a lézerezés. na két szemre ez négy fázis, mindegyik relatíve rossz volt, kivéve a jobb szemem lézerezését (azt lézerezték elsőként), ami konkrétan kurvajó volt kb mintha diszkóban lettem volna jövök máskor iskategória |
|
| |
aug. 31. 00:03 valami gebasz lehet ![]()
| csáááááááááááááá | |
| hali! mi a helyzet? látsz? |
|
| ajaj nem látlak, kéne? |
|
| most feltettem a kezem, így? |
|
| ígyse bakker |
szep. 01. 01:10 36 órával a műtét után:
| szemed hogy van? | |
| jól. ma voltam vizsgálaton. 100% most, 125% várható jövő hétre doki szerint. ami annyi h legalsó sort is el tom olvasni majd. fények körül glare. közelre még nem tökéletes. monitoron érzem h még van mit javítani. de simán olvasok. vizsgálat 10-kor volt, utána mentem mammutba és felhívtam anyámat h lemennék telekre. 12-13 körül levezettem biatorbágyra. utána 18-19 körül hazavezettem ide, innen ustreamhez, meg onnan haza. egyhuzamban. szemem jól bírta. pedig picsaszar időjárás volt, szar látási viszonyok. fájdalom stb: mintha semmit se csináltak volna vele |
Gyerekek, 2010. szeptember 21-én HÉT ÉVES lesz a blog!
Ezért aztán egy fergeteges iszonyat überbrutál giga blogtali kerül megrendezésre aznap.
Akinek van képe távol maradni, azt személyesen fogjuk meglátogatni és lezúzzuk az arcát könyörtelenül ámde alaposan.
Ehhez tartsátok magatokat, amikor válaszoltok a kérdésre, hogy ott lesztek-e.
Betoltam egy-két HTML5 elemet a blog alá. Semmi komoly, csak pl.
Hát sokmindent nem kellett átírni, mivel ezek legtöbbje különböző divek 1:1 megfelelője. ![]()
Disclaimer: Ezt az egész site-ot ugye 2003-ban csináltam javarészt, azóta is volt rajta fejlesztés rendesen de az utóbbi években már semennyit sem foglalkozok vele.
Lesz ilyen a PHP-ben, kis apróság, de valami amire régóta vágyom ![]()


Csapatvezető leszek a site csapatban a Ustreamnél, úgy tűnik.
Wow, még mindig megy a hepi kóding ![]() Vasárnap déltől hétfő hajnal fél 6-ig nyomtam, most meg 23 óra lesz és még mindig bent vok epamban
Vasárnap déltől hétfő hajnal fél 6-ig nyomtam, most meg 23 óra lesz és még mindig bent vok epamban ![]() Tökjó az új taskom.
Tökjó az új taskom. ![]()
júl. 16. 07:32 Ma meg bejöttem 7-re, omg.
Jejeje, a héten lesz egy Subversion basics meg egy Subversion advanced tréning itt az EPAM-ban. ![]() Remélem tudok menni
Remélem tudok menni ![]()
máj. 12. 12:13 voltam, roxx ![]()
Írtam a resource managernek hogy érdekelnének különféle tréningek, aki szólt egy trénernek és kapásból kaptam is egy levelet, hogy lesz egy Spring tréning jövő héten, oje ![]()
Kb ezek a témák:
- Spring IOC Container
- Spring AOP
- Spring Web-MVC
- Spring Hibernate – ORM support
- Spring Transactions
- Spring security esetleg
Jejeje! ![]()
![]()

KIB* POWER VAN ![]()
Reggelente ismét jó a kedvem. ![]()
Végre ráérek.
Voltunk Zolival Libriben, néztem még egy olyat hogy Ian Sommerville - Szoftverrendszerek fejlesztése, de egy csomó része ismerős volt már Szoftverminőség és menedzsmentből, úgyhogy egyelőre kihagyom 7200-ért.

Ok, tehát hétfőtől az EPAM Systemsnél dolgozom fejlesztőként. (Kétkörös állásinterjú után.)
Microsoft SQL Server 2008 tanfolyamon vagyok, 5 nap, összesen 20 óra.
Voltam tegnap Ethical Hackingen a BME-n. Első kétharmada q érdekes volt. ![]()
Érdemes ezekre a külön cuccokra járni azt hiszem, tágítja az ember világképét, sokmindent meg lehet ismerni elég gyorsan, és most végre időm is van rá. ![]()
Voltam egy ASP.net 3.5 kétnapos (16 órás) tanfolyamon BME-n. Oje. Első nap mefi is volt.
Valid-e az ovjektum?
Amúgy nem jó az UML, de csak most olvasgatom hogy hogy is kéne.
21:43 ilyen lett:
“Remember that there is no code faster than no code.”
6 nap múlva, azaz szeptember 21-én 6 éves lesz a blog!
Kéne blogtali. ![]() Gyertek! Mikor legyen?
Gyertek! Mikor legyen?
Kérdezitek hogy mikor, gondolom mint eddig, mondjuk 20-tól, de mindenki akkor jön/megy amikor tetszik. ![]() És gondolom az instantban, de javasolhattok mást is.
És gondolom az instantban, de javasolhattok mást is.
szep. 18. 20:35 a dolog hétfőn lesz az instantban 20-tól.
Megírtam az első Hello worldömet Pythonban.
05:30 megírtam az első osztályomat Pythonban.
05:44 megírtam az első komplex szám osztályomat Pythonban.
13:43 apró változtatásokkal Tamás kommentje nyomán
Pl. Skandinávia, Mainframe, tűzijáték stb. Az elérhető címkék listájáról nem csináltam külön listát - minden olyan címke elérhető, ami a bejegyzéseknél szokott szerepelni (és annál még több is, csak azt a pórnép nem látja).
Btw tűzijáték: a 2005-ös albumot ajánlom, ahol a tűzijáték kivitelezője (Absolut Pyro Kft.) a blog kommentjeiben keresett meg hogy elkérje a fotóimat. ![]() Nice. A felső képből pedig a The Dethroners zenekar akart először albumborítót, végül egy közbülső lap lett belőle.
Nice. A felső képből pedig a The Dethroners zenekar akart először albumborítót, végül egy közbülső lap lett belőle. ![]()
Btw fel kéne raknom a skandináv és holland képek hátralevő részét…
aug. 20. 01:13 lett dátum szerinti bontás a címkékre, pl. Mainframe dátum szerint, vagy pl. külföld dátum szerint.
aug. 26. 06:35 lett ajaxos kereső a galériához. A többi keresőhöz hasonlóan ez is a lap jobbfelső részén található keresőmezővel érhető el, a Mit keresel?
kérdésre Képet
választva az opciók közül.
IRCQuote fight! In the ring:
| most hívott egyik évfolyamtársam, [censored], kb. ilyen évfolyamelső kategória, hogy nem akarok-e vele közös biznict csinálni vmi portálfejlesztés témakörben merhogy anno csináltunk már egy pici oldalt közösen és h milyen gyorsan meg faszán meglett az is |
|
| privacy power 1 | aha van erre időd? |
| nincs | |
| privacy power 1 | akkor nemet mondtál? |
| aha kár mer jóarc meg biztos lenne mit tanulni tőle |
|
| privacy power 2, aki tudja, hogy censored kicsoda |
pedig nem lenne rossz biztos (magyarul: pedig biztos jó lenne |
Ma kaptam egy felkérést hogy vegyek részt a port.hu áttervezésében. ![]() Nice.
Nice.
14:01 Még bent vagyok. Kérdezi a főarc a prezentációm után, hogy és ebből mi működik?
- mondom minden amit elmondtam, az működik, és ennél még sokkal több is
. Le volt nyűgözve ![]()
![]() Külön örült, hogy éles rendszer alá is be fogom tolni a nyáron. (Person #1)
Külön örült, hogy éles rendszer alá is be fogom tolni a nyáron. (Person #1)
15:12 Rendben volt, az első három srác után nagyon jó előadást tartottál.
(Person #2)
16:03 Orulok, hogy sikered volt, a fiuk is mondtak, hogy eros volt az anyagod. Gratulalok!
(Person #3)
Dobálom ki a CD-imet ipari mennyiségben. Találtam egy backupot többek közt a 9.e osztályom honlapjáról, 1998-ból. ![]()
Irgalmatlan tempóban készül a Haszprus PHP Framework… ![]()
(Önlabra lesz, egyelőre van benne fasza formgenerálás, mvc (mégpedig kicsit smarty-style), minden ami kell… Nem használ fel korábbi cuccaimat, written from scratch, inspired by symfony and TRES.)
(Munkáltatóm figyelmébe: a cuccot itthon készítem ingyé nem kevés időben (pl. most 4:50-kor végzek vele és kb. tegnap 18 óta nyomom, az hány elszámolatlan óra is egy nap alatt?) és maximálisan fel fogom használni a munkámban. Jól.)
Az imént kaptam egy alap bevezetést PL/SQL-be Ricsitől. Tudom értékelni az ilyesmit. ![]() Bódottág.
Bódottág. ![]()
Lett dátum szerinti galéria és pótoltam pár hiányzó albumot.
recent_searches (1) ( 10 31 anon ) 12-25 09:13 ScoobyZoli monitor kalibrálás 12-25 09:13 ScoobyZoli kalibrálás 12-25 09:13 ScoobyZoli monitor 12-25 09:13 ScoobyZoli monitorbeállítás 12-25 09:13 ScoobyZoli kalib 12-25 09:13 ScoobyZoli monitor 12-25 09:13 ScoobyZoli skéla 12-25 09:13 ScoobyZoli skála 12-25 09:14 ScoobyZoli monitor 12-25 09:14 ScoobyZoli szinek beállítása 12-25 09:15 ScoobyZoli szürke skála 12-25 09:15 ScoobyZoli FASZOM HASZPRUS NEM TALÁLOM

Észleltem egy olyan személyes levélnek álcázott típusú spamet ami valahogy átjutott a szűrőn, és mindjárt keresetlen válaszra is méltattam (naivan bízva abban hogy nem spambot csinálja, és ezúttal be is igazolódott a gyanúm), majd továbbküldtem a Homárnak. Igaz, nem az én bejelentésem alapján, de lehozták a dolgot. A spammerem azonban gyorsabb volt, és válaszolt. (Ami azért nem mindennapos, ezért is gondoltam hogy megírom ilyen backstage-finomság gyanánt a levelezésemet vele.)
IRCQuote fight! In the ring:
| Carl0s 21:27 | szia |
| jégcsákány | |
| Carl0s | nem tudsz nagy mennyiségű adat rendezésére valami toolt? olyan ami nem fér be a memóriába |
| ümm algel könyv + eclipse |
|
| Carl0s 21:31 | tuti van vmi progi erre |
| Carl0s 21:48 | és szerinted ha én hegesztenék össze egy ilyet az hatékonyabb lenne mint egy meglévő megoldás? kétlem |
| nyugimá, vicc volt nem tudok, az a lényeg |
|
| Carl0s | bazz pedig itt olvasom a könyvet |
| ...... kész |
Na, emlékeztek, a The Dethroners akarta egy fotómat lemezborítónak. Végül nem borító lett, hanem közbülső lap. Ilyen lett, nekem tökre tetszik. ![]()
Izé, tökre elfelejtettem, de ezúton: szeptemberben 5 éves lett a blog! ![]()
Nem tudom mi történt vele ezidő alatt és most nem is nyomozom ki. ![]()
Szia,
Tomán Gábor vagyok a the dethroners zenekarból. Most készül a második nagylemezünk borítója és az egyik számunkhoz eléggé illene ez az elmosódott monokróm tűzijátékos kép.
Amennyiben hozzájárulsz felhasználnánk, illetve szükséges lenne nagy felbontásban.[...]

Úgy alakult, hogy külföldről be kellett szerezzünk valamit a fejlesztéseinkhez, és egybeköthettem ezt egy kis továbbképzéssel. Természetesen számomra utóbbi volt a lényeg.
Igazából nincs jelentős vezetési rutinom, ezer éve nem kommunikáltam angolul, külföldön sosem voltam egyedül, pláne nem autóval kombinálva. Úgyhogy kihívásnak ígérkezett a dolog, és megragadtam az alkalmat. Nagyon helyesen tettem. ![]()
23-kor érkezés a hotelbe, Linzben (Ausztria). Tervezetten 436 km, ennél valszeg kicsit többre sikerült, és egyéb problémák is akadtak. ![]() A hotel elég szép volt, közvetlen kilátás a Dunára, panoráma-függőfolyosó, HD TV (lekötött vagy 10 mp-re), kihasználatlan francia ágy.
A hotel elég szép volt, közvetlen kilátás a Dunára, panoráma-függőfolyosó, HD TV (lekötött vagy 10 mp-re), kihasználatlan francia ágy. ![]() Elalvás paplanon, ruhában. Reggel tali a cég embereivel, akiket követtem Hagenbergbe, a Software Parkba, ami ugyanolyan mint az itthoni BME I épület és környékére ráhúzódó Infopark, azzal a különbséggel, hogy az embernek elég szegényes érzése támad a hagenbergi változatot látva.
Elalvás paplanon, ruhában. Reggel tali a cég embereivel, akiket követtem Hagenbergbe, a Software Parkba, ami ugyanolyan mint az itthoni BME I épület és környékére ráhúzódó Infopark, azzal a különbséggel, hogy az embernek elég szegényes érzése támad a hagenbergi változatot látva. ![]() Nem is akarok többet írni erről, beszéljenek a képek magukért. (Mondjuk az tény, hogy az infopark üzleti épületeiben még nem voltam.)
Nem is akarok többet írni erről, beszéljenek a képek magukért. (Mondjuk az tény, hogy az infopark üzleti épületeiben még nem voltam.)
IRCQuote fight! In the ring:
| (privacy power) | hogy vagy? |
| istenien elégedetten önelégülten a világ tetején és fáradtan de átszellemülten a gondok felett egy álomvilágban |
Update 14:38: Megcsináltam valamit, aminek eddig a közelében sem jártam.
Ezt csekkold mit csináltam ma. ![]()

Ezúton szeretnék kérni valami small-display-friendly elrendezést (főoldalról kattintható módon?), és küldeném mindenkinek aki szereti. ![]()
Az új srác ma megismertetett a Python alapjaival. ![]() 1-2 nagyon alap dolgot már tudok írni, illetve láttam kódot, ami alapján el tudok indulni.
1-2 nagyon alap dolgot már tudok írni, illetve láttam kódot, ami alapján el tudok indulni. ![]() Nice.
Nice.
A nyelvről egyelőre annyit említenék meg, hogy a programkódban nincs { és }, ehelyett kőkemény indentáció alapján dönti el, hogy mi hova tartozik. Ezzel egyszer s mindenkorra megoldja, hogy a különböző fejlesztők ugyanazokat az indentálási konvenciókat használják*. Ötletes. ![]()
Ezen kívül kaptam egy NFC-képes Nokia telót, hogy fejlesszek rá valami szépet.
Ezek mennek.
* a kommentek szerint ez nem teljesen van így
Ezen a helyen Montana egyik bejegyzése szerepelt Csajblog
címmel, de nem ütötte meg a szintet, ezért kitakarásra kerül az alábbi felületi elem által. - A Szerk.![]()

Hirtelenfelindult poszt, mert Mf unalmában beleolvasott egy villamoson utazó néni válla fölött a sztármagazinjába (fujjnemszabad), és két egymást követő oldalon két olyan személlyel találkozott, mint XY, a Fábry Show-ban bemutatott vécésnéni (sic!), illetve YX, az M1 Telesportjának az egyik műsorvezetőnője (aki terhes, ez a hír). A mi sztárjaink, kéremszépen....
A kommentek között pedig olvashattok egy kezdeményezést a női pólus kiegyensúlyozására itt a blogon. ![]()
[...] szinte az összes blogon található bejelentkezős-regisztrálós rendszer egy nagy kalap bálnabánat. Írnám a kommentet nagy hévvel, erre csak egy link, vagy sokszor csak egy üres felirat vigyorog rám gizdán, hogy regisztrálj, vagy jelentkezz be. És akkor kattintok, bejelentkezek, visszadob, és máris elveszett a pillanat varázsa.
Vagy minden egyes alkalommal be kell írnom azt, hogy szerda van [...]; vagy hogy Mefi volnék, és van blogom meg e-mail-címem is.
Az összes gagyi. Kivéve egyet. [...] elég csak kipróbálni, és rögtön megszereti az ember. Szóval egyetlen helyen van ez a dolog ügyesen megoldva, mégpedig Haszprus blogján. Ha valaki kommentált már ott, tudja mi a módi; ha reigsztrált vagy, jelentkezz be, ha nem, add meg a neved és írj. Na de nem ám egy sima szöveg van, hanem a komment után van egy űrlap a bejelentkezésnek és van egy a név megadására is. Nem kell hat másik oldalra ellátogatni, egy helyben, ügyesen megoldhatod. És ez jó, ezt a példát követni, mondhatnám, ezt a mintát szabványosítani kellene. És amikor én ezt anno megláttam, már akkor tudtam, hogy ha valaha írni fogok bejelentkezést, akkor az így fog kinézni. [...]
(Későbbi korok kedvéért: így néz ki a szóban forgó kommentform kijelentkezve, így pedig bejelentkezve.)
Heló! Az Önálló laborom (adatbányászat / képajánló rendszer) teljesítéséhez szükségem van a blog újranyitására.
A szorgalmi időszakom normális befejezéséhez a munkahelyemen kivettem 2 hét szabit (május 12-ig).
Oh yeah belemélyedtem itt az objektumorientációba, megírtam életem első überperfekt osztályhármasát. Adott két adatformátum, a feladat az egyikből a másikba konvertálgatni. Ugyanazokból az elemi adatokból épülnek fel, csak másként kell őket megjeleníteni. Na mindkét megjelenítéshez lett egy-egy osztály, fill és __toString metódusokkal (2+1 sornyi törzzsel). Ezen kívül minden mást a szülőosztály végez el. Ő tudja hogy a két adattípus hogy néz ki (és ez abszolút így van rendjén), hogyan kell őket formázni, miket tárolnak, és mivel van benne abstract public function is (a fill), ezért beszól, ha ezt nem definiálja felül a tisztelt leszármaztatott osztály. Plusz ezt az abstract functiont hívja meg a szülő __construct()-ja, ami azt hiszem a Factory Method nevű design pattern elve, de ebben most nem vagyok egészen biztos. Hát én nem tudom, de erős a gyanúm, hogy ilyen szinten relatíve ritkán használják a PHP-t már. ![]() Most ez feldobott, nyilván titeket is.
Most ez feldobott, nyilván titeket is. ![]()
Update már. 23. 12:31: A factory method más: az egy objektumot létrehozó osztály, aminek paraméterül adhatod hogy mit példányosítson, és ő példányosítja. PHP esetén ezzel megspórolható a fájl elején a példányosítandó osztályt tartalmazó php fájlok require-rel történő meghívása.
Feladó: soliman
Címzett: The GuNN
Küldve: 2008. február 28. 23:21 (tegnap)
archiválva törlésSzia! Azt sem tudod miről beszélsz,fiam.Akkor miért mondod.(örök téma)Maradnál csöndben és csak figyelnél.Többet érnél vele.Amúgy(biztos)fasza gyerek vagy.Máshoz is így szólsz hozzá?
És még egy kis mellékes infó:
regisztrált: 2008. február 28., csütörtök 23:13
itt járt: 2008. február 28., csütörtök 23:30
hozzászólások: 0
letöltött lapok: 29
feladott privát üzenetek: 1 (0 olvasatlan)
kapott privát üzenetek: 1 (1 olvasatlan)
Én most atomra beleástam magam a Drupal rendszerbe amit ezermillióan fejlesztenek. Persze, az nem egy blogmotor hanem általános CMS. Mégis, én azt látom, hogy a Te blogot technikailag többet tud. Biztosan nagyon sok munkád van benne. Őszinte leszek, nagyon kiváncsi vagyok rá milyen belülől. Nem, nem kérek acc-ot az adminhoz, de ha lenne időd esetleg egy screencast-ot összedobni az szuper lenne. Ha nem, néhány screenshot is megteszi, de a lényeg ugye az ajax-y dolgokban van

Amúgy pont az apró újítások jönnek be, amiket máshol nem látok. Pl, hogy a comment textarea automatikusan megnő, vagy hogy egy comment több másik commentre is reagálhat. Ez a két dolog pl nekem nagyon bejött.
Emellett látom van privát blog, belső üzenetküldő rendszer, stb...
Ha azt nézem, hogy csak neked 6000 hozzászólásod és 3000 post-od van, akkor bizony az adatbázis mérete sem lehet kicsi.
Na, ezek miatt mondtam hogy komoly
WiZARD-nak, ideiglenes megoldásként, mert mutatta, hogy milyet alkotott, és muszáj volt. ![]()
CsillagfényFotó - esküvői fotók



Egy rövid idézet ((C) egon) abből az időből, amikor még régi jó neptununk volt, és nem tudtuk megbecsülni:
"Majd ha bevezetik a Neptun.NET-et... Hmm, fincsi lesz..."
Amikor ezt olvastam olyan érzésem volt, mintha a Terminator N+1-ben találna a főhős egy megégett újságcikket a romok között, hogy A nép izgatottan várta a Skynet mai üzembehelyezését
. Egyfelől lol, másfelől omg.
Na ha látod ezt a topicot, az azt jelenti hogy meg vagy hívva túrázni! ![]() Itt a blogon vagyunk már elegen ahhoz, hogy összejöhessen egy ilyesmi, ráadásul egy csomóan bme-sek vagyunk, szóval noha még nem mindenki ismer mindenkit, de adja magát hogy most már szervezzünk itt valamit...
Itt a blogon vagyunk már elegen ahhoz, hogy összejöhessen egy ilyesmi, ráadásul egy csomóan bme-sek vagyunk, szóval noha még nem mindenki ismer mindenkit, de adja magát hogy most már szervezzünk itt valamit... ![]()
Ha van kedved jönni, akkor az alábbi két szavazáson csekkold be az összes megfelelőnek tűnő időpontot, és meglátjuk mi lesz.
Kommentbe egyéni megjegyzések, lelkesítő szövegek, meg bármi releváns jöhet. ![]() Az is királyos lenne, ha itt a blogon is jeleznéd, hogy van kedved jönni, nemcsak a doodle-ön. A doodle azért jó, mert megkönnyíti a szervezést, a blog meg azért jó mert személyesebb, mindenki szívesen látja itt is, hogy jössz te is!
Az is királyos lenne, ha itt a blogon is jeleznéd, hogy van kedved jönni, nemcsak a doodle-ön. A doodle azért jó, mert megkönnyíti a szervezést, a blog meg azért jó mert személyesebb, mindenki szívesen látja itt is, hogy jössz te is!
Ha tudod hogy nem jönnél, dobj lécci egy privmsg-et. Nincs sértődés nyilván, és sokkal jobb, mintha nem jeleznél vissza semmit.
Durva hatása lett annak a három apróságnak gondolt feature-nek, amiről a Kommentkezelési újítások bejegyzésben írtam. Mik voltak ezek?
válaszoltak-e.

Még mindig jók vagyunk, íme egy őszinte olvasói vélemény ![]()
(Hedge, 2007.12.30.)A személyes blogok nagy része a film + game kombinációt heti adagokban rendszeresen ellövi. És eddig nekem az überblog azzal tűnt ki, hogy olyan témákról születtek bejegyzések amik nem húzhatók rá általánosságban erre a sablonra. Szerencsére nem egy szartam, ebédeltem, jóezagame, jóezamozi, hülyemindenluvnya vonal.
Nem nagy cucc, de ha már Mefi rákérdezett az üzenőfalon, akkor beszámolok róla.
A friss témák menüje kicsit megváltozott: színeződnek a dolgok aszerint, hogy hozzászóltál-e az adott topichoz, és hogy te voltál-e az adott topicban az utolsó.

Ha nem szólsz hozzá egy topichoz, azt nem szeretjük, ezért optikailag büntetünk és lelki terrort alkalmazunk:
Ellenben ha hozzászólsz, azt szeretjük és megköszönjük:

Mindehhez be kell jelentkezned.
Azt találtam ki, hogy a munkahelyi bejegyzések a mátrix címke alatt fognak futni, legalábbis egy darabig. (A címke eddig is létezett, csak más néven, és nem volt publikus. Bizonyos címkéket ugyanis nem lát mindenki.)
A cégnél az első feladatom egy olyan script optimalizálása volt, amely 12-től 30 vagy akár még több MB-ig terjedő XML állományok alapján hajt végre nagyságrendileg 100-500e egymással összefüggő SQL insertet (értsd: mély és széles xml-fa).
Az eredeti progi egy 30 megás XML-lel kb. 2 perc 40 másodpercnyi munkát adott az apache.exe-nek (ennyit foglalt a prociból tehát az apache), miközben a memóriahasználat az alapjáratú 27 MB-ról felment 558 MB-ra. A program teljes futási ideje 383 másodperc volt.
Elég sok időt eltöltöttem azzal, hogy egyrészt a program logikáját megértsem, másrészt utána nézzek, hogy vajon van-e valami hatékonyabb XML parser. Miután nem találtam a használt megoldásnál jobbat (tekintve hogy az se a teljes dokumentumfát tárolta a memóriában), már majdnem ott kötöttem ki, hogy ezt bizony nem lehet (vagy én nem tudom) optimalizálni (bár persze kételkedtem), ehelyett kicsit kitesztelgettem, hogy hogyan is működik a php-ben a változók és objektumok megsemmisítése (ld. __destruct), és a megfelelő stratégiai helyen mért csapás eredményeként a program most nem növeli az apache alapjáratú memóriafoglalását egy megával sem ![]() (Érdekes módon az unset nem segített.)
(Érdekes módon az unset nem segített.)
Azaz az én verzióm a 30 megás XML-lel ugyanúgy 2 perc 40 másodpercig tekeri az apache.exe-t, azonban összesen csak 358 másodpercig fut (fél perc nyeremény itt, miközben sebességre még nem is optimalizáltam), és ami a lényeg, hogy 27-ről nem 558 MB-ra nyomja fel az apache memóriahasználatát, hanem mindössze 29-re. Nem kell mondani, hogy ez mennyire előnyös egy olyan környezetben, ahol más dolgok is futnak (ti. ez egy webszerver).
Amikor nekiálltam a dolognak, egy nagyságrendi változást akartam volna elérni, aztán ahogy beleástam magam, megelégedtem volna akár egy memóriafelezéssel is, végül már majdnem teljesen feladtam, de arra álmomban sem gondoltam, hogy sikerül a memóriahasználatot úgy ahogy van megszűntetni ![]() Ettől igen jó kedvem lett
Ettől igen jó kedvem lett ![]()
Rulz.
133 komment! Pörgős hetünk volt. Igaz, ez nem mind látható, de azért sokminden ment publikusan is ![]() Risztekpa mindenkibe! Ja és köszönöm is a kommenteket, a héten több olyan bejegyzés is volt, ahol értékes hozzászólások érkeztek, és sokat segítettetek!
Risztekpa mindenkibe! Ja és köszönöm is a kommenteket, a héten több olyan bejegyzés is volt, ahol értékes hozzászólások érkeztek, és sokat segítettetek! ![]() Thx!
Thx!
Hiszek abban, hogy itt egy elég frankó olvasóközönség alakult ki, amire/akikre nyugodtan büszke lehetek.
Ezt ma 10:30 körül adom elő. Sajnos szempont volt, hogy min. 4, max 6 percig tartson. Ez ebből fakadóan egy redukált verzió, egy-két dolgot igen fájó szívvel kivettem, néhány slide-ot összevontam, így gyorsabban lezavarható, de még így is sietnem kell vele.
Bizonyos esetekben egész jól műxik. Időm nem volt alaposan kitesztelni meg ilyenek. Most ez nekem két kreditért oké volt, ennyi. Ha érdekel, itt megnézheted [update 2024-03-02: csak megnézhetted], hogy személy szerint neked mit ajánl.
Nagyjából azt érdemes figyelni, hogy az eddig letöltött képeid függvényében vajon úgy érzed-e, hogy nagyjából releváns képeket ajánl, tehát hasonló jellegűeket. Például ha tűzijátékos fotókat néztél, akkor jóeséllyel látsz további tűzijátékosokat. Ha külföldi fotókat néztél, jóeséllyel látsz további külföldi fotókat. Legalábbis ez volt a kiindulási alapfeltevésem, aztán egyáltalán nem biztos, hogy a gyakorlat ezt a feltevésemet igazolja. Ugyanis a képeket nem hasonlóság alapján ajánlja, hanem hozzád hasonló ízlésű felhasználók képnézegetési szokásai alapján. Azaz az ajánlott képek nem feltétlen kapcsolódnak egymáshoz. De azért megfigyelhető egy-két dolog, amibe most nem megyek bele…
Ha csak két képet látsz, az azt jelenti, hogy nem tud ajánlani neked a rendszer semmit. Valószínűleg nem tudja hogy ki vagy (pl. mert törlöd a cookie-kat), vagy még nem töltöttél le képet. Bizonyos bugok is vannak a userazonosítás körül, amiket még nem debugoltam (és egy darabig nem is fogom, mert nem érek rá).
2024. már. 02. 14:03 kivezettem ezt a funkciót. Magyarul töröltem.
RSS-követőknek: van blog megint ![]() Bocsika a szerverleállásért.
Bocsika a szerverleállásért.
ps. nem a referer-hack okozta ![]()
Ma az adminfelületen a logok közé benézve a következő ablak villant fel:

Gondoltam biztos valamelyik firefox extension bugzik. De nem. Valaki egy lapletöltésnél user agentnek azt bírta megadni, hogy
<script>alert(1)</script>
Ofkorsz a user agentek biztonságosan kerülnek az adatbázisba egy $db->safe_string() konverzión keresztül, mert nehogymár valaki ott kezdjen sql-t injektálni, de arra még nem gondoltam, hogy valaki html-t vagy js-t fog becsempészni így az oldalra. Trükkös.
Kvízjáték: mit jelent az alábbi PHP hibaüzenet és hogyan lehet kiváltani? ![]()
Parse error: syntax error, unexpected T_DEC, expecting T_PAAMAYIM_NEKUDOTAYIM
Google nem ér.
Lehet, hogy lesz ilyen BME - Überblog kooperáció (önlab miatt ![]() ). Kollaboratív filtering:
). Kollaboratív filtering: Akik ezeket a képeket megnézték, megnézték még ezeket a képeket is.
Eddig az objektum-orientált javascript valahogy kimaradt az életemből. Nem nehéz megindokolni igazából, a helyzet az, hogy a weben előforduló feladatok többsége nem igényel oo js-t, és valahogy nincs agyonreklámozva hogy a js az tulajdonképpen egy oo nyelv. Pedig az. Szóval meg is írtam az első saját js objektumomat egy tutorial alapján, marha nehéz volt, mit ne mondjak, le is publikálom ennek örömére.
Először arra gondoltam, létrehozok egy bejegyzést a Propelnek, de kezdetnek inkább csak egy ilyen általánosat… ki milyen külső cuccokat használ php alapú webfejlesztéshez? Nem projektspecifikus cuccokra gondolok (pl. free webgaléria, stb), hanem általánosan használható, beépíthető dolgokra (mint pl. adatbáziskezelő réteg, template rendszer).
Én elsősorban a bloggal szórakoztatom magam, és itt nem az a cél hogy gyorsan fejlődjenek a dolgok, hanem hogy magam fejlesszek ki mindent. Hobbiból. Ennek megfelelően eddig nem is nagyon vettem be külső fejlesztéseket a projektbe, egy éve bekerült egy Smarty (ami nem jött be végülis), és most nemrég a prototype.js, igaz ez nem php, hanem js/ajax. Na ilyesmikre gondoltam. Nyomassad, miket használsz, mire jó, stb.
Hardcore kocka bejegyzés következik, kérjük álljanak hátrébb.
Szerinted melyik a jobb kód? (Katt a képre, látni fogsz egy alsó és egy felső verziót.)
Update nov. 13. 10:04: már három verzió lapul a kép mögött! Frissítettem Kristóf javaslatával.
Egyelőre csak a kommentekre műxik. Szintaxisa: a keresőmezőbe beírod a többi szó mellé azt, hogy user:x,y,z, ahol x,y,z azoknak a felhasználóknak a neve (vagy névrészlete), akiknek a kommentjeiben turkálni akarsz. Persze elég csak egyet is megadni.
Három példa
amszórész.
Update 09:38: nemcsak hozzászólásra működik már, hanem bejegyzésekre is, pár sort kellett átvariálni. iRock!
Update 17:16: linkbárra is.
Közeleg az utóbbi idők legnagyobb projektjének vége, hamarosan itt az új ajaxos kereső. (Egyelőre csak néhány kiválasztott látja. Te látod? Nem, de szeretnéd?) De nemcsak ajaxos, hanem egy csomó mindent tud is.
sony, így azokat fogja megtalálni ahol a szó sonyval kezdődik, nem valahol a közepén van. de idézőjelek közt ha több szóra keresel, akkor azokat egy stringként fogja kezelni.)
sonyuser:mainframe) (Update nov. 10.)
* rendezés, nem pedig sorok tologatása!

Erről lassan már másfél hónapja akartam írni: lett egy ilyen a bejegyzések oldalán közvetlen a szövegek alatt, ha be vagytok jelentkezve, hogy Bejegyzés megjelölése
. Ezzel fel lehet venni a blogon a saját kedvenceid közé az adott bejegyzést. Használatára egy példa lehet, ha olvasol egy filmértékelést nálunk, aminek hatására meg akarod nézni a filmet majd egyszer valamikor, és megjelölöd a bejegyzést, mintha egy webshopon betennéd a kosárba/kívánságlistába…
Lesz heavy ajax usage, betoltam a blog alá a prototype.js-t, atomjó. Elsőnek a privmsg live search valósult meg (tudom hogy eddig is volt valami experimentális próbálkozás de ez most jobb), mégpedig nem akárhogy, mert átraktam OO-ra a privmsg-eket is, javarészt. Bár pár function még árván maradt, de kapacitás függvényében meg lesz oldva.
Amit véghez szeretnék vinni a jövőben, az a blog alapos belső felfrissítése (full oo kód, következetesebb változónevek, megjelenítés minél alaposabb elválasztása, minél általánosabban használható osztályok stb.), és ajaxos feature-ök. A régi feature várólistát javarészt kidobtam a kukába. Most hogy fél mega fölött van a projekt php forráskódja, az elavult kódrészeket muszáj még jobban ráncba szedni, ami még nem oo, azt átrakni arra. Nem mintha így nem tudnék új designt felhúzni a blogra, csak úgy érzem, most ezzel tudok szintet ugrani.
A site átstrukturálásának részeként új helyre kerültek az RSS feedek, tessék frissíteni az olvasókat. Ezen kívül ha valaki külön szerzőt figyelt meg, akkor nézze meg hogy nem módosult-e a kedvenc szerzőjének az id-je, ugyanis jópáran újat kaptak a felszabaduló alacsonyabb id-knek (és egyéb félautomata id-átrendezéseknek) köszönhetően (többek közt: Tamás: 7, Orca: 22, Montana: 27, The GuNN: 28).
Az RSS letöltéseket nem szoktam logolni mert túl nagy többletforgalom szerintem, és sok értelme nincs, most egy órája logolom, érdekes dolgok derülnek ki belőle. Ez alatt az egy óra alatt 26 egyedi ip-ről kapott a blog rss-letöltést, namost egyedi ip-nek számít például a google reader vagy a netvibes rss fetchere is. Szerencsére ezek user agentben megadják, hogy hány előfizető húzódik meg az egyetlen letöltésük mögött, google readerből 30-an olvassák a fő bejegyzésfeedet, netvibesról pedig 39-en (ezen őszintén meglepődtem). Ez legkevesebb 95 előfizetőt jelent, de ez csak egy egy egyórás megfigyelés (nyilván akik nem webes readert használnak, azok közül nem mindenki volt online az egy óra alatt és az se biztos hogy ha online volt is, futott az olvasója, vagy elég gyakran frissít, stb stb).
Vajon milyen metodikát használnak például a feedburnernél az előfizetők számának megállapítására? (Tekintve hogy egy új ip nem feltétlen jelent új előfizetőt, és azonos ip nem feltétlen jelent egyetlen előfizetőt, ld. lan).
Kaptam visszajelzést egy kevésbé kocka ismerősömtől, hogy a blog egy kissé kaotikus.
Ennek megvan a maga oka, éspedig:
Fentiekből következően a tipikus olvasónak a blog átlátása valószínűleg nem okoz különösebb problémát. (Bizonyára nem véletlenül kapok csupa pozitív visszajelzést.) De mi van, ha ki akarjuk szolgálni azokat a látogatóinkat is, akik esetleg most csöppennek a blogok világába, vagy pl. a google-ről kerülnek ide, és azt se tudják, mi az a blog?
A kérdés most hozzátok szól: mi az ami szerintetek az überblogon nem a legfelhasználóbarátabb? Elég ha csak rámutattok, de ha van ötletetek a jobbátételre, azt is érdeklődve hallgatom. Előre is köszönöm! (Ha valamiről úgy gondoljátok hogy az kiemelkedően jó úgy, ahogy van, az is jöhet.)
Végül pedig a legfrissebb feedback:
Ah, végre egy hely, ahol a régi kommentek is átíródnak erre a névre.
(Nálunk sincs így.)
Most, hogy szabad címkézés van a blogon, lehetne a bejegyzéseket tagelni aszerint hogy kiket érint… (Ilyesmi egyébként van pl. Boci naplójában) Mondjuk ebben annyi az apró bökkenő, hogy én legtöbbször még a bejegyzésekben sem említek neveket privacy okokból. Pedig nem lenne rossz, mert pár év távlatából már nem mindig tudom hogy pl. egy népgyülekezeten kik voltak ott (ez mondjuk félig-meddig megoldott mert az adminban lehet privát megjegyzést tenni minden bejegyzéshez), sőt, az kurvajó lenne ha tagek szerint megnézhetném hogy kivel milyen jelentősebb dolgokat csináltam az évek során.
Lehetne olyat, hogy ezeket a címkéket csak trusted userek lássák, vagy pl. nemtrusted userek számára valami kóddal helyettesítődnének az emberek, pl. a monogramjukkal, vagy egyszerűen sorszámokkal.
Nem, nem vagyok hülye, és ez tényleg jó lenne. Én a blogomat most már nagyon valószínűnek tartom hogy kibaszott hosszú ideig fogom még írni, legfeljebb megritkulnak a bejegyzések (ez egyébként nemcsak feltételezés, hanem cél is) és/vagy átmegy trustedbe az anyagok nagyrésze.
Amúgy az adminban át kéne alakítani valahogy a címkerendszert, mert ez a kilométeres legördülő menü kezd nem nyerő lenni, ugyanakkor a gépeléssel beírandó címkék se lennének jók. Az elején azt hittem, hogy csak 1-2 plusz címkét vezetek be, de később rájöttem hogy SEO szempontból marha jó a címkézés, hiszen létre tudnak jönni így olyan archív oldalak az adott kategóriák számára, ami valószínűleg az adott szóra keresve elég nagy értékkel bír a Google PageRankje szerint, főleg hogy csomó helyről vezet rá link (ugye az összes bejegyzésből amely az adott címke alá van besorolva). Címkefelhő kéne? Bizonyos mennyiség fölött az se jó, ráadásul abban nem lehet billentyűzettel adott prefixhez ugrani például. (Mondjuk felhő helyett egy szimpla lista is lehetne.)

Ha lennének ilyen web-awardok, hogy legjobb képgaléria, meg legTECHnikásabb blog, stb.. zsákszámra küldhetnénk őket, mert megérdemled!
Bezony.
Ezenkívül volt egy csomó olyan dolog, amiknek a felszínen nem sok látszata van, a háttérben viszont igencsak, ezért technikai/webdev érdeklődésűeknek javaslom a history felkeresését, mert ezekről csak ott ejtettem néhány szót.
Bár nem a bloghoz tartozik, de ezen időszak alatt megküldtem a Haszprus Private Galleryt egy igen durván cache-elő javascripttel és egyéb js-es feature-ökkel, úgy mint pl. onthefly szerző szerinti szűkítés, képek lapújratöltés nélküli megjelölése.
Végül pedig néhány screenshot a tervezett 3.0-s designról, amire nem tértünk át.
Három feedbacket kaptok a mai napra, két személytől.
hmm, ez tenyleg szepen van optimalizalva. [...] menj el website optimizernek
A fenti idézet a Private Gallery cache-elt lapozórendszerére vonatkozik, a második fele pedig az indafotó lassúságára tett kritikáim kapcsán született.
Aschönherz spot archívum-ra kerestem Googlen, és baszki a te blogod jött be 6. találatnakOldalak Google-re optimalizálásából kéne élned sztem
Ez ugye egy egész másfajta optimalizálás.
Baszkideqrvaszépképeidvannakbeszarás
Itt pedig ezekről a képekről van szó.
Na ennyit mára a feedbackekről, legközelebbi adásunk pontosan random időpontban várható.
Gyakran előjövő probléma, hogy a látogatónak szeretnénk megadni a lehetőséget a táblázataink rendezhetőségére. Erre nyújt megoldást a draw_table_from_array függvényem, amelyet egy munkám során hoztam létre. Nemcsak egyforma (teljesen css-ből formázott) megjelenést nyújt a táblázatoknak, de erőfeszítés nélkül lehetővé teszi, hogy bármely oszlop szerint rendezzük őket. Egy-egy tábla előállításához a kód pusztán ennyi, az sql lekérdezéstől a felhasználó által rendezhető tábla megjelenítéséig:

Az eredmény:
A dolog működése élőben is kipróbálható [itt egy link volt, közben meghalt].
As you can see, it spares a lot of space and it doesn't screw up the page layout when opened. This menu structure has been achieved by using a two level unordered list (standard semantic blind friendly xhtml) and some pretty heavy css usage. The underlying php script needed only a tiny tweak, 'cause the month list was already generated by a generic function.
What you can't see on this image is that, in my opinion, it's really ergonomic. You can point to the month of your choice really fast (because the list is clean and short, there is absolutely no clutter), and the whole hide-and-show thing works just like someone would expect.
Sorry for my English, I'm just practising.
Az a blogra pakolt lightweight galéria még mindig lightweight de egyre durvább lesz… Most már tud onthefly, oldalújratöltés nélkül album nézetet is. Ilyet:
Nomeg billentyűzetről jobbra-balra lapozgatni, ha valaki nem lenne naprakész a kommentekből.
Az a helyzet hogy teljesen lightweight módon megoldottam egy atombrutál full-featured highly advanced client-side cached galériát, amihez se külön db nem kell, se adminfelület, se semmi, full automatikusan onthefly ráépül a bejegyzésekre. 37 sor php (!), 60 sor html, 121+64 sor javascript (és 139 sor css). Az egész cucc 10 KB. Csak viszonyítás képpen a Haszprus Private Gallery 110 KB, amiből az adminfelület 26 KB - ez utóbbi ugye itt nem is kell.
Ki lehet próbálni (akárhol az ablakban katt, előjön az album nézet), ráadásul egy olyan képgalérián, ami egy egyelőre nem is publikált bejegyzésből táplálkozik (így a bejegyzésre mutató link nem fog működni (számotokra)… ez nem bug).
Örülnék, ha adnátok valami feedbacket, hogy mégis milyen lett.
ie-ben az album nézet nem jelenik meg de pillanatnyilag lesz*rom. a jó hír hogy valszeg ez elég könnyen javítható, csak rá kéne nézni hogy pontosan mi a hézag.
Update szep. 03. 01:11: na megy.
Íme az überblog legújabb, highly advanced feature-e, a képlapozó.
Semmiféle adatbázis-módosítás nem kellett hozzá, egyszerűen kideríti hogy a képet melyik bejegyzésből linkelték (mégpedig erőforráskímélően, de még lehet rajta fejleszteni), megnézi hogy a bejegyzésben mely képek veszik körbe őt (azaz melyik kép van előtte és utána (ezen is lehet gyorsítani)), belinkeli azokat, sőt belinkeli magát a bejegyzést is, így megkönnyítvén a navigációt. Ha jók lesztek akkor előbb-utóbb talán megcsinálom javascriptesen széjjelcache-elve is, mint a private galleryt, 0 sec késleltetéssel, lapújratöltés nélkülire.
Ha az egeret az előző/következő link fölé viszed, kapsz egy kis thumbnailt is arról, hogy mégis milyen képre jutsz a linkre kattintva. Mindez nem feltétlen lóg rá egyébként a képre, alapvetően 1280*1024-re illetve afölé van kitalálva mindez, ahol rálógás nincs, sőt az egész kép kifér.
Azt kell mondjam, ez kurvajó lett. Elégedetten dőlök hátra. Vegyük észre hogy ez egy lightweight galleryt akaszt a blogra, amely így 2.9-es stádiumba léphet.
A dolog működését megtekintheted például itt, vagy nyilván bármelyik bejegyzésnél, ahol van mik között lapozgatni.
Update aug. 23. 18:18: lett 0 sec delayes lapozás, cache-eléssel, oldalújratöltés nélkül. Tudnivalók:
[Olvasói kérésre] csináltam egy olyan RSS feedet, amelyik értesít, ha válasz érkezik
egy hozzászólásodra. Igazából ez csak egy topicfigyelő. Kicsit konkrétabban, azokat a hozzászólásokat szedi be a feedbe, amelyek olyan bejegyzésekhez érkeznek, amikhez hozzászóltál.
Elérése: blog.haszprus.hu/rss/kommentek/?follow=x, ahol x a user id-d, az én esetemben pl. 1. A user id-det megtalálod az adatlapodon, de ez a link már kapásból elő van készítve az oldal rss-listájában is, amennyiben be vagy jelentkezve. (Firefoxnál a címsáv jobb szélén rss ikonra klikk…)

A címke ismérvei a web 2.0-ban a következők:
Ebből kisül, hogy a blogon eddig is félig-meddig címkézés volt, mert bár én kategória szót használok (mert szvsz az értelmesebb), a bejegyzések mégis tartozhatnak több kategória alá.
Na mostantól viszont az adminfelületen egyszerűen lehet új kategóriákat (ha úgy tetszik címkéket) is létrehozni, amivel vélhetően élni is fogunk. Azonban ezek nem lesznek egyenértékűek a régi alapkategóriákkal, melyekből nagyjából 20 van. Azokból kötelező lesz választani legalább egyet minden bejegyzéshez, az újakból nem. Az archívum is a régiek alapján fog listázódni továbbra is. Az új címkéket elsősorban arra kívánom használni hogy a nagyon egybetartozó bejegyzéseket valamilyen módon összefogjam. Ez megtörténik egyrészt a bejegyzés címe alatti kategórialinkeléssel, másrészt a menüben található intelligens bejegyzésajánlóval (ami tovább okosodott az új feature-nek megfelelően).
Jah és most már nem muszáj évre sem szűkíteni az archívumot.
Ebben a szellemben az első néhány címkénk (vagy minikategóriánk): tűzijáték, skandinávia, hollandia, apple. Utóbbi csak a trend kedvéért. Majd lesz több is, de okosan, nem pedig hülyén. Ezzel elértük a blog 2.8-at.
Szóval ezen vettem részt, jó volt, készült 1600 kép, és egyelőre még nem tudom, hogy miként publikáljak belőlük.
Technikai részletek: van nekem például egy Haszprus Private Gallery nevű site-om, amit félig-meddig átírtam úgy, hogy publikusan is tudjon üzemelni. Ez tud javascriptes képcache-elést meg minden jóságot, elég advanced cucc, cserébe nincs integrálva a bloggal, de tervbe van véve. Ezt akár gyorsan le is fejleszthetném. A harmadik lehetőség, hogy a szokásos módon felpakolászom a képeimet szimplán a blogra.
Ugyanakkor azt is el kéne döntenem, hogy csoportosítom-e valamilyen módon a képeket, és ha igen akkor hogyan, valamint fűzök-e hozzájuk szöveget.
Nyilván csoportosítás nélkül például elég necces lenne 200 képet felrakni, pedig szvsz biztos van ennyi, ami érdekesnek nevezhető.
Csoportosíthatnám helyszínek szerint, illetve aszerint is, hogy mik az ismeretterjesztő/beszámoló/turistafotó jellegű képek, és mik azok, ahol valami apró érdekességet ragadtam meg, ami igazából nem jellemzi a látottakat, pusztán maga a kép jó.
No amíg ezekről döntök és feldolgozom a raw képeket (brutál munka), pár link, hogy ne unatkozzatok, csak előbb lőjétek be a monitort úgy, hogy az alábbi szürkeskála valamennyi árnyalatát meg tudjátok különböztetni A-tól Z-ig:

A képek ettől függetlenül nem biztos hogy ebbe, vagy csak ebbe fognak felkerülni, mint ahogy az is teljes homály hogy esetünkben a soon
vajon mit jelent.
IRCQuote fight! In the ring:
| Ezt [a kommentet] rakd be plz. Spamnek hiszi a motorod. | |
| (privacy power) | betettem, thx. a ebonyele meg moge kerult egy-egy * a szolistaban, igy gond nelkul illeszkedett a lebonyolitszora |
| Nem ez a baj hanem hogy egyszerűen rossz a spamfiltered. Mert nem súlyozza a kommenteket, amennyire tudom. Egy spamszűrő mindig súlyozza a szövegeket, nem pedig egyetlen szempont alapján rögtönítélő bíróságot játszik. Amint pontozni kezded a kommenteket, számos lehetőség tárul eléd. A legújabb újításom amilyen egyszerű olyan remek: magyar ékezetes betűt tartalmazó komment aligha lehet spam, nálam a $spamfactor-t csökkenti eggyel. |
Amit mondani akarok, hogy több (2) blogon ütköztem bele az elmúlt időkben rosszul megvalósított spamszűrőkbe (nem mintha ennél több blogon kommentelnék rendszeresen). Egyetlen szempont alapján rögtönítélő spamszűrőt ne csináljatok sosem, mindig mérlegeljétek hogy az adott komment vajon spam vagy csak valaki leírja a hamis Rolexekről a véleményét. És ez igenis azt jelenti hogy kell valamilyen jóságot mérő eljárás is, azaz hiába szerepel a Rolex szó a kommentben, ha például olyan szavak vannak mellette, mint pl. hanem
, ellenben
, stb, akkor az valószínűleg egy magyar nyelvű ember véleménye lesz, ami nem spam.
Sziasztok! Én lennék a legújabb társszerző. Először is szeretném megköszönni mindazoknak, akik bíztattak és támogattak ![]() , de főleg Haszprusnak, hogy ideenged. Egy pár szót magamról: BME műszaki infó, most éppen bizonytalan időre jegelve, Fernuni Hagen, infó félgőzzel. Fórum-, blog- és csokifüggő vagyok, szívesen főzőcskézek, szeretek kirándulni és utazni. Tőlem nem fogtok olyan szép fényképeket látni, mint a többiektől, legfeljebb szemléltetés céljából, ha nagyon muszáj. Nem fogtok szakmai témáról olvasni, hadd ne részletezzem, hogy miért. Filmekről se, hacsak nincs számottevő érdeklődés az Oroszlánkirály 5 vagy a
, de főleg Haszprusnak, hogy ideenged. Egy pár szót magamról: BME műszaki infó, most éppen bizonytalan időre jegelve, Fernuni Hagen, infó félgőzzel. Fórum-, blog- és csokifüggő vagyok, szívesen főzőcskézek, szeretek kirándulni és utazni. Tőlem nem fogtok olyan szép fényképeket látni, mint a többiektől, legfeljebb szemléltetés céljából, ha nagyon muszáj. Nem fogtok szakmai témáról olvasni, hadd ne részletezzem, hogy miért. Filmekről se, hacsak nincs számottevő érdeklődés az Oroszlánkirály 5 vagy a Gagyi romantikus vígjáték 32
iránt. És hogy örüljetek, smink- és randitippek, horoszkóp és divat témákról se. Jó, de akkor miről?!
Mint az a kommentjeimből is kiderült, egy ideje Hollandiában élek, így adja magát, hogy az itteni dolgokról írjak időnként egy-egy posztot. Nem ígérem, hogy rendszeresen, azt se, hogy érdekesen, de azért igyekszem. Most jelzem, nem fogom minden alkalommal körülírni, hogy a legtöbb holland ilyen, persze akadnak kivételek, úgyhogy nem akarok általánosítani
. De, általánosítok és kész, egyszerűen a hollandok
. Szóval, mi jut eszedbe, ha Hollandiára gondolsz? Sajt, szélmalom, bicikli. (És persze fű ![]() ) Nagyjából ezek körül fognak forogni az írásaim.
) Nagyjából ezek körül fognak forogni az írásaim.
Néha lehetne csinálni olyat, más oldalakkal kooperálva, hogy két blog is ír ugyanarról a témáról, de megállapodnak, és csak az egyiknél lehet hozzászólni, a másik pedig megkéri az olvasóit hogy a túloldalon kommentálják a témát. Költség: egy-egy bejegyzésnél a kommentek elvesztése. Ez gyakorlatilag zéró költség. Haszon: esetlegesen új olvasók szerzése.
Tulajdonképpen kívánatos lenne ezt igen gyakran több bloggal karöltve is előadni, a profit bizonyosan nem maradna el. (Vagy ki tudja, de szerintem érdemes lehet megpróbálni.)
Ismét itt az Überblog. Főleg azoknak szól ez, akik rss-t is járatnak, a többiek valszeg enélkül is észlelnék a dolgot midőn ezt a lapot látják a dns error helyett.
Ja, költözött a szerverpark, azért nem voltunk elérhetőek csütörtök délutántól.
Ki akarjuk bányászni egy időjárásjelentő oldalról hogy hány fok van, hány fok lesz, stb.
/**
* $source szovegbol kibanyassza a
* $id id-ju div erteket es
* $type tipusra castolva visszaadja
*/
function get_value_by_div_id($source, $id, $type) {
$matches = array();
$regexp = "<div.*?id\=\"$id\".*?>(.*?)<\/div>";
preg_match("/$regexp/s", $source, $matches);
settype($matches[1], $type);
return $matches[1];
}
Így pl.
A kimeneten:
Hőmérséklet: 26 fok (érzésre 28 fok).
Szerintem szégyen egy blogra nézve ha a kommentjeit fellapozva rendszeres anyázást és személyeskedést tapasztalhat benne az ember (különösképpen ha más egyebet pedig nem), hiszen minősíti a látogatóközönséget (főképpen minősíti a gazdáját ha ebbe még be is száll, vagy csak szimplán megtűr egy ilyen szeméttelepet (azaz mindent a látogatottságért)). Persze szégyen a kommentek szerzőjére nézve is, de ez most kevésbé fontos. Ennek megfelelően az elmúlt napokban kemény moderációt alkalmaztunk (~20 törölt komment), és a továbbiakban sem szándékozom megtűrni az ilyesmit.
És noha privátban befutott olyan kérés hogy legyen userekre alkalmazható ignore list, ilyen nem lesz, éspedig többek közt azért, mert lehetetlenné tenné az érintett kommentfolyamok értelmezését.
Most már ilyen is van. Ez elvileg kb. 16:55 körül jelenik meg. GUI egyelőre nincs hozzá, db-ben kell a b_pub-ot 2-re beállítani, és megadni b_datum b_ido-nek egy időpontot amikor a bejegyzés várólistába kerülhet. Onnantól a szokásos várólista-szabályok érvényesek rá (pl. éjjel nem jelenhet meg, stb).
Update aug. 29. 13:51: ez a bejegyzés mostantól publikus.
Az überblog a sajtóban, konkrétan mefinél:
Igen, Haszprus blogjáról lesz most itten szó. Emlékszem, mikor először rátaláltam (ez nagyjából másfél éve lehetett, nem tudom pontosan), éppen valami vizsgaidőszak-in-progress üzenettel az egész blog le volt zárva a nem regisztrált felhasználóknak. Na mondhatom ez kellően fel is csapta a csőrömet, hát mi az, hogy valahonnan kizárják a nem regisztrált olvasót?!
Aztán megnyílt a blog, én meg regisztráltam. Később jött aztán a nagy kommentverseny. Mert ugye Haszprusnál van egy
dumagépekfunkció, valamint vannak ugye a hét dumagépei. Ez akkoriban még elég egyedinek számított, aztán jött az, hogy mindenki ilyet akart, bezony, még én is, bár nekem el van dugva (ide, ni).Haszprus blogjában leginkább a technikát lehet szeretni, mert bejegyzés az elég ritkán van, és ha van, az sem mindig Haszprustól, és gyakran webfejlesztés, vagy hasonló technikai témában. Ráadásul, nincs olyan blogfunkció, ami az Überblogon ne lenne fellelhető.
A kezdetek óta úgy kezeli az überblog a sessionöket, hogy ha valamely másik böngészőből vagy számítógépről lépsz be, akkor a korábbi bejelentkezéseid elvesznek. Azaz pl. ha otthonról szoktál bejelentkezni de bejelentkezel netcaféból is, akkor ez utóbbi kilöki az otthoni sessionödet, amikor pedig otthon és újra bejelentkezel, az kilöki a netcafés sessiont.
Ennek megvan az előnye, gondolom egyértelmű a fenti példából (nem maradsz hosszú ideig bejelentkezve a netcaféban). Ugyanakkor hátrány is lehet hogy a sessionök elvesznek. Ez mostantól ki van küszöbölve, cserébe viszont netcaféból távozáskor jelentkezzetek ki…
Ezzel kapcsolatban még finomítás várható.
Május 16-tól számos, a rendszer biztonságát javító fejlesztést aktiválni fogunk.
1. megszűnik az automatikus bejelentkezés funkció
[...]
A legközelebbi biztonsági fejlesztés keretein belül meg az egész iwiw megszűnik gondolom.
De most ez mér jó baszki, aki nyilvánosan hozzáférhető számítógépen becsekkolja az automatikus bejelentkezést, az haljon meg, a többieknek viszont rém kellemetlen. Komolyan ez a legnagyobb rémálom amit el tudok képzelni, hogy egy oldalon állandóan be kell jelentkezni.
Update 13:36: megoldás a problémára: adriankoooo iwiw autologin scriptje (seo: iwiw automatikus bejelentkezés, iwiw auto login, iwiw autologin greasemonkey script)
Első email alapú tesztbejegyzés a Haszprus überblogon. With some beautified oo code and imap handling.
Udv: Haszprus [ https://blog.haszprus.hu | https://www.haszprus.hu ]
A blog mostantól egy darabig valszeg mindennap be fog zárni, ezt találtam ki. A bezárás időpontját az aznapi bloghasználatom határozza meg.
Nem igazán nevezném trükknek, de gyakorlatilag sehol sem láttam még alkalmazni, márpedig a Firefox 2 pl. már érti. A többit meg magasról. (Vigyázat: mindig az oldal gazdájának egyéni döntése, hogy a többi böngészőt magasról-e, e tekintetben legfeljebb irányelvek adhatók különféle indoklásokkal ellátva.)
Szóval pl. van egy pix_section classunk, amely a benne helyet foglaló képeknek 1 pixeles fekete keretet ad. Ok. Van emellett egy right classunk, amely bármely blokkszintű elemet jobbra floatol. Ok. Szeretnénk, ha a képeink jobb oldalon jelennének meg fekete kerettel. Nyilván:
<div class='pix_section right'>...</div>
Csak az a baj, hogy a baloldalon folyó szöveg hozzá fog érni a képeinkhez rossz esetben, hiszen paddinget senki se állított be. És nem akarunk se a righthoz, se a pix_sectionhöz paddinget. Hozzunk létre egy padding classt? Létrehozhatunk, de van másik megoldás is:
div[class='pix_section right'] { padding-left: 10px; }
Ez css selector azokat a diveket választja ki, amelyeknek class paramétere 'pix_section right'. Zsír. Megoldottuk a paddinget anélkül, hogy erre vonatkozó utalást kellett volna a html-be írnunk.
A témáról bővebben a W3C CSS dokumentációjában.
Ps. ígértem, hogy a sortörésre mutatok egy másik megoldást. Íme:
*[class~='keprendezo'] + * { clear: both }
A * bármely elemre illeszkedik, a [class~='keprendezo'] azokra, amelyeknek legalább egyik classuk keprendező. Az A+B szintaktika pedig egy olyan B elemre illeszkedik, amely előtt egy A áll, azaz jelen esetben minden elemre, amelyet egy képrendező előz meg.
Wordpresshez van egy olyan plugin, ami letiltja a kommenteket x időnél régebbi bejegyzéshez, kommentspam csökkentési célzattal. Ez szerintem egy atombéna megoldás a problémára, de lehet hogy én más célból be fogom vetni.
Kevés téma van ugyanis, amihez mondjuk egy év elteltével még mindig érdekelne hogy ki milyen kommentet fűz hozzá.
… Na kész is. Az egyéves limit még változhat bármerre. Annyit még beletettem, hogy ha van friss komment amire lehet reagálni (azaz pl. a 365. napon vki hozzászól), akkor a legutolsó kommentre még egy hétig lehessen reagálni. (Szóval akár örökkön is nyitva lehet bármely topic, ha max egy hetente hozzászólnak.)
Adott egy csomó float left-es elemünk, pl. thumbnailek egymás után. Szeretnénk, ha a float left ellenére az ezek után következő szöveg (vagy akármi) nem folyna rá a thumbnailjeinkre.
Többféle hagyományos megoldás létezik, ezek közül néhány:
<br clear='all' />
<br style='clear: both' />
<div style='clear: both'></div>Fontos látni, hogy mindegyiknél arra van szükség, hogy a szöveg írásakor tudatában legyen az író, hogy az előtte levő izére rá fog folyni az ő szövege, és ezért beszúrja a fenti kódok vmelyikét. Ez elég szopó, hiszen a formázást minél inkább szeretnénk a tartalomtól elszeparálni.
Van egy másik megoldás is. Ha a float leftes elemeink pl. egy 'keprendezo' classú divben vannak, akkor a következő stílus segítségével a keprendezo után automatikusan sortörés lesz:
.keprendezo:after {
display: block; clear: both; content: '';
}Ekkor a képrendezőt követő paragrafusnak nem kell tudnia róla, hogy ráfolyna a képrendezőre, a képrendező ugyanis beszúr maga után egy sortörő blokkot. Is nice. I like.
Egy másik alternatív megoldás ugyanezen problémára CSS attribútum selectorok bejegyzésben.
Adottak a hét napjai (H, K, Sze, Cs, P, Szo, V), valamint egy adattábla, benne minden rekordhoz két nap. Számítsuk ki, hogy a két nap között hány-hány nap van. (Pl. hétfőtől péntekig, majd péntektől hétfőig eltelő napok száma.)
A nem javasolt
megoldás: veszünk egy külső switch case szerkezetet, amelynél az eseteket az első napok szerint alakítjuk. Hét eset. Majd ezek mindegyikében egy újabb switch case, aszerint, hogy a második nap mi. 72 = 49 eset.
switch ($elsonap) {
case 'H':
switch ($masodiknap)
case 'K': echo '1 ill 6 nap van koztuk'; break;
case 'Sze': echo '2 ill 5 nap van koztuk'; break;
...
case 'K':
switch ($masodiknap)
case 'H': echo '6 ill 1 nap van koztuk'; break;
case 'Sze': echo '1 ill 6 nap van koztuk'; break;
...
...
}
Ez tényleg nem túl jó, egyrészt a 49 elágazás miatt, másrészt mert ha mondjuk angolul is ki akarjuk írni az eredményeket akkor már 2*49 elágazásunk lesz. Egy fokkal jobb megoldás, ha a napokhoz számokat társítunk, majd ezeket kivonogatjuk egymásból mod 7:
switch ($nap) {
case 'H': $n = 1;
case 'K': $n = 2;
...
}
Csakhogy ezt a társítást lehet switch case nélkül is, és ezúttal egy végleges, immáron meglehetősen rövid és komplett megoldás:
function eltelt_napok($napchar1, $napchar2) {
$napok = array('H' => 1, 'K' => 2, 'Sze' => 3, ...);
$nap1 = $napok[$napchar1];
$nap2 = $napok[$napchar2];
$diff1 = mod(max($nap1, $nap2) - min($nap1, $nap2), 7);
$diff2 = mod(min($nap1, $nap2) - max($nap1, $nap2), 7);
return array($diff1, $diff2);
}
A mod fv természetesen megvalósítandó vmi tetszőleges módon. Lehet hogy a php-ben van is rá vmi, én hirtelen nem találtam, úgyhogy:
function mod($n, $q) {
$n %= $q;
if ($n < 0)
$n += $q;
return $n;
}
Update 17:13: sőt a mod fv is elhagyható, ld. tbela kommentje.
Rágjátok.
(A html ugyanaz, csak a css-t cseréltem le. Van benne 1-2 bug / dolog amit még nem oldottam meg, és az aloldalak nincsenek megformázva. Firefox 2.0-val megy Windowson 1280x1024-ben, ettől eltérő konfigurációk esetén passz. Ez egyáltalán nem végleges, csak gondoltam kirakom és begyűjtök pár véleményt.)
Mi lenne ha az info****@sch.bme.hu -ra csak korrektül kitöltött subjecttel lehetne levelet küldeni? Értem ez alatt a kötelező .*\[.*\].* (vagy ha úgy tetszik *[*]*) formázású subjecteket.
Nemkorrekt subjectű leveleket listatagok esetén visszapattintja, nemlistatagok (pl. tanárok) esetén pedig: mint eddig (azaz pl. küldi a listatulajnak, stb).
Alaptantárgyakra közismertek a rövidítések (ld. pl. wikin a tárgyak rövidítéseinek listája), egyéb levelekre meg lehetne pl. használni az [egyeb] subject-prefixet.
Ez egy ötlet, egy kidolgozatlan felvetés, ami sztem egyrészt működőképes lehetne, másrészt sokak életét könnyítené meg. (elsősorban a masszívan filterezőkét)
Már amennyiben technikailag egyáltalán megoldható.
Egy darabig. Visszavesszük a blog tempóját. Mert.
Meg.
A feladat: Válasszuk ki három attribútum közül a legkisebbet.
Mint említettem, pénteken közelében voltunk a látogatottsági rekordnak. A rekord jan 4-én született, 739 visit, pénteken pedig 720 volt.
Tegnap (vasárnap) végül tényleg megdőlt, 755-ig kúszott fel.
Hogy ez minek köszönhető, az elég triviális (számomra). Szóval üdvözlök mindenkit a fedélzeten, ahol vélhetően tovább növekszik a bme-sek koncentrációja ![]()
Na, most már van nekünk szépséges aggregált logunk, mely az eddigi egy logtábla helyett kapásból négyben terjeszkedik, és a 33 megás tábla minden lényegi adatát tartalmazza 4 megában. De ez önmagában még semmi, az igazán szép az, hogy az eddigi logtábla a folyamatosan növekvő látogatottság függvényében egyre gyorsabban bővült új rekordokkal, az új logtáblák egyike pedig nagyjából független lesz a látogatottságtól (egy másik pedig teljesen, a harmadik és negyedik pedig csak ideiglenes adattárolásra szolgál a gyors adatrögzítés érdekében).

Ha csak annyi, hogy ők szélesebb rétegeket érintő dolgokról írnak, akkor az nem érdekel, illetve ezzel tisztában vagyok, és ezen nem akarok változtatni. De van-e még más kulcs amitől jobbak a mutatóik?
Több komment más blogokon? Shamaltot asszem nem szoktam látni kommentelni másoknál, Mefit igen, de ez könnyen származhat abból hogy mi az olvasott blogjaink metszete. Tképpen én azt hiszem csak Mefinél meg Shamaltnál szoktam kommentelni, náluk sem túl sokat, egyéb blogokon meg még elenyészőbb mennyiségben. Az utóbbi időben b3cknél is, de ezzel kifújt a rendszeresen kommentált blogok listája asszem. (Hogy mi számít rendszeresnek abba ne menjünk bele, idetehetnék még egy-két blognevet akár, hiszen ha valahova néhány hetente bekommentelek, az is lehet 'rendszeres'… Most nem erről beszélünk.)
A respekt-lista? Na igen, más bloggerek sokkal könnyebben kommentálnak hozzánk, ha azt látják, hogy barátságosan közelítünk feléjük. Ezt magamon is megfigyeltem.
Shamalt statjában a szeptemberi kiugrást mi okozta. Volt egy Miss Blog(o)szféra verseny, nomeg azt megelőzően a fosblog - ezek nyilván sok új érdeklődőt hoztak a konyhára, és ha nem tévedek akkor jónéhányat sikerült is megtartani.
De Mefi látogatottsága az utóbbi hónapokban mitől ugrott ekkorát? És mi a módja a látogató-/komment-maximalizálásnak a tartalom megváltoztatása nélkül (ill. azon kívül)?
A Haszprus Überblogon a továbbiakban a kommentelők intelligensebbnek és igényesebbnek tűnnek, mint amilyenek valójában. Szavak helyesírását egyelőre nem javítjuk, de eltűnnek a félsornyi felkiáltójelek, a csupa kisbetűs szövegek mondatai nagy kezdőbetűt kapnak, az írásjelek után szóköz kerül, a tagmondatok közé megfelelően pozicionált vessző, meg még pár apróság.
Például:

Tesztalanyunk kommentjébe (v.ö.: állatorvosi ló) vesszők és szóközök kerültek, a felkiáltójelek pedig megritkultak.
Legyetek tehát bármilyen hülyék, az überblogon intelligensnek fogtok tűnni. Kommentre fel!
Ja és ez amúgy akkora feature hogy át is lépünk vele a 2.7-es verzióba, utoljára úgyis áprilisban váltottunk.
Helyszín: BME IB.028
Időpont: 2007.02.05. 9:30 - 16:00, 2007.02.07. 9:30 - 16:00
Valszeg ott leszek. Valszeg ott lesz b3ck is. Te ott leszel?
Most fedeztem fel a címben említett eszközt. Ez amolyan Google backstage a saját site-odra vonatkozóan, már ha hitelt érdemlően bizonyítani tudod, hogy a site hozzád tartozik. Ilyesféle információkat lehet kinyerni belőle:
Mindemellett állítható, hogy a Googlebot milyen sebességgel járja be a site-ot (ez a terhelés csökkentésénél lehet hasznos, csak nyilván ebben az esetben ritkábban is fog ránézni a site-ra). A szolgáltatás eléréséhez be kell írnod a weboldalad címét, majd igazolnod kell, hogy az oldal tényleg a tied. Ezt kétféleképpen teheted meg: vagy egy, a Google által megadott META tag-et kell elhelyezned valahova, vagy egy általuk megadott nevű fájlt kell feltöltened a weboldal gyökérkönyvtárába.
Bezony, áthelyeztem a private gallery képnézegetőjét javascript alapokra. Emeletes csúcskirály lett. Kár hogy nem széleskörűen publikus a cucc. Össze-vissza van cache-elve, de teljesen jól, megfelelő sorrendben, a cache nem megy az aktuális kép megjelenítési sebességének a rovására, nem villog, nem rázkódik össze-vissza az oldal az átméretezésektől, a felhasználónak kb. olyan mintha vinyóról olvasná a képeket, tehát zéró késleltetéssel lehet lapozni, sőt még crossbrozer is (legalábbis ffx2 & ie7 tekintetében). Atom. Elégedett vagyok.
Ha esetleg valakit nem érdekel minden szerző bejegyzése, akkor a főoldalt le tudja szűkíteni egy vagy több szerző bejegyzéseire.
A szűkített főoldal címe így néz ki: https://blog.haszprus.hu/&author=x, ahol x helyére a szerző id-je jön.
Az id-k pedig:
1 Haszprus (2024. feb. 25. 10:58 rám mostantól nem lehet szűkíteni seo megfontolásokból, duplicate content...)
42 Mainframe
7 Tamás
83 ScoobyZoli
28 The GuNN
17 WiZARD
22 Orca
Több id-re is szűkíthetsz, pl. az összes szerzőt kombináló url: https://blog.haszprus.hu/&author=1;42;7;83;28;17;22
Egy esetben azonban hibát dob a főoldal, éspedig ha több napnyi bejegyzést akarsz megjeleníteni, mint ahány napon az adott szerző publikált. Ezt a hibát egyelőre nem szándékozom megoldani. (Workaround: max annyi napot állítasz be, ahányon a szerző publikált.)
Ha a lapletöltési logban (vagy a kommentek közt) úgy látom, hogy van igény erre a feature-re, akkor lehet hogy ezt a hibát kijavítom. (Ez egy állandó többletterhelést róna a szerverre, alapból ezért nem teszem.) Ja és ha komoly igény mutatkozik akkor lehet hogy url helyett a beállításokba is beköltözik a dolog.
Update nov. 01. 08:03: a problémát javítottam valamikor a hetekben.
2024. feb. 25. 10:50 id-k helyett már nevek vannak
A sok lapot letöltő ip-ket naponta felülvizsgálja az új logmanager osztály, feljegyzi őket egy fájlba okosan, és a továbbiakban nem logolja őket. Így lesz mindig szép és tiszta logfájlunk függetlenül az oldalunkat pásztázó keresők számától. (Eddig is szűrtem őket de egyre másra jelennek meg az új ip-k én meg halálosan untam kézileg adogatni őket a listába.)
Ez csak az első fázis, a logmanager majd sokminden mást is csinál, mert pillanatnyilag kb. 50+30 MB-ot emészt fel a blogon az utóbbi 2 hónap spam ill. lapletöltési logja, ami azért ugye érezhetően nem állapot.
Azt mindenki tudja hogy éjjel kevesebb a látogató, a csúcsidőről már eltérő találgatások léteznek, egyesek szerint munkakezdéskor van, mások szerint este. Nos nálunk este van (bár nyáron déltől 22-ig nincs számottevő eltérés), mégpedig az alábbi eloszlás szerint:
A kérdés az, hogy ha már itt van nekünk egy ilyen bejegyzésidőzítő rendszer, vajon érdemes-e annak figyelembe vennie, hogy mikor van a legtöbb egyedi látogató a blogon? Érdemes lehet, hiszen ilyenkor a legnagyobb a valószínűsége, hogy a felhasználók interakcióba tudnak egymással kerülni, azaz ha 5-10 perc múlva visszanéz az adott bejegyzéshez, jóeséllyel már kap is egy választ a hozzászólására, például. Így pörgőbb eszmecserék alakulhatnak ki.
1.) Nem tartom elképzelhetetlennek, hogy az ilyen módon koncentrált aktivitás nem lesz-e negatív kihatással a nap egyéb részeire. Mert itt minden folyamat öngerjesztő: ha több a hozzászólás, akkor még többen szólnak hozzá, ha kevesebb, akkor pedig még kevesebben. Valószínűsíthető tehát, hogy a csúcsidőn kívüli időszakokban még lejjebb esne az aktivitás. Talán igen, talán nem, ezt így nehéz a székből ülve megjósolni.
2.) Ha időben egyszerre vannak jelen a userek, könnyebben létrejön az offtopikolás.
A magam részéről a fentiekből tanulva módosítottam néhány paramétert a várólista szabályain, reménykedjünk hogy pozitív hatásai lesznek.
Érdekes módon nem nagyon alkalmazzák a weblapok a js nyújtotta előnyöket. És most egyáltalán nem az ajaxra gondolok, sőt, van hogy amit ajaxszal oldanak meg, azt egyszerű kliens oldali js-sel még gyorsabbá lehetne tenni, akar a halál kommunikálni a szerverrel, azok a fránya csomagok elég lassan terjednek.
Rendezem a vizsgán résztvevők névsorát jelentkezési időpont szerint. Hát a 10 órát nem előrébb rakja mint a 2-9 órát? Jaj de fáj ez nekem. Szerintem tutifrankón a neptunfejlesztőknek ez az első 'programming experience'-e vagy ilyesmi. Le se merem írni legszörnyűbb elképzelésemet, miszerint esetleg text típusú mezőben tárolják az időpontokat. Miféle sql szerver rakná előbbre a 10 órát a 2-9 óránál? Vajon komolyan textben vannak az időpontok?
Az überblogon a moderációs elvekbe ütközik egy komment, ha…
Regisztrálatlan hozzászóló esetén több mint valószínű a fenti hibákba eső kommentek törlése. Regisztrált, törzsvendég, pláne trusted user esetén természetesen a fenti moderációs irányelvek alkalmazása visszafogottabb.
A moderációs elvektől bármikor eltérhetünk és bármikor megváltoztathatjuk őket anélkül hogy ebbe a listába felvezetnénk a változást. Az itt felsoroltak nem teszik ki a moderációs elvek teljes és/vagy pontos listáját. Az automata (szoftveres) moderáción kívül minden komment egyedi elbírálás alá esik. Regisztrált felhasználók privmsg-ben értesítést kapnak a kommentjük törléséről. A moderáció erősen szubjektív, a fenti lista tájékoztató jellegű.
Minden komment automata (szoftveres) moderáción esik át rögtön beküldéskor. Ez aszerint dönt a komment…
…hogy…

Úgy különösebben nincs ingerenciám évösszegzést készíteni, úgyhogy csak röviden kinézem a blog történelmi bejegyzéseiből, hogy mi volt 2006-ban…
Ezek mellett még történtek dolgok amiket akár meg is említhetnék, mert nem csak ennyi volt idén, de nem teszem. Akit érdekel, egy részüket megtalálja az archívumban ![]()
Röviden és lényegretörően: ez egy kurvajó év volt.
Nektek pedig BÚÉK!
Nagyon durva spamterhelés éri a blogot néhány napja, szerencsére a szűrésem tökéletes. A refererspamet leszámítva persze, ami új jelenség volt. A dologról csak akkor értesültem amikor szokásos véletlenszerű spamlog-csekkolásomat végeztem.
Milyen terhelésről is beszélünk? November 15 óta mérem a spamterhelést, a napi spamlog (naponta egy xml fájl) átlagmérete 20 KB az azóta eltelt 25 napos intervallumban. Bezzeg tegnap és tegnapelőtt!
Tegnapelőtt 894, tegnap pedig 1164 KB spamlog termelődött! (vs 20 KB-os átlag!)
Naponta átlagosan 26 spamkomment érkezik, tegnapelőtt 208, tegnap 289 érkezett.
Ez a statisztikát is kicsit váratlanul érte, konkrétan szétcsúszott az oldal ![]() (Azóta fixáltam, de screenshoton megtekinthető a kissé váratlan statisztikai adatok eredménye)
(Azóta fixáltam, de screenshoton megtekinthető a kissé váratlan statisztikai adatok eredménye)
A jó édes k. anyjukat b+. Ez a legújabb.
Mindegy, most már erre is van szűrőm.
Majd egyszer lesz ajaxos live privmsg search. (Ez most teljesen alfa és csak ajax-próbálgatás végett készült, most nyúlok a technikához először.)
A msg-ek törzsében keres szótöredéket, illetve teljes névegyezés esetén ehhez egy feladóra/címzettre szűkített eredményhalmazt is hozzávesz.
Update 2006. dec. 11. 01:00: kicsit csiszolgattam rajta, én most már nem tapasztalok bugokat Firefox 2 alatt, illetve IE-kompatibilissé is tettem de ott nem teszteltem túl mélyrehatóan. Szóljatok ha ti még tapasztaltok hibákat.

IRCQuote fight! In the ring:
| Btw kérdés: akkor találtam ezt a cikket is amikor arról kerestem infót hogy hogy lehet egy oldalt Google-re optimalizálni. Neked elég jó találatokat szokott adni a Google (gépfüggőség stb), tudsz ajánlani vmi oldalt ahol faxán össze vannak gyűjtve erről infók? | |
| nem, nem mondhatnám hogy én ebben a kérdésben művelődtem volna 1xűen csak zseni vagyok | |
| ja jó | |
| alapként elmondható, hogy minél több link mutat egy oldalra, annál feljebb kerül a google-ben. és minél feljebb levő oldalak mutatnak rád, annál többet ér a linkjük is, még feljebb kerülsz. az én blogom belül kibaszottul kurvára tele van linkelve (a belső lapok egymásra, ld. menü) és rendszeresen frissül. feltehetően ez okozza a jó rankinget | |
| wow, ötletes Bár lehet h arányaiban több az oldal mint a látogató | |
| ja igen van még olyan is hogy a ?id=... -s url-eket leszarja, nem indexeli én ezért anno ?id helyett ?k -t kezdtem használni aztán azt se szereti ha sok query string van az url-ben, a könyvtárstruktúra nyerőbb. ezért, meg a szépség miatt mostanra már elég kevés query stringes oldal van a blogon, inkább könyvtárszerkezetnek tűnik az egész. aztán az is nagyon előnyös ha a kívánt keyword benne van a title-ben és az url-ben. az is, ha a link, ami rád mutat, az adott keywordöt tartalmazza. tehát pl. ha azt akarod h te legyél a top csigás találat a google-ben, akkor ez egy gagyibb link: a csigák bővebben {a href=x"}itt{/a}" ez egy jobb: a {a href=x"}csigák{/a} bővebben" | |
| a látógatószám érdektelen azt nem látja a google | |
| azt tapasztalom hogy a blogomon is a havi archívum oldalakat dobja ki ha vmire rákeresek, nem az adott bejegyzést ez is azért van mert a havi archívumra kibaszottul sok belső link mutat a blogomon, az adott bejegyzésre meg csak elenyésző számú a portnál nem tudom vannak-e olyan oldalak amikre kibaszott sok link mutat | |
| és a ?id mondom megöli a dolgot, nem indexeli | |
| szerintem a portnál elég nehéz eljutni a belső oldalakra, nem igazán tallózás-jellegű a port.. inkább keresés jellegű, de a google nem fog nekiállni inputokat kitöltögetni filmcímekről meg színészekről | |
| Nincs olyan h ?id, csak ?perf_id meg ?channel_id meg ilyesmik | |
| azt nem tudom vajon minek tekinti | |
| meg kell nézni h indexeli-e azokat az oldalakat egyáltalán | |
| de, ha megnézed, minden filmoldalon minden személy neve link, szóval rendesen összevissza végig lehet járni | |
| igen de pl. nálam az oldalon kb. akárhova eljutsz maximum (!) 2 kattintással mert a főoldalról 1 klikk akármelyik havi archívum és onnan még1 klikk akármelyik bejegyzés a porton meg? kurva mélyre kell ásni ahhoz h tényleg bejárd a site-ot mert igaz h a egy színész->film->színész->film .. úton keresztül el lehet vergődni akárhova de ez mély szerintem ez rosszul érinti a rankinget szerintem | |
| És ilyen keywrodös baxakodás meg ilyesmik? | |
| elképzelhető h direkt a google-nek érdemes lenne csinálnotok még néhány tallózó jellegű oldalt | |
| nálam nincs keywords kitöltve, tudtommal az inkább a régi típusú keresőket érdekelte |
Egosearch közben a következő újításra lettem figyelmes:

Haszprus überblog
Egyetemista fiatalok naplója fotó galériával, filmajánlókkal és számítástechnikai eszmefuttatásokkal.
BTW az Open Directory Project a Top: World: Magyar: Személyes lapok: Weblogok: Többszerzős
kategóriában három blogot ismer, a deadlime-ot, a Kispadot, és az Überblogot.
Überblog power.
Csak kiváncsiságból megnézem már milyen helyezést érek el a Linkfelhő kulcsszóra néhány nap múlva…
A cucc naponként egy text/xml adatbázist
dolgoz fel, amiben el vannak mentve a spamküldés részletes körülményei. Ebből a logolásból egyébként sok érdekes tapasztalatra tehetünk szert, így pl. az alábbiakra:
kitöltöttmezők között olyanok is, amik már rég más névre hallgatnak (így pl. az anon_nick neve régóta vendeg_nev, mégis jönnek spamek kitöltött anon_nick mezővel - érdemes hát betenni a szűrési feltételek közé azt, hogy amennyiben van anon_nick a $_REQUEST-ben, akkor nyilvánvalóan spammel van dolgunk).
pwnevű input mezőbe is url-t próbálnak beírni aztán csodálkoznak hogy nem jelenik meg a hozzászólásuk…
Megejtettük a második logóváltást, de az első igazit… Illetve most még csak tesztüzem, de mégis, kinek melyikhez húz a szíve? Melyikkel mi a probléma, vagy mi az ami jó/nemyo?

A Webisztánon olvastam nemrég egy írást a címkefelhő jövője címmel. A dolog röviden annyi, hogy az eddigi gyakoriságot jelző méret mellé befigyelhet egy olyan paraméter, mint a frissességet jelző színárnyalat. Úgyhogy némi érlelés után a Haszprus überblog bemutatja a kétszintű dumagépek névfelhőt.
Minél többet írt valaki, annál nagyobb a neve, ill. annál előrébb van a listában. Ám minél régebben járt errefelé, annál halványabb is. A dologhoz még hozzátartozik az, hogy a nagy nevek halványodása egy kicsit lassabb is, ezt nem biztos hogy így hagyom, bár valószínű.
Az opacity css paramétert sajnos az Internet Explorer 7-es verziója sem ismeri, úgyhogy IE6/7-userek ígyjártak, lehet váltani.
Téged, mint olvasót, zavar-e, hogy mostanság kevesebbet írok?
Ez lehetne ugyan szavazás is, de nem, mert így kicsit kifejthetitek a dolgot, amit támogatnék is. Válaszok adhatók egytől akárhány szóig, pl.
Namost mielőtt itt valaki beijedne, hogy jaj mi lesz, ha nem megfelelő választ ad, és esetleg inkább csöndben marad vagy kamuzik, tájékoztatom, hogy számomra a blogon pillanatnyilag egyre kevésbé prioritás a tartalomszolgáltatás (ellenben az overhead egyre több), de ha ez meg is változik, senkire nem tudok neheztelni azért, mert az ő optimális személyes étvágya heti 1, 7, netán 70 bejegyzés… Semmivel sem gázabb erre válaszolnod, mint azt megtudnom rólad, hogy hány naponta nézel ide a blogra. Márpedig ez utóbbit már tudom ![]()
Egyúttal azt a kérdést is felteszem, hogy vajon hülyén néznének-e ki a továbbiakban a személyes jellegű postjaim a tematikusabb postok között. Konkrétabban: társszerzőim igen ritkán írnak, de így megvan a lehetőségük, hogy csak igényes témákat vessenek fel. Én gyakrabban írok, de nyilván nem gondolkodhatok mindennap valami világmegváltó témáról (vagy pl. nem is tudok, meg mostanság nincs is kedvem, erőm, időm). A kérdés, hogy ennek ellenére írjak-e, vagy inkább befogjam a szám. Egyre inkább utóbbi felé hajlok, a statisztikát megnézve jelentős visszaesés következett be a postjaim számában a társszerzők megjelenésekor. Igaz, más dolgok is változtak akkortájt (bejegyzés-várólista, bringa, több filmnézés, fejlesztések leállása), tehát nem biztos, hogy ez a változás egyetlen oka. Bár manapság sokmindenről azért nem írok, mert túlzottan apróság lenne olyan postok között, mint pl. forradalom, iskolarendszer, óriáscsigák, ill. egyéb közéleti vagy nagy érdeklődést kiváltó témák.
A filmeken nem fogok változtatni, ott továbbra is minden megnézett filmemről írok egy-egy bejegyzést.

Üdv! Hosszú csend után újabb újoncként jelentkezem a fedélzeten! ![]() Külön bejegyzést nem terveztem írni beköszönés címszóval. Nem az az ember vagyok aki feleslegesen szaporítja a szót vagy aki a posztolási ranglistán fog az élre törni
Külön bejegyzést nem terveztem írni beköszönés címszóval. Nem az az ember vagyok aki feleslegesen szaporítja a szót vagy aki a posztolási ranglistán fog az élre törni ![]() ettől függetlenül azért igyekszem egyszer-egyszer valami érdekesebbnek ítélt témával hozzájárulni a blog életéhez mondjuk fotózás, life, film, hwsw témákban (meg bármiben ami éppen jön
ettől függetlenül azért igyekszem egyszer-egyszer valami érdekesebbnek ítélt témával hozzájárulni a blog életéhez mondjuk fotózás, life, film, hwsw témákban (meg bármiben ami éppen jön ![]() ) Hát, akkor jöjjön is az első bejegyzésem ezekről a fantasztikus háziállatokról!
) Hát, akkor jöjjön is az első bejegyzésem ezekről a fantasztikus háziállatokról! ![]()

Gondolkoztam, hogy miként mutassam be az állatkákat.. de még most sem tudom pontosan ![]() úgyhogy kezdjük az elejéről, képekkel illusztrálva...
úgyhogy kezdjük az elejéről, képekkel illusztrálva... ![]()
2005. május végén került hozzám négy borsónyi kis állatka, mert gondoltam, ha ilyen baromi picik és sérülékenyek(nek kinézők) akkor lehet nem mind éli túl a költözést. Ez (sajnos
*) nem így lett, mind a négy elkezdett iszonyat tempóban nőni, zabálni a salit, uborkát és a szépiát amiből a házukat építgetik (a fehér cucc a képeken).
* mert azóta is négyen esznek ki minden vagyonomból és szaporodnak mint a nyulak.. ehh még ha csak úgy szaporodnának ![]() a nyulak elbújhatnak mögöttük de erről még késöbb írok
a nyulak elbújhatnak mögöttük de erről még késöbb írok
Alig egy hónap alatt már pár centisre gyúrták fel magukat és szorgosan pusztítottak el minden zöldet vagy kevésbé zöldet amit eléjük raktam. Tehát jól megvoltak, éldegéltek mint a befőtt. Útközben a kezdeti kis műanyag doboz helyett kaptak egy nagyobb üveg tálat is pár centi földdel amibe boldogan ásták be magukat. ![]() Sajnos ezek után sötétebb idők következtek, kicsit el lettek hanyagolva, én beköltöztem Budapestre ők maradtak otthon. Ezt annyira zokon vették, hogy jól le is hibernálták magukat és kb szeptember közepétől 8 hónapnyi alvás következett egészen 2006. májusig...
Sajnos ezek után sötétebb idők következtek, kicsit el lettek hanyagolva, én beköltöztem Budapestre ők maradtak otthon. Ezt annyira zokon vették, hogy jól le is hibernálták magukat és kb szeptember közepétől 8 hónapnyi alvás következett egészen 2006. májusig...
... amikor is hazaköltöztem és újra kezelésbe vettem őket. ![]() Mint mindent, a felkelést is baromi gyorsan csinálták. Már kezdtem azt hinni fél óra ébresztgetés után, hogy ezek beleszáradtak a házukba és buktam a csigákat.. de nem!
Mint mindent, a felkelést is baromi gyorsan csinálták. Már kezdtem azt hinni fél óra ébresztgetés után, hogy ezek beleszáradtak a házukba és buktam a csigákat.. de nem! ![]() alig fél/háromnegyed órával a melegvízbe mártogatásuk után kilökték és megették az ideiglenesen épített ajtót, sőt sajnos még a házukat is visszarágták 1-2 centit
alig fél/háromnegyed órával a melegvízbe mártogatásuk után kilökték és megették az ideiglenesen épített ajtót, sőt sajnos még a házukat is visszarágták 1-2 centit ![]() azt hiszem kicsit mész hiányosok voltak, de nem vagyok csigológus tehát nem tudom pontosan.
azt hiszem kicsit mész hiányosok voltak, de nem vagyok csigológus tehát nem tudom pontosan. ![]() (Mint utólag kiderült amúgy is szeretnek pár hetes/hónapos téli álmot aludni, mert itt kicsit hideg van nekik, hiszen Afrikában őshonosak. Kellő fűtéssel ugyan megakadályozható a bealvásuk de sokan jónak tartják, ha hagyjuk pihenni kicsit az állatkákat.)
(Mint utólag kiderült amúgy is szeretnek pár hetes/hónapos téli álmot aludni, mert itt kicsit hideg van nekik, hiszen Afrikában őshonosak. Kellő fűtéssel ugyan megakadályozható a bealvásuk de sokan jónak tartják, ha hagyjuk pihenni kicsit az állatkákat.)
A lényeg, hogy nagy nehezen felkeltek és birtokba vették az új, szép nagy terráriumukat fahánccsal, fűtőlappal, páratartalom mérővel, vízspriccelővel, esztétikus kék műanyag tányérral és minden földi jóval együtt. ![]() Tehát újra kezdődhettek az éjszakai zöldséghabzsolások (mert éjszakai állatok amúgy), földtúrkálás, lobogó szemmel rohangálás meg minden amit egy csiga csinálhat.
Tehát újra kezdődhettek az éjszakai zöldséghabzsolások (mert éjszakai állatok amúgy), földtúrkálás, lobogó szemmel rohangálás meg minden amit egy csiga csinálhat. ![]() Pár új tevékenységet is elkezdtek, ilyen például az üvegen házcsúsztatás aminek éjszaka elég rémisztő hangja tud lenni főleg amíg nem jön rá az ember, hogy mi a fene az
Pár új tevékenységet is elkezdtek, ilyen például az üvegen házcsúsztatás aminek éjszaka elég rémisztő hangja tud lenni főleg amíg nem jön rá az ember, hogy mi a fene az ![]()
A másik új hobbijuk a roppant erotikus nász tánc lejtés lett aminek az eredményét is megtapasztalhatja a boldog csiga tartó úgy 2 havonta/"fő". Ez esetemben azt jelenti, hogy átlag kéthetente kapom az első képen látható kis csomagokat a föld alá ásva, majd pár héttel ezután jön a CSIGA ÖZÖN.. Nem kicsit, nagyon! ![]() Volt már olyan, hogy elajándékoztam ~180 pici csigát, de másnap úgy nézett ki a teró mintha egyetlen egy sem hiányozna. Azt hiszem ezek alapján megalapozott az előző kijelentésem miszerint a nyulak sehol nincsenek ezekhez képest...
Volt már olyan, hogy elajándékoztam ~180 pici csigát, de másnap úgy nézett ki a teró mintha egyetlen egy sem hiányozna. Azt hiszem ezek alapján megalapozott az előző kijelentésem miszerint a nyulak sehol nincsenek ezekhez képest... ![]()
Mostanában is jól elvannak.. bár annyira nem örülnek az új talajnak amit alájuk raktam.. de majd megszokják ![]()
Ha ezek után bárkit érdekel pár kis csiga keressen meg nyugodtan ![]() (Mainframe-et már megfertőzték
(Mainframe-et már megfertőzték ![]() )
)
Arra gondoltam, lehetnének olyan trusted bejegyzések, amikre 1-1 nemtrusted user is kapna olvasási/hozzászólási jogot.
(Erőforráskímélő megvalósítása: a bejegyzések megjelenítésében egyetlen helyen lenne változás, mégpedig ott, ahol egy visszautasítást kap a nemtrusted user amikor trusted bejegyzést próbál elolvasni. Ezen a ponton a visszautasítást megelőzné egy ellenőrzés arra vonatkozóan, hogy esetleg meg van-e hívva a júzer az adott bejegyzésre. Ennek a plusz ellenőrzésnek a végrehajtása rendkívül ritka lenne. Tehát az invited userek csak akkor láthatják az adott bejegyzést, ha beírják az url-t a böngészőbe, másképp nem. Szintén 0 erőforrásigénnyel készíthető egy oldal ahol a user áttekintheti hogy mely topicokba lett meghívva. Az invite-ok tárolására egy tábla szolgálna, pl. invite(user id, bejegyzés id) sémával.)
Üdvözlöm az új látogatókat ![]()
Hajtsatok fejet a magasabb létformák előtt. (Avagy: kik írják a blogot?)
A betűméretek az adott témakörben felmutatott teljesítmény szerint alakulnak. Kétfajta rendezés lehetséges, egyik a bejegyzések mennyiségét, másik a rájuk kapott válaszokét veszi alapul. Elnézést amiért mostanáig tartott ezt elkészítenem ![]()
Update 2006. okt. 21. 19:00:: Magasabb létformák (SEO).
Update 2006. okt. 22. 00:12: további két rendezés, visszhangátlag és visszhangmax, ld. #26.
A napi kommentek összhossza karakterben 2003.09.21. - 2006.10.18. A saját hozzászólásaim nincsenek beleszámítva. (Nem vagyok beszámítható.)
Régen, amikor még csak annyit írtam 1-1 filmről, hogy jó
v. nemyo
, idéztem mindig az imdb-ről adatokat, meg a plot outline-t, időnként a user commentet is, ha egyetértettem vele, vagy kellően tartalmasnak ítéltem.
Most, hogy a blogon egészen mások a filmajánlók, nevezetesen nem 1-2 szóra korlátozódnak hanem hosszú sorokat tesznek ki, szükség van-e még az imdb-ről copyzott angol összefoglalóra?
Az én privát véleményem az, hogy nincs, de nagyon érdekelne mások véleménye.
A bejegyzés minden kategóriájából ajánl további néhány bejegyzést.
Részletesebb működése: végigmegy az adott bejegyzés kategóriáin, és minden kategóriához megjelenít egy-egy ajánlódobozt a menüben. Hogy a menü ne nyúljon túl hosszúra, figyelembe veszi, hogy hány kategóriába tartozik a bejegyzés, ennek megfelelően limitálja az egyes kategóriánkénti ajánlatok számát (2-5 link/kategória tartományban). Ha a menüben galériaajánló is van, és a bejegyzés nemcsak fotós kategóriába tartozik, akkor a fotós kategóriából nem kerülnek elő ajánlatok.
Elképzelhetőnek tartok egy olyan fejlesztést ehelyett, vagy emellett, ahol egy doboz tartalma a bejegyzés kategóriái alapján a következőképp generálódik: veszi a bejegyzés kategóriáinak kételemű kombinációit. Ezeket a párokat and feltétellel kapcsolja belül, kívül pedig orral. Pl. egy bejegyzés kategóriái: barátok, sport, történelem. A doboz tartalma pedig: (barátok and sport) or (barátok and történelem) or (sport and történelem). Hátránya, hogy a kevés kategóriába tartozó postok még hátrányosabb megkülönböztetésben részesülnek, mint a mostani megoldás esetén. Ha van vmi véleményed, az érdekelne, akkor is ha te magad nem használnád ezt a feature-t.
Gyerekek, itt a zavargások meg bringázások közepette megfeledkeztem arról, hogy szeptember 21-én három éves lett a blog.
Átnéztem a verzió históriát, és a következő változásokat emelném ki az elmúlt egy évből. Volt belőlük bőven, ez egy egészen szolíd kivonat a leglényegesebbekről, időrendben.
Valamint thx 2:
Valahogy be kéne integrálnom a Private Galleryt a blogba. Megjelölném, hogy mely képeket szánom onnan a nagyközönségnek, és csak azt tekinthetnétek meg. Ami jó benne, hogy ott lehet lapozni, kulturált a kinézete (igaz 1280-as felbontás kell hozzá), előre cache-eli a környező képeket, lehet szűrni szempontok szerint, keresgélni, stb. Ami rossz, hogy nem tudom pl. csoportokba bontani a képeket, és csoportokhoz írni kommentárokat. Valamint hogy akkor a blogból kivesznének a képek (nagyrészt), szóval az archívumban végiggörgetve egy hónapot nem lehetne látni képek formájában, hogy mik történtek akkortájt.
Viszont nekem elég nagy könnyebbség lenne, hogy csak egy helyre kéne publikálnom a képeimet.
Nos, feleim, mint azt tudjátok, utolsó kis műblogger vagyok, és nincs is rendes blogom. A Hotdog.hu című, fiataloknak szánt, színes szagos interaktív portálon próbálok valami blognak látszót elkövetni, eleddig inkább kevesebb mint több sikerrel. Na de ma gondoltam merészet és nagyot, és megnéztem, kik is ott az ászok a blogscene-ben. Már csak azért is, mert az én blogomat a siralmas 600valahányadik helyre osztályozták. Nos, íme két kép. Ez a bloglista . Ha csökkenő sorrendben kérdeziktek le az eredményt, akkor jön a frankó, ami mindent elmond.
A legdurvább dolog, hogy 16 blogger 30 felett van a Top20-ban!! (2006.06.26. 2:14-es információ) Ha megnézitek a Hotdog imidzsét, és úgy alapvetően a tálalását (itt láttam viszont először az Apám Beájulna című remekmű szlengnek nevezett műszavait), ordít róla hogy 25 év felett ez már nem neked való. Komolyan. Ha 25 fölött még mindig a Hotdogon fogok browse-olni, lőjetek agyon. Elképzelem, milyenek ezek az emberek. Az a típus lehet, aki 40 évesen is az e-klubban nyomul, meg beleszuszakolja magát egy kivágott, feszülős rózsaszín topba, mert ha ilyen van rajta, majd biztos 20-nak nézik. Peeeersze. Nem akarom túlragozni a dolgot, szerintem értitek azt a benyomást, aminek nyomán ez a bejegyzés született...
És itt az első helyezett blog. A dizájn, és a tartalom is külön-külön büntet. Mondjuk az előbbi bocsánatos bűn, a Hotdog elég nehezen formázható. Most már sejtitek, honnan az én nagy meg-nem-értettség érzésem? Ha összehasonlítási alap kell (a Mire föl nagy a pofád?
-kezdetű kérdéseket megelőzve, bár ez nem olyan platform... ![]() ) itt az én blogom
) itt az én blogom
(A világ legügyetlenebb, bújtatott önreklámját olvashattátok...) Persze ez nem komoly. Tényleg ki vagyok akadva, és csak másodsorban fogjátok megnézni emiatt a blogomat.
Ez a bejegyzés részben egy várólista-teszt - elvileg 07:46 körül jelenik meg. The GuNN filmes bejegyzése pedig 10:55 körül várható. Új várólista-szabály: két filmes bejegyzés között minimum 24 20 óra kell elteljen. Belül pedig sokat egyszerűsítettem a várólista kezelésén, és máshova kötöttem be a blogringet pingelő sort is. Oda, ahol valóban megfelelően látja el a feladatát.
Update 11:36: elvileg bugok javítva.
Van ez a Basecamp nevű remek kis projektmenedzsment alkalmazás. Tényleg nagyon korrekt, AJAXos, webkettőpontnullás, van RSS támogatása is, meg minden olyan, ami trendi mostanában (talán csak tag-ek nincsenek benne). Egy ideje a free verzióját használom a saját todo-listáim, projektjeim, határidőim nyilvántartására, mert ismerem magamat annyira, hogy tudom, hogy egyébként mindent elfelejtenék. Egyedüli gond az vele, hogy a free verzió nem használható komolyabb feladatokra (mivel van benne egy olyan limit, hogy csak egy projektet hozhatsz létre, így hiába akarom, nem tudom a teendőimet projektek szerint szétválogatni). És itt jön a rejtély, amit egyszerűen nem értek: hogyhogy valaki nem másolta le még egy az egyben ezt az alkalmazást és nem adta ki nyílt forráskóddal? Nem hiszem, hogy olyan egetverően nagy meló lenne - maga a Basecamp tulajdonképpen nem más, mint egy többfelhasználós blog (ugyanúgy lehet kommentezni a taskokat, milestone-okat, mint egy rendes blog bejegyzéseit), csak hozzáraktak egy todo-lista modult, fájlfeltöltési lehetőséget, e-mailes figyelmeztetést, egy egyszerű jogosultságkezelő rendszert, és kész. Ruby on Rails alapokon nem hiszem, hogy két hónapnál tovább tartana megírni - főleg mivel az eredeti Basecamp is RoR alapokon készült. Sőt, igazából a Ruby on Rails keretrendszer pont a Basecamp fejlesztése során született meg, és a fejlesztők saját bevallása szerint sem tartott tovább két hónapnál, hogy a Basecamp első verzióját implementálják.
Könyörgök, nincs odakint valaki ráérő programozó, aki gyorsan lekoppintaná a Basecamp-et és kiadná a forrását? Nem kell nekem innováció meg semmi ilyesmi, csak szeretnék benne néhány idegesítő hülyeséget kijavítani, hogy nekem jobban kézre álljon, és kész. És nem, nem akarok havi 12 dollárt fizetni azért, hogy használjak egy olyan rendszert, ami már majdnem teljesen kézre áll, de mégse tökéletes. Long live open source, amit úgy tudok széjjelcsesztetni, ahogy csak akarom.
Ez az egyik. A másik meg, ha már így szóba került, egy körkérdés. Ti hogyan tartjátok rendben az életeteket, hogyan tartjátok fejben a határidőket, hogyan jegyzitek fel a kósza kis ötleteket valahova úgy, hogy ne vesszenek el? PDA? Notesz? Moleskine? Okostelefon? Csillivilli AJAXos webalkalmazás? Outlook? Hogy csinálja a világ azt, hogy soha senki nem felejt el semmit, csak mindig én?
Szeva, én vagyok a Haszprus ÜberTeam (továbbiakban HÜT) legújabb tagja. Azt hiszem, némileg eltérő színt jelentek itt a blogon belül több szempontból is, egyrészt a kollegáktól eltérően, nekem lövésem sincs az informatikáról, éppen ezért jogásznak készülök, másrészt pedig én vagyok az, aki ezen blog keretein belül a trusted level összes szintjét bejárta, kezdve a legalacsonyabbal és mint láthatjátok - hála a diplomáciának - eléggé felküzdöttem magam, így éppen az überblogger státuszban tetszelgek. Ez egyszer jó nekem, hiszen végre eleget tudok tenni az Ej, erről de beszámolnék valahol
rángásaimnak, aztán pedig jó Neked, hiszen még akár jót is írhatok, ami esetleg elnyeri a tetszésed. Mondjuk amíg nem írtam sehova, valahogy biztos voltam benne, hogy némely gondolatomat szuperul meg tudnám osztani a külvilággal és milyen érdekfeszítő és lebilincselő tudnék lenni, aztán most valahogy mégis izé, izgulok. Na, de majd csak elmúlik.
Szóval véleményem szerint kicsit talán másfajta postokra számíthattok majd tőlem, mint a többiektől, de persze az sincs kizárva, hogy olykor-olykor valami technikai jellegű témához is hozzászóljak. Végülis techblog vagyunk vagy mifene. Mindenesetre az biztos, hogy tőlem ritkán fogtok a kódolásról vagy a Macről olvasni. Inkább élményekről, gondolatokról, ötletekről, remélve, hogy jó hallgatóságra találok bennetek és esetleg én is plusz egy okot szolgáltatok majd arra, hogy idelátogass. Na, kezdetnek ennyi, drukkoljatok!
És persze én is szeretnék köszönetet mondani a szüleimnek, a barátaimnak, de legfőképpen Haszprusnak, aki lehetővé tette, hogy mindez megtörténjen.
Én is egy újonc vagyok (nem tudom hányan vagyunk/leszünk, szám szerint a harmadik beköszönő vagyok). Eddig nem sokat látogattam a blogot (más blogokat sem), és blog ellenes voltam, értelmetlen dolognak tartottam. Most picit emiatt gondban is vagyok, mert Haszprus kérte
(najó, felajánlotta), hogy írhatok ide, ha akarok, és egyfelől akarok, másfelől picit az eddigi gondolataimnak ellentmondok ezzel. Szóval nem ígérem 100%-ra hogy rendszeresen írogatni fogok, de első lépésnek ez jó ![]() . (ja és a html dolgokkal nem vagyok teljesen tisztában, szóval lehet hogy néha vicces dolgokat fogok alkotni)
. (ja és a html dolgokkal nem vagyok teljesen tisztában, szóval lehet hogy néha vicces dolgokat fogok alkotni)
Magamról néhány szót: pár éve a BMF-en kezdtem informatikát tanulni, sikerült ezzel-azzal elcsúszni, így egy ideje ott tanulok
, és egy ideig még várat magára a diploma ![]() . Mellesleg időközben rájöttem hogy az informatika mégsem érdekel annyira, mint ahogy régen gondoltam, és főleg nem akarok egész életemben gép előtt görnyedve informatikusként dolgozni, így valami mást is kellene tanulni. Lövésem se volt, hogy mit tanuljak, alapvetően semmi sincs, ami nagyon érdekelne, illetve ami olyan lenne, abból nem feltétlen lehet jól megélni, én elég pénzorientált vagyok, így ez fontos volt. Végül a BGF-Külkernél (angol KG) kötöttem ki, mint jó hírü iskola, egy jól hangzó képzéssel, ami még számomra elvégezhetőnek is tünt. A BMF-en ez a negyedik évem, Külkeren pedig az első, eddig elégedett vagyok a döntésemmel.
. Mellesleg időközben rájöttem hogy az informatika mégsem érdekel annyira, mint ahogy régen gondoltam, és főleg nem akarok egész életemben gép előtt görnyedve informatikusként dolgozni, így valami mást is kellene tanulni. Lövésem se volt, hogy mit tanuljak, alapvetően semmi sincs, ami nagyon érdekelne, illetve ami olyan lenne, abból nem feltétlen lehet jól megélni, én elég pénzorientált vagyok, így ez fontos volt. Végül a BGF-Külkernél (angol KG) kötöttem ki, mint jó hírü iskola, egy jól hangzó képzéssel, ami még számomra elvégezhetőnek is tünt. A BMF-en ez a negyedik évem, Külkeren pedig az első, eddig elégedett vagyok a döntésemmel.
Szabadidőmben sok extrát nem csinálok, alszok, számítógépezek, mozizok, ilyesmi. Dolgozok is (már amennyire ezt munkának lehet nevezni), egy ismerős cégénél rendszergazda vagyok (haha), valamint a Mellesleg.hu-nak fotózok bulikban, meg kattintgatok pénzért bárkinek bárhol bármit ![]() .
Hogy miről fogok írni, az jó kérdés. Filmek (+házimozi), fotózás, sulikról, néha pc, meg ami épp eszembejut.
.
Hogy miről fogok írni, az jó kérdés. Filmek (+házimozi), fotózás, sulikról, néha pc, meg ami épp eszembejut.
Toljatok nekem plz kulcsszavakat, miként lehet C progival unix alatt letölteni http-ről egy fájlt.
Be kéne olvasnom és a tartalmát elemezgetni. Még nem olvastam utána (és soha nem szoktam c-ben programozni) de egyelőre nem nagyon bírok elindulni guglival, a határidő meg enyhén szólva közeli.
GigaThx!
Kiváncsi vagy mi váltotta ki a legnagyobb vitákat vagy eszmecseréket a blogon?
Mától rendezhető kommentszám szerint a kommentált bejegyzések listája. Sőt, ez lett a default rendezési szempont.
Update 2006. ápr. 25. 01:12: további cuccok a 2-3. kommentben.
Ha minden igaz, ez a bejegyzés reggel 7:0x tájékán jelenik meg, noha 02:56-kor írtam/írom.
Reménykedjünk.
Később erről még többet.
BTW a társszerzőkkel átléptünk blog 2.6-ba.
Update 15:37: na íme egy screenshot arról, hogy miként viselkedett a bejegyzés várólista, amíg aludtam. Mindhárom bejegyzést éjjel 3 körül írtam, mielőtt aludni mentem. A script tökéletesen müködik, ahogy akartam, én viszont a bejegyzések írásakor rosszul gondoltam át a megjelenések időpontjait, mert kifelejtettem a harmadik szabályt.
A megjelenési szabályok:
Update 2007. jún. 29. 06:56: bizonyos dolgok már nem pont így működnek vagy nem pont ezekkel a számokkal, netán egészen máshogy, de meguntam ennek a bejegyzésnek a frissítését.
Üdv az újoncoknak
, majd kiderül, hogy kik is ők ![]() Még nincs véglegesítve, ezért nem nyilatkozok
Még nincs véglegesítve, ezért nem nyilatkozok ![]() Annyit, hogy valószínüleg rajtam kívül időnként még más respektált júzerektől is olvashattok időnként egy-egy gondolatot
Annyit, hogy valószínüleg rajtam kívül időnként még más respektált júzerektől is olvashattok időnként egy-egy gondolatot ![]()
Na szóval itten gondolkodtam hogy miként lehetne backupolni a bejegyzéseket, de csak szépen finoman, abban bízva, hogy remélhetőleg sosem lesz a backupra szükség.
Először arra gondoltam, egy fájlba szépen kiírom a bejegyzések szöveg mezőjét beküldéskor, oszt jóvan.
Második nekifutásra azonban készítettem egy functiont ami xml-be kiírja a bejegyzéshez kapcsolódó összes adatot, de nemcsak itt használható, hanem bárhol, rekurzívan egy akár többszíntü arrayt kinyom egy gyönyörüen formázott plain text alapú xml fájlba.
/**
* rekurzÃvan xml-be fejt egy akár többszÃntü array-t
*/
function arrayToXML($array, $level = 0) {
$return = "";
$indent = "";
for ($l = 0; $l < $level; $l++)
$indent .= "\t";
foreach ($array as $key => $val) {
$return .= "\r\n";
$return .= $indent;
if (is_array($val))
$val = arrayToXML($val, $level+1) . "\r\n" . $indent;
$return .= "<$key>$val</$key>";
}
return $return;
}
Majd pedig egy elegáns húzással:
$backupfile = new File(....); $content = arrayToXML($_POST, 1); $content = "\r\n<post>$content\r\n</post>"; $backupfile->appendContent($content);
Az eredmény egy konkrét példája:
<post>
<b_id>2439</b_id>
<szoveg><p>Müködése a kommentben.</p></szoveg>
<b_cim>Quoter function</b_cim>
<submit>Ment publikusan</submit>
<gall_categ>0</gall_categ>
<gall_entry_title></gall_entry_title>
<b_commentable>on</b_commentable>
<categ>
<1>on</1>
</categ>
<b_privszoveg></b_privszoveg>
</post>
Müködése a kommentben.
Mindenhonnan nyomatják nekünk hogy a vakbarát weblapok milyen fontosak, de közben mindenki elfeledkezünk a… na kikről? Az analfabétákról! Az analfabéták fel vannak háborodva! íme, csak itt, csak most, Haszprus überblog analfabéta-barát archívum:
Viccet félretéve természetesen nem az analfabéta-barát oldalak létrehozása volt a célom, hanem hogy a /pic/ könyvtár egy barátságosabb felületet adjon a http-403-404 helyett. Előbb-utóbb a fenti oldalak fognak megjelenni ott.
Ami emögött van: mindazon képek listázása, amik linkelnek saját nagyobb változataikra. (Ergo jelentős mennyiségü kép kiesik, hisz sokmindenből nem teszek fel nagyobbat.)
Nos, 404-es errordoc esetén az apache nem adja át az url-paramétereket a php scriptnek (azaz nem jön létre se a $_REQUEST, se a $_POST, se a $_GET tömb), ez értelemszerüen problémákat okoz a meglévő scriptekben.
A $_GET pótlása nem túl körülményes. (Illetve én a $_REQUEST-be írom, mert azt használom.)
$tmp_request_parameters = explode('&', $URI);
foreach ($tmp_request_parameters as $trp) {
$t = explode('=', $trp, 2);
$_REQUEST[$t[0]] = $t[1];
}
A $_POST-ra egyelőre nincs ötletem.
Ami pedig még jó lenne, hogy pl. egy form az elküldendő adatait az url-hez szépen /.../ formában írogassa hozzá. Valszeg előbb-utóbb erre is sort kerítek, a megoldás gondolom valami script lesz, ami a form adataiból egy window.location változtatást visz véghez submit helyett.
A kommentkereső is and feltétellel müxik mostantól több szóra, nagyjából végleges állapotában.
Bár megjegyzem, 100 kommentre van limitálva a találati lista és egyelőre semmilyen keresési opció nincs magán a tartalmazandó szavakon kívül.
Nos, eljött a régóta várt feature, gravatar-támogatás. De nem úgy, hogy napokig nincsenek képek a kommentek mellett, ha épp haldoklik a gravatar.com, meg lassan töltődnek, meg mittomén, hanem szépen átcache-elve a blogra.
Egyébként a profil oldal html-jét teljesen átírtam, ráfért.
Megjegyzem, a gravatarról szedett kép lesz a júzer főavatarja. Azaz felülírás történik. (Kivéve ha rossz címet adott meg, ekkor az eredeti kép sértetlen marad.) A többi avatar, ha volt, megmarad. A gravataros email cím nem kerül tárolásra. Ha a gravataros képedet frissíteni szeretnéd, újra meg kell adnod a címet.
Jó, persze, a wiw meghívókérés az nem spam valójában, de ez most tökmindegy.
Tekintve, hogy a blogon pillanatnyilag összesen csak egy különösen spamelt bejegyzés van (mégpedig az iwiwről szóló), ezért nem építek semmi adatbázis-cuccot a dolog mögé, egyszerüen forráskódba belegányolom. Lehet hogy gány, de így gyors, így egyszerü, és tekintve hogy ez a lista évente bővül egy bejegyzéssel, ezért könnyen karbantartható is.
/* spamszavak száma: spamfactor */
$spamwords = array("http://", "great", [...]);
$spamfactor = 0;
foreach ($spamwords as $spamword)
if (strpos($rq['szoveg'], $spamword) !== false)
$spamfactor++;
/**
* különösen spamelt bejegyzések esetén nagyobb a valószínűsége,
* hogy spammel van dolgunk... */
$spammed_posts = array(2226);
if ($spamfactor > 0 && in_array($rq['bejegyzes_id'], $spammed_posts))
$spamfactor++;Majd ha marha sok időm lesz, lehet, hogy átültetem db alapúra ezt a spam, meg badword, meg spammed_posts témát, de ugye akkor kell hozzájuk kezelőfelületet írni és az rögtön rengeteg vesződséggel jár, és a karbantartás sem egyszerübb végülis mint forráskódba néhanapján belehegeszteni egy-egy új szűrt szót vagy id-t.
Eszközöltem pár változtatást a CSS-ben tegnap és ma. A blog egyre jobban szétesik IE6 alatt, de tekintve hogy közeleg az IE7, ez engem legkevésbé sem aggaszt.
Addig is használjatok valami jobb böngészőt.
(A Haszprus überblog választása: Firefox.
Megjegyzés: A Firefox telepítve van a HSZK valamennyi gépén.)
Update 19:25:

Nos, nincs könnyü helyzetben az, aki a dinamikus site-jához szeretne rövid url-eket készíteni, hiszen rögtön az első komolyabban elgondolkodtató kérdés:
Legyen az archívum formátuma /2006/04/11/2421, ahol a 2421 egy bejegyzés id-je. Az url hátralevő része lényegtelen. Oké, tiszta.
Jelenítsük meg ezen a dátumon az összes filmbejegyzést. 2006/04/11/film, oké, tiszta.
De a Haszprus überblog archívuma ennél sokkal többet tud, nevezetesen tetszés szerint vegyíthetők a bejegyzéskategóriák listázáskor. Pl. lehet egyszerre listázni a hwsw és a fejlesztés kategóriákat, vagy akár 10-et is, lényegtelen. Na ebből hogy lesz szép url? Hát, nehezen.
Megjegyzem, ha a kategóriákhoz pl. kettőhatványokat rendelek, akkor minden elképzelhető kategóriahalmazhoz társíthatok egy egyedi és egyértelmüen visszafejthető számot a kategóriákhoz rendelt számok összegéből. Pl. ha három kategóriám van, hwsw (1), fejlesztés (2), life (4), akkor 7 = mindhárom listázása, 6 = f+l, 3 = f+h, stb. Ágy ugyan rövid url-eket kapok, de a user nem tudja visszafejteni, és nem járok előrébb, mintha ronda url-eket használnék.
Elkezdek áttérni szép url-ekre. Lassan. A processz nem a legkönnyebb, mert sokmindent át kell írni, és szokásomhoz híven félkészen már publikálom a dolgot. A Haszprus überblog fejlesztésében ugyanis nem vesz részt tesztszerver, ráadásul kapásból szerverre mentem a fájlokat, pillanatnyilag a saját gépemen nincs is php meg semmi hasonló, úgyhogy az átmeneti hibákat tapasztalni fogjátok, ez van, nem izgat, az überblog nem egy éles projekt
.
Egyelőre a bejegyzések kapnak https://blog.haszprus.hu/bejegyzes/(b-azonosito)/(b-cim)/(oldalszám) címet. A régi címek is működnek, a későbbiekben 301-es átirányítást kapnak, feltehetően. Az oldalszámnak egyelőre csak az üzenőfal esetében van jelentősége, mert csak az lapozható.
Ha komolyabb működésbeli hibát tapasztaltok, azért szóljatok. A képek egyelőre nem jelennek meg az alkönyvtárakban, erről tudok. (megoldva)
Ja egyébként nem biztos hogy így marad a bejegyzések címszintaktikája, igazából van erre egy sokkal ötletesebb megoldás is (/év/hónap/nap/b-cím, mint a cloneshiten), amivel egy picit többet kell melózni de megéri, az eredmény szép és használható. Hosszútávon megvalósítandó.
Kreatív spam? Nem mondhatnám. A következőket gyűjtöttem be tegnap:
Mmmm... Site looks good! Real good! a href=... Great site! Good work a href=... Hi! This site is really good! Thank you a href=... Well done! Nice site you've got! Best regards! a href=... Nice site! Good work. a href=...
Szerencsére amíg a spammerek ezen a szinten megrekednek, addig igen egyszerű szűrni őket. (Szánalmas.)
XSQL laborházi - XSQL + XSLT + XML + XPath + CSS. 8-ból csak 6 feladatot csináltam meg, ez elvileg már ötös. Valószínűleg vesztemre, mert a beugrómra valamiért hármast kaptam*. Őszintén szólva nem tudom miért, és kicsit ingerültté is tesz. De mindegy, hétfőn zh, úgyhogy erre egyszerűen nem akarok több időt szánni.
Egyébként meg nem tudom miért nem lehet leadni valami anyagot ebből a tárgyból, nem igaz hogy nem lehet két hetente egy előadást tartani vagy valami. Attól senki se lesz előrébb hogy fél óráig szopatja magát valami kérdésnek a megválaszolásával és közben egyhelyben toporog.
* Egyébként nemtom hányan voltunk laboron, teszemazt 15-en, abból 3 embernek lett meg a beugrója, úgy egyáltalán. Lassan írom hogy mindenki megértse: miért nincs ebből a tárgyból valami előadás?
Update 2006. ápr. 09. 00:46: na még egy feladat donez… mér nincs ebből valami előadás? egész apró infómorzsák hiánya miatt annyi időt elfecsérel az ember, hogy hihetetlen…
Nos a statgép szerint tegnap 522 egyéni látogatóm volt, ez nagyszerű, már csak azt nem tudom, hogy mitől. A keresőkből ugyanis nem érkezett több ember a megszokottnál. Ma pedig 480-nál járunk, most, így 18 órakor. A webstats szerint tegnap 538 volt, ma pedig 496-nál járunk.
Nos van valami link a homárról, ahonnan tegnap 230 egyedi látogató jött. De hol? A főoldalon nem látom.
Megvan. Lézeres szemműtét és alternatívái c. link a kommentek közt. Beszarás hogy mekkora ereje van egy linknek a homár hozzászólásai (!) közt! Elképesztő.
Update 2006. ápr. 08. 00:52: 626-nál állt meg a pénteki számláló. Asszem egy ideig nem lesz újabb rekord ![]()
Egy nap késéssel ugyan, de ez itt a CSS Naked Day. (More info)
Ha megtetszik, így marad ![]()
Update 14:57: na mára asszem ennyi elég volt ![]()
Megpróbáltuk, egyelőre sikertelenül. Egy másik topicból áthelyeztem ide ezt a beszélgetést. Ezzel mellesleg tesztelem az új feature-t, a kommentáthelyezőt, amit direkt most fejlesztettem (OO).
(Rögtön felmerül egyébként (illetve már ezer éve felmerült), hogy vajon nem kéne-e a kommentek sorszámát is db-ben tárolnom, ahelyett hogy a megjelenítéskor egy ciklus generálja. Nem tudom. Igazából ez egy ritka problémára lenne megoldás, nem ítélem túlzottan fontosnak.)
Na nyilván lehetett erre számítani, de azért említsük meg, hogy a php laborházim 14+45 = 59 pont lett, ez a maximum amit el lehet érni, és egyébként 32-től már amúgy is ötös ![]() (Igen, 32-től!) Mondjuk azt nem vágom, hogy hova tűnt a valid xhtml-ért, error_reporting e_all-ért és register_globals off-ért járó +4 (vagy +6?) pontom, valszeg a javító úgy volt vele hogy nincs rá nagy szükségem
(Igen, 32-től!) Mondjuk azt nem vágom, hogy hova tűnt a valid xhtml-ért, error_reporting e_all-ért és register_globals off-ért járó +4 (vagy +6?) pontom, valszeg a javító úgy volt vele hogy nincs rá nagy szükségem ![]()
Gratulálok. Talán a legprofibb megoldás, amit eddig láttam. Látszik, hogy volt már tapasztalatod a témában. [...]
Na jó, mit verjem magam, tényleg elég sokat foglalkozom a témával. Akik esetleg ezt szeretnék az orrom alá dörgölni egy hozzászólás formájában, hagyják ki, tisztában vagyok vele.
Meg kell mondjam, nagyon emberségesnek tartom az Adatb laborházik javítását, nem volt még olyan házi amihez ne gratulált volna a javító. Persze lehet hogy ez az ő egyéni érdeme. Mindenesetre respect & thx, jólesik.
Megszabadultam 159 usertől a db-ből. 2005. jan. 1. előtt volt az utolsó belépett lapletöltésük, amúgy is 10-nél kevesebb, és sosem szóltak hozzá. (Persze van backup.)
Lett lapozható üzenőfal (más kommentoldalak is lapozhatók, de egyelőre sehol sincs szükség a lapozásra, mivel 100 hozzászólást jelenítek meg egy oldalon), error_reporting(e_all), hibalogolás a háttérben, register_globals ha nem is off, de ahhoz hasonló, hamarosan pedig off lesz (szerver oldalon pillanatnyilag ez nem megoldható).
A lapozó egyébként smarty alapú.
Holnap pedig form zh.
PHP laborházi (Internet Explorert nem szereti.)
Ír az olvasó egy hosszú url-t. Nem szeretjük, mert megtörik, elcseszi a designt, akármi. Szeretnénk, ha a plain text url-ből egy link lenne.
Namost amit nem láttam még máshol, persze ettől még létezhet, hogy ugyan ne az url kerüljön már az
Így fordulhat elő, hogy ha mostantól beírjátok plain textként a hozzászólásotokba pl. azt, hogy
https://blog.haszprus.hu/komment.php?k=2350, akkor erre az fog megjelenni, hogy
Haszprus überblog - Generikus konténer, objektumorientált hozzászólások
A dolog természetesen nemcsak a blogon belüli címekre működik, így pl. elő tudja állítani az alábbi linket is szimplán az url-ből:
keresek a google-ben jóóóól - Google keresés
És lássátok, hogy ez jó, mert az esetek 99%-ában még az [url] bbcode használatát is feleslegessé teszi.
Ha le akarod mérni, tedd be a lapod elejére ezt:
ob_start();
function microtime_float() {
list($usec, $sec) = explode(' ', microtime());
return ((float)$usec + (float)$sec);
}
$time_start = microtime_float();
A végére pedig ezt:
$time_end = microtime_float(); $time = $time_end - $time_start; echo 'Lapgenerálás: ' . $time . 'mp'; ob_end_flush();
Ez a kód azért jó, mert az ob_startnak köszönhetően nem számítja bele az időbe a lap letöltődését. Enélkül amit kapnál, az függne a szabad sávszélességedtől. És az nem lenne jó.
(A kód nagyrészt innen származik, de a dolog értelmét szerintem az ob_start - ob_end_flush kiegészítés adja, anélkül a script helyett szinte a saját sávszélességedet méred.)
Nos van kommentkereső 0.01. Objektumorientáció & smarty rule. Most ezzel akár lehetne blog 2.6 is, de nem lesz ![]()
A cucc iszonyatosan prealpha egyébként, olyan értelemben hogy csak egyszavas kereséseket vesz be és nem kezeli rendesen az ékezeteket.
Hogy lehet megmondani a mysql4-nek, hogy ha a halál
szóra keresek, akkor ne adja ki pl. a hálál
-t?
Jesz, thatz true, a bejegyzések smartyból jönnek. A főoldalon, az archívumban, a komment.php-ben. Ja nemcsak ez igaz, hanem hogy bevezettem a Post objektumot, vmint a Posts konténert, persze a Containerből származtatva, de már napok óta, csak eddig békében pihentek a háttérben meghívatlanul.
Ha valami bugzik, szóljatok. Ezek megint nem kicsi változtatások, belül.
Viszont most már 115 sor az egy darab bejegyzéshez tartozó tpl… Igaz, lekezel egy csomó mindent amit eddig az index.php csinált, és kezeli a rövid valamint hosszú bejegyzésformátumot is (előbbire ld. archívum, csak címeket
).
Ismét megköszönöm mindenkinek, akik segítettek a dolgokban. Thx 2 Tamás, nrg, Hedge, mefi, sorry ha valaki kimaradt ![]()
Ma 48 komment volt a blogon az enyémeken kívül.
A főoldalon mindig annyi napon írt bejegyzés jelenik meg, ahányat kiválasztasz. Például március 21 van, 4 napot akarsz látni, de 19-20-án nem volt bejegyzés, akkor ezeket a dátumokat fogja megjeleníteni a blog: március 21, 18, 17, 16. Ez azért van, hogy ne kaphass üres főoldalt, mert az kurva hülyén néz ki.
(Ennek a megvalósítása egyébként annyiból áll hogy picit tágabb dátumhatárral hajtom végre a lekérdezést, és abbahagyom a megjelenítést ha már elértem a kellő napszámot. Szvsz nem különösebben erőforrásigényes, hiszen csak néhány plusz row sql-ből, amiknek nagyrésze nem jut el még egy mysql_fetch_array-ig sem.)
Namost ott tartok hogy smartyban már megvan a postok template-je, zsír ugyanúgy néz ki mint az onlyphp megoldás (leszámítva hogy pillanatnyilag elvetettem a kapcsolódó bejegyzések feature-t), de kezdjem a template-ben számolgatni hogy hány napi postot jelenítettem meg eddig? Ez nem a megjelenítési réteg feladata lenne szerintem…
Egyébként nem érzem a Smarty által nyújtott tiszta kódot. Pl. a bejegyzések tpl-je 50 sor, mert tele van mindenféle if-else-ekkel annak megfelelően hogy hány komment érkezett, trustedonly-e a bejegyzés, trusted-e a júzer, adminisztrátor-e a júzer, kategóriák ciklusa, van-e címe a bejegyzésnek, ki kell-e írni a dátumot (vagy már egyszer kiírtuk, amit ráadásul a megjelenítési rétegben kell assignolnom!)… És mindemellett a php-ben kőkeményen megvannak a háttérmunkálatok, smiley-konvertálás, magyar dátumformátum előállítása… Igen, a Smartyban is van valami dátumformátum stuff, de asszem az nem támogatja a hónapnevek szabad alakítását. Vagy igen? Ennek egyrészt utánanézek ha hazajöttem, másrészt ha valaki vágja akkor belökheti, ezzel időt spórolva nekem ![]()
Szóval nem érzem azt a tisztább szárazabb érzést amit egy template rendszer elvileg ígér. Túl sokat reméltem a külön megjelenítési rétegtől, vagy valami egyéb okozza a problémát?
A posts.tpl-t el lehet kérni tőlem tanulmányozásra, véleményezésre.
A kommentek (kizárólag maguk a hozzászólások) mostantól Smarty sablonból jelennek meg. Goodbye $comments->showHTML().
Asszem az utóbbi hetekben elég sokat mozdultam előre fejlesztés terén. Ezúton is thx azon személyeknek, akik ebben segítséget, vagy inspirációt nyújtottak ![]()
Ha valami bugot tapasztaltok, nyugodtan szóljatok, mert iszonyat sokmindent írtam át mostanság.
Update 14:33: ja tképpen a smarty bevezetése elég jelentős újítás, úgyhogy ez már a blog 2.5, miközben a 2.4-be kitűzött változtatásokat (oo) még be se fejeztem ![]()
Smarty megismerve. És csináltam is egy tesztlapot ahol a kommenteket már gyönyörűségesen az oo cuccaimból nyerem ki (két új getArray fv befigyelt), és smartyval formázom meg ![]() Nem publikus mert nem fejeztem be és mosmá megyek slp.
Nem publikus mert nem fejeztem be és mosmá megyek slp.
Update 12:34: hát nem tudom, vegyes érzelmeim vannak a smartyval kapcsolatban. Jobban mondva elég negatívak. Mert a kommentek megjelenítésének a kódja rondább lett, mint php-ben. Legalábbis az én szememnek. Meg a dreamweaverének is, mert egy helyen bele is zavarodott a színezésbe.
Azt jól érzékelem, hogy nem tudok olyan értéket assignolni egy változóhoz, amiben egyenlőségjel van? {assign var=...
value=...
}
class Container {
var $elements
var $pointer
var $length
function Container()
function addElement($element)
function length()
function getElement($i)
function getLastElement()
function getFirstElement()
function getNextElement()
function removeElement()
function setPointer($i)
function forAll($function)
}
class Comments extends Container {
var $picOfUser
function Comments()
function getCommentsByPostId($post_id, $order, $from, $to)
function showHTML()
}
class Comment {
var $row
function Comment($row)
function showHTML()
}
A hajnal óta elkövetett változtatásokat jelöltem. Logikusan a showHTML mellé kerülni fog egy-egy showRSS function.
ha igazán OO akarsz lenni, akkor egy komment egy class, aztán csinálsz egy generikus container vagy lista class-t, és származtatsz belőle egy olyan class-t, amely csak kommenteket tartalmazhat
Tamás - Obi kérdés
Megvalósítva mindhárom ![]() (
(Preview Release 1) A megjelenítést még nem írtam meg szépre, de ott már csak néhány változót kell lecserélni. Ami eddig kész:
class Container {
var $elements
var $pointer
var $length
function Container()
function addElement($element)
function length()
function getElement($i)
function getNextElement()
function removeElement()
function setPointer($i)
}
class Comments extends Container {
function Comments()
function getCommentsByPostId($post_id)
function show()
}
class Comment {
var $row
function Comment($row)
function show()
}
Ez utóbbi show() még tiszta bug, értelemszerűen.
Igazából azért nincs a blogon olyan feature, hogy kiküldjük az elfelejtett jelszavadat, mert… nos ilyen nyilván nincs, mert a jelszavadat nem tároljuk, csak egy md5 hasht. Ha nem tudod mi az, de érdekel, akkor annyit elég tudnod, hogy ez egy olyan karaktersorozat amiből a jelszavad nem található ki, viszont ez bármikor származtatható a jelszavadból.
Lehetne viszont ugye új jelszót generáló cucc. Többlépcsős, hogy ne változtatgathassa mindenki mindenkinek a jelszavát. (Vagyis a kiküldött emailben még csak egy link vagy valami hasonló lenne, aminek a hatására változik meg a jelszó. Vagy amivel megváltoztathatja a júzer a jelszót. Ez részletkérdés.)
Egy dolgot nagyon utálok ezekben a dolgokban, éspedig azt, hogy lehet hogy nem emlékszem a felhasználói nevemre, lehet hogy nem emlékszem a megadott email címemre, és ez utóbbi eset elég kellemetlen tud lenni, ha azt a címet már nem is használom. Kiírni meg nem írhatjuk ki, hogy hova lett elküldve a levél, hiszen az privacy-sértő lenne.
Na mindegy, mindezen problémák ellenére valamikor csinálok egy fent vázolt, többlépcsős, elfelejtett jelszó esetén alkalmazható tréfát.
Update 20:35: Megszületett a megoldás: elfelejtetted a jelszavad?
PHP-levlistáról egy gyöngyszem:
IRCQuote fight! In the ring:
| Q | Hogy lehetne előrébb kerülni a google találati listában? egyik ügyfelem ezt kéri tőlem... technikai megvalósítás érdekelne... |
| A | van PHP ugye? set_google_pos($pos, $keyword); |
LOL ![]()
Milyen classt csináljak a kommentekhez? Class Comments, vagy Class Comment? Azaz minden egyes komment legyen egy class, vagy a komment.php alján
található kommentlista legyen egy class?
Ezen filózok jóideje és nem tudom eldönteni. Experts, help plz. ![]()
nemtok aludni bazer

Shamalt sajnos ehhez már túl öreg, de ha nem maradt volna le róla, akkor így indulna a Születésnapos dumagépek doboz, a szemléltetés kedvéért.
Ez a feature csak a nagyobb topicokban és a megfigyelőközpontban fog titeket rettegésben tartani.
A doboz mögött egyébként egy osztály, némi adatbázis, egy html fájl, és egy csodaszép 13 soros sql lekérdezés áll. Beágyazott lekérdezések rule! Istenem, mennyire jó hogy mysql verziót váltottunk ![]() + szglab5 rulez da world, akármekkora szopatás is!
+ szglab5 rulez da world, akármekkora szopatás is!
select u_id, u_pubnick, round(fage) as age, comment_count
from (
select u_id, u_pubnick, u_regged, u_lastload,
(to_days(now()) - to_days(u_regged))/365 as fage,
count(k_id) as comment_count
from hb_users, hb_komment
where to_days(now()) - to_days(u_regged) between 355 and 370
and k_uid = u_id
group by k_uid
) as subquery
where to_days(now()) - to_days(u_lastload) < 365
or comment_count >= 2
order by age desc
Egész biztos vagyok benne, hogy a fenti sql query több érdeklődő olvasómnak is rejteget újdonságokat, ezért remélem nem haragusztok, hogy beidéztem ![]()

Objektum-orientált PHP (I'm lovin' it), MySQL 4 (I'm lovin' it, too) és némi egyéb strukturális változtatás (which I'm also lovin') miatt: Haszprus überblog 2.4. A verzió a későbbiek folytán fog kiteljesedni mivel nyilván nem cseréltem le mindent egy hét alatt.
Egyelőre jelentkeztem (márc 18), de még erősen mérlegelési stádiumban van a dolog. (20-án ugye számelm szig, 24-én digit szig, és még ha valamit kihagyok, akkor is van elég teendőm.)
Update 16:10: nem, nem jövök, azt hiszem az egész hetemet inkább rászánom a hétfői számelm szigorlatra, mivel csak most kezdek neki.
Update 2006. már. 15. 16:05: no ezt lemondtam, nincs kedvem.
OBJEKTUMOK VAGYTOK!

Igen. Ezt egy rendkívül advanced - 15 soros, ha érdekel valakit - mysql lekérdezés valósítja meg, aminek módját néhány napja az szglab5 adatbázisok jegyzetének sql fejezetéből merítettem. Nem utolsó sorban azért csak most, mert csak most vált lehetővé ezen sql elemek használata a szerveren (tudtommal). Emeletes csúcskirály. Fejlődünk ![]()
A lekérdezés csak akkor megy végbe, ha a bejegyzés úgy tudja magáról, hogy vannak hozzá kötődő egyéb bejegyzések. Máskülönben kicsit necces lenne.
Egyébként az sql fejezetet roppant hasznosnak és jónak (!) találtam.
Update 23:44: valószínűleg valamit majd optimalizálok ezen a témán. A lekérdezés jó, de az adatbázis-hátteret kicsit átszervezem, a 15 pedig egy másik funcionbe költözik, és helyébe kevesebb fog kerülni. Vagy mindebből semmi se lesz, hiszen ilyen kapcsolódó bejegyzéses dobozkákból se lesz sok.
Update 2006. már. 04. 16:04: átírva, másképp működik.
Vannak bizonyos stílusú hozzászólások, amiket nem szívesen olvasgatok. Első fázisban megjelentek a várakoztatott kommentek. Második fázisban a film-bejegyzésekhez már nem lehetett regisztrálatlanul hozzászólni (legalábbis első ránézésre). Kénytelen vagyok azonban egy harmadik fázist is létrehozni, mert úgy látszik a Pillangóhatás tévé-beli szereplése ide vonzotta a site-omra a magyar internet sötét söpredékét, akiknek azért arra mégis futotta, hogy másik topicban írják le véleményüket
, illetve magukat.
Badwords lista
- a harmadik fázis. Működése: ha a bejelentkezetlen felhasználók hozzászólásában legalább három szalonképtelen szót talál a script, a hozzászólás nem waiting, hanem deleted státuszba megy, anélkül hogy értesülnék róla. Mert egyszerűen nem akarok ilyen szennyet olvasgatni, nem véletlenül nem lehet - látszólag - a filmekhez hozzászólni regisztrálatlanul.
Oké. Új feature: kizárólag trusted userek által olvasható bejegyzések. A létezésük látszik mások felé is. Tartalmuk nem. RSS-ben egyáltalán nem. A trustedonly bejegyzésekre csak trusted userek kereshetnek. A trusted userek listája módosult némileg (egy régi tagot elvitt a nagy fekete autó, viszont hozott egy újat).
Le kéne jöjjek az üzenőprogikról, mert ez azért mégse nyerő, hogy két hete elő se vettem a tananyagokat, a kontaktjaim meg csak szaporodnak ![]()
Update 12:39: és akkor egyéb veszélyekről
ne is beszéljünk.
Update 13:20: írtam egy functiont ami az idézőjeleket (shift+2) lecseréli
Update 13:44: És tegnap este megszültem az első objektumosztályt is a blog alá. Azt a nevet adtam neki, hogy File ![]() 31 soros, 550 karakteres, ép és egészséges, várhatóan kevés probléma lesz vele.
31 soros, 550 karakteres, ép és egészséges, várhatóan kevés probléma lesz vele.
Update 21:59: a digitszig ugrott mert ütközik a - kötelező jelenlétű - szglab5-tel. Roppant kellemetlen, mert így tolódik vizsgaidőszakra, vagy következő félévre. A laboralkalmam elcserélésével nem szarakodok.
Elkezdem átírni a blogmotort objektumorientáltra valamikor.
Hát egy pár napig nem volt kedvem írni, de most valami mégis meghozta:

Loooool, és én még azt hittem hogy sokan csak a biztonság kedvéért jelentkeztek fel, és majd a 441 emberből biztos csomóan lejelentkeznek. De úgy látszik tévedtem. Mindörökké Jelek!
ps. lett egy "ezek mennek" nevű doboz a menüben, ami a winampben jelen lévő zaj elsődleges jellemzőit képezi le karakterláncokra.
"Haszprus: nem is szamitottam ra, hogy ilyen jora megcsinalod. Ez a hol is tartottam nagyon jol hasznalhato, le a kalappalNem ertem miert nem tudjak forumokban is megcsinalni ezt a feature-t…"
Azért, mert a webfejlesztők jórésze nem érti, hogy mi az a usability. Ha idejön anyám, és megkér, hogy valami weblapon nézzek már meg valami infót neki, az esetek 90%-ában ott kötök ki, hogy elkezdem sorolni, hogy az adott weblap miért trehány munka, miért használhatatlan, milyen rossz megoldásokat alkalmaz stb.
Ha a kommentbe írtok egy olyat, hogy pl.
#10: hogy érted ezt?
Akkor, a #10-et automatikusan linkelni fogja a 10-es kommentre. Sőt, onnan egy újabb linkkel pedig visszatérhettek oda, amelyik kommenttől jöttetek. További részletek a képre kattintva, vagy a hozzászólások során megtapasztalva. (A dolog visszamenőlegesen is műxik a blog kezdete óta érkezett összes kommentre.)
A dolog műxik IE6, Firefox 1.5, Opera 8.5 alatt, többit nemtom, de talán nem is érdekes.

Ha valahogy, akkor így. Maximális respect Leventének.
Update 2006. feb. 02. 00:49: A korrektség kedvéért pár kiegészítés.
Peace.
Rakjatok ki ti is listát a dumagépekről. Ha még nincs. Ha tudtok. Ha akartok. Shamaltot ezúton külön kérem, hogy az abszolút listát rakja vissza (ki) valahova ![]()
Sziasztok gyerekek, remélem jók voltatok, ma esti mese gyanánt a css first-child pszeudo-osztályával szeretnélek megismertetni benneteket.
First-child, azaz első gyermek. Ha a html doksit nézzük, akkor egy
<b><em>jajdejó</em><em>szupi</em></b>kódban a b tag első gyermeke az em, tartalma "jajdejó", a második gyermeke szintén egy em, tartalma "szupi". A két em közül tehát a jajdejó tartalmú egy first-child. A b first-childja. A napokban a CSS :first-child pszeudo-osztállyal valósítottam meg azt, hogy egy táblázatban az első oszlop a többitől eltérően jelenjenjék meg.
A fenti táblázat első oszlopában szereplő neveket ha pl. szeretnénk jobbra zárni, akkor azt a következő módon lehet elérni css-ben anélkül, hogy külön minden nyomorult td-nek megadnánk egy class-t.
.ircquote td:first-child { text-align: right; }
Ennek magyarázata, hogy a neveket tartalmazó td-k a sorokat jelentő tr-ek első gyermekei.
És boldogan éltek, míg meg nem haltak. Jó éjt gyerekek, ennyi volt a mese mára.
Update 17:43: ja igen, a módszer apró hátránya, hogy az IE6 nem kezeli ![]()
A 2006. év 4. hetének kiváló dumagépe: Balázs (103)
A 4. hét további jómunkásemberei: Ness (49) mefi (39) sHaMaLt (32) Tamás (29) suexID (15) Romsy (14) Mr.Happy Mainframe (13) Levente (13) Ralesk NeÂ’vennoyx (11) NeoXon (9) newnew (6) Samm (3) away (2) brom (2) The GuNN (2) XYBeR (1) nantucket (1) sHelf (1) Renke (1)
Összesen 353 hozzászólás (7 regisztrálatlan).
Engedjétek meg, hogy megköszönjem mindenkinek a héten írt hozzászólásait ![]() 353 komment, eszetlen mennyiség.
353 komment, eszetlen mennyiség.

IRCQuote fight! In the ring:
| melyik php fgv is csinál md5-öt egy karaktersorozatból? | |
| md5() | |
| | |
| bazmeg, de barom vagyok |
Nem mondom, hogy nem idegesít, amikor nyúlják a feature-jeimet, a designjaimat, vagy a cikkeimet, de a hosszú évek során (kb. 1999 óta (news.hu, internews)) ez mindig így ment.
Na még így lefekvés előtt bepostolom, hogy lesz egy custom rss feed, valamint "kedvenc topicjaim". Ez utóbbit talán egy sárga csillag fogja reprezentálni hagyományörző okokból (favorites, gmail, picasa, stb.)
Működési elv:
No, kimoderált kommentekről mostantól az érintett userek (gyk a feladó) privmsg-ben értesítést kapnak az admin usertől. Ez itt a próbatopic ha esetleg valaki feltétlen szeretné kipróbálni, hogy az milyen. (Óriási élmény.)
Na, validhuszárok, webdizájnerek, csorgassátok a nyálatokat, itt egy XSLT + XPath + CSS alapon megjelenített RSS feed.
Mi ebben az érdekes? Először is, teljesen tetszőleges tartalmat rakhatok a böngészőben megjelenő rss feed köré. Másodszor, a bejegyzések címei immáron linkként mutathatnak a komment.php-re. Ezt css alapú formázással nem lehet megvalósítani.
Igazából ha az RSS nem kényszerítene arra, hogy CDATA-ba tegyem a descriptiont, akkor még frankóbb lenne. Lehetséges egyébként hogy ezt a problémát valahogy át lehet hidalni, nem jártam körül a témát, őszintén szólva.
Szerintem szép lett.
Egy pusztán css-sel formázott RSS feed így nézne ki. For the record, a Haszprus überblog közel fél éve CSS-sel formázott RSS-sel nyomul(t eddig).
Végül, nem tudok itthon még egy megszállottról, aki RSS feedre XSLT sablont rakott volna. Igaz, nem is kerestem. És az itthon
alatt most nem a lakást értem, lol.
És ha a bejegyzéscímek akkorák lennének, ahány komment érkezett hozzájuk?
![]()
Tudom, hogy szeretnétek ![]()
google suggestbe írjátok be, hogy akkora
… ![]()
(megfejtés)
A mai tanulás helyett. Egyébként meglett az algelem, holnap netmédia, holnapután szghálók. A héten egyeztetnem kell egy netpol házitémát (blog alapú zsurnalisztika vagy valami ilyesmi lesz), hétfőre le kell adnom, kedden webprog vizsga, szerdán netpol vizsga, csütörtökön mi vizsga, pénteken korszop vizsga, és ha ez mind megfelelően sikerül (azaz összejön belőle egy 4,0), akkor utána kedden megpróbálok egy jelek vizsgát.

A lista a megfigyelőközpontban található egyébként.
Úgy látom, valamire a W3C-nél is rájöhettek, mert az XHTML 2.0 ajánlásban már ismét szerepel a target attribútum, sőt, immáron a Common Attribute Collection részeként, azaz bármely tag attribútumaként használható (mint az id, title, class). Durva, tökjó! Értelemszerűen a href is részét képezi most már eme becses gyűjteménynek. Ld. még: The Web's Future: XHTML 2.0
Minden blog életében eljön az az időpont, amikor linkelni akar más oldalakra. És amikor túl nagy a linkelt site-ok listája, valahogy redukálni kell a megjelenített mennyiséget. Visszarakjuk őket egy aloldalra, vagy random scripttel csak néhányat írunk ki közűlük, vagy egyszerűen úgy döntünk, hogy meg se jelenítünk inkább egyet se. Mindeközben a linkfal egyik lényege egymás látogatottságának a növelése.
Itt jön képbe a Haszprus überblog megoldása. Egyszerűen lekérdezem, hogy az elmúlt x napban kik kommenteltek, és ezeket rakom ki egy általam szövegládák
-nak elnevezett dobozba. A doboz tartalma a hozzászólások száma szerint kerül sorrendbe.
Haszprus überblog - a hely, ahol valóban megéri kommentálni. ![]()
Ha van weblapod, de még nem adtad meg a címét, akkor nyomás beállítani a profilodban, aztán kommentre fel.
Szóval itt van ez a dilemma, hogy legyen-e a kommentelők weblapjaira mutató link. Mi ugye ennek a feature-nek a lényege?
A problémát az képezi, hogy az überblognak blogtól szokatlan módon van egy saját userinfo oldala, és értelemszerűen a kommenteknél oda mutatnak a linkek. Ezt a linket lecserélni nem akarom a kommentelő weblapjára, különösen hogy nincs is mindenkinek (ellenben a userinfóval). Pillanatnyilag egy apró "www" link kerül azok neve mellé a kommentben, akik megadtak weblapot a profilban. Hogy ez szép-e? Nos, nem vagyok kibékülve vele.
Vélemény?
(css miatt frissítsetek, ha szükséges)
Update 2006. jan. 07. 04:21: lett helyette ilyen: ![]() Saját gyártmány
Saját gyártmány ![]() Megfelel?
Megfelel? ![]()
Összetett önkorlátozó rendszert vezettem be megint a blogon, ennek keretében vagyok kénytelen bejelentkezéshez kötni az olvasást. Ez sajnos a látogatottság csökkenésével jár. Valamit valamiért. A legtutibb az lenne, ha letilthatnám a regisztrációt is januárban, de ezt túl durvának találom. Noha hatásos is egyúttal.
8-tól MI vizsga. Nem értem az anyag végéig, neptunon is látom hogy a társaság harmada lemondta az ünnepek utáni vizsgázgatást ![]() Nos én teszek egy próbát, mert időm az van rá.
Nos én teszek egy próbát, mert időm az van rá.
Na amíg ti jót (vagy kevésbé jót) buliztok, addig én behegesztettem egy új archívum feature-t. Ezentúl az archívum képes csak címeket megjeleníteni teljes bejegyzések helyett. Természetesen kategóriára és időpontra szűkítve. Nem tökéletes még a dolog, mert a hónapnevek helyett az adott hónap beli legfrissebb bejegyzés dátumát írja ki, de ennek megoldása egy későbbi fejlesztés tárgyát képezi.
Film kategóriájú bejegyzéseket a továbbiakban nem lehet regisztráció nélkül kommentálni. A tököm tele van azzal a stílussal, amelyben egyesek elpanaszolják, hogy nem értenek egyet valamely filmről alkotott véleményemmel.
Filmekhez nem szólhatsz regisztrálatlanul, mert meguntam a névtelen mocskolódásokat. Minden filmről a véleményemet írom le. Lehet hogy nekem nem tetszik egy film, neked meg igen. És akkor mi van?
A másik újdonság, hogy most már csak akkor értesülök arról, hogy van engedélyezendő hozzászólás, ha közűlük legalább egy az az előző nap keletkezett. Így tehát éjjel 0 és 1 óra között általában lesz 1-2 frissen megjelenő komment a blogon, ill. ekkor dől el hogy mi az, ami megjelenhet, és mi az, amit nyomdafestéket nem tűrő mivolta miatt legfeljebb az adatbázisszerver szorgos rutinjai olvasgathatnak a továbbiakban.
Egyébként jelenleg engedélyezéskor megmarad a hozzászólás eredeti időpontja, ami azt jelenti, hogy esetleg észrevétlenül beolvad a régi kommentek közé. Mi lenne a helyes, megtartani a régi időpontot, vagy újradátumozni a megjelenés időpontjának megfelelően?
Update 2005. dec. 29. 16:45: az időpont update-elődni fog.
Az elmúlt 1-2 hétben rexoc házi dolgozatom, ill. egy netmédia órán ajánlott cikk, a szgkulton ajánlott epic 2015 flash, vmint saját utánaolvasásaim kapcsán elég érdekes dolgokat tudtam meg a Google-ről. Sajnos nincs időm jobban kifejteni, mert ebben a percben már a bme-n kéne legyek. Nem kispályázik a cég, érdekes ami a terveiben szerepel. Mi pedig csak használjuk a szolgáltatásaikat, egyre többet, mint a birkák/zombik, kinek hogy tetszik.
Ők egyre többet tudnak rólunk, és egyre jobban beleavatkozhatnak abba, hogy mit látunk a neten, mire költjük a pénzünket. A Google kb. összes létező szolgáltatása (google, web accelerator, toolbar, gmail, history, analytics, orkut) a személyes adataink birtoklását eredményezi számukra, és gőzerővel fejlesztik azokat a technológiákat, amivel ezeket az adatainkat fel is tudják dolgozni. Mesterséges intelligencia iszonyat keményen befigyel. Tartalomosztályozás. Google newst ha látta már valaki, vagy pl. a Google movie reviewst. Ez utóbbi mintapéldája: rákeresel google-ben arra, hogy movie: jim carrey
, és megkapod jim carrey szereplésével készült filmeket, osztályozva egy ötös skálán, amit a google az alapján készít, hogy a weben talált mondjuk 100 reviewban mégis miket írnak róla. Tehát nem számok átlagolása, hanem emberi nyelven írt értékelések számszerű adattá átalakítása történik. Párosítsátok ezt az imént felsorolt privacy-érzékeny szolgáltatásokkal.
A Gmailnél azután is megmaradnak a leveleid, miután letörlöd őket, vagy megszűnteted a Google Accountodat.
Ez a script maga az isten, de komolyan, szobrot kéne emeljek magamnak a megírásáért. Jessz. Aktívan működött, amíg békésen sörözgettem ![]()
Magát a kommentet nem közlöm le, de szemlézek belőle pár szót, íme:
(parental advisory explicit content)
Szóval ilyen emberek járnak szabadlábon, netközelben ![]() Nem rossz szókincs az első bemutatkozó kommentben
Nem rossz szókincs az első bemutatkozó kommentben ![]() Figyeljük meg némely szavak helyesírását is. Az illető regisztrált egy felhasználói nevet is (ami akár a fenti listába is kerülhetne) de legnagyobb sajnálatomra elvitte a cica, kezicsókolom.
Figyeljük meg némely szavak helyesírását is. Az illető regisztrált egy felhasználói nevet is (ami akár a fenti listába is kerülhetne) de legnagyobb sajnálatomra elvitte a cica, kezicsókolom.
Na, van már mindenféle script az idióta kommentek publikumtól való távoltartására, igazán elégedett vagyok most, szevasztok ![]() Ezzel remélhetőleg a kommentek alapvetően minőségileg feljavulnak, mivel ha nincs hülye nyitókomment akkor nincs rá érkező válasz sem, aminek nálam általában az volt a következménye, hogy mivel az értelmes választ nem akartam kimoderálni, így a hülye komment is bennmaradt. Jessz. És ircbot rulez. Jeah. Tetszikérteni, csókolom? Sunshine, happyness, végül alvás. Mert rendnek kell lennie blablaföldön, szevasztok.
Ezzel remélhetőleg a kommentek alapvetően minőségileg feljavulnak, mivel ha nincs hülye nyitókomment akkor nincs rá érkező válasz sem, aminek nálam általában az volt a következménye, hogy mivel az értelmes választ nem akartam kimoderálni, így a hülye komment is bennmaradt. Jessz. És ircbot rulez. Jeah. Tetszikérteni, csókolom? Sunshine, happyness, végül alvás. Mert rendnek kell lennie blablaföldön, szevasztok.
Update 02:32: na még akinek nincs 3 jóváhagyott hozzászólása a kommentjét megelőző napig bezárólag, annak is waitingbe megy a kommentje, akármennyi ideje is regisztrált, ezzel kizárom az előre regisztrált aztán 1 hét múlva majd jól odaszóló júzereket is. Bár ilyenből nem sok van.
Ha bármi problémát (bugot) észleltek a kommentálással kapcsolatban, szóljatok.
Kezd komoly teher lenni hogy a google-ön keresztül minden hülye idetalál. Természetesen nem teszek a google ellen semmit, miután nyilván értelmes emberek is azon keresztül jutnak ide. De megfordult a fejemben valami olyan hogy mondjuk csak egy hétnél régebbi regisztrációval lehessen kommentelni, stb. Sajna ez visszavetné a site forgalmát. So what? Hát nemtom, így is hozzáállhatnék.
Az ember ha egy fórumban fasságokat olvas, akkor nem jár oda vissza. De ha a saját írásai alatt kénytelen állandóan marhaságokba ütközni, az nem emeli a kedvét.
Ps. ne vedd magadra, úgyse rád gondolok ![]()
Update 2005. okt. 28. 01:06: első lépésként az oldalnak csökkentem az olah actionre vonatkozó rankingjét, ezzel a keresőszóval javarészt valszeg nem az értelmiség talál ide ![]()

Fáj mindaz, ami körülvesz.
Szarul alakultak a dolgok, bassza meg.
Egyébként meg javasoltam, hogy az új infosite-hoz legyen rss feed. Kétféle megoldási variációt tartok elképzelhetőnek. A legtutibb az lenne, ha a személyre szabott tantárgylistának megfelelően egy darab, személyre szóló rss-re fizethetnék elő. Ehhez kell egy kis programozás, bár szerintem marha egyszerű, és egy apró fokkal jobban terheli a szervert. (Íllítólag terhelési problémáik vannak.) A második verzió, hogy egyszerűen minden tárgyhoz külön rss. Ezt leprogramozni alig áll valamiből.
Persze tény, hogy mindez jelentősen megnövelné az infosite terhelését.
Friss témáknak és üzenőfalnak csökkentettem az alsó limitjét 4-ről 3 napra. A menüben a 13 hónapnál régebbi elemek alapból nem jelennek meg, csak ha az archívumlista fölé viszitek a kurzort. Csökkentettem az üzenőfal limitjét 30-ról 25 kommentre a főoldalon.
Megnéztem az utolsó 7 nap látogatóinál, hogy általában hány napokat állítanak be a különböző UI részekhez, és azt tapasztaltam, hogy először is örvendetesen sokan használják ezeket a testreszabási lehetőségeket, másodszor számomra egészen perverznek tűnő módon sokan 60 napot állítanak be az üzenőfalnak, vagy a friss témáknak, vagy magának a főoldalnak. Fura, mert 60 nap az kurvasok (főleg hogy a dolog {60, bejegyzéssel rendelkező} napot, nem pedig {aktuális dátum - 60} napot választ ki), és ezek az olvasóim eléggé visszatérő látogatók ráadásul (pár naponta olvasnak).
Miért hát a 60 nap? Nekem momentán nem fáj, csak nem értem. Ha gondoljátok, írjátok meg. Egyébként sokszor gondolkodtam rajta hogy a 60 napot kiveszem a menüből, mert minek, meg amúgy is csak fölösleges szerverterhelés, de most hogy látom, hogy ennyien használjátok, nyilván bennehagyom.
Nesztek most már van üzenőfal archívum. Befektetett meló: kb. 20 karakter legépelése ![]()
Valamint megemeltem a falon a limitet 320-ról 640 karakterre.
A menü-táblák címeit linkké tettem az archívumokra. Komment-archívum, szavazás-archívum, linkbár archívum, üzenőfal archívum.
két éves a blog
Hogy az utóbbi évben bekövetkezett temérdek változásból a számomra legfontosabbakat kiemeljem
Blogszélesítés, új sidebar elrendezés, három hasáb. A cucc 1024-től fölfelé élvezhető, és ha véglegesen úgy döntök hogy ez egy értelmes elrendezés, akkor opcionálisan állítható lesz a régi 770 pixeles, és az új 970 pixeles design között. (Azt még nem tudom, melyik legyen a default, és csak cookie szintű legyen a dolog, vagy eltárolódjon-e a júzer profiljában is, hogy melyiket használja.)
Kérem a véleményeteket az új elrendezésről, ami pár napig biztosan ilyen marad.
Akinél szarul jelenik meg, vagy sehogy se, az nyomjon egy alapos refresht.
Update 2005. szep. 22. 17:41: na és most milyen?
Létrehoztam a "történelmi" kategóriát a bejegyzések egy része számára. Ez nem olyan kategória, mint a többi, ugyanis nem tematikai jellegű, hanem fontossági. Ezért majd később lehet hogy megoldom, hogy az archívumban a "történelmi" ne OR hanem AND kapcsolatba kerüljön a többi kategóriával. De ez még a jövő zenéje, amolyan feature request saját magammal szemben.
Ja, és rögtön be is népesítettem visszamenőleg egészen a blog megszületéséig. Kibaszott nagy meló volt (3-4 óra).
Mik kerülnek a történelmi aka lényegesebb bejegyzések kategóriába? Azok a bejegyzések,
Na haszprus.hu crossbrózerizálva. Eredetileg többet írtam ennél de nagyon ügyesen becsuktam a firefoxot úgyhogy elveszett a szöveg és nem úgy nézek ki mint aki újra le akarná írni.
Egyébként legkevésbé sem hasonlít a rendszer erre, mivel nincs külön kommentszerkesztő oldal, nincs editing státusz, egyszerűen ha beküldesz egy hozzászólást, akkor 2 órán át a komment formban ott lesz még a hozzászólásod és bármikor kattinthatsz az átszerkesztem gombra, a változások rögtön iktatva lesznek.
Update 02:05: blog 2.1 -> 2.2
Nem gondoltam ebbe eddig bele de mellékhatásként most már nem lesz olyan hogy egy user több kommentet ír közvetlen egymás alá, mert nem tud ![]() Legalábbis 2 órán belül. Ez is jó, számos okból.
Legalábbis 2 órán belül. Ez is jó, számos okból.
Természetesen csak bejelentkezett userek tudják a kommentjeiket átszerkeszteni.
A minimálblog (feature-limited). Ilyen volt.
html-ként
Ilyen kihalt még sosem volt az admin statisztikai felülete az elmúlt napokról. (Nem volt logolás.)
Gondosan felhívja az olvasó figyelmét, hogy az a dátum bizony tegnap, tegnapelőtt volt, szinte már csak a hozzászólásoknál hiányolom ezt a fölösleges, ám programozástechnikailag kétségtelenül látványos fícsört.A dolog legkevésbé sem haszontalan, segítségével az olvasó a dátumok komparálása, sőt az aktuális dátum ismerete nélkül tudhatja, ha egy bejegyzés friss, ropogós.
Van ám azonban ennél sokkal bosszantóbb tulajdonsága a blogjának: rengeteg sok tantárgyáról ír, használ benne idegen nyelvű kifejezéseket, rövidítéseket, de ez nem is lenne baj, ha nem magyarázná megEz egy jogos észrevétel, mely egykor nekem is szúrta a szememet, azonban a megvalósítása annak hogy mondjuk bejegyzésenként csak egy előfordulás legyen aláhúzva, némiképp (lényegesen) bonyolultabb. Egyszer lehet hogy majd megcsinálom, egyelőre a kritikának engedve halványabbra vettem az aláhúzásokat.acronymvagyabbrtagokkal mindegyiket. Iszonyat gusztustalan látvány az a rengeteg aláhúzott szó.
Roppant ügyes például a Random témák kiemelése az oldalsávban. De minek. A blogger annak örüljön, hogy a friss bejegyzéseit olvassák, a régiekre meg majd ráakadnak a keresőkben. Ha valóban érdekesek, akkor még visszatérő látogatót is szerezhetnek, de a tényleg visszatérő látogatók nem fognak odaklikkelni.A mai napon nem tudom hogy hogy néz ki a statisztika, és lusta is vagyok megnézni, minden esetre a kritika készítésének napján a friss témákon keresztül 53 lapletöltés keletkezett, a random témákon át pedig 78, ami azt hiszem, kellően jól mutatja, hogy a dolog nem fölösleges.
Kommentek, üzenőfal, privát üzenetek - sok-sok látványos lehetőség, de ennyi tökéletesen fölösleges, ismét csak a blogmotor készítőjének látványos ügyességét bizonyítja. Egy blog nem arra való, hogy felhasználói egymásnak privátban üzengessenek, arra ott az e-mail. Az offtopicolásra az üzenőfal kiváló lehetőség, ezt szerencsére sikerült a dizájnba illően integrálnia az oldalba.Szerencsére nem volt nagy ügy a designba integrálás, tekintve hogy az egész blogot és így az üzenőfalat is én fejlesztettem
Na igen, táblázatos szerkezet, nem is ez a legnagyobb gond, ez pusztán csak egy-két év elmaradás a trendtől. Sokkal inkább a rengeteg cellpadding, amit nyugodtan megadhatott volna a stíluslapjában is.
Nemtom mennyi cellpadding volt, az utóbbi időben szerintem kevesebb, mióta rájöttem hogy ez egy valóban css-be tehető paraméter, a cellspacing viszont asszem nem. (Tévedek?) Minden esetre azóta már nem is táblázatos a design.
Hétfőn volt egy anal2 korrep by Carl0s [részt vett még MikZol + vmi negyedik gyerek], aminek tegnap átnéztem az anyagát. Hasznos volt, megtanultam körintegrálni. A tegnapi algel vizsgára nem mentem el, majd jövő héten az anallal egy napon. Húzós lesz. Ma reggel volt egy anal korrep többes integrálokból [ahol részt vett még Orca] de a srác aki azt bevállalta, elég pofátlan módon kb. lószart se értett az egészhez (nem baráti alapú korrep volt, mert úgy simán elmenne). Utána tartottam körintegrálból egy kis magánkorrepet, ha már egyszer megértettem ![]()
1 óra szünet, délután újabb 3 óra korrep [= gyorstalpaló] a hétfői csapattal. Nem volt rossz, bár a Laurent sor nem igazán esett még le, tekintve hogy magával a sorfejtéssel bajom van, és lusta is vagyok átnézni. Na mindegy így ma eddig 6,5 óra analnál járunk ami elég tekintélyes mennyiség ![]()
Még mindig hiányzik pár ismeret gimiből ![]()
Azt gondoltam, időnként vissza rakom az admin felületet és benyögök pár szót, hogy örüljetek, szóval a blog mostantól nyitva van, bár nem fogok túl gyakran postolni még így se.
Igazából frankó lenne teljes féléveket ilyen gyorstalpalókkal vagy ha úgy tetszik, szintfelhozókkal teletűzdelni, mert marha hasznosak, lényegében két nap alatt megtanulja az ember azt amit itthon három félév alatt se ![]()
Ja egyébként a szaromból következően szeptemberben mehetek digit szigorlatra és ha minden jól alakul akkor még a másik két szig is a nyakamba hullik.
Update 2005. jún. 07. 00:03: a jobbalsó szövegdobozokat nem tudom oda tenni a helyükre. Aki tudja hogy miért, elmondhatja. Ez itt a concept (időközben töröltem).
Kicsit régi a post, de azért beszólok
(© Aewyn)
Nos, mivel van itt friss témák
a menüben, sőt, még komment rss feed is, ezért a Haszprus überblogon nem okoz problémát, ha valaki régi bejegyzéshez kommentel. Sőt. Bátran, tessék csak! Nem vész kárba, mivel mindenki rá fog találni.
Update 03:32: a régi kontent is kontent, úgyhogy mostantól a menüben mindig látható lesz 5 darab random link régebbi, de csakis kommentált bejegyzésre. Érdekes visszaolvasgatni a régi dolgokat. Persze ez az én blogom, én életem, én dolgaim, szóval lehet hogy azért ![]() Például így jutottam most az izomsorvadásos, sültcsirkés lapra.
Például így jutottam most az izomsorvadásos, sültcsirkés lapra.
Update 23:06: legyen a kommenteknek rss feed? úgy gondoltam hogy itt a jobb oldali menüben levő friss témák
részt benyomnám rss-be, használhatóbbnak ítélem meg, mint azt hogy felsorolom a legújabb kommenteket. Bár az is egy megoldás, de én nem szeretem (mert a legtöbb komment értelmezhetetlen a szövegkörnyezet nélkül, arra meg nem emléxem fejből). Hogy vagytok ezzel?
Végre tudok php/mysql szerver nélkül a saját gépemen dinamikus tartalmakat létrehozni, ahol nem kell a tartalomszerkesztéshez egy rakás html kódot írogatni, illetve a lap több részét frissíteni ahhoz, hogy mindenütt up-to-date legyen a cucc. Pl. linkes tartalomjegyzék automatikusan a lap tetején, meg hasonlók.
Ja a másik tré dolog amire nem találtam megoldást és gyanítom hogy nem is lesz: ha az xml alapú weblapon kattintok egy linkre, majd nyomok egy vissza gombot (tehát visszamegyek az xml-re), akkor sajna a lap tetején találom magam, akárhol is volt a link ![]()
A harmadik tré dolog, hogy 5 perces research-öm alatt nem találtam megfelelő xml->html konverter progit, amivel egy megbízható, talán kellően időtálló formátumba tudnám zúzni a stuffos szigorkát. Ha ilyet ajánlanátok akkor plíz ne a google által elsőnek kidobott akármit, hanem olyat, amit ti magatok is kipróbáltatok és működőképes ![]()
Azon felül hogy a hétnek számos napján hazaérkezésem után egyszerűen bealszom és így csonkítom saját időmet, sajnos irdatlan időmennyiséget b#szok el mindenféle dolgokra a monitor túloldalán is, ezek egyike a blog, a többit pedig nem áll módomban szabályokkal kontrollálni, marad tehát a bloglimitáció.
Tegnap Anal2 ZH2 volt, szerintem nem sikerült olyan rosszul, mint ahogy a ZH előtt gondoltam (persze majd csak jövő héten derül ki ténylegesen). Volt fony kiszh is, ahol a feladatot sikeresen megint félreértelmeztem, mint a másik két kiszh esetén is, kib#szottul idegesítő hogy az összes kiszh alapján lamzor vagyok, a nagyzh alapján pedig nem. Végül most depo zh-ról jövök, amire kőkemény 3 órát készültem a keddi konzultációval együtt, ennek megfelelő lesz a zh-eredmény is. Bár szerintem a prolog rész nem lett rossz, de mivel mindkét témából 40% kell, ezért a prologgal kitörölhetem.
Helló!most ne nézz hülyének, de fogalmam sincs, miért jöttem erre az oldalra, és bár lelkesen figyelek, nem tudok rájönni, h mégis mire való ez az oldal!?Most így hirtelen nem tudnám kellően jól körülírni a dolgot, de valami alkotói (ld. saját blogmotor) és publicitásvággyal lehet összefüggésben.
"Ezer koszonet ezert az oldalert, szerintem tokeletes :o)"(more quotes)
Ezen bejegyzéshez tartozó kommenteket csak egy hónaposnál régebbi regisztrált felhasználó olvashatja.
A blogot átraktam szorgalmi időszak üzemmódba, melynek következményeként az admin felülettől el vagyok tiltva a nap nagyrészében. Haszon: nem nézegetem egész álló nap a belső statisztikákat.

Haszprus überblog experience™



Megj. fenti adatok nem igazán állnak túl sok dologgal összefüggésben. A mennyiség nemcsak az életbeli események mennyiségének függvénye. Pl. év vége felé bevezettem egy napi 4 bejegyzéses bloglimitet, és a gépemet is többször kitiltottam a szobámból. Továbbá a régi bejegyzések kategóriái csak utólag lettek létrehozva, és a grafikonról lemaradt még jónéhány egyéb bejegyzés-kategória is, úgymint pl. life, hwsw, …
IRCQuote fight! In the ring:
| anyámmal lejelszavaztatom a gépet, császtok. | |
| pff | |
| ld. blog | |
| te bolond vagy | |
| 2 hét alatt 3 órát tudtam tanulni. meg fognak baszni bsz-ből ha össze nem kapom magam sürgősen. nem tudok magamtól elszakadni a géptől. képtelen vok rá | |
| (13:45:07) | Haszprus is away: I'm locked out of my computer |
| (13:45:07) | › you have been marked as being away on IRCnet: (I'm locked out of my computer) |
| (13:45:08) | |
| (13:45:33) (WiZARD) | lol |
| (13:45:37) (HaszpLCK) | |
| a függő majd könyörögsz anyádnak 1 óra múlva | |
| anyám elmegy itthonról 1 hétre | |
| felhívod utánamész | |
| akkor tvt fogsz nézni | |
| mobil nélkül | |
| 1 hétig nem gépezel? | |
| tv lesz | |
| mire hazaér megtalál felakasztva | |
| te se gondolod komolyan | |
| nem amúgy fél órára megy el | |
| nem fog otthon találni | |
| netkávézóban leszek | |
| lesz egy cetli az ajtón | |
| átjön netezni | |
| hogy hárshegyen bezártak | |
| na megyek! | |
| degáz | |
| majd írunk sms-t, hogy mi van a neten | |
| írt haszp smst 'de fura, itt a gép és nem tudom használni' | |
| (14:14:53) | HaszpLCK is back after 29m: I'm locked out of my computer |
| (14:14:53) | › you are no longer marked as being away after (29m) as (I'm locked out of my computer) on (IRCnet) |
| (14:14:53) | › nick: (HaszpLCK) is now known as (Haszprus) |
| i'm free! yeah | |
| lol | |
| van a windowsnak valami olyan szolgáltatása h egy adott júzerhez megadjam hogy mennyi ideig használhatja a gépet... | |
| | |
| azt akarom megkeresni létrehoznék egy jogosultság nélküli júzert aki mondjuk óránként 5 percet gépezhet (mailcheck, ilyesmi) így tehát mindig tudnám használni a gépet de csak óránként 5 percre... szal tutizsír lenne tudok tanulni, de a mailjeimet is nézhetem | |
| hol a faszomban lehet ezt beállítani? | |
| sztem sehol | |
| de igen. még win2000-nél is be lehet, láttam is ilyet vmi bemutatón eh. valszeg ez szerver-szolgáltatás... |
Utóbbi fél évben már rühellek fodrászhoz menni. Ennél a mostaninál már másodjára vagyok, mert múltkor egész jól megcsinálta.
Egyébként ettől függetlenül nem rossz most se, a karácsonyi drapp pulóvert meg becseréltük egy kékre, atom.
Ma elmegyek szemészhez.
És mellesleg csináltam a priv naplómnak egy nyitóoldalt (index.html), töxép lett, itt a header:
Szerintem nagy dolgot tettél a honlap megírásával, annak ellenére, hogy elég furi visszhangja volt a listákon.(more quotes)[...]
Mindenesetre hasznos volt belekóstolni a csapatmunkába, és nagyon sokat tanultam tőled phpből.
A döntés mögött talán elsődlegesen tanulási okok húzódnak meg. Nem fejleszthetek ennyi mindent suli mellett.
Update 21:05: az archívum kedvéért pár screenshot…
Update 21:05: pár napja a kereszt site frissítését is befagyasztottam, igaz, azt csak a vizsgaidőszak végéig.