Yep.
fejlesztés - 2011 - 32 megfelelő bejegyzés
Jelöld be, hogy főbb mely kategóriákat akarod olvasni, vagy ha csak egyet: kattints a nevére.
Hétvégén alapoztunk, voltunk Morri Ligetben és Coronitában, hajnalban csatlakozott egy kedves régi ismerős is, közben befoglaltam megint a szekusok székét ![]() , hétfőn éjfélig dolgoztunk, este hívnak telefonon bocs dolgozom, írnak skype-on bocs dolgozom, taxi haza és még tovább, power, kedden pedig alvásmennyiség alapján kipihenetlenül, gyakorlatilag mégis úgy pörögve, mint még soha folytattam (boss meg is kérdezte, mit tolok). Vuttu-tuttu vuttu-tuttu. Red Bull Hell C Vitamin Béres csepp Ginseng ampulla kávé, szóval mindent, de ami leginkább pörget az az ha valamit lerakok és azt elismerik. (Másik boss másnap külön odajött mosolyogva gratulálni, apróság, de mégsem.) Nap végén hazaindulás előtti percekben beesik egy task amit csináljunk meg még ma, nyilván. Safranek, jöjjön közelebb... Itthon megnyitom a shellt, majd telefont emelek az ágyban hogy felhívjam akivel nem lehetek, helyben elalszom ruhában, égő lámpával, ahogy kell, de ezúttal legalább cipő nincs rajtam. Éjfélkor felébredek, kipihent vagyok, emaileket írok meg ticketeket kezelek 3 órán keresztül, elolvasom amire napközben nem volt időm, megírok pár irányelvet és kitűzök pár célt a karbantarthatóbb folyamatok érdekében, aztán ráébredek, hogy nem is tudok már aludni, no meg hogy hajnal 5 múlt.
, hétfőn éjfélig dolgoztunk, este hívnak telefonon bocs dolgozom, írnak skype-on bocs dolgozom, taxi haza és még tovább, power, kedden pedig alvásmennyiség alapján kipihenetlenül, gyakorlatilag mégis úgy pörögve, mint még soha folytattam (boss meg is kérdezte, mit tolok). Vuttu-tuttu vuttu-tuttu. Red Bull Hell C Vitamin Béres csepp Ginseng ampulla kávé, szóval mindent, de ami leginkább pörget az az ha valamit lerakok és azt elismerik. (Másik boss másnap külön odajött mosolyogva gratulálni, apróság, de mégsem.) Nap végén hazaindulás előtti percekben beesik egy task amit csináljunk meg még ma, nyilván. Safranek, jöjjön közelebb... Itthon megnyitom a shellt, majd telefont emelek az ágyban hogy felhívjam akivel nem lehetek, helyben elalszom ruhában, égő lámpával, ahogy kell, de ezúttal legalább cipő nincs rajtam. Éjfélkor felébredek, kipihent vagyok, emaileket írok meg ticketeket kezelek 3 órán keresztül, elolvasom amire napközben nem volt időm, megírok pár irányelvet és kitűzök pár célt a karbantarthatóbb folyamatok érdekében, aztán ráébredek, hogy nem is tudok már aludni, no meg hogy hajnal 5 múlt.
Ami most jó:
- Yves Larock - The Zoo (Muzzaik Remix)
Jó még:
- Djuma Soundsystem - Les Djinns (Trentemoller remix)
- Wawa - SOMBRITA ( Lauer & Canard ft Greg Note Rmx )
- ANIMA SOUND SYSTEM - Tedd a napfényt be a számba ( MATULA feat GOLDSOUND remix )
- Andy Caldwell feat. Lisa Shaw-Warrior (Tiger Stripes Mix)
- Loco & Jam - Medusa [Rekluse]
- Popmodell - Kiskece (radio edit)
- Loco & Jam - Medusa [Rekluse]
- Pet Shop Boys-Love Etc (Gui Boratto Remix)
- Serge Devant Addicted with lyrics 2009 [HQ Club Mix]
- Radio Slave Feat Danton Eeprom - Grindhouse ( Dubfire Terror Planet Remix )
- Mightyb - Taj Mahal (Original Mix)
- MATULA feat GOLDSOUND - Wonderful World (original)
- Chris Lake & Nelski - Minimal Life (Original Mix) (HD)
- Federico Scavo, Alex Kenji - Gimme Five (Mix 1)
- Modestep - To The Stars (Break The Noize & The Autobots Remix) (Official Video)
A reggeli kardio alapjai. És az fontos.
MEGYEK HAZA A MELÓBÓL MINDJÁRT JEAH!!!
30 másodperces query:
SELECT webshop_id,
w.name,
w.hidden,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id)
AS prices_count,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id and deleted=1)
AS deleted_count,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id and product_id>0
and skipped=0 and deleted=0)
AS paired_count,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id and skipped=1 and deleted=0)
AS skipped_count,
(SELECT count(*) FROM prices
WHERE webshop_id=w.webshop_id and skipped=0
and product_id=0 and deleted=0)
AS waiting_count
FROM webshops w
WHERE w.book_shop = 0
HAVING prices_count>0
ORDER BY w.name
6 másodperces query:
SELECT w.webshop_id, w.name, w.hidden,
x.prices_count, x.deleted_count, x.paired_count,
x.skipped_count, x.waiting_count
FROM webshops w
JOIN (
select p.webshop_id,
count(*) AS prices_count,
sum(deleted)
AS deleted_count,
sum(if(product_id > 0 and skipped = 0 and deleted = 0, 1, 0))
AS paired_count,
sum(if(skipped = 1 and deleted = 0, 1,0))
AS skipped_count,
sum(if(skipped = 0 and product_id = 0 and deleted = 0, 1, 0))
AS waiting_count
from prices p
group BY webshop_id
HAVING prices_count > 0
ORDER BY webshop_id
) AS x
ON x.webshop_id = w.webshop_id
WHERE w.book_shop = 0
ORDER BY w.name
Note: ez a bejegyzés évekkel azután lett publikus hogy a rendszert lecserélték egy másikra.
Pár napja megbeszéltünk egy feladatot az Atyaúristennel és a juniorommal. Az atya elment szabira. A juniorom előadta a dolgot a technikai pm-nek, aki egy iszonyat optimizer csávó, komolyan fekete mágia amit sql query optimalizálásban lenyom, közölte, hogy ezt a dolgot nem lehet megoldani, mert van benne egy akkora descartes szorzat amit a világegyetem összes szerverével se fogunk tudni kiszolgálni. Persze égett a képem, de nem volt semmi az ügyből. Ma este ahogy hazamentek már a népek és csillapodott a nyüzsi a Sanomában, eszembe jutott egy remek ötlet amivel szerintem lineárisan halál lazán végigmászhatunk a db-n, baromira nem lesz descartes szorzat, kb. a tábla mérete lesz 2-vel szorozva a szükséges lépések száma, és annyira jó érzéssel jöttem el 19-kor (még maradtam volna, csak időre mentem), hogy ihaj. Remélem meg tudjuk oldani így.
- PHP optimalizálás
- Jenkinses elemzés a kódra
- CPD és PMD checkre van szükség
- XHPROF elemzés
- Jenkinses elemzés a kódra
- DB optimalizálás
- CT mérés javítása
- Ne okozzon table lockot a CT mérés során keletkező INSERT-ek és UPDATE-ek. Lehetőségek: delayed vagy low priority.
- MySQL 5.5 percona frissítés
- Adatok elemzése
- Nagy méretű táblák elemzése, törlési, archiválási stratégiák kialakítása és a szerkesztőséggel egyeztetés.
- InnoDB storage engine használat
- Query optimalizálások
- Queries not using indexes lekérdezések optimalizálása
- Slow query optimalizálás
- Jetprofiler elemzések
- Táblák particionálása
- CT mérés javítása
- Kereső optimalizálás, Sphinx bevezetés
- Admin és frontend kereső átalakítása
- Feleslegessé vált indexek törlése
- Admin folyamatok optimalizálása
- Workflow felülvizsgálata, tapasztalatok implementálása
- HTML, JS, CSS optimalizálás
- http://gtmetrix.com/ javaslatok alkalmazása
Na ez például egy remek szakmai fejlődési program.
Igazából nem kéne meglepődnöm. Abban a szobában kb. 40 projektnek a fejlesztése zajlik, rengeteg külsős cégnek adnak ki megbízásokat a senior fejlesztőink. Csupa ilyen arccal vagyok körülvéve, juniorok nem nagyon dolgoznak a Sanomában, mert a legtöbb projektet kizárólag külső erőforrásokkal fejlesztik, plusz a hotfixeket belül, meg a deploy, üzemeltetés, ilyesmi. A lényeg hogy rengeteg tudás koncentrálódik körülöttem, és ha jól csinálom akkor rengeteget profitálhatok az itt eltöltött időből. Sajnos ebből a szobából hamarosan ki leszünk emelve egy kevésbé szakmai közegbe, de lobbizni fogok hogy tarthassam minél jobban a DPO-s kapcsolataimat.
Vettem egy phpstorm licenszet. ![]() Jóság.
Jóság.
Read it laterrel megjelölt cikkeim mostantól automatikusan megjelennek a blog bal oldali menüjének alján.
Nu, Gábortól megint tanultam egy kis Zend Frameworköt, de igazából az eddigi rátekintéseim eddig mindig hiányérzettel zárultak, nem igazán érzem hogy ez miért jó, valahogy a Symfony úgy jobban egyben van…
Lenne igény olyanra hogy az általad itt kommentált bejegyzéshez érkező újabb kommentekről emailt kapj? (Ld. facebook.)
Been there!
- Mezei Áron, Szabó Gergely: Szig.it - közösségi fesztiválozás mobillal
- Buherátor (SilentSignal, buhera.blog.hu): XSS 2.0
- Németh Bottyán- Vincze Gábor ( Gravity): Amikor a Google kevés
- Lám István (Tresorium Kft.): Tresorium - Lehet-e biztonságosan adatot tárolni felhőben, és ha igen, miért nem?
- Farmosi Attila (ACE Telecom): Behálózott fesztiválok
Used technologies in our new project:
![]()
Volt itt Orca, néztünk Hg-t (Mercurial), roxx, thx ![]()
Ma a következő témakörökről meséltem Istvánnak (dankoi) 6 órában iszonyatosan összesűrítve:
- fejlesztői környezet: phpstorm, netbeans, zend studio
- verziókezelés: svn, hg, github
- php frameworkök: symfony, mvc, orm, schema, yaml, routing, fixtures, modellek testreszabása, formok, modulgenerálás
- javascript: ajax, jquery, dom
- dokumentáció: phpdoc, doxygen
- tesztelés: unit test, phpunit, mock object
- elosztott nagyterheltségű rendszerek: cache-elés, memcache, kliens oldalt terhelni (js, számítások ott), sok php szerver, 1 db (legegyszerűbb eset): db-t kímélni
- fejlesztés: refaktor, coding standard (zend), firebug
- módszertan: scrum, kanban
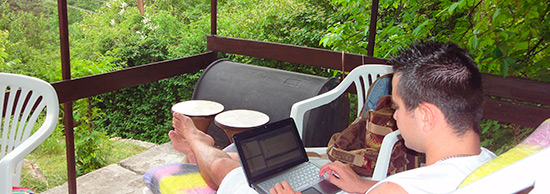
ha jövőre nem megyünk hárman ilyen eurotúrára, megharagszom
Ott voltunk ezen is Orcával és PAStheLoDdal. ![]()
Szubjektív véleményem: nagyon hardcore advanced cuccot vártam, ehhez képest kicsit bme-sre sikerült, legalábbis az első egy-két előadást a magam részéről túl lassúnak ill. bealvósnak éreztem, a verziókezelős és a scrumos teljesen triviális dolgokról beszélt (szerintem elhibázott tematika). Volt viszont nagyon kellemes meglepetés is, éspedig a PHP Security, ami nagyon élvezetes volt (erről a témakörről még valszeg többször ennyit szívesen hallgatnék), illetve a HTML5 bemutató, ami viszonylag meglepő módon még mindig tudott egy csomó újdonsággal szolgálni a HTML 5 konferencia után is.
Amik voltak:
- Multiplatform mobil fejlesztések (Dr. Forstner Bertalan)
- Hogyan optimalizáljunk C/C++ kódokat! - Esettanulmány (Illés Márton)
- Verziókövető rendszerek alkalmazása fejlesztési projektekben (Gyöngyösi Péter)
- Webműves Kelemen tanácsai, avagy mi kell a PHP falába? (Varga-Perke Bálint)
- Hogy kerül a csizma az asztalra? HTML 5, CSS3, JavaScript (Magyar Attila és Györkő Péter)
- AGILIS / SCRUM fejlesztés (Bakonyi András)
Tegnap voltunk Térképes webalkalmazások meetupon ScoobyZolival és Orcával, jó volt.
Tegnap voltunk PAStheLoD kollégával New Technology Meetupon, ilyen fajtán most először. Elég hardcore témák, volt pár iszonyat élvezetes - ahogy valaki fogalmazott, 'itt csöppen el az igazi programozó' - előadás, sajnálom hogy 5 perc van ezekre, szerintem bőven többet megérnének.
Témák voltak:
- Flash játékok üzleti megközelítésben.
- Low-level iOS, hogyan lehetne gyorsabb? A mobil eszközökben sokkal több és egyben sokkal kevesebb erő van, mint gondolnád. Ha szorít a CPU, akkor nem csak az alap SDK-s trükkökben érdemes turkálni. Már az sem egyszerű, hogyan mérjünk. Szálak, UIKit, memória-elérés, Assembly, satöbbi.
- Scale-out igényű nagy adatos feladat-feldolgozó láncok cloudon. Amazon Cloudon megvalósult Hadoopra épülő bioinformatikai feldolgozó lánc. Ott felmerülő kihívások, és megoldásaik open-source technológiai elemekre építkezve. EC2, S3, Hadoop, HDFS, jclouds, whirr.
- ScalienDB, egy skálázható NoSQL adatbázis Budapestről.
- Miért nem használjuk a scrumot? Kanban.

Üdítő volt végre egy erősen szakmaibb konferencián ott lenni, nekem Bátorfi Zsolt HTML 5 bevezető előadása kellőképpen hatásosnak bizonyult. Mondjuk a későbbiek nem értek a nyomába, de ettől még rengeteg implementáció szinten új dolgot láttam. Örülök hogy ott voltam, legnagyobb hiba lett volna kihagyni. ![]() Az MS nagyon nyomulni akar, és valszeg a legjobb helyen teszik (a fejlesztőknél). Atomprofi szervezés stb. Elvileg lesz majd még ilyen, feltétlen menni akarok arra is.
Az MS nagyon nyomulni akar, és valszeg a legjobb helyen teszik (a fejlesztőknél). Atomprofi szervezés stb. Elvileg lesz majd még ilyen, feltétlen menni akarok arra is.
Been there w/ ScoobyZoli ![]()
Türk István előadása a Google Pandáról atomjó volt (nem csodálom, hogy nem lőtték le az időtúlfutás ellenére), meg Konrádé is az SMO-ról. Rájöttem hogy igazából SMO-zok régóta, csak nem tudtam hogy ezt így hívják. ![]()

Gondoltam kipróbálom ezt is. ![]() Szerver oldali javascript ugye ("server side javascript done right"). Íme az app.js tartalma:
Szerver oldali javascript ugye ("server side javascript done right"). Íme az app.js tartalma:
As seen in the tutorial. ![]() És ez igen könnyen már futtatható is (konzolba node app.js), és a http://127.0.0.1:8000 címen meghívva valóban kapunk is egy hello world oldalt.
És ez igen könnyen már futtatható is (konzolba node app.js), és a http://127.0.0.1:8000 címen meghívva valóban kapunk is egy hello world oldalt. ![]()
Gondoltam eljátszom a twig template kezelővel, ami erősen a symfony 2-höz és fabien potencierhez kötődik, tekintve hogy ő az atyja mindkettőnek és ez a symfony 2 default templating engine-je.
A telepítés igen könnyű pearrel:
(Egyébként nem muszáj pearrel telepíteni.)
Hozzuk létre a kis hello world sablonunkat:
Mentsük el templates/hello.tpl-ként.
A template-et adattal kiszolgáló php a következőképp fog kinézni:
Ez ennyiből már működik is. A twig lehetőségeibe mélyebben nem megyek bele, aki használt már bármilyen template engine-t, annak sok újat nem fog mutatni.
Nemrég kezdtem el picit ismerkedni a CakePHP MVC frameworkkel, igazából egyáltalán nem célom ismertetni a képességeit vagy bármi hasonló, mindössze megragadnék egy dolgot ami megtetszett. A dolog nem újdonság, mint ahogy a CakePHP sem az, sőt.
Induljunk ki onnan, hogy már megvannak a tábláid a db-ben, amit még korábban létrehoztál, hogy Cake-et kezdtél volna használni. Nem feltétlen tipikus felállás, tudom.
Megmondod az érintett kontrollerednek egy tagváltozóban, hogy
$uses = array('Restaurant', 'Place');
, aminek a hatására a kontroller a Restaurant és a Place nevű modelleket példányosítani fogja és hozzárendeli a $this->restaurant ill $this->place változókhoz a Controlleren belül.
Amennyiben a megfelelő könyvtárban nincs Restaurant ill. Place modell (az ezekhez tartozó php fájl és osztály), akkor megnézi, hogy a db-ben létezik-e restaurant ill. place nevű tábla, és ha igen, akkor ezekből generál on-the-fly egy-egy modellt.
Lekérdezi tehát a db-ből a táblák oszlopait, és rögtön használhatod is valamennyi tagfüggvényt rájuk, mint pl. megkeresheted az 5-ös id-jű éttermet:
$this->restaurant->findById(5);
Nem csak id alapján kereshetsz, hanem bármi egyéb oszlopnév alapján is természetesen, tehát pl. $this->restaurant->findByType('lacikonyha') hívás is teljesen valid.
Nekem ebben az tetszik mondjuk egy symfonyval szemben, hogy a modellt nem kell generálnod, létrehozza neked on-the-fly, aminek különösképp ott érzem előnyét, ha valami változik az adatbázis sémában (nevezetesen nem kell újragenerálgatni a modelleket, ami marha kényelmes dolog). Nyilván hátránya, hogy egy IDE sem fogja kitalálni neked, hogy vajon milyen tagfüggvényeket hívhatsz meg az ilyen módon használt modelljeiden.
Tegnap volt Meetoff, és kibiri kib* jó volt, valamint kiderült megint, hogy mennyire belterjes is ez a szakma ![]() Megint voltak ismerős arcok, ezúttal az előadók közt is, dumáltunk, rámköszöntek, nagyon jól esett. A helyszín választása egész jó volt, és hogy tartottunk szünetet, az is.
Megint voltak ismerős arcok, ezúttal az előadók közt is, dumáltunk, rámköszöntek, nagyon jól esett. A helyszín választása egész jó volt, és hogy tartottunk szünetet, az is.
A téma Videó a neten volt (Tolni kell a kontentot alcímmel), volt pár érdekes előadás új kezdeményezésekről vagy akár meglévő trendekről, de meg kell mondjam, hogy nekem legalább ugyanennyit számított az a közeg is amiben voltam, mivelhogy ScoobyZolival és eL Gerivel mentem, a helyszínen pedig egyszercsak fölénk magasodott PAStheLoD, és még váltottunk pár szót a bárpultnál Kereskényi Balázzsal is. Plastik Józsit pedig életnagyságban láthattuk, akár meg is érinthettük volna a Mestert. ![]()
Ps. egyébként 27. szülinapom volt tegnap, és kaptam tortát a Virgótól (ügyvezető adta át), felköszöntöttek a kollégák, ami lássuk be, igen kellemes élmény. ![]()
Meetupokra, meetoffokra, és egyéb hasonló nyalánkságokra pedig megyünk a továbbiakban is, bejött a téma. ![]()
ápr. 25. 18:57 Ott voltunk! Megjött a bizonyíték ![]()

Quick fact: tegnap voltunk Gerivel budapest.js meetupon, és volt egy csomó ismerős arc. ![]() (Sajnos utána rohannunk kellett tovább.) A téma különböző javascript frameworkök bemutatása volt egy drag&drop + slideshow mintafeladaton keresztül (jquery, mootools, yui, dojo, valamint volt még egy közönségi jquery és egy közönségi fapad javascript bemutató is). Kicsit sajnáltam, hogy az, hogy mit láttunk, nemcsak a keretrendszernek, hanem leginkább az előadó előadásmódjának és egyéni elképzeléseinek függvénye volt (mivel a specifikáció nem volt strict, ami persze jó, hisz nyilván minden fw-ben mást és mást egyszerű vagy nehéz megcsinálni).
(Sajnos utána rohannunk kellett tovább.) A téma különböző javascript frameworkök bemutatása volt egy drag&drop + slideshow mintafeladaton keresztül (jquery, mootools, yui, dojo, valamint volt még egy közönségi jquery és egy közönségi fapad javascript bemutató is). Kicsit sajnáltam, hogy az, hogy mit láttunk, nemcsak a keretrendszernek, hanem leginkább az előadó előadásmódjának és egyéni elképzeléseinek függvénye volt (mivel a specifikáció nem volt strict, ami persze jó, hisz nyilván minden fw-ben mást és mást egyszerű vagy nehéz megcsinálni).
Magam részéről a versenyzőket látva és egymáshoz viszonyítva tetszett a jQuery és a mootools, számomra olvasható/emészthető kódja és felépítése miatt, dojora nem voksolnék az alacsony dokumentáltsága folytán, yui nagyon profi cuccnak tűnik, de ugyanakkor érzésem szerint igen macerás fejleszteni benne. Ugyanakkor még egyszer megjegyezném, reálisabb lenne az összehasonlítás, ha mindegyiket ugyanaz a személy mutatta volna be. ![]() Nyilván minden nyelvet meg lehet közelíteni egyszerűen és bonyolultan, mint ahogy a két jQuerys példában is egészen eltérő szemléletben oldotta meg a két bemutató ugyanazt a feladatot.
Nyilván minden nyelvet meg lehet közelíteni egyszerűen és bonyolultan, mint ahogy a két jQuerys példában is egészen eltérő szemléletben oldotta meg a két bemutató ugyanazt a feladatot.
Tetszett amúgy. ![]()
IRCQuote fight! In the ring:
| kúúúúúúúúúrvajó |
Brutál, nagyon impresszív ![]() Komoly lelkesedéssel díjazom.
Komoly lelkesedéssel díjazom. ![]()
Múlt héten a CodeIgniter Framework megismerése volt terítéken, ma pedig kutattam egy kicsit, amit a napokban még folytatni fogok full text search témában, érintve, de nem korlátozódva a következőkre:
- Zend Search Lucene
- Sphinx
- Xapian
Implementáltam egy a Zend Frameworkben található Zend Search Lucene-t használó megoldást (abszolút experimentális jelleggel, index buildelés és lekérdezés) CakePHP Framework alá beültetve.
Megjelenítési réteghez úgy tűnik 960 Grid System lesz a választottunk.
Itthon eközben symfony frameworköt nyomok továbbra is Doctrine ORM-mel.
Izgi mind. ![]()
SEO power.
Tegnap ledemóztam Zolinak a symfony - doctrine duó YAML alapú (schema.yml) adatbázis- és modellgenerálási képességeit, illetve hogy miként lehet ebből formokat és komplett modulokat legenerálni, valamint miként lehet testreszabni ezeket. Ahogy láttam, impresszív volt. ![]() Mondjuk szerintem is az.
Mondjuk szerintem is az.
A következő webalkalmazásomhoz symfonyt választottam keretrendszernek.



 Haszprus
Haszprus